vue.js集成codeMirror代码编辑器
1.前端代码
<link href="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.js"></script>
<script src="https://cdn.bootcss.com/codemirror/5.48.4/mode/python/python.js"></script>
<div id="app" style="margin-top: 60px;">
<el-row :gutter="40">
<el-col :span="20" :offset="2">
<div style="border: 1px solid #ddd;" id="div1">
<textarea id="editor_demo"></textarea>
</div>
</el-col>
<el-col :span="2" :offset="20" style="margin-top: 20px;">
<el-button type="primary" @click="handleAdd">添加</el-button>
</el-col>
</el-row>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
editor: null
},
mounted() {
this.init()
},
methods: {
init() {
this.editor = CodeMirror.fromTextArea(document.getElementById("editor_demo"), {
lineNumbers: true,
indentWithTabs: true,
mode: "python",
matchBrackets: true
});
this.editor.setSize('auto','600px');
},
handleAdd() {
axios.post(site_url + "create_blog/", {"content": this.editor.getValue()}).then(res => {
if (res.data.result) {
this.$message.success('添加内容成功');
} else {
this.$message.error('添加内容失败');
}
}, 'json');
}
}
})
</script>
2.后端代码
def create_blog(request):
data = json.loads(request.body)
content = data.get("content")
print(content)
...
return JsonResponse({"result": True})
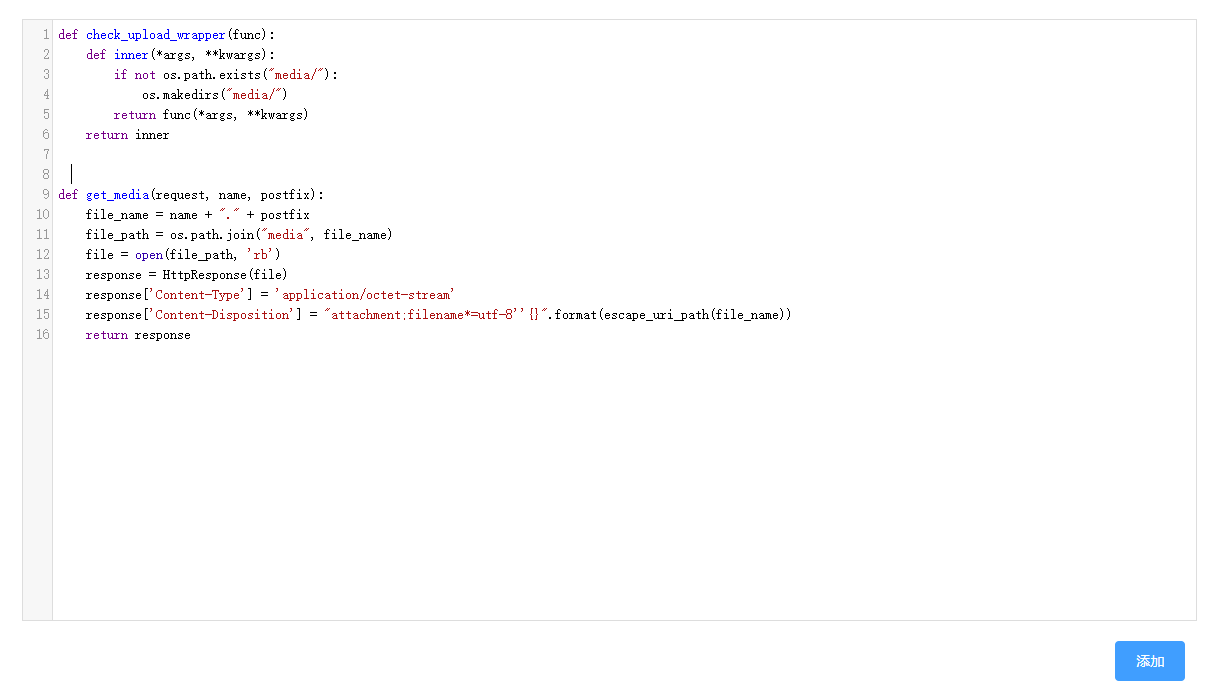
显示效果

vue.js集成codeMirror代码编辑器的更多相关文章
- Js的在线代码编辑器:CodeMirror
github地址:https://github.com/codemirror/CodeMirror/tree/master/demo 里面包含需要的js.css文件以及大量的示例 官网:https:/ ...
- Vue.js学习笔记(代码)
##v-cloak v-text v-html v-bind v-on的使用 <!DOCTYPE html> <html> <head> < ...
- vue.js权威指南----代码解释实例
1:P61(值绑定) <input type="checkbox" v-model="toggle" :true-value="a" ...
- Vue.js示例:文本编辑器。使用_.debounce()反抖动函数
Markdown编辑器 https://cn.vuejs.org/v2/examples/index.html 新知识: Underscore.js库 用于弥补标准库,方便了JavaScript的编程 ...
- 协同js库,代码编辑器
一些协同的js库 Collabedit, Online Code Editor http://collabedit.com/ Stypi, a realtime editor https://www. ...
- Vue.js自定义指令的用法与实例
市面上大多数关于Vue.js自定义指令的文章都在讲语法,很少讲实际的应用场景和用例,以致于即便明白了怎么写,也不知道怎么用.本文不讲语法,就讲自定义指令的用法. 自定义指令是用来操作DOM的.尽管Vu ...
- Vue的理解:Vue.js新手入门指南----转
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
- Vue.js 入门指南
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- Vue.js新手入门指南
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
随机推荐
- Solr的核心操作案例
@Service public class SearchServiceImpl implements SearchService { @Autowired private SolrTemplate s ...
- QFileInfo().created() 警告 created is deprecated 怎么改?
有这样一行代码操作: QFileInfo(...).created().toString(...); QtCreator提示警告: 'created' is deprecated 'created' ...
- Sc config http start= disabled
我不小心使用这个命令 Sc config http start= disabled, 现在http服务 无法启动 管理员运行 sc config http start= demand & ne ...
- Learn About Git Bash
git是用来做版本控制的,在本节博客中,主要介绍git的下载,以及简单的配置 Version control is a system that records changes to a file or ...
- STM32Cube基础工程配置
开发板:正点原子STM32F4探索者 (2019-08-10 22:04:39) 开发环境:MDK5.28.0.0 + STM32CubeMX5.3.0 + STM32CubeF4 V1.24.0 内 ...
- Java学习:集合双列Map
数据结构 数据结构: 数据结构_栈:先进后出 入口和出口在同一侧 数据结构_队列:先进先出 入口和出口在集合的两侧 数据结构_数组: 查询快:数组的地址是连续的,我们通过数组的首地址可以找到数组,通过 ...
- group by 对多个字段进行分组
转载自:https://blog.csdn.net/xx_star1204/article/details/72884983 在平时的开发任务中我们经常会用到MYSQL的GROUP BY分组, 用来获 ...
- java自定义异常和throw、throws的使用
一.自定义异常类 我们知道所有的异常都是Exception,所以我们需要自定义异常只需要继承那个Exception类就可以了.下面我们自定义一个异常类,代码如下: /** * 自定义异常, */ // ...
- mvn clean -U -e -B -X的作用 查看详细出错信息
https://blog.csdn.net/u014515854/article/details/79820497 在持续集成服务器上使用怎样的 mvn 命令集成项目,这个问题乍一看答案很显然 ...
- 封装:Cmd命令调用和常用命令
原文:封装:Cmd命令调用和常用命令 一.Cmd命令调用方法 1.静态方法调用 class Program { static void Main(string[] args) { // Todo :打 ...
