ES6深入浅出-13 Proxy 与 Reflect-1.Reflect 反射
阮一峰 http://es6.ruanyifeng.com/#docs/reflect
MDN有一些简陋的介绍 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect

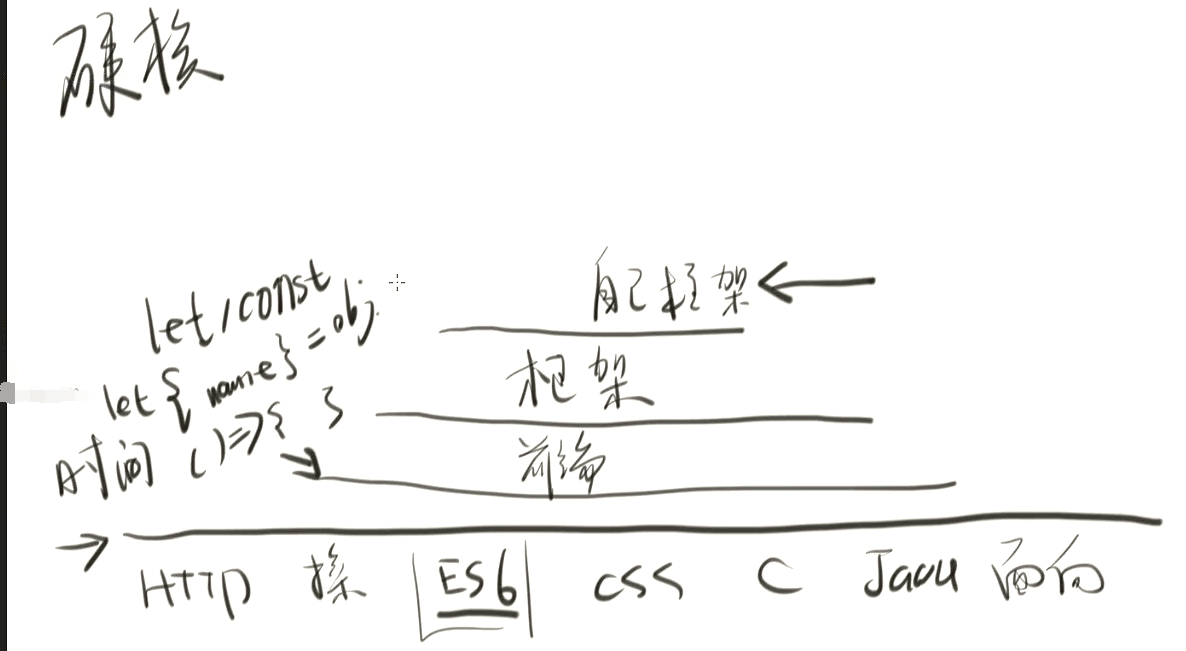
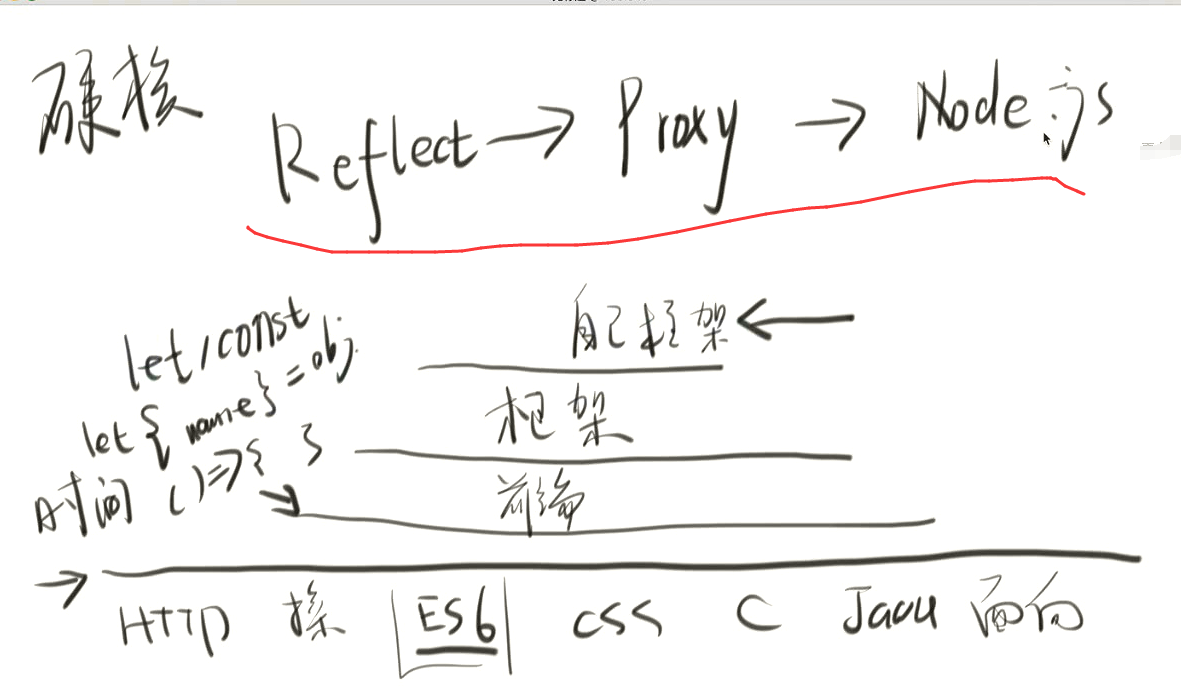
不推荐直接学es6,学习要梯子型。今天要学的Proxy,可能会在自己的框架内用到。平时基本是用不到的



这个知识点是nodeJs的


MDN的文档更简单 还不如阮一峰的文章。
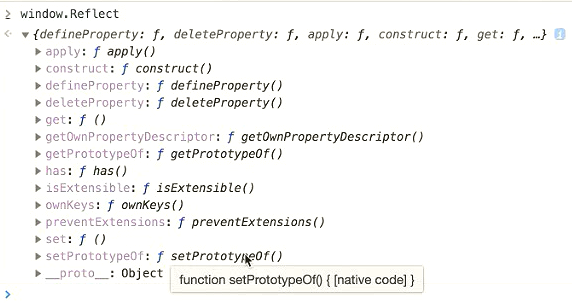
先过一边Reflect的API。说任何的需求都需要更多的知识来补充。
把Proxy搞清楚就行了。
先来解释下什么是反射
反射是虚的不是实体。相当于一个虚的拷贝。

一共有13个方法

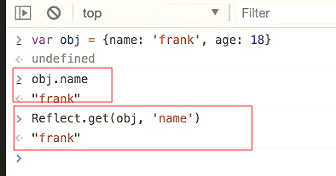
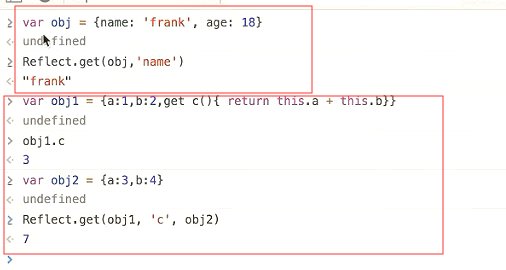
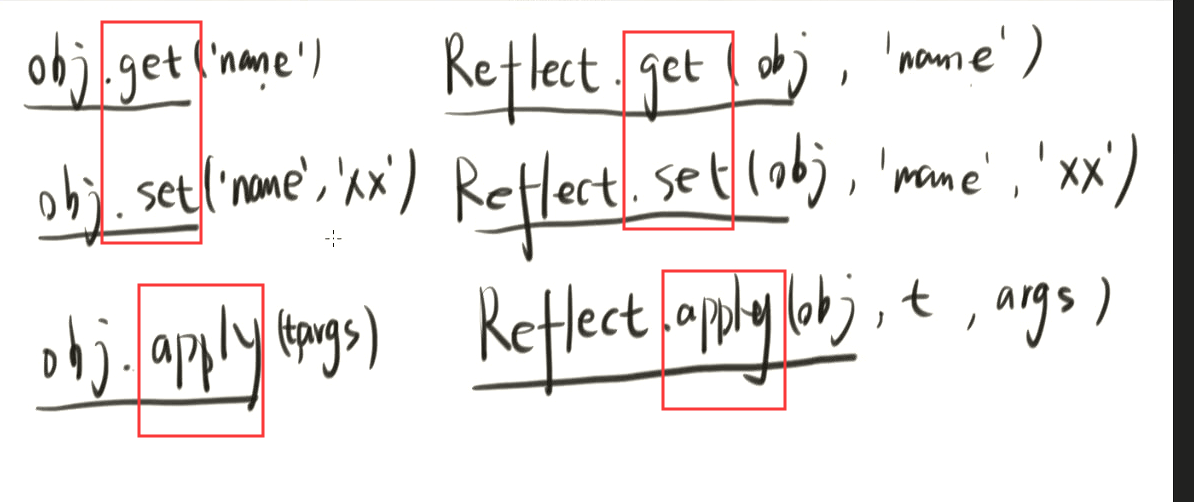
首先来看get方法

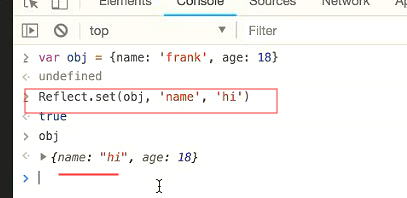
用反射的get方法获取obj这个对象的name的值。

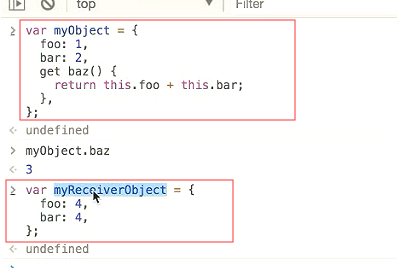
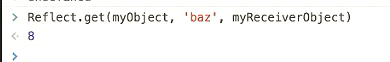
通过myObject.baz可以获取到值,如果想让他的baz运行在另一个对象上。

第二个对象没有baz

需求是在没有baz的对象上调用baz

结果返回8

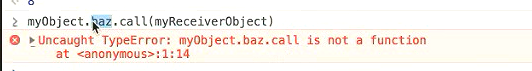
用es5的方式 call方法调用 但是会报错。baz是一个属性并不是一个函数。所以不能call

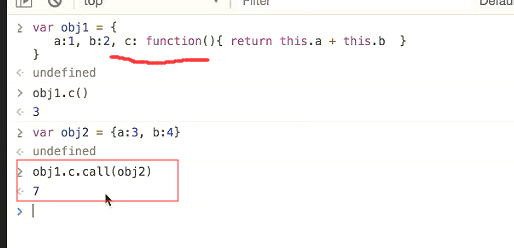
不用reflect完整类似需求。
前提是c是一个函数。所以可以直接call

总结 get的两种用法
1是两个参数, 2是三个参数的

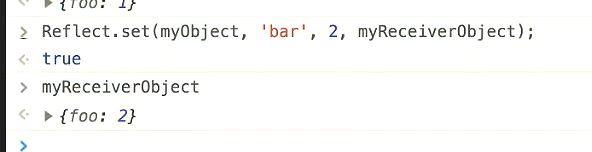
set
通过set改变了name的值



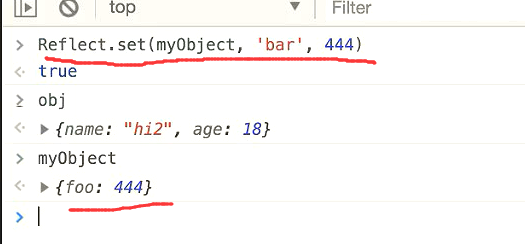
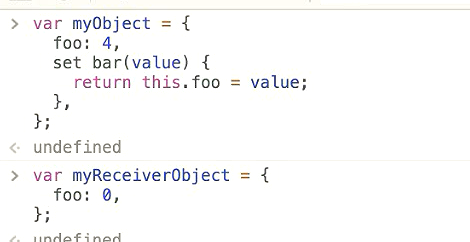
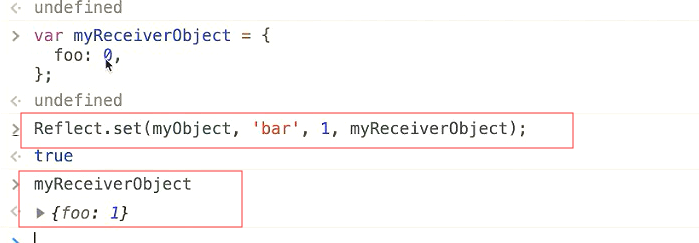
把set bar反射到第二个对象上


设置为2

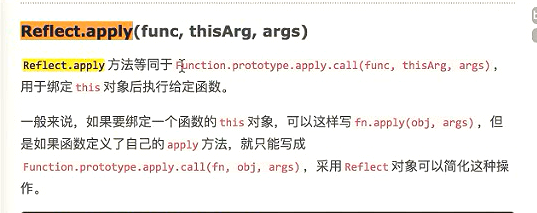
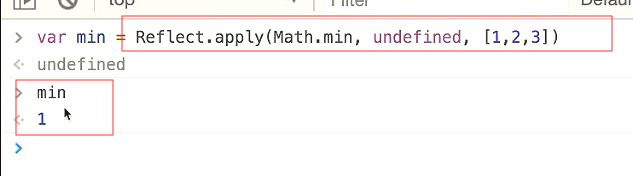
apply

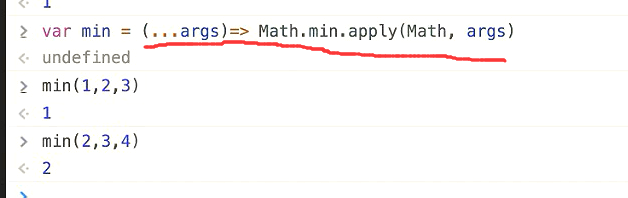
求两个数的最小值。

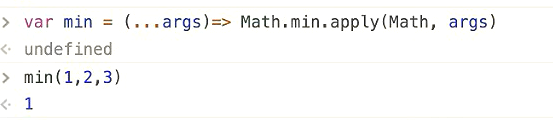
接收n个参数...args 拿到参数后会去调用Math.min,但是是通过apply的方式去调用。调用的时候要传一个this就是Math,当然也可以传this。后面的args就是我们要传的参数。

用reflect.apply
知乎上有个人写的例子不错
https://zhuanlan.zhihu.com/p/24778807
第二个参数可有可无, 这里我们就传undefined

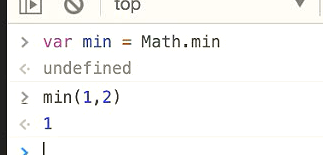
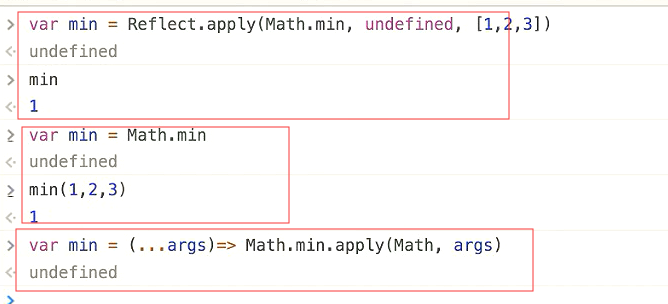
下面是三种方式,求最小值。


那么为什么不直接用Math.min.apply呢?


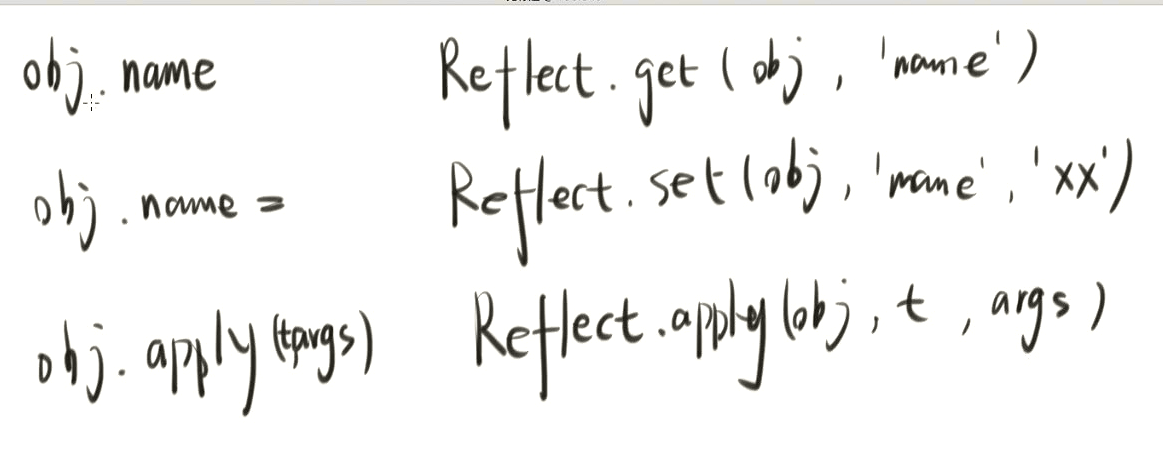
做一个假设。左边的语法不是合法的。

理解为对象的方法都变成Reflect的方式,但是还能额外接收一个参数receiver
再来看这些方法 都可以理解为用target.apply

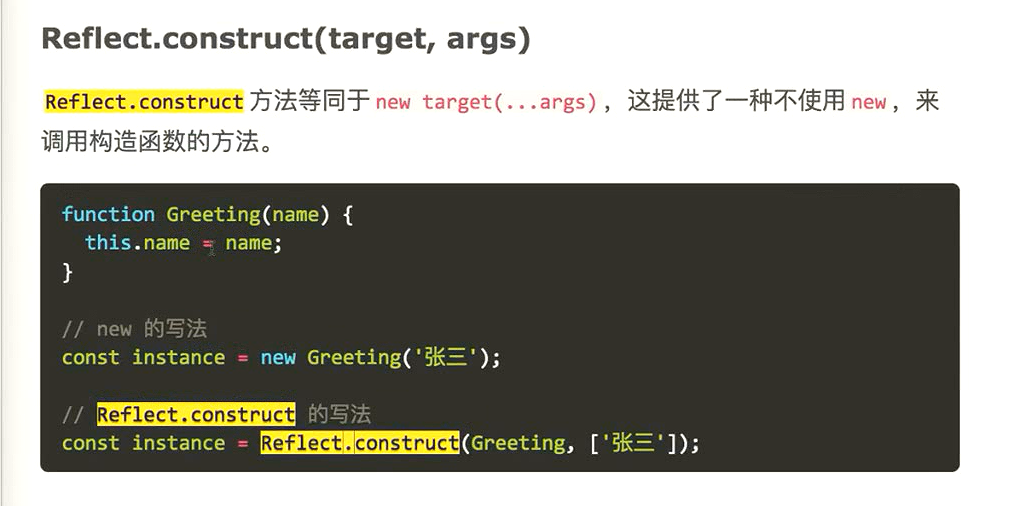
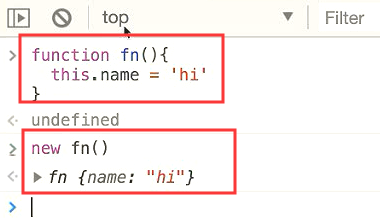
construct



proxy
proxy会经常用到Reflect
结束
42分结束
ES6深入浅出-13 Proxy 与 Reflect-1.Reflect 反射的更多相关文章
- ES6深入浅出-13 Proxy 与 Reflect-3.Vue 3 将用 Proxy 改写
如果说想打印出来年龄,但是有没有年龄的这个key值 把创建年龄写在一个按钮上面 通过一个事件来做. 点击创建年龄的按钮,给obj.age设置为18,但是页面的双向绑定并没有显示出来. 因为不响应式,为 ...
- ES6深入浅出-13 Proxy 与 Reflect-2.Proxy 代理
阮一峰http://es6.ruanyifeng.com/#docs/proxy MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- es6学习笔记-Proxy、Reflect、Promise
Proxy Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程. Proxy 可以理解成,在目标对象之前 ...
- 利用ES6中的Proxy和Reflect 实现简单的双向数据绑定
利用ES6中的Proxy (代理) 和 Reflect 实现一个简单的双向数据绑定demo. 好像vue3也把 obj.defineProperty() 换成了Proxy+Reflect. 话不多说 ...
- es6 语法 (Proxy和Reflect 的对比)
{ //原始对象 let obj={ time:'2017-03-11', name:'net', _r:123 }; //(代理商)第一个参数代理对象,第二个参数真正代理的东西 let monito ...
- ES6的新特性(22)——Reflect
Reflect 概述 Reflect对象与Proxy对象一样,也是 ES6 为了操作对象而提供的新 API.Reflect对象的设计目的有这样几个. (1) 将Object对象的一些明显属于语言内部的 ...
- ES6新特性:Javascript中的Reflect对象
Reflect介绍: Reflect这个对象在我的node(v4.4.3)中还没有实现, babel(6.7.7)也没有实现 ,新版本的chrome是支持的, ff比较早就支持Proxy和Reflec ...
- es6学习笔记-proxy对象
前提摘要 尤大大的vue3.0即将到来,虽然学不动了,但是还要学的啊,据说vue3.0是基于proxy来进行对值进行拦截并操作,所以es6的proxy也是要学习一下的. 一 什么是proxy Prox ...
随机推荐
- 10分钟学会 linux awk命令
简介 awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再 ...
- 苹果cms和海洋cms通用的百度主动推送工具
百度主动推送的代码,不需要每天手动去添加地址推送,只要浏览器打开推送请求,不要关掉浏览器,程序自动帮你推送.(该插件只推送内容页,支持动态.伪静态.静态页面的推送,但这三种地址规则需要去代码里面自行拼 ...
- 配置jdk和环境变量
1.官网下载jdk1.8,默认安装即可 2.JAVE_HOME:jdk安装目录 path:C:;%JAVA_HOME%\bin; C:;%JAVA_HONE%\jre\bin;(当dos界面输入命令 ...
- Linux - 运行 django 时 :django.db.utils.Notsupportederror: urls not supported
运行 django 是异常:django.db.utils.Notsupportederror: urls not supported 原因:sqlite3版本3.7的问题 解决:直接改源码 1. p ...
- NOI.ac 模拟赛20181103 排队 翘课 运气大战
题解 排队 20% 1≤n≤20,1≤x,hi≤201\le n\le 20, 1\le x,h_i\le 201≤n≤20,1≤x,hi≤20 随便暴力 50% 1≤n≤2000,1≤x,hi≤1 ...
- Vue模板语法(一)
Vue模板语法 一 vue简介 Vue.js是一套构建用户界面的渐进式框架. 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与 ...
- MySQL读写分离项目配置
一.项目信息 1.拓扑 二.环境规划 1.主机信息 2.软件信息 3.MySQL中间件 三.配置
- learning java AWT Pannel
import java.awt.*; public class PanelTest { public static void main(String[] args) { var f = new Fra ...
- OPCode详解及汇编与反汇编原理
1. 何为OPCode 在计算机科学领域中,操作码(Operation Code, OPCode)被用于描述机器语言指令中,指定要执行某种操作的那部分机器码,构成OPCode的指令格式和规范由处理器的 ...
- CODE FESTIVAL 2016 qual B题解
传送门 \(A\) 什么玩意儿-- const char t[]={"0CODEFESTIVAL2016"}; char s[25];int res; int main(){ sc ...
