mpvue开发小记
1、组件嵌套组件时,子组件作用域bug
组件A内的slot包含子组件B的话,无法正常使用变量(这种情况下,B组件的template错误地使用了A的作用域)。
我的解决方案:减少一层组件提炼,即这种情况下,将A和B合并成新组件C,可配合使用mixin解决部分代码冗余问题。
2、上传图片到阿里云oss
我们采用了‘服务端签名后直传’方案,即在服务端通过完成签名,然后前端直传数据到OSS,这样,AccessKey就不会暴露在前端页面了,而且对服务器的压力比较小。
我们从服务器拿到签名后,需要按一定格式传递数据到阿里云oss服务器(坑),文档地址:PostObject,上传完成后,图片的网络地址需要我们根据上传时的文件名和域名等拼合在一起得出。
3、页面onUnload后,页面vue实例的数据不清空
我的解决方案:Object.assign(this.$data, this.$options.data()),能清空所有初始化时定义的数据,前提是data属性是以函数的形式定义的。否则需要将data的属性一个一个地‘清空’。
4、不支持在组件上使用 Class 与 Style 绑定(官方文档内有标明)
<my-component :class="myClass"></my-component> // 不支持
5、不支持在 template 内使用 methods 中的函数(官方文档内有标明)。
<p>时间{{formatTime(time)}}</p> // 不支持
6、所有页面的created钩子在onLaunch后就执行了
页面初始化执行的函数写在onReady或onLoad里,created一般情况下不使用。
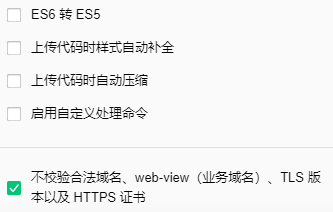
7、设置小程序开发工具
开发前先设置好开发工具,否则会出现各种问题!
设置:

8、小程序参数获取
- 获取小程序在 page onLoad 时候传递的 options: this.$root.$mp.query
- 获取小程序在 app onLaunch/onShow 时候传递的 options:this.$root.$mp.appOptions
9、刷新当前页面(hack)
先获取当前页的url(包括query),然后重定向:
let pagesStack = getCurrentPages() // eslint-disable-line
let activePage = pagesStack[pagesStack.length - 1]
let pageParams = activePage.options
let url = (function () {
let base = './main'
for (let i in pageParams) {
base += '&' + i + '=' + pageParams[i]
}
let result = base.replace('&', '?')
return result
})()
wx.redirectTo({ url: url })
mpvue开发小记的更多相关文章
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- 使用mpvue开发小程序教程(一)
前段时间,美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项.由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一 ...
- 使用mpvue开发小程序教程(二)
在上篇文章中,我们介绍了使用mpvue开发小程序所需要的一些开发环境的搭建,并创建了第一个mpvue小程序代码骨架并将其运行起来.在本文中,我们来研究熟悉一下mpvue项目的主要目录和文件结构. 在V ...
- 使用mpvue开发小程序教程(三)
在上一篇文章中,我们熟悉了一下通过vue-cli生成的mpvue工程代码骨架的基本结构,大致了解了每一个部分的代码到底要放到何处.从本文起我们就开始涉及真正的编码部分,学习使用Vue的语法去编写小程序 ...
- 使用mpvue开发小程序教程(四)
在上一章节中,我们将vue-cli命令行工具生成的代码骨架中的src目录清理了一遍,然后从头开始配置和编写了一个可以运行的小程序页面,算是正真走上了使用mpvue开发小程序的第一步.今天我们将进一步来 ...
- 使用mpvue开发小程序教程(五)
在上一章节中,我们了解了组件的三个基本特性以及组件的基本使用方法.在实际的小程序开发中,我们应该以组件的思维去设计每个小程序的功能页面,对其进行合理的组件拆分,让每个部分都保持功能简洁.条理清楚.各司 ...
- NodeJS+Express+MySQL开发小记(2):服务器部署
http://borninsummer.com/2015/06/17/notes-on-developing-nodejs-webapp/ NodeJS+Express+MySQL开发小记(1)里讲过 ...
- 使用mpvue开发小程序
前言: 最近接到小程序的开发需求,由于之前也没开发过小程序,心情还是有点激动.先花15分钟看一遍小程序官方文档,再花10分钟看一遍mpvue官方文档,然后拿着原型图和UI图就开干.踩了不少坑,写篇博客 ...
- mpvue开发美团外卖点餐小程序
mpvue-meituan mpvue-meituan 是一款使用mpvue开发的实战小程序项目,完全仿制美团官方外卖点餐小程序开发而成,项目的框架结构完全按照企业开发架构搭建而成.结合了原生小程序的 ...
随机推荐
- windows10下git一些问题
windows10下安装git 找不到ssh解决办法 解决办法是: 输入下列命令,一路回车 $ ssh-keygen -t rsa -C “邮箱地址” 若执行ssh-add /path/to/xxx. ...
- Python3 Tkinter-Toplevel
1.创建 Toplevel与Frame类似,但是它包含窗体属性(如Title) from tkinter import * root=Tk() tl=Toplevel() Label(tl,text= ...
- 20172330 2017-2018-1 《Java程序设计》第五周学习总结
20172330 2017-2018-1 <Java程序设计>第五周学习总结 教材学习内容总结 第五章 首先是对各种各种运算符的了解:刚开始以为相等就是=,还有其他一些符号都挺简单的,然后 ...
- # ML学习小笔记—Classification
关于本课程的相关资料http://speech.ee.ntu.edu.tw/~tlkagk/courses_ML17.html 通过模型可以分类输入,此时根据分类结果的正确与否会有一个Loss函数.找 ...
- lintcode-16-带重复元素的排列
带重复元素的排列 给出一个具有重复数字的列表,找出列表所有不同的排列. #### 样例 给出列表 [1,2,2],不同的排列有: [ [1,2,2], [2,1,2], [2,2,1] ] 挑战 使用 ...
- NSDate常用的日期操作
// 当前时间创建NSDate NSDate *myDate = [NSDate date]; NSLog(@"myDate = %@",myDate); //从现在开始的24小时 ...
- 转 Redis集群技术及Codis实践
转 Redis集群技术及Codis实践 转自 :http://blog.51cto.com/navyaijm/1637688 codis开源地址:https://github.com/CodisLa ...
- Jenkins系列-Jenkins修改主目录步骤说明
在使用Jenkins做持续集成过程中,在构建很多次后发现有时在构建的时候系统提示磁盘空间不足,此时检查发现Jenkins的主目录挂载区放在了服务器根目录下,占用空间较大,此时除了对服务器的磁盘进行扩容 ...
- Android api level对照表
转自:blog.csdn.net/lihenair/article/details/49869299 Platform Version API Level VERSION_CODE Notes And ...
- 第二部分shell编程2正则(grepegrepsedawk)
一.grep/egrep 1. 语法+选项语法: grep [-cinvABC] 'word' filename -c :打印符合要求的行数-n :在输出符合要求的行的同时连同行号一起输出 -v :打 ...
