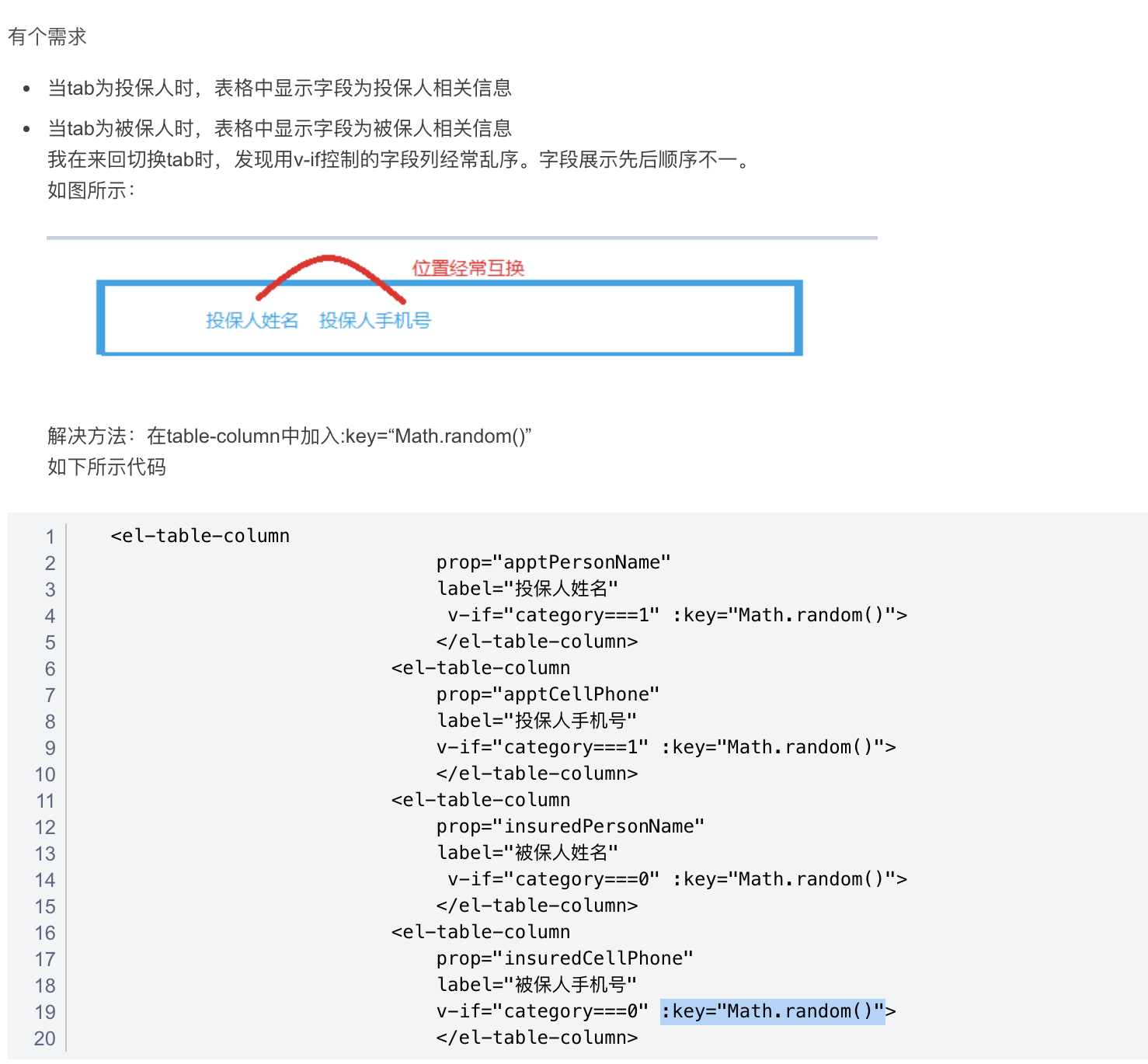
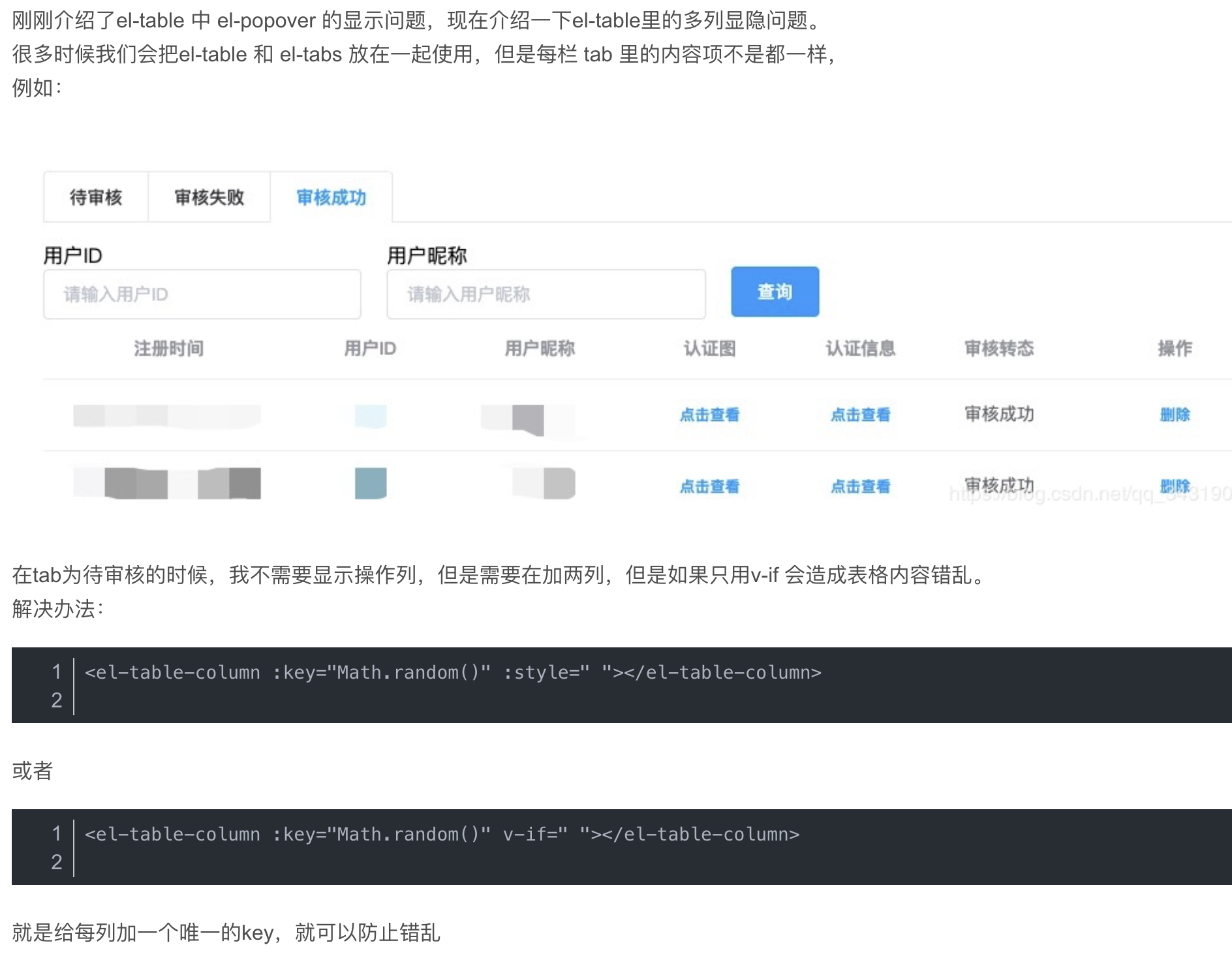
el-table 多列显示隐藏造成内容错乱


el-table 多列显示隐藏造成内容错乱的更多相关文章
- table:设置边距,td内容过长用省略号代替
table:设置边距,td内容过长用省略号代替 1.table:设置边距 合并表格边框border-collapse: collapse,然后用th,td的padding设置内容和边框之间的空隙pad ...
- selenium如何高亮某元素和操作隐藏的内容
高亮元素的思路是: 1.找到要高亮的元素 2.对该元素执行js,更改style达到高亮效果. 操作隐藏的内容思路: 1.可以用Actions的moveToElement,使鼠标悬停在触发隐藏内容的元素 ...
- js&jquery获取指定table指定行里面的内容
js&jquery获取指定table指定行里面的内容 CreateTime--2018年5月18日11:46:04 Author:Marydon 1.展示 代码展示 <table s ...
- 制作四个选项卡页 Tab,用户可以通过切换不同的 Tab 页查看不同类别的新闻信息,每个 Tab 有对应的内容版块,点击某个选项卡时,显示对应的内容版块,隐藏其他内容版块,并且为了突出当前的选项卡,还
查看本章节 查看作业目录 需求说明: 制作四个选项卡页 Tab,用户可以通过切换不同的 Tab 页查看不同类别的新闻信息,每个 Tab 有对应的内容版块,点击某个选项卡时,显示对应的内容版块,隐藏其他 ...
- table中的td内容超出隐藏
<table style="table-layout: fixed;width: XXX px"> <tr> <td style="whit ...
- table中td文字超出长度用省略号隐藏超出内容,鼠标点击内容全部显示
1,设置css样式 <style>table {width: 100%;float: left;table-layout:fixed;width:600px;border:1px soli ...
- table表格中的内容溢出布局方式
什么是内容溢出呢?其实就是当文字很多的时候,如果内容区域只有那么长,那么多出的部分以点点点代替. 这次做的案例是在table里面,我们知道当我们在table里输入过多的文字内容的时候会撑乱表格,例如一 ...
- css中设置table中的td内容自动换行
word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行. 它们的区别就在于: 1,word-break:break-all 例如div宽 ...
- TABLE CONTROL隐藏列和固定列的实现
一.设置固定列 需求:为了方便对主要关心信息地查看,用户希望TABLE CONTROL左边的一列或者几列在屏幕上固定.针对用户这样子的需求, 我们首先会想到类似与屏幕编辑/可见等字段属性设置,但是此方 ...
随机推荐
- mybatis批量新增或更新
mysql中在INSERT语句末尾指定了ON DUPLICATE KEY UPDATE时,向数据库中插入一条记录: 若插入数据的主键值/ UNIQUE KEY 已经在表中存在,则执行更新操作(UPDA ...
- DS博客作业07--查找
1.本周学习总结(0--2分) 1.思维导图 2.谈谈你对查找运算的认识及学习体会. 2.PTA实验作业(6分) 本周要求挑3道题目写设计思路.调试过程.设计思路用伪代码描述.题目选做要求: 原则上题 ...
- Unity 新手引导
根据Shader动态生成遮罩 源码地址 圆形遮罩镂空处理脚本: using System; using System.Collections.Generic; using UnityEngine; u ...
- linux 挂载新的硬盘
linux 挂载新的硬盘 1.查看硬盘情况,物理盘和分区 fdisk -l 2.分区一个盘,sdb是个还没有分区的硬盘 fdisk /dev/sdb 输入 n p 1 w n 表示新建分区 p 表示分 ...
- 【实战经验】--Xilinx--Chipscope使用
1)在工程右键点击New Source 新建Chioscope,在File name 填写名称: 2)新建完成后,工程里会出现你建立的chipscope文件(如下图chip_ddr3.cdc)双击打开 ...
- Spring整合Hibernate的两种方式
在使用spring注解整合hibernate时出现"org.hibernate.MappingException: Unknown entity: com.ssh.entry.Product ...
- k8s 回滚应用
kubectl apply 每次更新应用时 Kubernetes 都会记录下当前的配置,保存为一个 revision(版次),这样就可以回滚到某个特定 revision. 滚动更新是一次只更新一小部分 ...
- HDU校赛 | 2019 Multi-University Training Contest 1
2019 Multi-University Training Contest 1 http://acm.hdu.edu.cn/contests/contest_show.php?cid=848 100 ...
- HTML5+规范:Geolocation(管理设备位置信息) 定位
Geolocation模块管理设备位置信息,用于获取地理位置信息,如经度.纬度等.通过plus.geolocation可获取设备位置管理对象.虽然W3C已经提供标准API获取位置信息,但在某些平台存在 ...
- 【开发笔记】- Velocity中特殊符号展示乱码的问题
问题 需求是需要在后台将收货国家对应的币种.币种符号返回给前台并展示,在返回给前端后出现了页面币种符号展示乱码的问题. 解决方式 在获取货币符号时添加以下代码,防止velocity对特殊符号进行转义处 ...
