用jQuery来绑定事件的3种方法和区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
<input value="+" type="button">
<script src="jquery-3.2.1.js"></script>
<script>
$("ul li").bind("click",function () {
alert(this.innerHTML);
}); $("ul").on("click","li",function () {
alert("事件委托");
});
$("input").click(function () {
$("ul").append("<li>666</li>")
})
</script>
</body>
</html>
这里我们是做了一个简单的HTML,里面有几个li标签. 然后给他们用3钟不同的绑定方法 绑定了3个事件,让我们来看看有什么区别
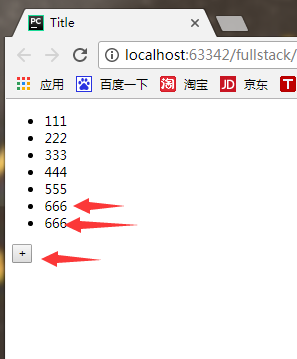
 点击 + 后会出现
点击 + 后会出现 
回顾我们的3个方法,第3个函数是给input的标签 加上一个点击事件,当我们点击 + 号的时候,函数里给ul标签后面追加了新的li标签 所以我们点击一次就能看到新的 .666 的内容 (
这里我们用的和js的绑定方法格式很像,注意js中我们使用的是onclick,这里用的是click,jQuery中为了区分和js的不同,绑定事件一律把on去掉了)
函数1和2同样都是绑定方法,格式上有不同,意义上也有不同,bind方法是给标签绑定事件的方法,他比在标签里加入onclick要动态一些,而且可以批量绑定.
on方法也是同样可以批量绑定,那么他们的区别就在于,input标签点击后效果不同.
我们再来分析一下.input标签里点击后 是给代码树里多加了一行<li>666</li>标签,但是我们之前用bind绑定的方法却没有办法同时也批量绑定进去,这是因为程序的逻辑顺序造成的.虽然bind表面上是绑定ul下的所有li.
这时候就可以用on方法绑定了.这个方法有一个名字叫事件委托.能达到后来的标签同样有效果.注意的是 这里的li要写到on()内 不然和bind是一个意思了
用jQuery来绑定事件的3种方法和区别的更多相关文章
- jQuery中绑定事件的几种方法
以click事件为例,jQuery中绑定事件有三种方法: (1)target.click(function(){}); (2)target.bind("click",functi ...
- Jquery动态添加的元素绑定事件的3种方法
假设我们点击li标签,弹出他的文本,如果是动态添加的li,点击是没有效果的,压根弹不出来文本. 下面博主分享一下为动态添加的元素绑定事件的三种方法,网上一般都是两种,我在这里多增加了一种. 事件案例: ...
- jQuery中detach&&remove&&empty三种方法的区别
jQuery中empty&&remove&&detach三种方法的区别 empty():移除指定元素内部的所有内容,但不包括它本身 remove():移除指定元素内部的 ...
- 一、winForm-DataGridView操作——控件绑定事件的两种方法
在winForm窗体中绑定(注册)事件的方法有两种: 一.绑定事件 双击控件,即进入.cs的代码编辑页面,会出现 类似于“ private void 控件名称_Click(object sender, ...
- jq给动态生成的标签绑定事件的几种方法
经常遇到给动态生成的标签绑定事件不好用,自己简单测试总结了下,结论如下了: body> <!-- 下面是用纯动态方式生成标签 --> <div id="d2" ...
- Javascript绑定事件的两种方式的区别
命名函数 <input type="button" onclick="check()" id="btn"/> <scrip ...
- js&jquery:添加事件的三种方法和常用的一些事件
一.添加事件的方法 1.EventTarget.addEventListener添加 获取事件目标元素,通过addEventListener函数添加 // Assuming myButton is a ...
- jQuery中绑定事件bind() on() live() one()的异同
jQuery中绑定事件的四种方法,他们可以同时绑定一个或多个事件 bind()-------------------------版本号小于3.0(在Jquery3.0中已经移除,相应unbind()也 ...
- jQuery绑定事件的四种方式
jQuery提供了多种绑定事件的方式,每种方式各有其特点,明白了它们之间的异同点,有助于我们在写代码的时候进行正确的选择,从而写出优雅而容易维护的代码.下面我们来看下jQuery中绑定事件的方式都 ...
随机推荐
- leetcode 移动零
给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序. 示例: 输入: [0,1,0,3,12] 输出: [1,3,12,0,0] 这道题比较好想出来 /** ...
- AJAX方式调用百度天气
后台代码: [HttpPost] public string AjaxWeather() { string CityName = string.IsNullOrEmpty(Request.Form[& ...
- bzoj2754:[SCOI2012]喵星球上的点名(后缀自动机)
Description a180285幸运地被选做了地球到喵星球的留学生.他发现喵星人在上课前的点名现象非常有趣. 假设课堂上有N个喵星人,每个喵星人的名字由姓和名构成.喵星球上的老师会选择M个串 ...
- loj #6032. 「雅礼集训 2017 Day2」水箱 线段树优化DP转移
$ \color{#0066ff}{ 题目描述 }$ 给出一个长度为 \(n\) 宽度为 \(1\) ,高度无限的水箱,有 \(n-1\) 个挡板将其分为 \(n\) 个 \(1 - 1\) 的小格, ...
- kaggle kernel使用指南
有几个要注意的地方: 1.可以选择CPU或GPU,但是机器学习模型一般的CPU就够了,最近(2019.04)使用GPU的话一小时后总是会断开连接,这时候要跑久一点的cell就凉了. 2.导入文件:支持 ...
- 欧拉筛(线性筛) & 洛谷 P3383 【模板】线性筛素数
嗯.... 埃氏筛和欧拉筛的思想都是相似的: 如果一个数是素数,那么它的所有倍数都不是素数.... 这里主要介绍一下欧拉筛的思路:(欧拉筛的复杂度大约在O(n)左右... 定义一个prime数组,这个 ...
- python学习,day3:示例,进度条
# coding=utf-8 # Author: RyAn Bi import sys,time for i in range(50): sys.stdout.write("#") ...
- Codeforces - tag::data structures 大合集 [占坑 25 / 0x3f3f3f3f]
371D 小盘子不断嵌套与大盘子,最后与地面相连,往里面灌水,溢出部分会往下面流,求每次操作时当前的盘子的容量 其实这道题是期末考前就做好了的.. 链式结构考虑并查集,然后没了(求大佬解释第一个T的点 ...
- Django之ContentTypes
ContentTypes是什么? ContentTypes是Django内置的一个应用,可以追踪项目中所有app和model的对应关系,并记录在ContentType表中. 每当我们创建了新的mode ...
- Q394 字符串解码
给定一个经过编码的字符串,返回它解码后的字符串. 编码规则为: k[encoded_string],表示其中方括号内部的 encoded_string 正好重复 k 次.注意 k 保证为正整数. 你可 ...
