CSS3新增选择器:伪元素选择器
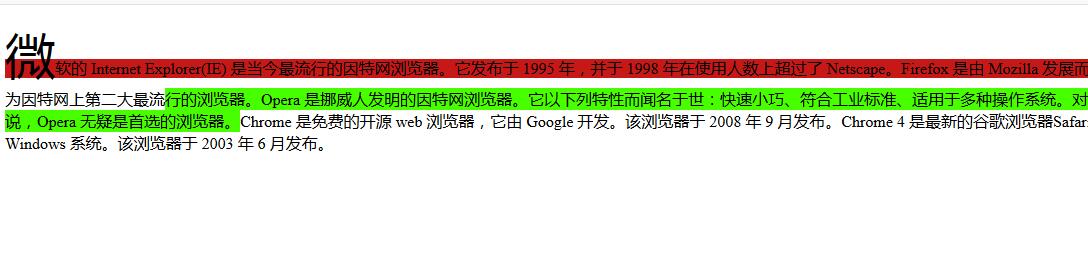
一、 ::first-letter 第一个字
二、 ::first-line 第一行(以浏览器为准的第一行)
三、 ::selection 被选中的字行(鼠标选中的字段)只能向 ::selection 选择器应用少量 CSS 属性:color、background、cursor 以及 outline。
<body>
<p>微软的 Internet Explorer(IE) 是当今最流行的因特网浏览器。它发布于 1995 年,并于 1998 年在使用人数上超过了 Netscape。Firefox 是由 Mozilla 发展而来的新式浏览器。
它发布于 2004 年,并已成长为因特网上第二大最流行的浏览器。Opera 是挪威人发明的因特网浏览器。它以下列特性而闻名于世:快速小巧、符合工业标准、适用于多种操作系统。对于一系列小型
设备诸如手机和掌上电脑来说,Opera 无疑是首选的浏览器。Chrome 是免费的开源 web 浏览器,它由 Google 开发。该浏览器于 2008 年 9 月发布。Chrome 4 是最新的谷歌浏览器Safari 是
由苹果公司开发的浏览器,适用于 Mac 和 Windows 系统。该浏览器于 2003 年 6 月发布。</p>
</body>
<style>
p::first-letter{
/* 第一个字母 */
font-size: 50px;
}
p::first-line{
/* 第一行(以浏览器为准的第一行) */
background: rgb(199, 24, 24);
}
/* 被选中的字行(鼠标选中的字段) */
p::selection{
background: #48ff00;
}
::-moz-selection{
/* 兼容 */
background: #48ff00;
}
</style>

四、 ::before 和 ::after
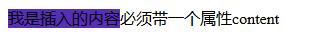
1. 必须带一个属性content
2.在内部内容的前面或者后面插入内容
<div>必须带一个属性content</div>
div::before {
content: "我是插入的内容";
background: #572eb8;
}

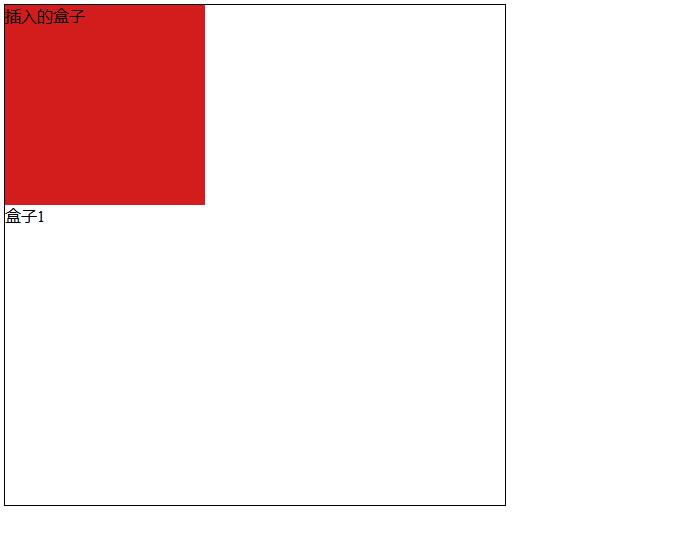
3.当插入的内容定义宽高和其他属性时,其实就是一个盒子(必须通过display转换,因为默认是一个行内元素)。
<body>
<div>盒子1</div>
</body>
div{
width: 500px;
height: 500px;
border: 1px solid #000;
}
div::before{
content: "插入的盒子";
display: block;
width: 200px;
height: 200px;
background: rgb(211, 29, 29);
}

4.上述可以解释清除浮动的后面两种方法,单伪元素法和双伪元素法(清除浮动的四种方法:额外标签法,overflow:hidden,单伪元素法和双伪元素法)
五、在字体图标里的运用,直接写入css里,不需要在HTML插入(之前的方法:字体图标)
- 发现一个很坑的问题:input不能使用伪元素(为什么input不支持伪元素(:after,:before)?)
- 示范一个搜索栏的做法,利用字体图标和伪元素,定位:
<body>
<input type="text"><span></span>
</body>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?vhnprv');
src: url('fonts/icomoon.eot?vhnprv#iefix') format('embedded- opentype'),
url('fonts/icomoon.ttf?vhnprv') format('truetype'),
url('fonts/icomoon.woff?vhnprv') format('woff'),
url('fonts/icomoon.svg?vhnprv#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
span {
position: relative;
}
span::after {
content: "\e986";
font-family: "icomoon";
position: absolute;
left: -20px;
top:;
}

当然还有其他做法,比如直接在span里放入字体图标,然后定位,或者直接用背景图。
CSS3新增选择器:伪元素选择器的更多相关文章
- css3系列之伪元素选择器
Pseudo-Element Selectors(伪元素选择器) E::placeholder E::selection E::placeholder 这个选择器是选啥的呢, 是选 input 里面的 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 前端-CSS-4-伪类选择器&伪元素选择器
1.伪类选择器(爱恨原则) -------------------------------------------------------------------------------------- ...
- css 选择器 & UI元素的伪类选择器 & 伪元素选择器
UI元素的伪类选择器 1. :focus 用来选取获取焦点事件 2. :enabled 用来指定当元素处于可用状态时的样式 3. :disable 用来指定元素处于不可用时的状态 表单里应用 ...
- 前端 CSS的选择器 伪元素选择器
介绍常用的伪元素. after用得比较多的 first-letter 用于为文本的第一个首字母设置样式. <!DOCTYPE html> <html lang="en&qu ...
- CSS3新增的伪类选择器
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤.CSS 3提供的伪类选择器主要分为以下三类: 结构性伪类选择器 UI元素状态伪类选择器 其他伪类选择器 1.结构性 ...
- python 之 前端开发(基本选择器、组合选择器、 交集与并集选择器、序列选择器、属性选择器、伪类选择器、伪元素选择器)
11.3 css 11.31 基本选择器 11.311 id选择器 根据指定的id名称,在当前界面中找到对应的唯一一个的标签,然后设置属性 <!DOCTYPE html> <html ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- CSS3新增(选择器{属性选择器,结构伪类选择器,伪元素选择器})
1.属性选择器 属性选择器,可以根据元素特定的属性来选择元素,这样就不用借助 类 或者 id选择器. E [ att ] 选择具有 att 属性的 E 元素 例如:input [ value ...
- 第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一.属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1.E[attr] 表示存在attr属性即可: div[class] 2.E[attr=val] 表示属性值完全等于val: ...
随机推荐
- 不一样的go语言-athens源码概览
前言 上一篇文章介绍了athens私服的安装以及vgo download protocol的简要介绍.本文着重介绍go proxy sever的实现原理以及athens是如何实现的. go get ...
- java实现rabbitMQ消息收发方式
定义:消息队列(MQ)是一种应用程序对应用程序的通信方法是AMQP协议. jar包依赖: <!-- 加入mq消息依赖包 --> <dependency> &l ...
- Pycharm配置文档教程
1 桌面找到快捷方式 双击打开 2 3 4 需要自行注册 5 看自己喜欢选择 喜欢白色 选择左边 喜欢黑色 选择右边 6 7 可选 如果你对 Markdown 感兴趣:或者会用 就点击 install ...
- docker-compose命令使用说明
Commands: build Build or rebuild services bundle Generate a Docker bundle from the Compose file conf ...
- Java线程读写锁
排他锁和共享锁: 读写锁:既是排他锁,又是共享锁.读锁,共享锁,写锁:排他锁 读和读是不互斥的 import java.util.HashMap; import java.util.Map; impo ...
- C#中Unity对象的注册方式与生命周期解析
1.示例代码 请详细阅读 static void Main(string[] args) { { Console.WriteLine("----------全局设置----------&qu ...
- CSS是什么
css是层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言. CSS不 ...
- src属性与浏览器渲染
img标签 只要设置了src属性, 就会开始下载,因此可以使用这个特性,配合display:none,默默的下载一些图片,用的时候直接用,快了那么一丢丢~ 注意:不一定要添加到文档后才会开始下载,是只 ...
- JAVA基础之Servlet
个人理解: servlet是用Java编写的服务器端程序,具有独立于平台和协议的特性,主要功能在于交互式地浏览和生成数据,生成动态Web内容.需要注意的在创建的服务器端的目录和实际上存在差别的,并且访 ...
- 结合模板导出PDF文件
@Action("report_exportJasperPdf") public String exportJasperPdf() throws Exception{ ...
