webpack loader和插件的编写原理
webpack自定义loader和插件的api网址:https://www.webpackjs.com/api/loaders/
点击顶部API,看左侧api:

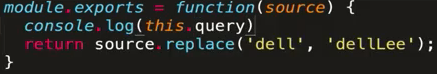
1. 如何编写一个loader
实现的功能是:把js代码中的lee改成dellLee


this.query 获取options的name;
--------
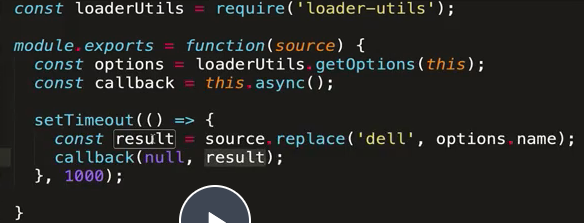
如果loader中有异步:
这里注意
1:使用this.async() 告诉有异步代码;
2:把异步返回的result放在callback中;
3:loader-utils 是一个npm i loader-utils -D 安装的插件,便于获取webpack.config.js 中配置loader的options;
4: 其中callback也是一个api,可以传入四个参数,
一个可以同步或者异步调用的可以返回多个结果的函数。预期的参数是:
this.callback(err: Error | null,content: string | Buffer,sourceMap?: SourceMap,meta?: any);
- 第一个参数必须是
Error或者null - 第二个参数是一个
string或者Buffer。 - 可选的:第三个参数必须是一个可以被这个模块解析的 source map。
- 可选的:第四个选项,会被 webpack 忽略,可以是任何东西(例如一些元数据)
-------------
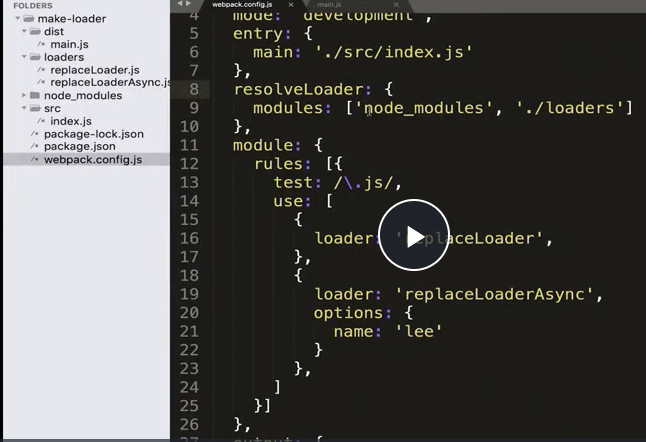
配置文件中简化路径:

使用resolveLoader可以配置loader的路径;先去 node_modules中找,再去./loaders文件夹中找
========================
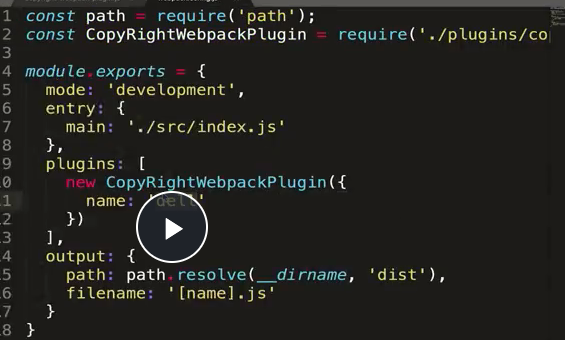
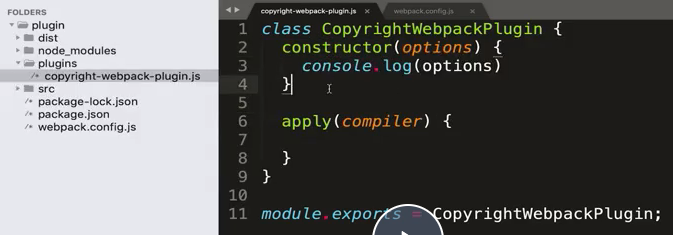
webpack 插件的编写:


-----
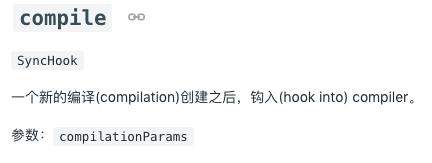
https://www.webpackjs.com/api/compiler-hooks/#emit
- class CopyrightWebpackPlugin{
- apply(compiler){ //compiler是webpack配置的实例,compilation是本次打包的实例
- compiler.hooks.emit.tapAsync('CopyrightWebpackPlugin',(compilation,cd)){
- console.log(1212);
- // compilation.assets 中存放的是本次打包生成的文件信息
- compilation.assets['copyright.txt'] = { //在生成的文件数组中增加新的txt文件
- source:function(){ //source 表示内容
- return 'copyright by dell lee';
- },
- size:function(){
- return 21; //表示文件大小21个字符长度
- }
- }
- cd(); //使用了异步函数 tabAsync ,一定要在这里用cd回调函数
- }
- }
- }
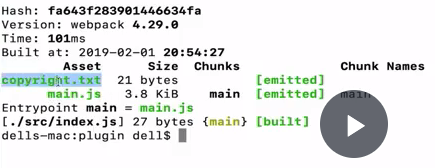
插件是一个类,最后打包生成两个文件

------------
下面看一个同步的时刻:

- class CopyrightWebpackPlugin{
- apply(compiler){
- compiler.hooks.compile.tap('CopyrightWebpackPlugin',(compilation)){ //同步的不用传回调函数cd
- console.log('hello');
- }
- }
- }
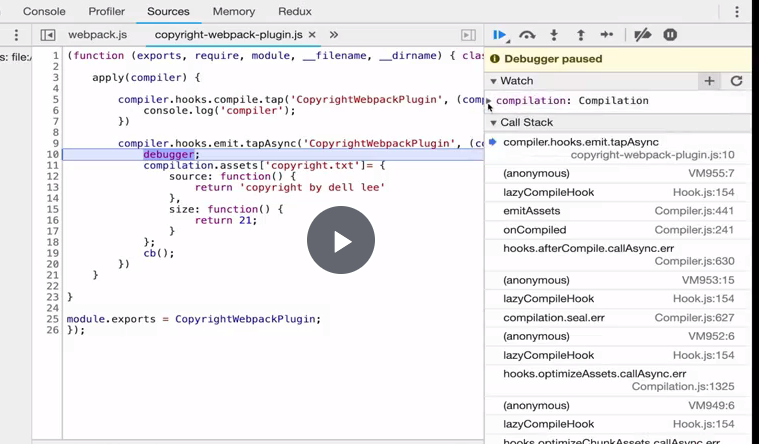
通过在代码中增加 debugger 进行调试,并且在控制台查看相应的变量:

webpack loader和插件的编写原理的更多相关文章
- 揭秘webpack loader
前言 Loader(加载器) 是 webpack 的核心之一.它用于将不同类型的文件转换为 webpack 可识别的模块.本文将尝试深入探索 webpack 中的 loader,揭秘它的工作原理,以及 ...
- webpack进阶之插件篇
一.插件篇 1. 自动补全css3前缀 autoprefixer 官方是这样说的:Parse CSS and add vendor prefixes to CSS rules using values ...
- webpack常用的插件安装命令
webpack常用的插件安装命令:1:npm install html-webpack-plugin --save-dev //自动快速的帮我们生成HTML.2:npm install css-loa ...
- 手把手教你撸一个 Webpack Loader
文:小 boy(沪江网校Web前端工程师) 本文原创,转载请注明作者及出处 经常逛 webpack 官网的同学应该会很眼熟上面的图.正如它宣传的一样,webpack 能把左侧各种类型的文件(webpa ...
- vue+webpack 安装常见插件
html-webpack-plugin 插件地址:https://www.npmjs.com/package...安装指令: npm install html-webpack-plugin --sav ...
- Unity中的 原生插件/平台交互 原理
http://blog.csdn.net/u010019717/article/details/78451660 声明: 内容摘录自: http://gad.qq.com/article/deta ...
- webpack.config.js====插件html-webpack-plugin
1. 安装 cnpm install html-webpack-plugin --save-dev 2. webpack.config.js中使用 const htmlWebpackPlugin = ...
- 关于nagios系统下使用shell脚本自定义监控插件的编写以及没有实时监控图的问题
关于nagios系统下shell自定义监控插件的编写.脚本规范以及没有实时监控图的问题的解决办法 在自已编写监控插件之前我们首先需要对nagios监控原理有一定的了解 Nagios的功能是监控服务和主 ...
- webpack常用的插件
webpack常用的开发插件 1.clean-webpack-plugin 运行webpack build时先把打包进入的文件夹清空 注意,它是以对象的方式去接收的 const { CleanWebp ...
随机推荐
- 一、Spring之组件注册-@Configuration&@Bean给容器中注册组件
xml配置方式 首先我们创建一个实体类Person public class Person { private String name; private Integer age; private St ...
- 「中山纪中集训省选组D1T1」最大收益 贪心
题目描述 给出\(N\)件单位时间任务,对于第\(i\)件任务,如果要完成该任务,需要占用\([S_i, T_i]\)间的某个时刻,且完成后会有\(V_i\)的收益.求最大收益. 澄清:一个时刻只能做 ...
- R统计数据框的行数
如下三种方法可以实现 使用dim函数 dim(dataframe)[0] 使用nrow函数 nrow(dataframe) 使用length函数统计 length(dataframe[,1])
- LeetCode 290. 单词规律(Word Pattern) 41
290. 单词规律 290. Word Pattern 题目描述 给定一种规律 pattern 和一个字符串 str,判断 str 是否遵循相同的规律. 这里的 遵循 指完全匹配,例如,pattern ...
- [转]综述论文翻译:A Review on Deep Learning Techniques Applied to Semantic Segmentation
近期主要在学习语义分割相关方法,计划将arXiv上的这篇综述好好翻译下,目前已完成了一部分,但仅仅是尊重原文的直译,后续将继续完成剩余的部分,并对文中提及的多个方法给出自己的理解. _论文地址:htt ...
- idea单行注释优化成不在行首注释
- Luogu4707 重返现世 min-max容斥、DP
传送门 kthMinMax的唯一模板? 首先你需要知道kth Min-Max定理的内容:\(kthmax(S) = \sum\limits_{T \subseteq S} (-1)^{|T| - k} ...
- 阿里云最新Maven仓库地址 从此 我的maven依赖下载666~
配置指南 maven配置指南 打开maven的配置文件(windows机器一般在maven安装目录的conf/settings.xml),在<mirrors></mirrors> ...
- Windows MySql增量备份、完整备份采坑之路
1.前言 这周公司交给我一个任务,负责项目Mysql数据库的备份,因为项目上线后数据是一个大问题,出了什么问题数据才是最大的问题,备份这时候就显得尤为重要, 公司项目的思路是:在项目系统设置内可以勾选 ...
- zookerper入门、核心概念和使用场景
zookeeper是一个分布式程序的高性能协调服务,提供集中式信息存储服务,数据存储于内存中,类似文件系统的树形结构,高吞吐量和低延时,集群高可靠,基于zookeeper可以实现分布式统一配置中心.分 ...
