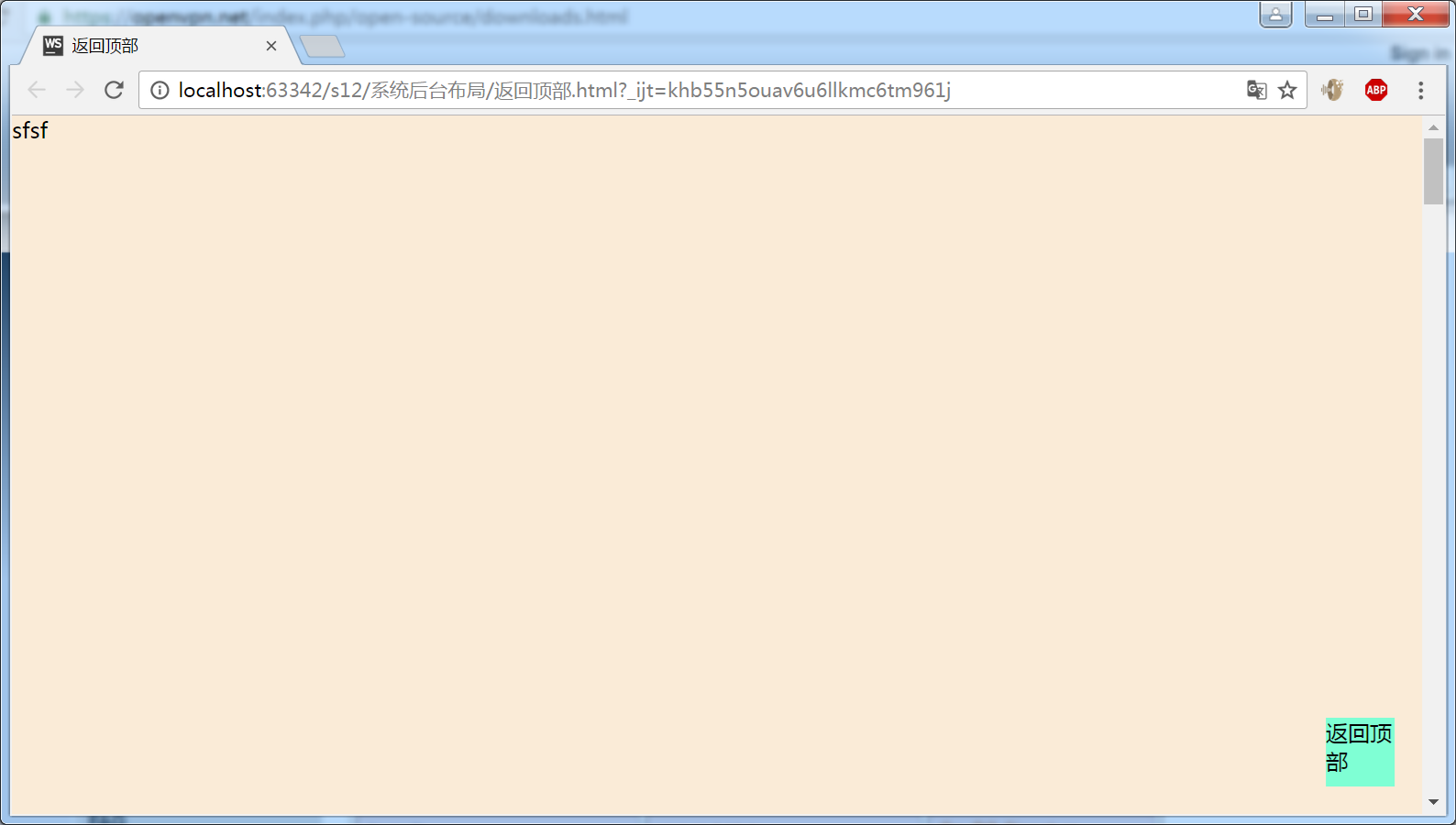
[position]返回顶部
position:fixed;实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部</title>
</head>
<body style="margin: 0">
<div style="width: 50px;height: 50px;background-color: aquamarine;
position: fixed;
bottom: 20px;
right: 20px; ">返回顶部
</div>
<div style="width: 100%;height: 5000px;background-color: antiquewhite">sfsf</div>
</body>
</html>
[position]返回顶部的更多相关文章
- 返回顶部的功能 div固定在页面位置不变
1.你在网上搜索的时候,可能会搜索到div固定在页面上,不随滚动条滚动而滚动是用CSS写的,写法是position:fixed;bottom:0; 但是这个在iframe满地跑的页面实际开发中,有啥用 ...
- jquery 返回顶部 兼容web移动
返回顶部图片 http://hovertree.com/texiao/mobile/6/tophovertree.gif 具体实现代码 <span id="tophovertree&q ...
- js实现返回顶部功能的解决方案
很多网站上都有返回顶部的效果,主要有如下几种解决方案. 1.纯js,无动画版本 window.scrollTo(x-coord, y-coord); window.scrollTo(0,0); 2.纯 ...
- qq空间返回顶部代码
点击这里体验效果 以下是源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- jquery返回顶部,支持手机
jquery返回顶部,支持手机 效果体验:http://hovertree.com/texiao/mobile/6/ 在pc上我们很容易就可以用scrollTop()来实现流程的向上滚动的返回到顶部的 ...
- 网页返回顶部之animate方法
点击返回顶部按钮,页面滑动形式回到顶部! HTML代码: <div id="ctop">回到<br>顶部</div> CSS代码: #ctop{ ...
- jQuery 一句代码返回顶部
兼容各大主流浏览器,jQuery返回顶部,一句代码搞定 <a class="top" href="javascript:;" style="po ...
- jquery 实现 返回顶部
//Html代码: <div class="backToTop" title="返回顶部">返回顶部</div> //代码 //CS ...
- 转载:jQuery实现返回顶部功能
转自:http://blog.csdn.net/itmyhome1990/article/details/25340705 整理两个实现功能,一个是右下角的返回顶部,一个是右侧的返回顶部,分别如图 ...
随机推荐
- VirtualBox Host-Only 连接设置
1.VirtualBox连接方式选择:Host-Only.在宿主机windows上会自动新建连接:VirtualBox Host-Only Network. 2.启用宿主机windows的连接共享,此 ...
- 【spring】【spring mvc】【spring boot】获取spring cloud项目中所有spring mvc的请求资源
实现的方法: 1.在父级项目中 或者 每个微服务都引用的项目中添加实体类Resource 2.在父级项目中 或者 每个为服务都引用的项目中写一个工具类,作用是用来获取请求资源 3.在每一个微服务的启动 ...
- 四、logback日志
加入在main\resources 创建logback.xml文件 <configuration> <!-- %m输出的信息,%p日志级别,%t线程名,%d日期,%c类的全名,,,, ...
- mydate97的时间格式设置
<script type="text/javascript" src="./WdatePicker.js"></script> < ...
- Hyper-V中的VM如何使用Pass-through Disk
Configuring Pass-through Disks in Hyper-V http://blogs.technet.com/b/askcore/archive/2008/10/24/conf ...
- 阻止jQuery事件冒泡
Query对DOM的事件触发具有冒泡特性.有时利用这一特性可以减少重复代码,但有时候我们又不希望事件冒泡.这个时候就要阻止 jQuery.Event冒泡. 在jQuery.Event 的文档 中的开头 ...
- 破解IDEA Ultimate2017 测试
转载:http://blog.csdn.net/linyanqing21/article/details/72594352 IntelliJ Idea 2017 免费激活方法: 1.到网站 http: ...
- 登录Tomcat控制台
在http://localhost:8080界面中,右上角有三个按纽对应着三个控制台:Server Status控制台,Manager App控制台和Host Manager控制台.Server St ...
- Android编程心得-使用ActionBar+Fragment+ViewPager实现动态切换Menu效果
1.首先上效果图 2.本例实现的效果主要适用于当前页面有多个页签时.进行Fragment切换时,能够利用不同的Menu样式与当前Fragment中的内容进行配合,能够大大添加复用性,看到效果图后,以下 ...
- java.util.HashMap 解析
HashMap 是我们经常使用的一种数据结构.工作中会经常用到,面试也会总提到这个数据结构,找工作的时候,”HashTable 和HashMap的区别“被问到过没有? 本文会从原理,JDK源码,项目使 ...
