数组的push()、pop()、shift()和unshift()方法
JavaScript的数组是一个拥有堆栈和队列自身优点的global对象。也就是说JavaScript数组可以表现的像栈(LIFO)和队列(FIFO)一样操作。这也是JavaScript数组强大的可操作性的体现。
堆栈和队列
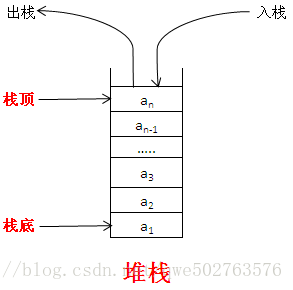
堆栈的基本概念
先上张图:

ECMAScript为数组专门提供了 shift() 和 unshift() 方法,以便实现类似队列的行为。由于 push() 是向数组末端添加数组项的方法,因此要模拟队列只需一个从数组前端取得数组项的方法。实现这一操作的数组方法就是 shift() ,它能够移除数组中的第一个项并返回该项,同时将数组长度减1。
顾名思义, unshift() 与 shift() 的用途相反:它能在数组前端添加任意个数组项并返回新数组的长度。因此,同时使用 unshift() 和 pop() 方法,可以从相反的方向来模拟队列,即在数组的前端添加数组项,从数组末端移除数组项。
简单得回忆一下:
push()方法可以在数组的末属添加一个或多个元素shift()方法把数组中的第一个元素删除unshift()方法可以在数组的前端添加一个或多个元素pop()方法把数组中的最后一个元素删除
实现类似栈的行为
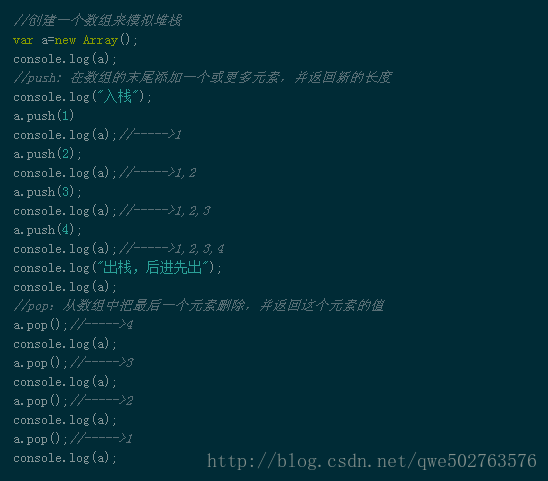
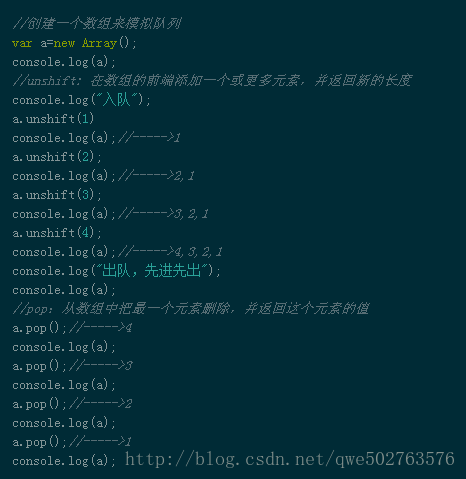
将push()和pop()结合在一起,我们就可以实现类似栈的行为:
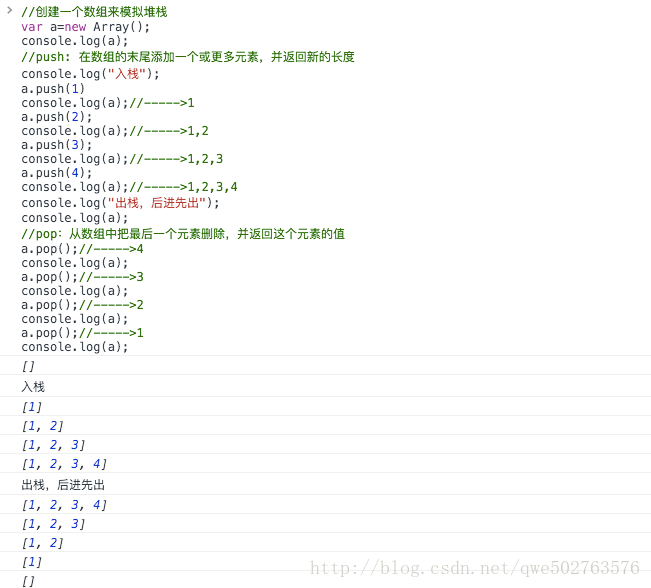
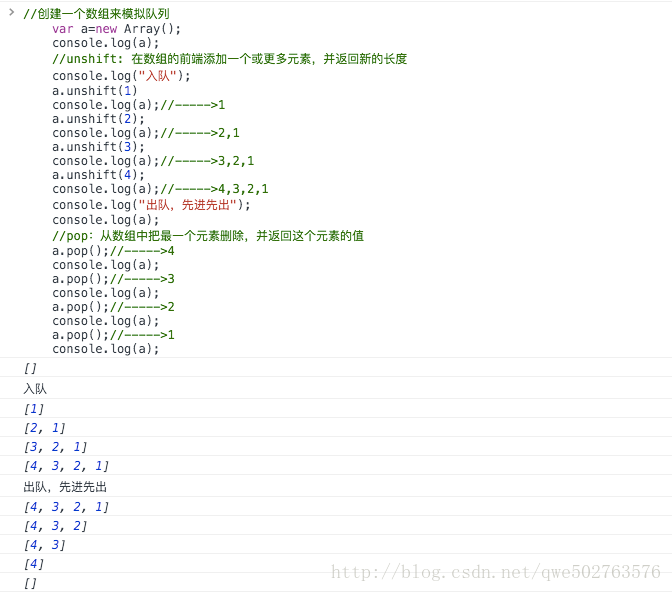
在Chrome浏览器控制台输出的效果如下图所示:
实现类似队列的行为
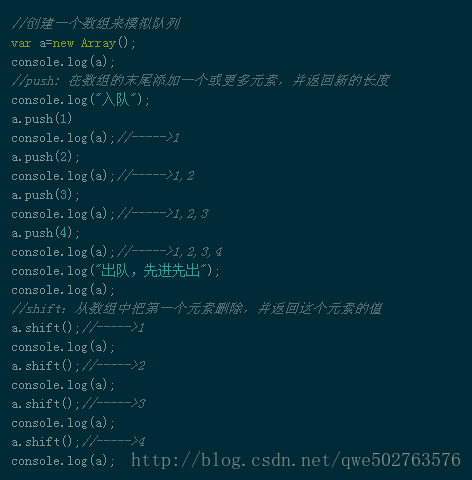
将shift()和push()方法结合在一起,可以像使用队列一样使用数组。即在数组的后端添加项,从数组的前端移除项:
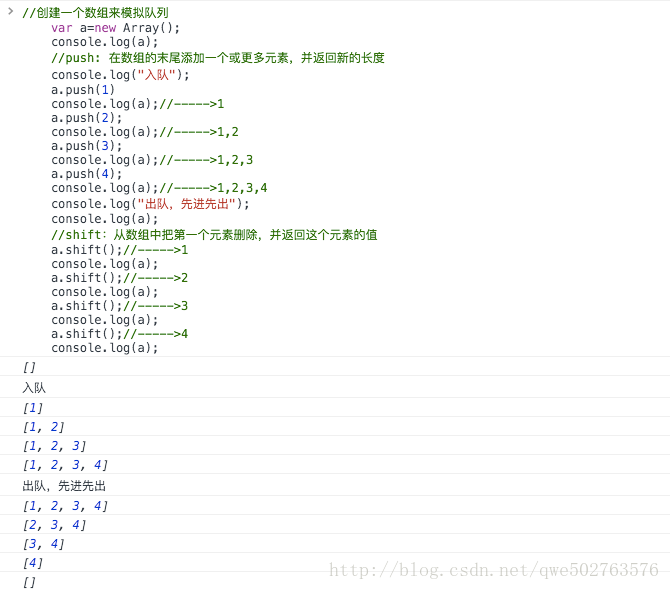
在Chrome浏览器控制台输出的效果如下图所示:
除此之外,还可以同时使用unshift()和pop()方法,从相反的方向来模拟队列,即在数组的前端添加项,从数组的后端移除项。如下面的示例所示:
在Chrome浏览器控制台输出的效果如下图所示:
原文:https://blog.csdn.net/qwe502763576/article/details/79055682
数组的push()、pop()、shift()和unshift()方法的更多相关文章
- js数组方法push pop shift unshift的返回值
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度. pop() 方法用于删除并返回数组的最后一个元素. unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度. s ...
- 数组方法push() pop() shift() unshift() splice() sort() reverse() contact()浅拷贝 slice()原数组拷贝
push() pop() shift() unshift() splice() sort() reverse() 参考资料:https://wangdoc.com/javascript/stdlib/ ...
- js 的数组怎么push一个对象. Js数组的操作push,pop,shift,unshift JavaScrip
push()函数用于向当前数组的添加一个或多个元素,并返回新的数组长度.新的元素将会依次添加到数组的末尾. 该函数属于Array对象,所有主流浏览器均支持该函数. 语法 array.push( ite ...
- Js数组的操作push,pop,shift,unshift等方法详细介绍
js中针对数组操作的方法还是比较多的,今天突然想到来总结一下,也算是温故而知新吧.不过不会针对每个方法进行讲解,我只是选择其中的一些来讲. 首 先来讲一下push和pop方法,这两个方法只会对数组从尾 ...
- js数组的操作push,pop,shift,unshift
push(args)可以每次压入多个元素,并返回更新后的数组长度. var oldArr=[1,2,3]; alert(oldArr.push(4,[5,6]))–>5(这里只会将[5,6]当做 ...
- Vue push() pop() shift() unshift() splice() sort() reverse() ...
Vue 变异方法 push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度. pop() 方法用于删除并返回数组的最后一个元素. shift() 方法用于把数组的第一个元素从其中删除,并返回 ...
- js push(),pop(),shift(),unshift()
以前没有太在意这些,这几天看<Javascript 设计模式与开发实践>(不得不说这是一本好书) 发现总是会用到这几个函数,可是有什么区别呢?? 简单来说是两套东西(数据结构时老师详细的讲 ...
- JS数组操作示意图(shift,unshift,pop,push)
shift:删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4,5]; var b = a.shift(); //a:[2,3,4,5] b: ...
- JQuery操作数组函数 push(),pop(),unshift(),shift()
1.array.push() :在数组尾部添加新的元素,并返回新的数组长度. 2.array.unshift() :在数组头部添加新的元素,并返回新的数组长度.[听说IE浏览器不支持] 3.array ...
随机推荐
- DVT JetBrains License Server(JetBrains授权服务器)2018 v1.1 最新版 含32位/64位
DVT JetBrains License Server是JetBrains系列软件授权服务器,支持2017版本得jetbrains pycharm,JetBrainswebstorm,JetBrai ...
- Debian 9安装java与设置环境变量
安装默认JRE / JDK 先更新软件包索引: apt update 检查是否已安装Java: java -version 如果当前未安装Java,您将看到以下输出: Output-bash: jav ...
- PostgreSQL DISTINCT 和 DISTINCT ON
select语句中,使用distinct关键字,在处理select list后,结果表可以选择消除重复的行.在SELECT之后直接写入DISTINCT关键字以指定此关键字: SELECT DISTIN ...
- Oracle 11g R2手动配置EM(转)
转自:http://blog.itpub.net/9034054/viewspace-1973418/ Oracle 11g R2手动配置EM Oracle 作者:luashin 时间:2016-01 ...
- Zabbix主动模式与被动模式的区别——最简单的解释
一直搞不清楚Zabbix的主动模式和被动模式的差别,网上看到别人博客里的解释都是云里雾里的,完全搞不清.知道偶然看到了以下这个解释.就基本上明白了. Zabbix的主动模式和被动模式都是相对agent ...
- web page popup window model
jQuery UI dialog: https://jqueryui.com/dialog/ Semantic UI https://semantic-ui.com/modules/modal.htm ...
- [Linux]Linux下samba创建共享文件
1. 安装samba服务 yum install -y samba 2. 创建需要共享的目录 在目录/home/xxxx/share xxx为用户名 mkdir share 修改该目录权限(上层文件夹 ...
- cmake安装与使用
CMake(cross platform make)是一个开源的跨平台工具系列,旨在构建,测试和打包软件. 使用指定名为CMakeLists.txt的配置文件可以控制软件的构建.测试和打包等流程. 通 ...
- Guide of Apache Directory Studio
Default User and Password admin secret
- java 正则 replace 忽略大小写
String description = model.getDescription(); if (!"".equals(description)) { //replace(/\&l ...