01-学习vue前的准备工作(let和const)


es6语法:let和const
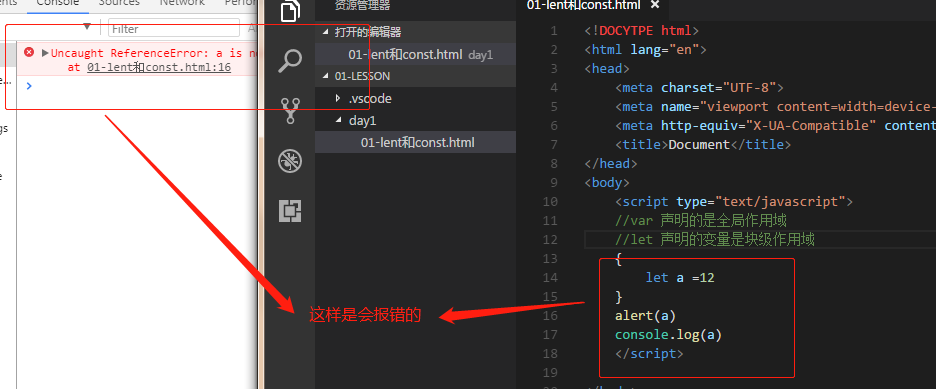
es6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效
<!DOCYTPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport content=width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
//var 声明的是全局作用域
//let 声明的变量是块级作用域
{
let a =12
}
alert(a)
console.log(a)
</script> </body>
</html>

上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
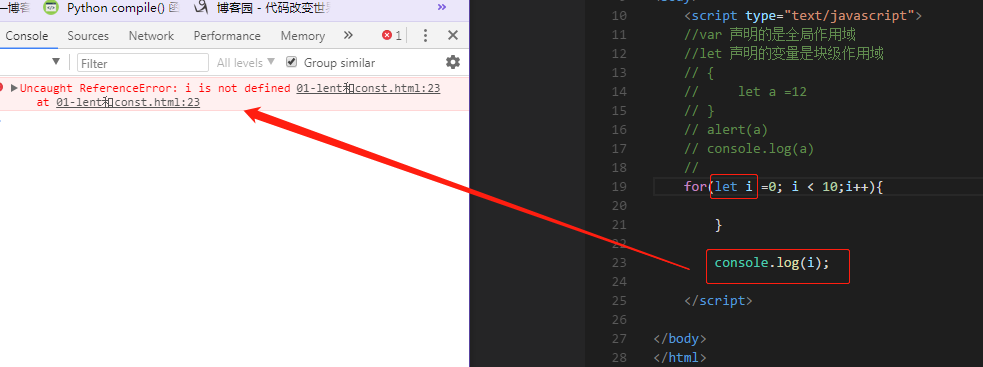
2 .for循环相信大家都玩过。下面这种现象扭曲了我们块级作用域的思想!如果将var改成let就可以了!
<!DOCYTPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport content=width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
//var 声明的是全局作用域
//let 声明的变量是块级作用域
// {
// let a =12
// }
// alert(a)
// console.log(a)
//
for(let i =0; i < 10;i++){ } console.log(i); </script> </body>
</html>

如果换成let 就不会出现这种情况

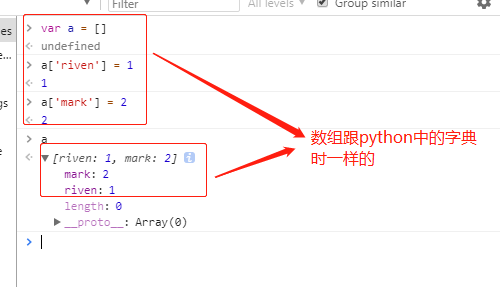
知识补充:

再看一个例子:
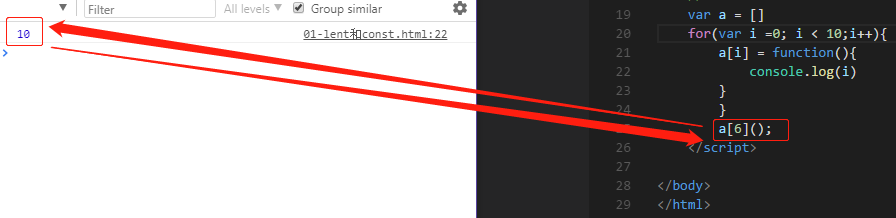
var a = []
for(var i =0; i <;i++){
a[i] = function(){
console.log(i)
}
}
a[6]();

上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10。
# 也就是说 当最后一个值循环为10 的时候,所有的 i 值 ,都会变成10。
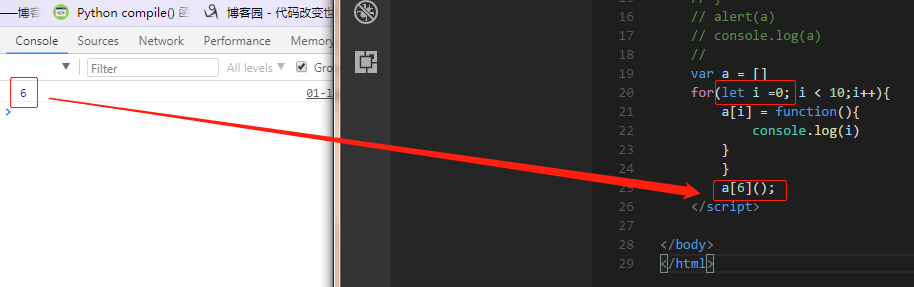
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6
var a = []
for(let i =0; i < 10;i++){
a[i] = function(){
console.log(i)
}
}
a[6]();

上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
不存在变量提升
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错
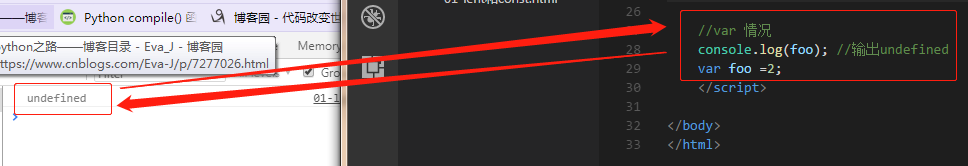
//var 情况
console.log(foo); //输出undefined
var foo =2;
</script>

// let 的情况
console.log(bar); // 报错ReferenceError
let bar =2;

上面代码中,变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。变量bar用let命令声明,不会发生变量提升。这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。
不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。



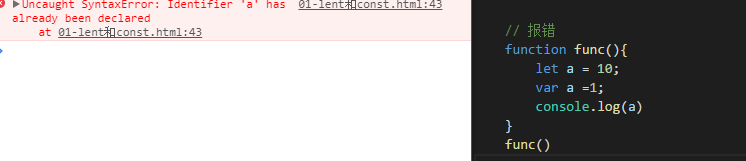
// 报错
function func(){
let a = 10;
var a =1;
console.log(a)
} // // 报错
function func(){
let a =10;
let a =1
console.log(a)
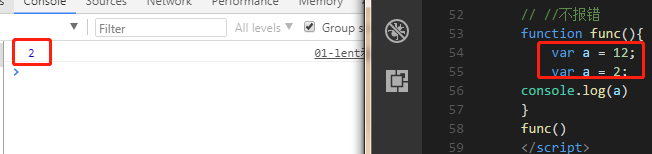
} // //不报错
function func(){
var a = 12;
var a = 2;
console.log(a)
}
func()
因此,不能在函数内部重新声明参数
function func(arg) {
let arg; // 报错
}
function func(arg) {
{
let arg; // 不报错
}
}
为什么需要块级作用域?
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
第一种场景,内层变量可能会覆盖内层变量。

var tmp = new Date();
function f() {
console.log(tmp);
if (false) {
var tmp = 'hello world';
}
}
f(); // undefined

上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
第二种场景,用来计数的循环变量泄露为全局变量。

var s = 'hello';
for (var i = 0; i < s.length; i++) {
console.log(s[i]);
}
console.log(i); // 5 居然没有消失

上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。
const命令
基本语法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
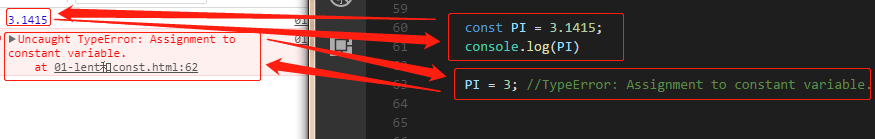
const PI = 3.1415;
PI // 3.1415 PI = 3;
// TypeError: Assignment to constant variable.

上面代码表明改变常量的值会报错
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值
const foo;
// SyntaxError: Missing initializer in const declaration
上面代码表示,对于const来说,只声明不赋值,就会报错
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined
01-学习vue前的准备工作(let和const)的更多相关文章
- 学习vue前的准备工作
起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐上来就直接 ...
- 学习webpack前的准备工作
前言 由于vue和react的流行,webpack这个模块化打包工具也已经成为热门.作为前端工程师这个需要不断更新自己技术库的职业,真的需要潜下心来学习一下. 准备工作(针对mac用户) 安装 hom ...
- 01-学习vue前的准备工作
起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐上来就直接 ...
- 前端框架VUE----学习vue前的准备工作
起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐上来就直接 ...
- 【Silverlight】Bing Maps学习系列(一):开发前的准备工作
[Silverlight]Bing Maps学习系列(一):开发前的准备工作 微软推出的Bing Maps地图引擎,对外开放了Silverlight和Ajax两种客户端API,同时微软针对全球地图还推 ...
- 学习NGUI前的准备NGUI的相关信息
学习NGUI前的准备NGUI的相关信息 第1章 学习NGUI前的准备 NGUI是Unity最重要的插件,在Unity资源商店(Asset Store)的付费排行榜中始终名列前茅,如图1-1所示.本章 ...
- Vue2 第四天学习(Vue的生命周期)
阅读目录 1.理解VUE---混合 2.Vue实例化选项 3.Vue实例化的生命周期 回到顶部 1.理解VUE---混合 在了解Vue生命周期之前,我们先来学习Vue中的混合吧: 为什么需要使用混合? ...
- 关于学习Vue的前置工作/技术储备
关于学习Vue的前置工作/技术储备 1.GitBatch 2.Sublime Text 3.Node-----npm 命令 本人用的idea GitBatch: GitBatch是一个可以编写shel ...
- html5--6-68 实战前的准备工作:了解HTML5大纲算法
html5--6-68 实战前的准备工作:了解HTML5大纲算法 学习要点 了解HTML5大纲算法 在html5中有一个很重要的概念,叫做HTML5大纲算法(HTML5 Outliner),它的用途为 ...
随机推荐
- [hdu 4841]圆桌问题 | 约瑟夫问题 STL-vector
原题 问题描述: 经典的约瑟夫问题,有2n个人,其中n个好人n个坏人,使得删去n人后,剩下的全为好人.m为每次数的人数. n<=32767 题解: 首先考虑n的范围,暴力肯定行不通,所以会想到线 ...
- MySql 、Oracle 获取表结构和字段信息
1.MySql获取表结构信息 SELECT TABLE_NAME, TABLE_COMMENT FROM information_schema.`TABLES` WHERE TABLE_SCHEMA ...
- 【LEETCODE】55、数组分类,适中级别,题目:79、611、950
第950题,这题我是真的没想到居然会说使用队列去做,大神的答案,拿过来瞻仰一下 package y2019.Algorithm.array; import java.util.HashMap; imp ...
- 3.NioEventLoop的启动和执行
NioEventLoop启动和执行 NioEventLoop启动 在服务端启动的代码中,我们看到netty在注册和绑定时,判断了当前线程是否是NioEventLoop线程.如果不是, 则将这些操作包装 ...
- redis 安装使用 & SpringBoot Redis配置
1.安装 https://www.cnblogs.com/dingguofeng/p/8709476.html https://www.runoob.com/redis/redis-keys.html ...
- ubuntu classicmenu-indicator
sudo add-apt-repository ppa:diesch/testing sudo apt-get update sudo apt-get install classicmenu-in ...
- 如何回答——请简述MySQL索引类型
想必大家在被问到这个问题的时候,在网上总是能搜到不同的回答,却又各不相同.其实这些答案大部分都是正确的,只不过在阐述MySQL索引类型的时候从不同方面入手而已.这里归纳如下,具体的机制可以参考其他博文 ...
- Steam之两个list间交集、并集、差集
public static void main(String[] args) { List<String> list1 = new ArrayList(); list1.add(" ...
- JS权威指南读书笔记(六)
第十五章 脚本化文档 1 文档对象模型(DOM)是表示和操作HTML和XML文档内容的基础API. 2 文档节点的部分层次结构 Text和CDATASection都是characterData的子 ...
- 安装Windows 2008 操作系统时加载ServeRAID-MR10系列阵列卡驱动
安装Windows 2008 操作系统时加载ServeRAID-MR10系列阵列卡驱动 适用机型: 所有System x3200 M2; 所有System x3250 M2; 所有System x33 ...
