【Axure8】利用中继器(Repeater)实现表格数据的增删改
利用Repeater实现对Table数据的增删改操作。
先拖入必需的控件:rectangle、text field、droplist、button、table、repeater。具体信息如图。
为方便后续操作,将几个text field和droplist分别命名为name、sex、title、email。两个button分别命名为addbutton、deletebutton。

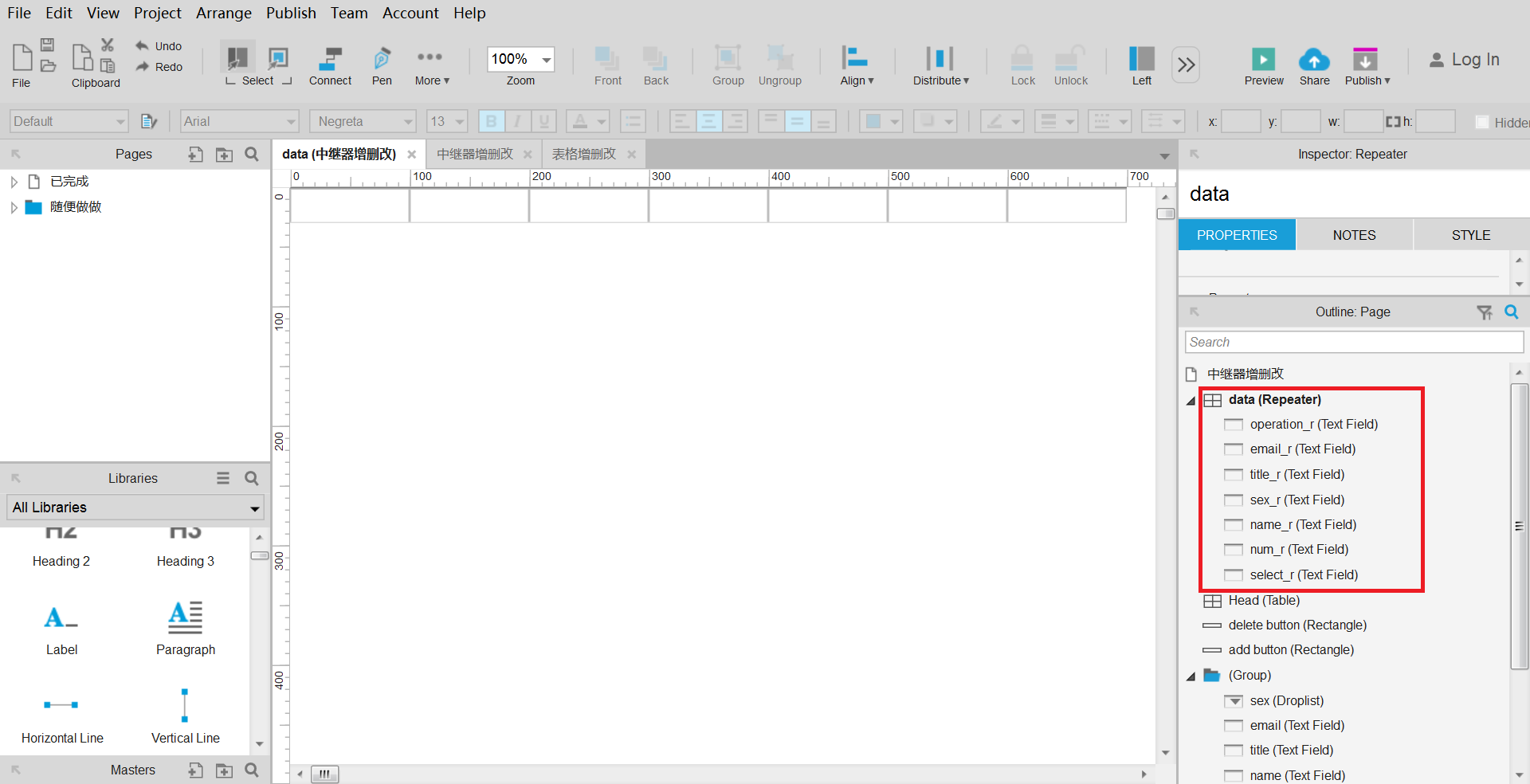
双击repeater控件,进入编辑页面:
①将repeater内部默认的rectangle删去,替换成7个text field(因为后续要实现对这里数据的修改功能,需要有text field的内容编辑)
②repeater命名为data,方便后续操作
③对7个text field分别进行命名

点击右侧的data(repeater)——properties,对repeater控件的表格进行修改:
①增加对应姓名、性别、职位、邮箱的column,分别进行命名,方便后续操作
②删去多余的两行
③编辑填入一行完整的数据
*此时repeater里并没有显示数据

对repeater内部text field控件和表格的数据进行一对一绑定:
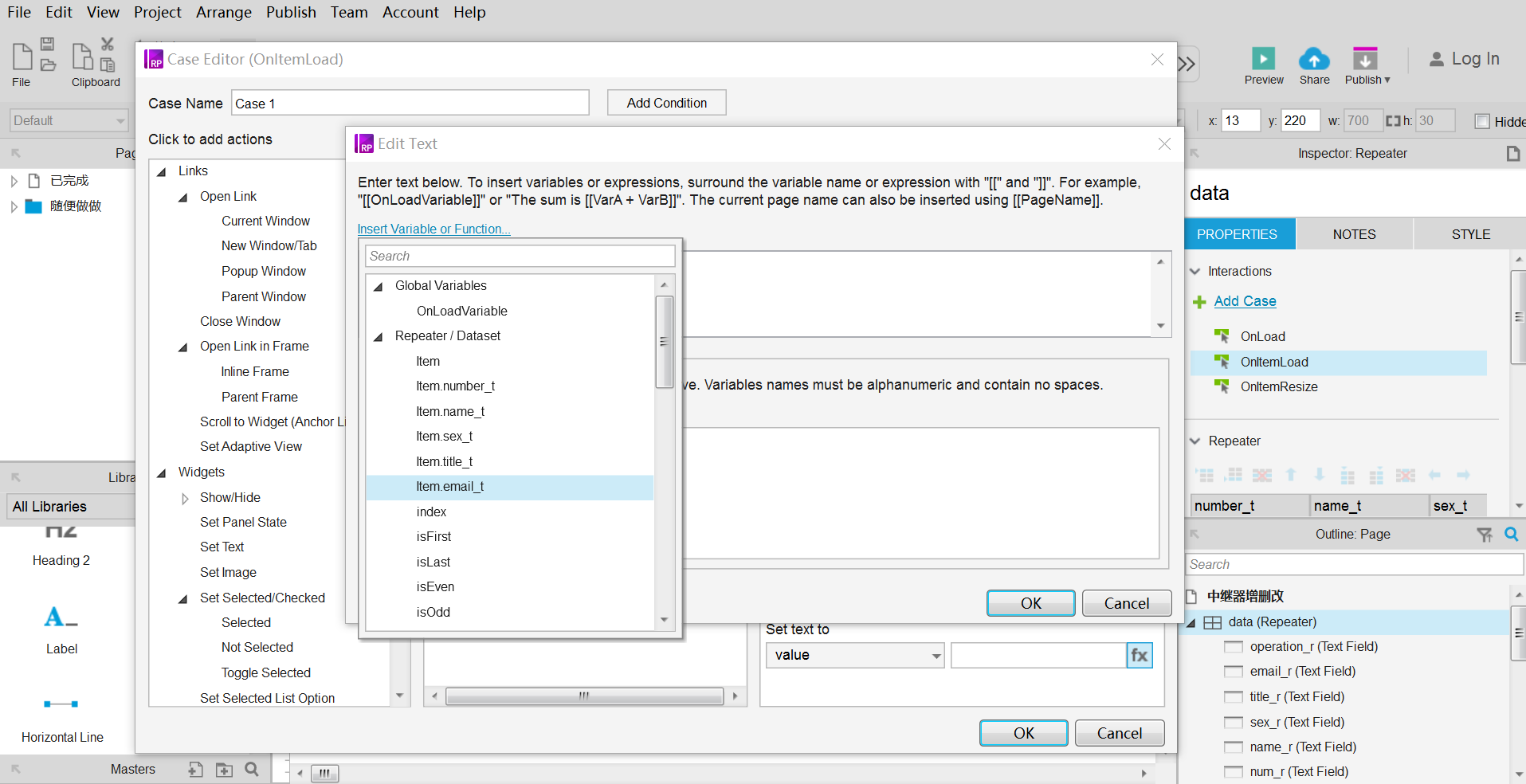
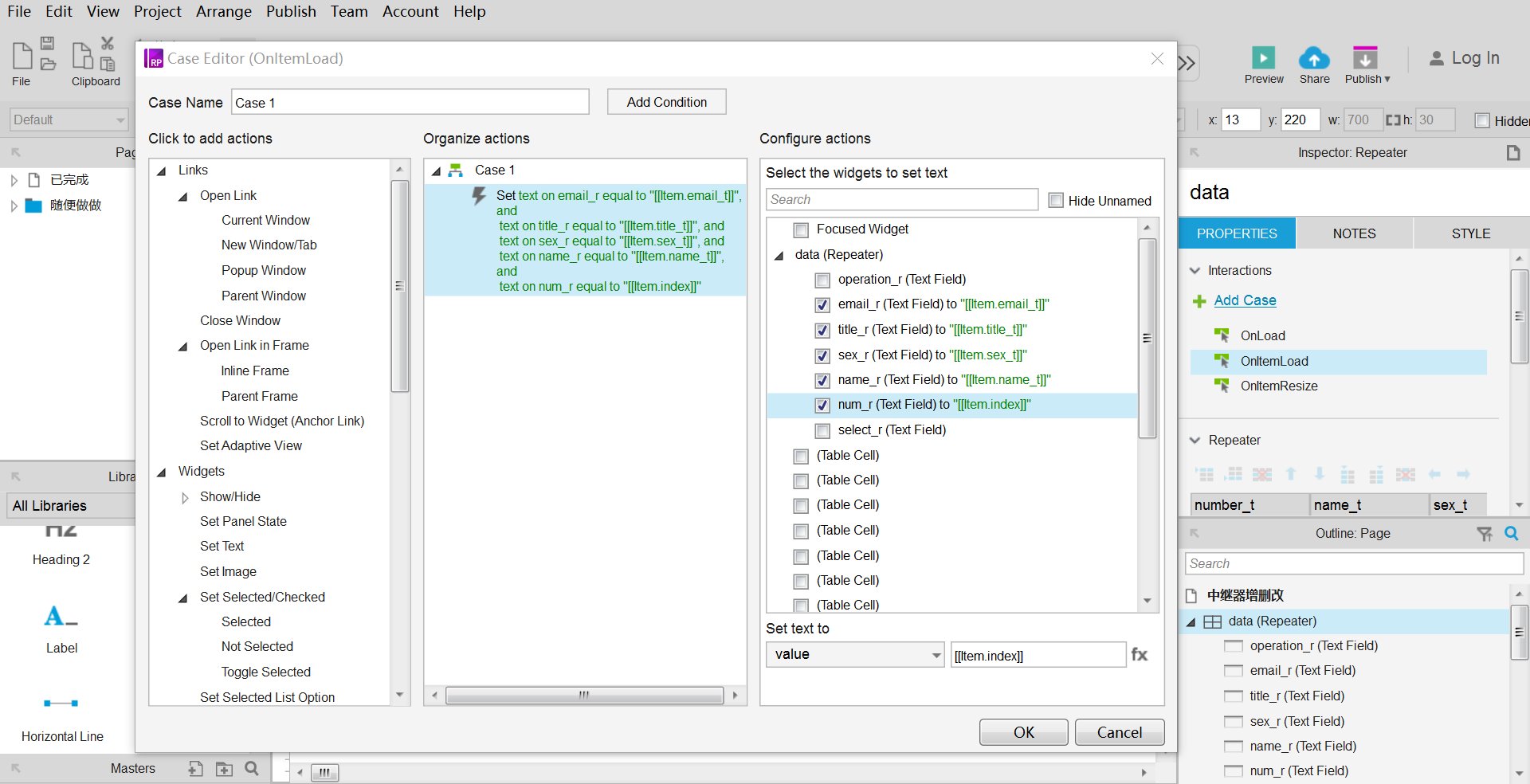
①右侧data(repeater)——properties——interactions——OnItemLoad——add case,在弹出框中选择widgets——set text,勾选repeater内部的几个text field控件,分别进行数据的绑定
②选中需要绑定数据的控件之后,点击下方set text to里的fx,在弹出框中点击insert variable or function,选择相对应的数据,这里对应的是之前在repeater——properties的表格中设置的数据列项。
*这时可以看到repeater中显示出了填入的数据


实现数据添加功能:
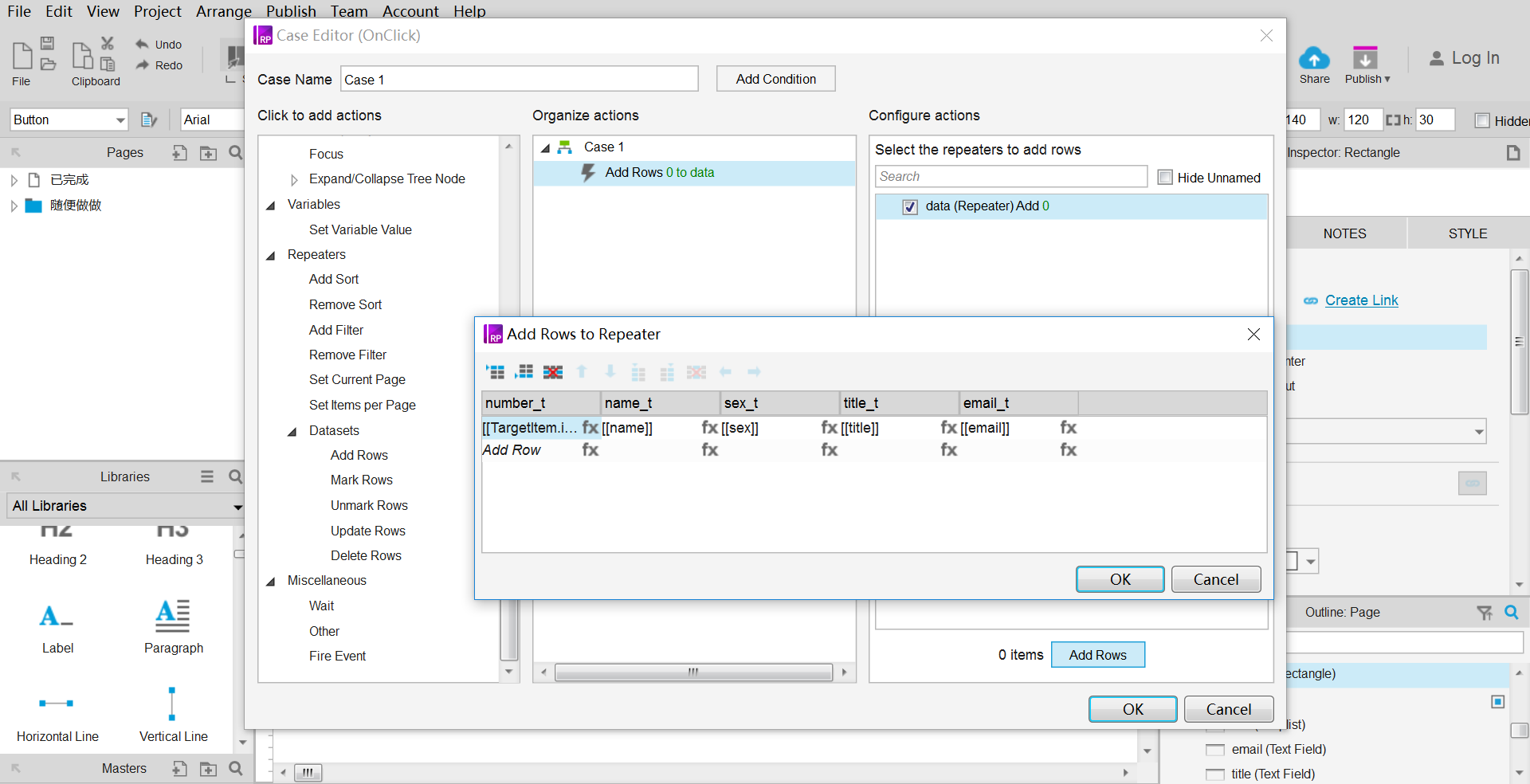
①设置“添加”按钮的interactions,选择OnClick,在弹出框左侧选择repeaters——datasets——add rows,勾选data(repeater)
②点击下方的add rows绑定具体添加数据,其中number_t的绑定数据为insert variable or function下拉中data(repeater)的index;name_t、title_t、email_t绑定add local variable——text on widget,选择各自对应的text field;sex_t要选择selected option of,勾选对应droplist。这一步实现的是数据读入控件到repeater数据表的绑定。
*这一步完成后,输入选择相应数据,点击添加按钮,就可以实现数据添加。

实现数据删除功能:
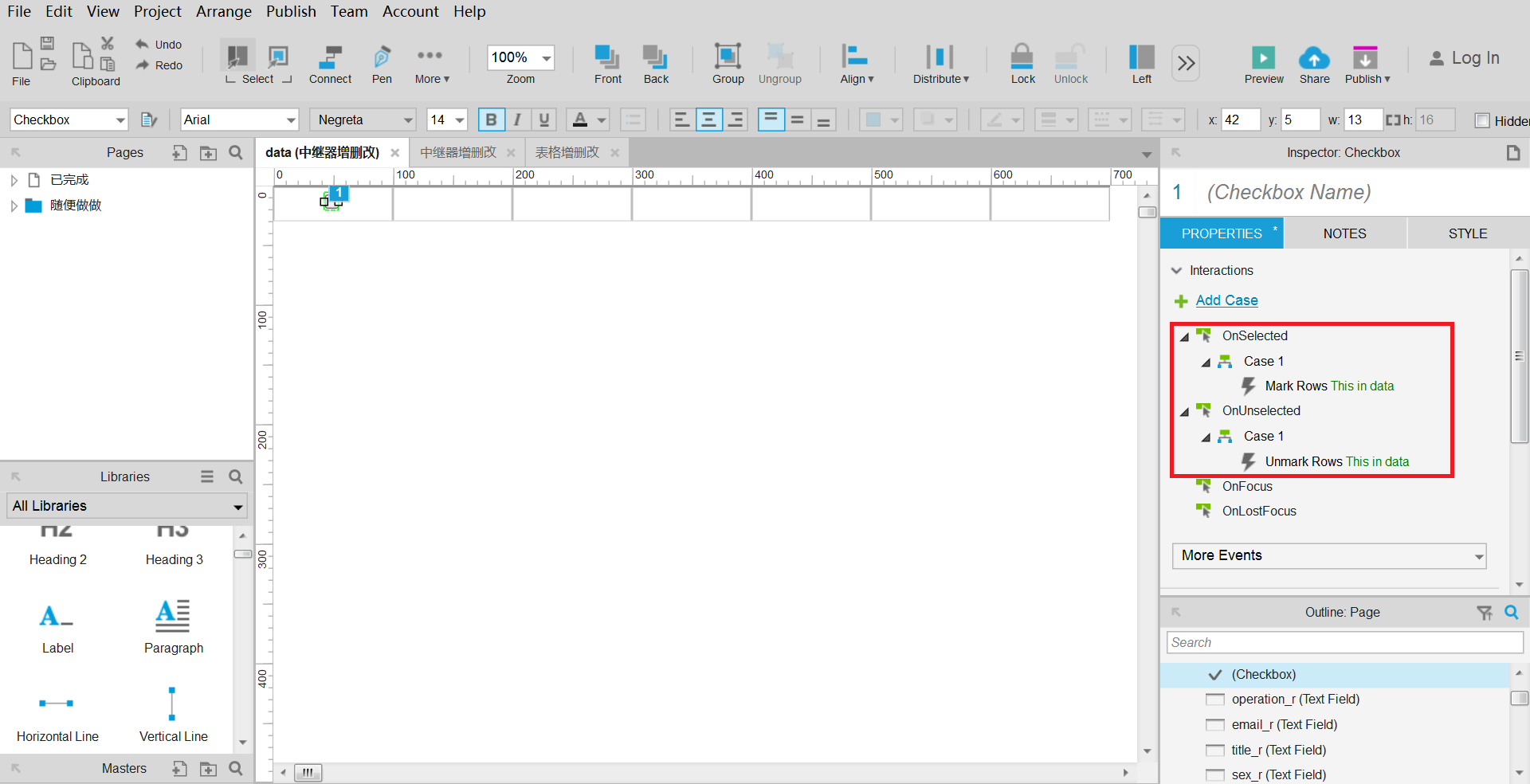
①在data(repeater)内部第一个text field中添加一个checkbox控件,设置其Interactions,OnSelected标记数据行,OnUnselected取消标记。

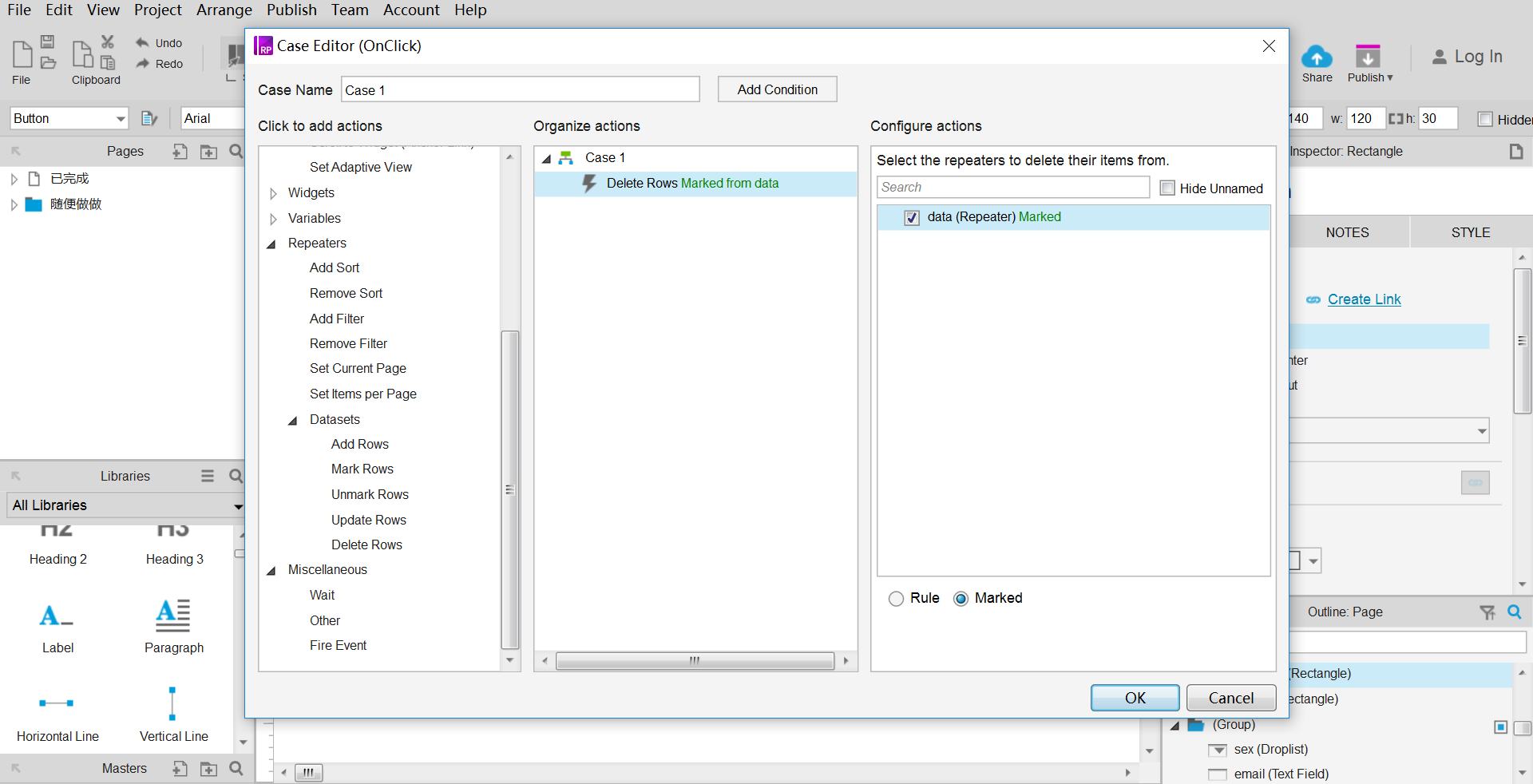
②设置删除按钮的interaction,选择repeater——datasets——delete rows,勾选data(repeater),选择Marked。
这一步通过checkbox标记需要删除的数据行,按钮进行删除。

实现数据修改功能:
①在Repeater的operaction_r的text field中增加两个按钮:修改和保存,命名为editbutton和savebutton
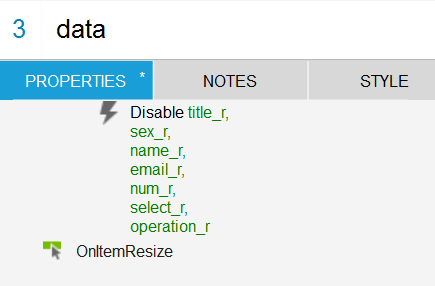
②Repeater的Interactions增加如下:

③修改按钮的Interactions编辑如下:

④保存按钮的Interactions编辑如下:

⑤将editbutton叠放在savebutton上面
【Axure8】利用中继器(Repeater)实现表格数据的增删改的更多相关文章
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- 利用PHP连接数据库——实现用户数据的增删改查的整体操作实例
main页面(主页面) <table width="100%" border="1" cellpadding="0" cellspac ...
- JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能
JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能 html <table id="productDg"></table> &l ...
- 基于vue-easytable实现数据的增删改查
基于vue-easytable实现数据的增删改查 原理:利用vue的数据绑定和vue-easetable的ui完成增删改查 后端接口: 1.条件查询表中数据 http://localhost:4795 ...
- MVC模式:实现数据库中数据的增删改查功能
*.数据库连接池c3p0,连接mysql数据库: *.Jquery使用,删除时跳出框,确定是否要删除: *.使用EL和JSTL,简化在jsp页面中插入的java语言 1.连接数据库 (1)导入连接数据 ...
- Thinkphp---练习:数据的增删改查
利用ThinkPHP连接数据库的增删改查的例题:用到的数据库表名Info表,Nation表 数据显示页面:MainController.class.php中的方法(增删改查全包括--function ...
- smarty练习:数据的增删改
根据数据库中的三张表格:timu,xuanxiang,kemu来进行数据的增删改查,并且使用smarty模版将前端与后台分离开来 三张表格: 主页面后台 main.php: <?php //引入 ...
- vue实现对数据的增删改查(CURD)
vue实现对数据的增删改查(CURD) 导语: 网上看到一个写的比较好的学习文章,转载分享一下 在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的 ...
- vue实现数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
随机推荐
- 【转】SignalR与ActiveMQ结合构建实时通信
一.概述 本教程主要阐释了如何利用SignalR与消息队列的结合,实现不同客户端的交互 SignalR如何和消息队列交互(暂使用ActiveMQ消息队列) SignalR寄宿在web中和其他Signa ...
- 洛谷 P1194 买礼物 题解
P1194 买礼物 题目描述 又到了一年一度的明明生日了,明明想要买\(B\)样东西,巧的是,这\(B\)样东西价格都是\(A\)元. 但是,商店老板说最近有促销活动,也就是: 如果你买了第II样东西 ...
- 坑:pytest 运行报错unknown hook 'pytest_namespace' in plugin <module 'allure.pytest_plugin'
右键运行pytest run时报错,原因是pytest版本过高导致的.有时候会遇到在自己本机没问题,拉取服务器代码下来后就出问题了,所以把pytest版本改低就可以,亲测有效,希望对你有帮助 完整报错 ...
- 第2组 团队Git现场编程实战
目录 组员职责分工(1 2分) github 的提交日志截图(2 1分) 程序运行截图(3 3分) 程序运行环境(4 1分) GUI界面(5 5分) 基础功能实现(6 10分) 鼓励有想法且有用的功能 ...
- CF1205题解
B 最高有\(64\)位,当\(n\le 128\)时,最坏情况形成不了三元环,\(floyed\)暴力做 否则直接输出\(3\) C 题意的\(n\)均为奇数,设\((i,j)\),把\(i+j\) ...
- WSL2(Ubuntu)安装Postgres
原文链接:https://www.xu.ci/2019/12/wsl2ubuntupostgres.html 原文作者:博客园--曲高终和寡 *******************如果你看到这一行,说 ...
- LArea插件选中城市,确定之后又很难再次选择城市?
加上fastclick.js这个js就能解决这个问题啦...... 详情:http://blog.csdn.net/zfy865628361/article/details/49512095
- dhcp自动分配地址
- 【多线程与并发】Java中的12个原子操作类
从JDK1.5开始,Java提供了java.util.concurrent.atomic包,该包中的原子操作类提供了一种使用简单.性能高效(使用CAS操作,无需加锁).线程安全地更新一个变量的方式. ...
- Python-matplotlib画图(莫烦笔记)
https://www.zhihu.com/collection/260736383 https://blog.csdn.net/gaotihong/article/details/80983937 ...
