JQ中的选择器children()和find()区别
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。
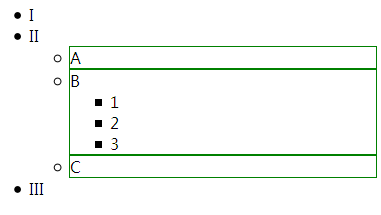
2:children方法获得的仅仅是元素一下级的子元素,即:immediate children。
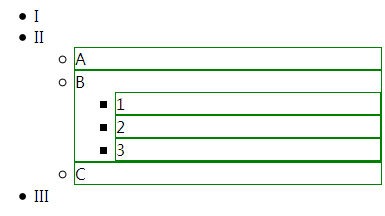
3:find方法获得所有下级元素,即:descendants of these elements in the DOM tree
4:children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。
5:find方法事实上可以通过使用 jQuery( selector, context )来实现:英语如是说:Selector context is implemented with the .find() method; therefore, $('li.item-ii').find('li') is equivalent to $('li', 'li.item-ii').;



JQ中的选择器children()和find()区别的更多相关文章
- JQ中$(window).load和$(document).ready区别与执行顺序
JQ中的$(document).ready()大家应该用的非常多,等同于$(function(){}),基本每个JS脚本中都有这个函数的出现有时甚至会出现多个,那么另一个加载函数$(window).l ...
- [转]JQ中$(window).load和$(document).ready区别与执行顺序
一.$(window).load().window.onload=function(){}和$(document).ready()方法的区别 1.$(window).load() 和window.on ...
- jquery 中后代遍历之children、find区别
jquery 中children.find区别 首先看一段HTML代码,如下: <table id="tb"> <tr> <td>0</t ...
- JQ中mouseover和mouseenter的区别
我最近也在学习JQuery,所以最近对JQ中的一些小问题进行总结,方便学习. 在对于刚开始学习JQ的初学者来说,mouseover事件和mouseenter事件总是傻傻分不清楚,毕竟刚开始学习的时候, ...
- table相关的选择器 & children()与find()的区别 & 选择器eq(n)与nth-child(n)的差异
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- jq中append()、prepend()、after()、before()的区别
jq中append().prepend().after().before()的区别详解 .append() - 在被选元素的结尾插入内容(内容的结尾,比如说有个a标签,则是在</a>这个标 ...
- jQuery中的bind() live() delegate()之间区别分析
jQuery中的bind() live() delegate()之间区别分析 首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图 1.bind方式 $('a').bind('click', ...
- 深入理解jQuery中live与bind方法的区别
本篇文章主要是对jQuery中live与bind方法的区别进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助 注意如果是通过jq添加的层和对象一定要用live(),用其他的都不起作用 ...
- jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象)
jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象) 一.总结 1.this所指的是html 元素,有html的属性,可用 this.属性 ...
随机推荐
- Android sqlite日期存储
SQLite日期类型是以TEXT.REAL和INTEGER类型分别不同的格式表示的,对应如下:TEXT: "YYYY-MM-DD HH:MM:SS.SSS"REAL: 以Julia ...
- windows 64位 安装mvn提示 不是内部或外部命令
在安装mvn的过程中当在mvn的目录下去执行mvn命令的时候是可以正常执行的,当设置好环境变量后执行后发现提示mvn不是内部命令. 原因是设置的MAVEN_HOME变量未被Path解析,解决办法是 直 ...
- jq扩展
方法一(不常用)$.myjq = function(){alert("hello myjQuery);}方法二声明:$.fn.myjq=function(){$(this).text(&qu ...
- SQL Server ->> SQL Server 2016功能改进之 -- Update Statistics
1) 以前SQL Server更新一张表/索引的间隔是固定的,创建时更新一次,到了500行时更新第二次,接下来就是呈百分比式的间隔去更新,距离数据修改量达到表的行数量的的20%再次触发更新.但是这样的 ...
- 小程序——使用Easy Mock
使用Easy Mock 一.什么是Easy Mock Easy Mock 是一个可视化的能快速生成模拟数据的持久化服务.在实际开发中常见的Mock方式一般是将模拟数据直接写在代码里,利用Java ...
- 通过CXF,开发soap协议接口
1. 引入cxf的jar包 pom文件里面直接增加依赖 < dependency> <groupId > junit</ groupId> <artifact ...
- antd Grid
import { Row, Col } from 'antd'; <Row type="flex" //内容布局(左靠齐,右靠齐,居中) justify="star ...
- CountDownLatch的简单使用
from https://www.jianshu.com/p/cef6243cdfd9 1.CountDownLatch是什么? CountDownLatch是一个同步工具类,它允许一个或多个线程一直 ...
- 一个asp.net小项目总结
写这篇文章之前先吐槽一下,最近换了一个公司,是给一个国企做外包,有两个月了,感觉这里的气氛有点不爽,还有点怀念以前的公司.具体听我说来,这里有几个团队,.net,java,手机开发,.net只有6个人 ...
- Java实现的有道云笔记图片批量下载工具
有朋友问我每天哪里找时间写这么多文章. 作为一个程序员,当然要善于利用各种工具提高自己做事情的效率了.如果没有现成的工具,就得自己造. 我写文章一般是在云笔记里编辑,完成之后直接复制粘贴到自媒体平台. ...
