ArcGIS for JavaScript 关于路径开发的一些记录(三)
最近被一个bug困扰了两天~
我新发布了一个NAserver(路径分析服务),但是放在之前的代码里面发现不能生成路径。经过我的调试发现并没有代码并没有报错,并且能够返回所生成路径的Graphic layer,但路径就是不能在地图上显示出来!
期间我的解决办法是思考可能造成这个现象的各种原因(写在纸上),然后逐一调试、排除,到最后把我所能够想到的所有可能的原因都排除了。。。
无可奈何,我开始通过各种Arcgis for Javascript相关的QQ群、甚至是Google到国外的一些论坛去翻阅有没有相似的问题。最终得到了一个很有可能的原因:虽然程序没保存,也返回了相关的数据,那返回的数据是不是正确的数据呢?带着这个问题我开始查找如何能够把返回的Graphic layer数据在地图上画出来,后来我通过官方的API发现Graphic(Json)这个构造函数,然后就取了放回数据中Paths中的第一个点和最后一个点在地图上画线,结果发现返回的两个点果真不能在地图上画线,然后我把BaseMap的url换成NAserver相对应的MapServer的url后发现线可以画出来。到这里我就猜测:这两个点的坐标是NAserver上的坐标,是不是由于NAserver上的地理坐标系和我之前的BaseMap的地理坐标系不一样呢。然后我便开始重新创建NAserver,做出来如下操作便使得两个地图的地理坐标系一直。

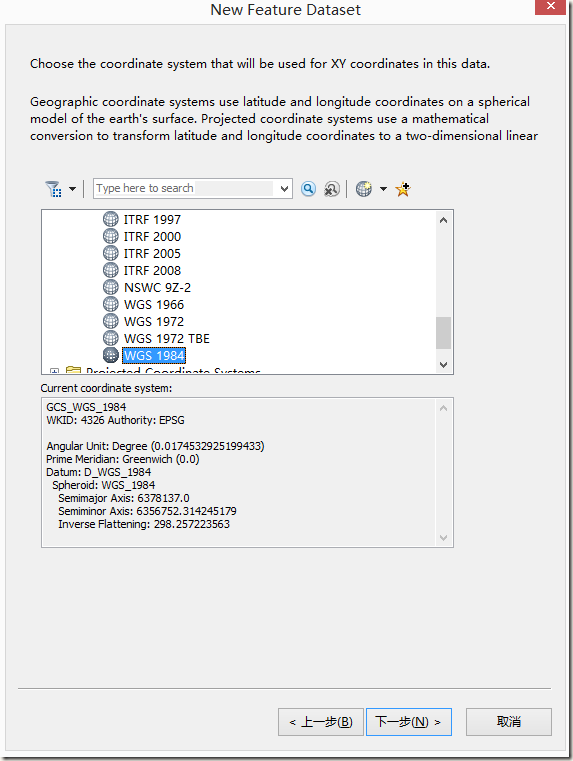
在创建Feature dataset的时候,在这一选项的时候便是选择NAserver的地理坐标系,如果你不知道自己的BaseMap的地理坐标系是什么,你只用点击那个地球选项中的import选项并选择自己的公路要素便能使其地理坐标系一致。
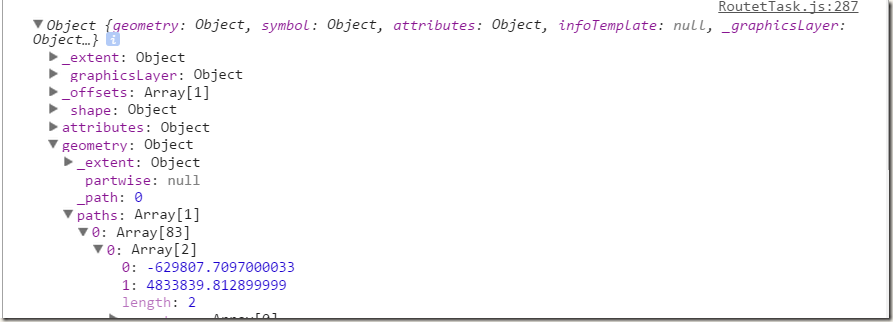
下图是console.log()出的graphic,然后根据其找到paths并找到其中点的坐标。

以下是相关的console的代码和根据paths中的点通过Json的方式来画线。
- function showRoute (result) {
- var routeResults = result.routeResults;
- map.graphics.add(routeResults[0].route.setSymbol(routeSymbol));
- routes.push(
- routeResults[0].route.setSymbol(routeSymbol)
- );
- console.log(routeResults[0].route.setSymbol(routeSymbol));
- var polylineJson = {
- "paths":[[[94.44745433000008,38.53435435800003], [98.10367744400008,37.354744794000055]]],
- "spatialReference":{"wkid":4326}
- };
- var polyline = new Polyline(polylineJson);
- var gra = new Graphic(polyline, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0, 0.5]), 1));
- map.graphics.add(gra);
- var msgs = ["服务器消息:"];
- for (var i = 0; i < result.messages.length; i++) {
- msgs.push(result.messages[i].type + " : " + result.messages[i].description);
- }
- if (msgs.length > 1) {
- alert(msgs.join("\n - "));
- }
- }
总结:这是我第一次问了解决一个问题而倔了两天的时间,这个中间的过程真的不容易,因为你一直是建立自己的假象然后又不停的推翻自己的假象,不知道自己什么时候才能够解决这个问题又或是自己能不能解决这个问题。。。值得我自己肯定自己的是这这个过程中我始终相信一点:如果我放弃了,我就根本不可能成为一名工程师(我认为我目前只是一名程序员,而我的理想是成为一名工程师~)因此我一直在坚持着一直在倔强着,中间通过各种方法在互联网中寻找一些解决问题的提示最后也的确获得了关键的提示并解决了问题。最后,我觉得发现问题并解决问题的能力是一个优秀程序员必备的能力,我现在就要往成为一名优秀程序员的路上一直走下去~
最后,Stick to write blog!
ArcGIS for JavaScript 关于路径开发的一些记录(三)的更多相关文章
- ArcGIS for JavaScript 关于路径开发的一些记录(一)
今年毕业,进入公司的第一个任务就是单独负责一个项目的地图模块,用ArcGIS API for JavaScript来开发web地图.花了大概一个礼拜的时间学会了安装和搭建ArcGIS Server和A ...
- ArcGIS for JavaScript 关于路径开发的一些记录(二)
又是高度集中开发路径模块的一天.真希望自己以后都可以如此的专注和高效(虽然知道很难一直都保持这样的状态,我会坚持的~哈哈哈) 言归正传,今天开发了途径点的功能和改进了些相关起点.终点的代码.先说一下我 ...
- JavaScript设计模式与开发实践随笔(三)
封装 1. 封装数据 a) 只能依赖变量的作用域来实现封装特性,es6中可以通过symbol创建私有属性 var myObject = (function(){ var __name = ' ...
- seajs实现JavaScript 的 模块开发及按模块加载
seajs实现了JavaScript 的 模块开发及按模块加载.用来解决繁琐的js命名冲突,文件依赖等问题,其主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载. 官方文档:http:/ ...
- 《ArcGIS Runtime SDK for Android开发笔记》——离在线一体化技术:离线矢量数据同步
1.前言 上一篇文章中我们实现了离线要素的编辑操作,这一篇中主要介绍离在线一体化技术中最后一个环节离线数据的同步功能,通过对数据的上传,服务器端的版本化管理,实现数据生产管理的整个流程. 转载请注明出 ...
- 关于ArcGis for javascript的使用
1.引用ArcGis for javascript核心类库的两种方式: 1.1.下载js包,解压缩放入项目中 1.1.1.下载核心类库压缩文件, 下载地址: https://developers.ar ...
- Linux 桌面玩家指南:19. 深入理解 JavaScript,及其开发调试工具
特别说明:要在我的随笔后写评论的小伙伴们请注意了,我的博客开启了 MathJax 数学公式支持,MathJax 使用$标记数学公式的开始和结束.如果某条评论中出现了两个$,MathJax 会将两个$之 ...
- 《JavaScript设计模式与开发实践》整理
最近在研读一本书<JavaScript设计模式与开发实践>,进阶用的. 一.高阶函数 高阶函数是指至少满足下列条件之一的函数. 1. 函数可以作为参数被传递. 2. 函数可以作为返回值输出 ...
- ArcGIS Server,rest路径输入要素json 格式描述
以下内容只测试了简单线, 在ArcGIS Server 的rest路径下可以对服务进行操作,如Query等,这些操作可以输入json 格式要素描述或运行得到即输出json格式要素描述. 如博客:htt ...
随机推荐
- C# Directory和DirectoryInfo类(文件目录操作)
对目录操作例子: using System; using System.Collections.Generic; using System.Linq; using System.Text; using ...
- js高级程序设计 笔记 --- 面向对象的程序设计
1,理解对象 通过对象字面量的方式,创建一个对象,为它添加属性和方法: var obj = { a: 1, b:2, sayA(){ console.log(this.a)}} 1,属性类型: 数据属 ...
- 论文阅读 | ExtremeNet:Bottom-up Object Detection by Grouping Extreme and Center Points
相关链接 论文地址:https://arxiv.org/abs/1901.08043 论文代码:https://github.com/xingyizhou/ExtremeNet 概述 ExtremeN ...
- Python 3.7版本关于json.dump失效
1.刚才写练习的时候,一直在报错,如图所示 2.度娘之后,才发现是因为我的文件名:json.py 与json.py冲突 所以该一个名字就ok了,如图所示
- easyUI----纵向合并单元格
使用Easyui-DataGrid过程用.做统计/报表等时经常会使用到合并单元格,原生态Easyui-DataGrid没有合并单元格的属性或方法. 解决方案: 代码一 onLoadSuccess: f ...
- C# 反射(Reflection)技术
本文参考自C#反射(Reflection)详解,纯属学习笔记,加深记忆 在介绍反射前,先介绍一个重要的知识点 .Net应用程序是由程序集(Assembly).模块(Module).类型 ...
- 转 linux 内存释放
原文 http://blog.zol.com.cn/2322/article_2321774.html #cat /proc/meminfo | grep "MemFree" | ...
- cg教程
Unity对shader的重点支持是cg语言,因为具有跨平台性质 Cg语言和CPU 上的C语言是很相似的,只不过有了自己的一套关键字和函数库 Cg语言的权威和入门教程在NVID1A的官方网站上,如果以 ...
- unity收集log工具
参考 yusong:http://www.xuanyusong.com/archives/2477 凉鞋 :https://www.cnblogs.com/liangxiegame/p/Uni ...
- Unity热更方案汇总
http://www.manew.com/thread-114496-1-1.html 谈到目前的代码热更方案:没什么特别的要求 <ignore_js_op> toLua(效 ...
