JS高阶---简介+数据类型
首先看下大概流程

【一】基础

接下来看下数据类型分类和判断
(1)数据类型分类
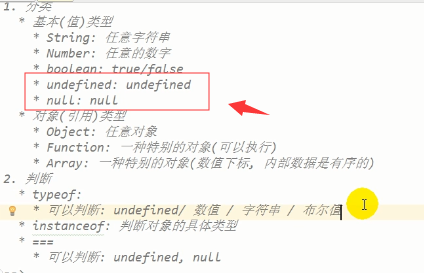
- 基本类型/值类型5种
---字符串String、数字Number、布尔值Boolean、未定义undefined、空null- 对象类型/引用类型
---Object(任意对象)
Function(一种特别的对象,可以执行)
Array(一种特别的对象,数值下标属性,内部数据是有序的)
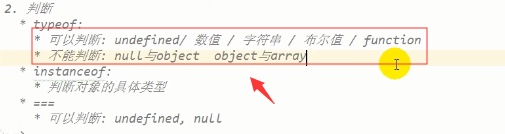
(2)判断数据类型
- typeof(可以判断undefined、数值、字符串、布尔值)
- instanceof(判断对象的具体类型,判断是函数还是数组... ...)
- ===(仅仅可以判断undefined和null)
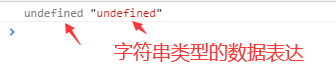
1、typeof返回数据类型的字符串表达式,注意"这里返回结果为字符串格式表达的数据类型",且都是小写


2、所以验证undefined数据类型时必须注意,typeof返回的时数据类型的字符串表达式
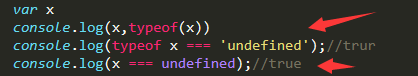
3、除了使用typeof还可以使用===严格运算符作比较,如下所示

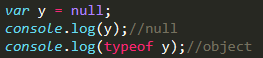
4、使用typeof判断null

此时发现返回的是object,无法使用typeof判断null数据类型,这里需要用到===严格运算符
- console.log(y === null);//true
此时发现可以用严格运算符===判断的数据类型包含两个,即undefined和null
原因:这两个数据类型只有一个值

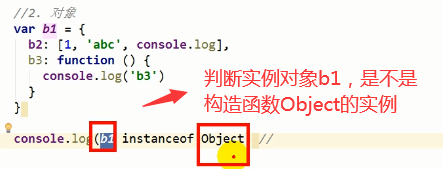
5、接下俩判断复杂数据类型
instanceof实例隶属于--判断实例对象是否隶属于构造函数

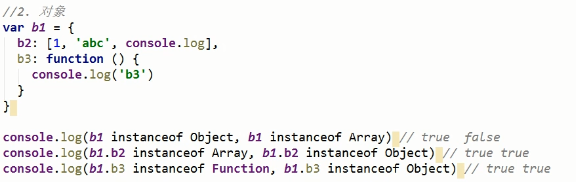
6、万物皆对象
正如上面所说,Object是任意对象,Function是一种可以执行的特别的对象,而Array也是一种特别的对象,拥有数值下标,且内部数据是有序的

7、判断函数数据类型还有其他方案,即typeof

8、验证console.log数据类型
 //true
//true
(3)小结
1、对象作用:存储数据
2、数据也是特殊对象,有序性
3、类型判断

【二】相关问题
(1)什么是实例?
实例也叫实例对象,是由类型对象即构造函数实例化后得出的对象

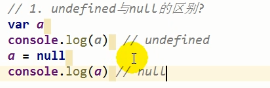
(2)undefined和null区别?
- 、undefined代表定义了未赋值
- 、null代表定义了,且赋值了,但是值为null

(3)何时给变量赋值为null?
- 注意:
- null为空,属于基本数据类型
- 但typeof null为object
自相矛盾... ...
但是要从开发角度理解,例如b为对象,但是此时数据还没有过来,所以此时可以赋值为null,表示后期将要赋值为对象

此时b便确定了对象赋值,最后如果再为null,则会释放该数据对象所占用的内存---即释放数据对象所占内存

答案:---初始赋值和结束赋值

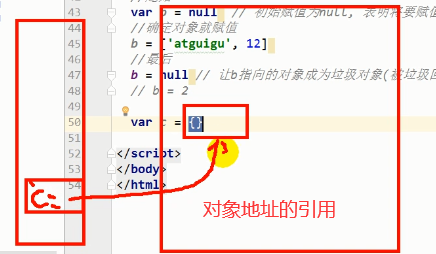
(4)如何严格区别变量类型和数据类型?


.
JS高阶---简介+数据类型的更多相关文章
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 浅谈JS高阶函数
引入 我们都知道函数是被设计为执行特定任务的代码块,会在某代码调用它时被执行,获得返回值或者实现其他功能.函数有函数名和参数,而函数参数是当调用函数接收的真实的值. 今天要说的高阶函数的英文为High ...
- js高阶函数汇总
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值,函数按照原始数组元素顺序依次处理元素. 注意: map() 不会对空数组进行检测. 注意: map() 不会改变原始数组. ...
- JS高阶函数的使用
1.何为高阶函数呢? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数.简单来说,就是对其他 ...
- JS 高阶函数
笔记整理自:廖雪峰老师的JS教程 目录 概述 Array中的高阶函数 map(返回新的Array) reduce(返回新的Array) filter(返回新的Array) sort(返回同一Array ...
随机推荐
- [LeetCode] 252. Meeting Rooms 会议室
Given an array of meeting time intervals consisting of start and end times [[s1,e1],[s2,e2],...] (si ...
- 微信小程序登录那些事
最近团队在开发一款小程序,都是新手,一边看文档,一边开发.在开发中会遇到各种问题,今天把小程序登录这块的流程整理下,做个记录. 小程序的登录跟平时自己APP这种登录验证还不太一样,多了一个角色,那就是 ...
- sonatype nexus安装教程
1. 安装nexus前需要先安装maven.(详见jdk安装教程)2. 将nexus-2.0.2.rar放到d:\teamwork中,点击右键,解压到当前文件夹中.其中包含两个文件夹:nexus,so ...
- AtCoder Grand Contest 035 简要题解
从这里开始 题目目录 Problem A XOR Circle 你发现,权值的循环节为 $a_0, a_1, a_0\oplus a_1$,然后暴力即可. Code #include <bits ...
- 热情组——项目冲刺 Day4
项目相关 作业相关 具体描述 班级 班级链接 作业要求 链接地址 团队名称 热情组 作业目标 实现软件制作,以及在福大的传播 Github链接 链接地址 SCRUM部分: 成员昵称 昨日目标 开始时间 ...
- Redis快速入门及使用
概述 redis是一种支持分布式的nosql数据库,他的数据是保存在内存中,同时redis可以定时把内存数据同步到磁盘,即可以将数据持久化,并且他比memcached支持更多的数据结构(string, ...
- STM32调试,发现HAL_Init();之后无法调试,甚至无法让程序停下来
症状 最近开始学习STM32Cube,发现新建工程后无法正常调试,过了HAL_Init();之后就无法继续调试了. 无法进行让程序暂停以及停止等操作.并在输出窗口不断刷出 ERROR: Can not ...
- 推荐一款手机清理工具App悟空清理
推荐一款手机清理工具App悟空清理 1 介绍 悟空清理是一款完全免费的手机加速与存储空间清理工具软件,强力去除顽固垃圾,使手机运行更畅快. 2 特色功能介绍 悟空在手,清理无忧!悟空清理,人人都在用的 ...
- jenkins 更新插件使用代理
方法一: 管理插件页面配置如下: 这个 URL 改成http://mirror.xmission.com/jenkins/updates/update-center.json 或https://mir ...
- mysql的varchar和oracle的varchar2、nvarchar2
mysql的varchar长度表示字符长度,一个汉字和一个英文字母的长度都是1 实例:下面name字段定义为varchar(10),可存10个汉字和10个字母 oracle的varchar2长度表示的 ...
