Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
前言
Vue学习笔记九的列表案例和Vue学习笔记十二vue-resource这两章结合一下,不在使用假数据了,这次从后台接口获取json数据。
Vue前端框架提供交互逻辑处理
Bootstrap前端css提供美化渲染
SpringBoot后端提供接口
MySQL数据库提供数据
SpringBoot提供后端接口
由于前端第九章我都写完了,等会复制着用,所以先把后端写好
先使用Spring JPA创建Entity类和自动映射数据库表,JPA参考我的文章Spring JPA学习笔记
Entity类
package com.vae.weatherforecast.bean;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import javax.persistence.*;
@Entity
@Table(name = "person")
@AllArgsConstructor //全参数的构造函数
@NoArgsConstructor //无参数的构造函数
@Data //get和set方法
@Accessors(chain = true) //链式访问,使用链式创建的set方法有返回值
@SuppressWarnings("serial") //忽略黄色警告
public class test {
@Id
@GeneratedValue
@Column(name="id")
private Integer id;
private String name;
private String createtime;
}
JPA操作接口
package com.vae.weatherforecast.repository;
import com.vae.weatherforecast.bean.test;
import org.springframework.data.jpa.repository.JpaRepository;
public interface testRepository extends JpaRepository<test,Integer> {
}
配置文件
JPA的配置文件写在了properties里,其他的写在了yml里
server:
port: 80
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/vae?serverTimezone=UTC
username: root
password: 123
spring.jpa.properties.hibernate.hbm2ddl.auto=update
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect
spring.jpa.show-sql= true
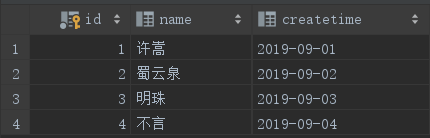
数据库表自动映射,添加数据
运行SpringBoot,会自动创建表,现在来添加一些数据,如图

写提供数据的接口
新建controller,写几个操作数据的接口,我先写一个提供数据的接口,至于增删改查的增删改,下面再写。
@Autowired
testRepository testRepositorynew;
@CrossOrigin
@GetMapping("/getAllList")
public List<test> getAllList() {
List<test> lists = testRepositorynew.findAll();
for (test testnew : lists) {
System.out.println(testnew);
}
return lists;
}
跨域问题
使用Vue访问自己提供的接口的时候,会出现跨域问题的,解决办法很简单啊,SpringBoot为我们考虑了很多,直接在方法上加一个@CrossOrigin就可以了,这里注意写@GetMapping,Vue那里也使用get方式。至于jsonp方式我还不知道怎么使用。
前端修改
复制第九章的代码,修改后如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<script type="text/javascript" src="../lib/vue-resource.min.js"></script>
<link rel="stylesheet" href="../lib/bootstrap.min.css">
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<!-- 自定义按键码 -->
<!-- Vue.config.keyCodes.F2=113 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">蜀云泉的小列表</h3>
</div>
<!-- form-inline是文字和输入框在同一行显示,form-control是设置默认宽度width为100% -->
<div class="panel-body form-inline">
<label>
id:<input type="text" class="form-control" v-model="id">
</label>
<label>
name:<input type="text" class="form-control" v-model="name" @keyup.enter="add">
</label>
<input type="button" value="添加" class="btn btn-primary" @click="add">
<label>
查询:<input type="text" class="form-control" v-model="keywords" v-focus v-color="'blue'">
</label>
</div>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>createtime</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr v-for="item in search(keywords)" :key="item.id">
<td v-text="item.id"></td>
<td v-text="item.name"></td>
<td v-text="item.createtime"></td>
<td><a href="" @click.prevent="del(item.id)" class="btn btn-danger">删除</a></td>
</tr>
</tbody>
</table>
</div>
<script>
// 自定义全局的指令
Vue.directive('focus',{
// 第一个参数一定是el,el就是被绑定的js对象
// 当指令绑定到元素上的时候,执行bind函数,执行一次
bind:function(el){
},
// 当指令插入到DOM中的时候,执行inserted函数,执行一次
inserted:function(el){
el.focus()
},
// 当组件更新的时候,执行updated函数,可能会执行多次
updated:function(el){
}
})
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
id:'',
name:'',
keywords:'',
list:[]
},
created() {
//在Vue加载的时候执行
this.getAllList()
},
methods: {
getAllList(){
this.$http.get('http://localhost/getAllList').then(result=>{
console.log(result)
//成功了的回调函数
if(result.status===200){
this.list=result.body
}
else{
alert('获取数据失败!')
}
})
},
add(){
this.list.push({id:this.id,name:this.name,creattime:new Date().toLocaleString()})
},
del(id){
var index=this.list.findIndex(item=>{
if(item.id==id)
return true
})
this.list.splice(index,1)
},
search(keywords){
return this.list.filter(item=>{
if(item.name.includes(keywords))
return item
})
}
},
directives:{
"color":{
bind:function(el,binding){
el.style.color=binding.value
}
}
}
})
</script>
</body>
</html>
可以看到我没有使用假数据,使用了新学的vue-resource,get方式。这里遭遇的跨域请求已经在上面解释过了。
效果图
看看效果图

已经成功的从后台获取了数据,其实很简单,获取数据的接口已经完成了,那么接下来的删除,增加也很简单。
待续
待续...
我突然发现vue-resource已经不被官方推荐了....官方推荐的是axios.....
这篇文章我还是按照vue-resource来一个完整的增删改查,然后axios也来一版吧
防盗链接:本博客由蜀云泉发表
Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据的更多相关文章
- vue学习笔记(六) ----- vue组件
一.模块化与组件化 模块化的定义 模块化在Node中是一个规范,定义一些模块的相关的规则,从代码角度上来说,方便做区别,如果不使用模块化,写在js文件中不利于后期维护和扩展,从代码的层面上就把相关的功 ...
- vue学习笔记(四)——Vue实例以及生命周期
1.Vue实例API 1.构造器(实例化) var vm = new Vue({ //选项 |-------DOM(3) | |-------el (提供一个在页面上已存在的 DOM 元素作为 V ...
- Vue学习笔记一:初识Vue
目录 什么是Vue? 为什么要学习前端框架? MVC,MVP 和 MVVM 最简单的入门小案例 下载Vue.js 新建文件结构 写一个html 运行 可笑的小报错 Vue和MVVM 什么是Vue? V ...
- Vue学习笔记【25】——Vue组件(组件间传值)
父组件向子组件传值 组件实例定义方式,注意:一定要使用props属性来定义父组件传递过来的数据 <script> // 创建 Vue 实例,得到 ViewModel var ...
- Vue学习笔记【23】——Vue组件(组件的定义)
定义Vue组件 什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可: 组件化和模块化的不同: ...
- Vue学习笔记【4】——Vue指令之v-on
Vue指令之v-on v-on指令介绍 直接使用指令v-on 使用简化指令@ 绑定事件代码:@事件名="methods中的方法名称" <!DOCTYPE html> & ...
- Vue学习笔记【31】——Vue路由(computed计算属性的使用)
computed计算属性的使用 默认只有getter的计算属性: <div id="app"> <input type="text" ...
- Vue学习笔记【30】——Vue路由(watch属性的使用)
考虑一个问题:想要实现 名 和 姓 两个文本框的内容改变,则全名的文本框中的值也跟着改变:(用以前的知识如何实现???) 监听data中属性的改变: <div id="app&quo ...
- Vue学习笔记【29】——Vue路由(命名视图实现经典布局)
命名视图实现经典布局 标签代码结构: <div id="app"> <router-view></router-view> < ...
随机推荐
- CloudCompare 的简单的使用说明
来自:https://blog.csdn.net/datase/article/details/79797795 File open:打开 save:保存 Global Shift settings: ...
- 【贪心】Allowance POJ 3040
题目链接:http://poj.org/problem?id=3040 题目大意:你有n种不同面值的硬币,面值为vi的有bi个."硬币的面额均匀地分配下一个更大的面额",即下一个更 ...
- scanf()函数的调用:编写求正方形面积的通用程序
#include<stdio.h>void main(){ int a, area; scanf("%d",&a); //等待用户从键盘输入一个整数// are ...
- Linux https认证原理
HTTPS在传输的过程中会涉及到三个密钥:服务器端的公钥和私钥,用来进行非对称加密客户端生成的随机密钥,用来进行对称加密一个HTTPS请求实际上包含了两次HTTP传输,可以细分为8步.1.客户端向服务 ...
- js 常见数组算法
数组方法概述 1.不改变原数组,返回新数组 concat() 连接两个或多个数组,两边的原始数组都不会变化,返回被连接数组的一个副本. join() 把数组中所有元素放入一个字符串中,返回字符串. s ...
- pcl-设置多线段宽度和颜色
显示点云有使用vtk的,有使用 ros 中riz ?库的,使用pcl显示点云数据比较方便,但是对于一些模型形状只能固定特定的效果,比如说直线段,只能绘制点到点两点之间的线段.但是项目需要绘制点1到点2 ...
- ehcache.xml 配置文件备忘录(不建议出现中文注释,此处备忘)
<ehcache xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLoc ...
- Hbase监控指标项
名词解释 JMX:Java Management Extensions,用于用于Java程序扩展监控和管理项 GC:Garbage Collection,垃圾收集,垃圾回收机制 指标项来源 主机名 u ...
- reverse啥时候可以用
在做历史搜索记录的时候,当你想把最新的数据放到前面,可以用到,其实就是一个数组的反转. let array=[ '周小姐','好可爱的' ] var box=array.reverse() conso ...
- CSS3 clip-path & clip-path 打破矩形设计的限制
CSS 形状模块标准1(CSS Shapes Module Level 1)这个规范打破了 WEB 中的矩形盒模型的限制,并且将网页设计提升到一个新的高度. 关于 Shapes 规范 shape-ou ...
