对js原型简单的理解和图解
对js原型简单的理解和图解
最近在努力的学习js中,今天就抽了个空把自己理解的原型,记下一下在笔记中,以后自己查看,有空在会把原型链记录一下。
1.prototype
prototype:是一个函数的属性,每个函数中都会有一个prototype属性,这个属性是一个指针,指向一个对象。
该如何查看prototype
创建一个Person函数,打开chrome里面,F12打开开发者工具在Sources,在最右边的Watch窗口 +中输入Person就可以查看Person所有的属性和方法。


prototype定义
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型属性。
图例解释
function Person() {}
var p = new Person();
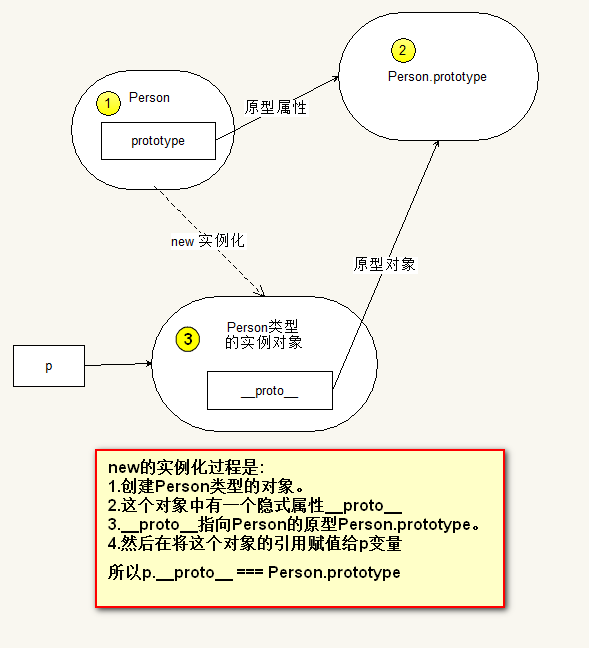
上面代码的过程中发生了什么将用下图表示

prototype作用
原型对象包含实例共享的方法和属性,这个函数用作构造函数时调用,使用new操作符调用的时候,新创建的对象会从原型对象上得到同样的属性和方法。
如何理解,下面请出__proto__来解释.
2.proto
proto:是一个对象拥有的内置属性,是js内部使用寻找原型链的属性,通过该属性可以允许使用实例对象直接访问原型。
注意,prototype是函数的内置属性,__proto__是对象的内置属性
function Person() {}
var p = new Person();
// 以前不能直接使用 p直接访问对象原型
// 现在有了 __proto__ 后
// p.__proto__ 也可以直接访问对象原型
// 那么 p.__proto__ === Person.prototype
该如何查看__proto__
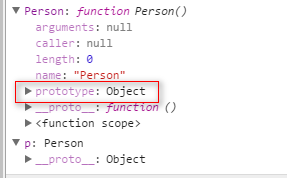
同查看prototype一样,在chrome和FF中的开发者工具中查看
proto 有什么用?
- 可以访问原型
- 由于在开发中除非特殊要求, 不要使用实例去修改原型的成员. 因此属性开发时使用较少
- 但是再调试过程中非常方便, 可以轻易的访问原型进行查看成员
图例解释

3.constructor
讲到这里还缺少一个constructor
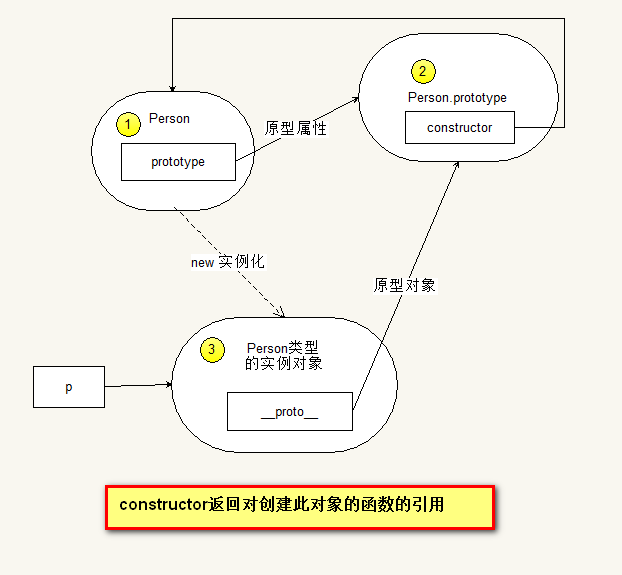
constructor:属性返回对创建此对象的函数的引用。
新增的对象默认是没有 constructor 属性
constructor其实没有什么用处,只是JavaScript语言设计的历史遗留物。
由于constructor属性是可以变更的,所以未必真的指向对象的构造函数,只是一个提示。
不过,从编程习惯上,我们应该尽量让对象的constructor指向其构造函数,以维持这个惯例。
图例解释

4总结
function Student(name,age){
this.name=name;
this.age=age;
}
Student.prototype={
sayHellow:function(){
console.log("你好")
}
}
var p =new Student("张三",19);
p.sayHellow();
1.首先,预解析过程,声明构造函数Student,同是创建Student的原型Student.prototype;
2.创建出一个新的原型对象,修改Student的原型指向,指向新的原型,新的原型中没有constructor,旧的原型中的constructor依旧指向Student;
问题:为什么不是覆盖远来的Student.prototype,下面代码可以论证;
function Person(){};
var p1=new Person();
Person.prototype={
sayHello:function(){
console.log("你好");
}
}
var p2=new Person();
//p1还是拥有constructor,而p2的指向已经改变了并且拥有sayHello函数
3.使用new 创建构造函数的对象,然后将对象的引用交给构造函数的this.
4.在构造函数内部,利用对象的动态特效,给刚刚创建出的对象提供属性
- 构造函数在调用的时候传入参数,"张三"和19
- 然后给属性赋值
- 对象赋值完毕,然后将对象的引用赋值给p
5.执行调用方法p.sayHello
- 首相p中没有找到sayHello方法
- 然后进入新的原型对象中查看是否有sayHello方法
- 找到就调用sayHello方法
- 如果在原型中还未找到sayHello方法,会继续在上层原型中查找看是否有sayHello,如果都未查询到会返回undefined,查询到直接调用
- 在方法中打印“你好”;
- 方法调用结束
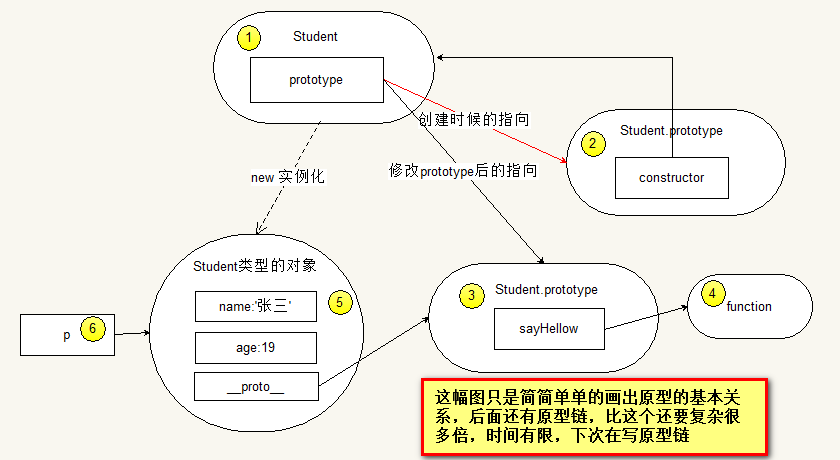
图例解释

对js原型简单的理解和图解的更多相关文章
- js原型浅谈理解
之前在学习原型(prototype)的时候,一直对原型的理解不是很清晰,只是知道每个对象都有一个原型,然后在js中万物又皆对象.在这里谈一下自己对于js原型的简单理解吧. 原型可以实现属性和方法的共享 ...
- 谈谈我对 js原型链的理解
想要学习 “原型链” 必须要认识什么是 “原型” 和 “原型链” 先理解一下普通的继承和原型的区别,下面写一段js代码来帮助理解: var Animal = function(){ // 动物抽象类 ...
- JS原型链的理解和使用(一)
一些个人的理解,不一定是对的,仅供参考. 在JS中有函数和对象两个概念,而又有一切皆对象的概念及函数也是一个对象.所以可以说函数一定可以作为一个对象,而对象不一定是一个函数. 也可以说在js中对象分为 ...
- js原型链结构理解
在一般的面向对象的语言中,都存在类(class)的概念,类就是对象的模板,对象就是类的实例. 但在js中是没有类的定义的(万物皆是对象). 题外话:但是在ES6中提供了更接近传统语言的写法,引入了C ...
- JS原型链的理解和使用(二)
根据在创建对象的时候,创建出来的对象的__proto__指向创建这个对象的函数的prototype属性. 由于在调用对象的属性或者方法的时候会首先在对象的作用域中查找指定的属性或者方法,如果未找到则会 ...
- 对JS原型的一些理解
一.首先给出一道经典的原型题目: var F = function(){}; Object.prototype.a = function(){}; Function.prototype.b = fun ...
- 分享一个关于js原型链的理解
http://www.cnblogs.com/wyaocn/p/5815761.html
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- 对于js原型和原型链继承的简单理解(第一种,原型链继承)
原型是js中的难点加重点,也是前端面试官最爱问的问题之一,因为面试官可以通过被面试者对原型的理解.来判断被面试者对js的熟悉程度. 原型的定义 Js所有的函数都有一个prototype属性,这个属性引 ...
随机推荐
- 算法题之找出数组里第K大的数
问题:找出一个数组里面前K个最大数. 解法一(直接解法): 对数组用快速排序,然后直接挑出第k大的数.这种方法的时间复杂度是O(Nlog(N)).N为原数组长度. 这个解法含有很多冗余,因为把整个数组 ...
- 设计模式之笔记--组合模式(Composite)
组合模式(Composite) 定义 组合模式(Composite),将对象组合成树形结构以表示“部分-整体”的层次结构.组合模式使得用户对单个对象和组合对象的使用具有一致性. 组合模式有 ...
- redis的安装和php的redis扩展
一.redis的安装和配置 1.官方现在源码 https://redis.io/download 2.解压源码 tar zxvf redis-3.2.11.tar.gz 3.编译 make 编译 ...
- 【python】msgpack使用
1.存储数据 import msgpack var={'a':'this','b':'is','c':'a test'} with open('file.name','wb') as f: msgpa ...
- %和format的区别
在python中字符串的格式化分为两种:%和format.那么我们在什么时候来使用它们呢?它们有什么区别呢? 举个例子:我们根据一个坐标来表示一个动作 #定义一个坐标 point = (250,250 ...
- BZOJ1898: [Zjoi2004]Swamp 沼泽鳄鱼
1898: [Zjoi2004]Swamp 沼泽鳄鱼 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 478 Solved: 286[Submit][St ...
- NET应用——你的数据安全有必要升级
最近又被[现场破解共享单车系统]刷了一脸,不得不开始后怕:如何防止类似的情况发生? 想来想去,始终觉得将程序加密是最简单的做法.但是摩拜.ofo也有加密,为什么仍然被破解?那是因为请求在传输过程中被篡 ...
- 四十四 常用内建模块 struct
准确地讲,Python没有专门处理字节的数据类型.但由于str既是字符串,又可以表示字节,所以,字节数组=str.而在C语言中,我们可以很方便地用struct.union来处理字节,以及字节和int, ...
- Centos Nodejs
设置Nodejs环境 第二节:Installing Node.js, PM2 and Yarn on CentOS https://www.youtube.com/watch?v=XCgCjasqEF ...
- HTTP协议1:工作原理
http://blog.csdn.net/huangjin0507/article/details/51678858 1. HTTP简介 HTTP协议(HyperText Transfer Proto ...
