uni-app 项目记录
await等候,等待;期待
什么是async、awaitawait 用于等待异步完成通常async、await都是跟随Promise一起使用的
async返回的都是一个Promise对象同时async适用于任何类型的函数上。这样await得到的就是一个Promise对象
async function testSync() {
const response = await new Promise(resolve => {
setTimeout(() => {
resolve("async await test...");
}, 1000);
});
console.log(response);
}
testSync();//async await test... async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
const serialFn = async () => { //串行执行
console.time('serialFn')
console.log(await asyncAwaitFn('string 1'));
console.log(await asyncAwaitFn('string 2'));
console.timeEnd('serialFn')
}
serialFn();async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
const parallel = async () => { //并行执行
console.time('parallel')
const parallelOne = asyncAwaitFn('string 1');
const parallelTwo = asyncAwaitFn('string 2')
//直接打印
console.log(await parallelOne)
console.log(await parallelTwo)
console.timeEnd('parallel')
}
parallel()await 操作符用于等待一个Promise 对象。它只能在异步函数 async function 中使用。表达式一个 Promise 对象或者任何要等待的值。返回值返回 Promise 对象的处理结果。如果等待的不是 Promise 对象,则返回该值本身。
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。若 Promise 正常处理(fulfilled),其回调的resolve函数参数作为 await 表达式的值,继续执行 async function。
若 Promise 处理异常(rejected),await 表达式会把 Promise 的异常原因抛出。
另外,如果 await 操作符后的表达式的值不是一个 Promise,则返回该值本身。
function resolveAfter2Seconds(x) {
return new Promise(resolve => {
setTimeout(() => {
resolve(x);
}, 2000);
});
}
async function f1() {
var x = await resolveAfter2Seconds(10);
console.log(x); // 10
}
f1(); async function f2() {
var y = await 20;
console.log(y); // 20
}
f2(); async function f3() {
try {
var z = await Promise.reject(30);
} catch (e) {
console.log(e); // 30
}
}
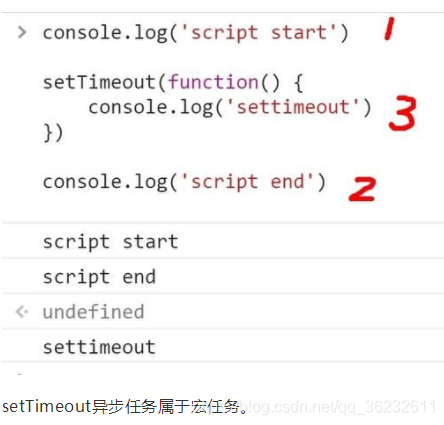
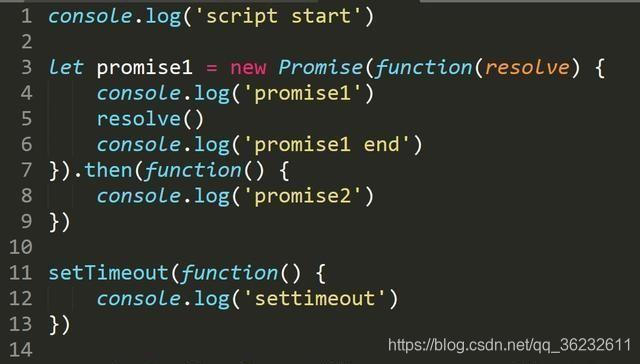
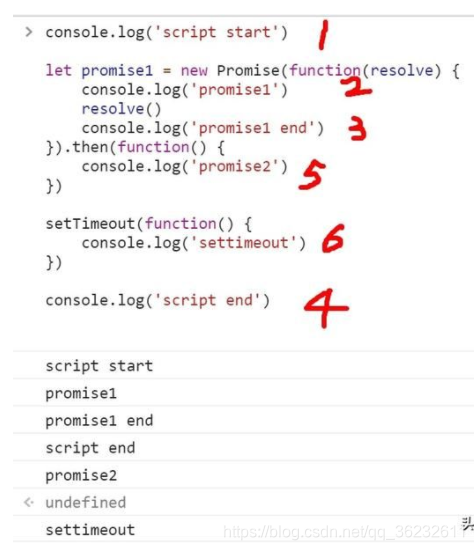
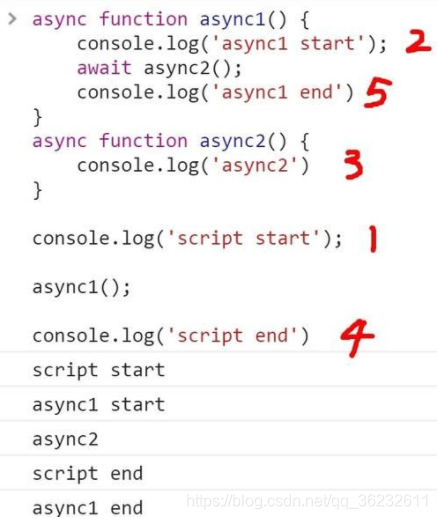
f3();setTimeout,Promise,async/await的区别?


async/await
async/ await来发送异步请求,从服务端获取数据
async的用法它作为一个关键字放到函数前面,用于表示函数是一个异步函数
async function timeout() {
return 'hello world';
} async function timeout() {
return 'hello world'
}
timeout();
console.log('虽然在后面,但是我先执行');
async function timeout() {
return 'hello world'
}
timeout().then(result => {
console.log(result);
})
console.log('虽然在后面,但是我先执行');
控制台中的Promise 有一个resolved,这是async 函数内部的实现原理。
返回一个值当调用该函数时,内部会调用Promise.solve() 方法把它转化成一个promise 对象作为返回
函数内部抛出错误就会调用Promise.reject() 返回一个promise 对象
async function timeout(flag) {
if (flag) {
return 'hello world'
} else {
throw 'my god, failure'
}
}
console.log(timeout(true)) // 调用Promise.resolve() 返回promise 对象。
console.log(timeout(false)); // 调用Promise.reject() 返回promise 对象。
如果函数内部抛出错误, promise 对象有一个catch 方法进行捕获。
timeout(false).catch(err => {
console.log(err)
})await是等待的意思它后面跟着什么呢?
注意await 关键字只能放到async 函数里面
更多的是放一个返回promise 对象的表达式
// 2s 之后返回双倍的值
function doubleAfter2seconds(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2 * num)
}, 2000);
} )
} async function testResult() {
let result = await doubleAfter2seconds(30);
console.log(result);
}


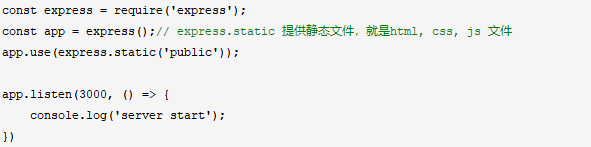
const express = require('express');
const app = express();// express.static 提供静态文件,就是html, css, js 文件
app.use(express.static('public'));
app.listen(3000, () => {
console.log('server start');
})



若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的简书!
这是一个有质量,有态度的博客

uni-app 项目记录的更多相关文章
- eclipse Maven 使用记录 ------ 建立app项目
maven 项目构建工具 , 如今已逐渐取代ant的笨拙配置方式 ,使项目管理更加简单,规范,结构更加清晰,这里记录跟eclipse集成的一些步骤 1.从apache maven项目下下载maven ...
- 【饿了么】—— Vue2.0高仿饿了么核心模块&移动端Web App项目爬坑(三)
前言:接着上一篇项目总结,这一篇是学习过程记录的最后一篇,这里会梳理:评论组件.商家组件.优化.打包.相关资料链接.项目github地址:https://github.com/66Web/ljq_el ...
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- 移动APP项目研发流程及版本规划(转)
一个移动APP项目研发规模可大可小,但都离不开以下几个成员:产品经理.ui设计师.前端开发.后端开发.测试等.如何合理安排项目成员工作.确保项目顺利进行呢?一个清晰合理的项目研发流程控制很重要. 项目 ...
- 用户识别APP项目开发计划书
用户识别APP项目开发计划书 项目介绍: 用户识别APP,通过在有限时间内引导用户A交互,提取用户的行为特征,然后将APP交给用户X(可能是A也可能是陌生人),在1分钟内引导X交互,判断 ...
- IOS客户端Coding项目记录导航
IOS客户端Coding项目记录(一) a:UITextField设置出现清除按键 b:绘画一条下划线 表格一些设置 c:可以定义表头跟底部视图(代码接上面) d:隐藏本页的导航栏 e:UIEdge ...
- Unity Project Wizard (最近打开的项目记录)
最近打开工程列表 当用Unity打开过的项目越来越多之后,在最近打开项目记录框中就会变的很长,那么如何才能删除最近打开的记录呢? Unity4.x最近打开的工程记录 Unity5.x最近打开的工程记录 ...
- 到底为什么你的APP项目烂尾了?
你正在经历迷茫.纠结,或者愤怒.痛苦的情绪,因为,你的APP项目已经或将要烂尾了. 目前的状况只有3种: 项目一直拖到现在,并且很可能继续拖下去 项目在开发期间不断上涨成本 项目完成,BUG多多,不能 ...
- 第一次,触碰Web App项目,栽过的那些坑。
此项目是一个IPad上的Web App项目,页面的滚动用了最新的IScroll 5.0 插件, 确实是挺潮的. 项目用时 1个月 完成的, 准备今天晚上上线. 这是年前的最后一篇文章了,与众位博友分享 ...
- App项目升级Xcode7&iOS9(续) - This bundle is invalid. The bundle identifier contains disallowed characters
金田 iOS 9发布已经有2月有余,现在Xcode已经有升级到Xcode7.1,开发环境安装等一系列相关的流程,以及Xcode 7 & iOS 9升级相关的一些部分,在这里就不再多加赘述(详见 ...
随机推荐
- 示例:在Nuget发布自己的包的步骤
原文:示例:在Nuget发布自己的包的步骤 一.目的:很多时候都在用第三方的Nuget包,现成的轮子可以减少很多工作量,同时我们也可以造轮子供自己和其他人使用,本示例主要演示如何发布dll到Nuget ...
- 自定义 Windows 右键菜单项
注:本文涉及到注册表操作,不认识请不要随意修改! 右键菜单项储存在注册表 HKEY_CLASSES_ROOT 中,一般各种程序的右键菜单项都可以在此项下面找到: 添加右键菜单项 右键单击 shell, ...
- 论文翻译:Data mining with big data
原文: Wu X, Zhu X, Wu G Q, et al. Data mining with big data[J]. IEEE transactions on knowledge and dat ...
- selenium自学笔记---ecshop购买脚本 xpath定位元素(下拉框,单选框)
本机环境:xamppv3.2.1+ecshop3.0 1.元素定位写对,却一直报错,发现是页面元素加载的太慢,所以加上延时 from selenium import webdriverimport ...
- echarts自定义悬浮框的显示
最近在使用echarts的地图功能 ,业务需求是显示前五的具体信息,并且轮流显示,首先解决轮流显示的问题 var counta = 0; //播放所在下标 var mTime = setInterva ...
- 22、vue实现随机四位数验证码
效果图: 1.新建生成验证码的组件Sidentify.vue(代码如下): <template> <div class="s-canvas"> <ca ...
- Cheat Engine 修改汇编指令
打开游戏 扫描阳光 扫描过程就不讲了 找到阳光的地址 显示反汇编 找到使阳光减少的反汇编代码 空指令替换 将阳光减少汇编指令,用空指令替换.这样阳光就不再减少了 指令替换 也可以将汇编指令修改,减少变 ...
- 认识Redis
认识的Redis 官方原文: Redis is an open source (BSD licensed), in-memory data structure store, used as a dat ...
- Maven基础。
---恢复内容开始--- Maven: 1.概念. * maven 是一个项目管理工具. * maven的作用. 1.jar包.依赖管理.将jar包放在jar包仓库(pom.xml),不需要每个项目都 ...
- (九)Kubernetes 存储卷
Kubernetes存储卷概述 Pod本身具有生命周期,这就带了一系列的问题,第一,当一个容器损坏之后,kubelet会重启这个容器,但是文件会丢失-这个容器会是一个全新的状态:第二,当很多容器在同一 ...
