JS高程3:BOM-window对象
全局作用域

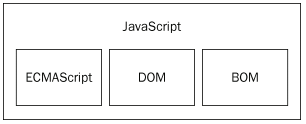
BOM的核心就是window对象,他是浏览器的一个实例。
它既是JS访问浏览器窗口的接口,又是ECMAScript中的global对象。
在全局作用域中,global对象,this对象,window对象表示一个意思。
var num = 123;
undefined
num
123
window.num
123
this.num
123
this === window
true
注意:var操作符声明的变量,不能够用delete操作符删除。
JS中很多全局对象,如location和navigator都是window对象的属性。
窗口关系及框架
self对象总是指向window对象。每个框架都有一个window对象,他是该框架的一个实例。
window === this
true
window === top
true
window === parent
true
top === parent
true
框架会包含在一个frames集合中,访问框架的方式有:

窗口位置
可以使用下面代码跨浏览器获取浏览器窗口位置:
var leftPos = (typeof window.screenLeft == "number") ?
window.screenLeft : window.screenX;
var topPos = (typeof window.screenTop == "number") ?
window.screenTop : window.screenY;
moveTo()接收的是新位置的 x 和 y 坐标值,而 moveBy()接收的是在水平和垂直方向上移动的像素数。
窗口大小
获取页面大小
var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
调整大小
//调整到 100× 100
window.resizeTo(100, 100);
//调整到 200× 150
window.resizeBy(100, 50);
//调整到 300× 300
window.resizeTo(300, 300);
导航和打开窗口
window.open()。这个方法可以接收 4 个参数:
要加载的 URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
//等同于< a href="http://www.wrox.com" target="topFrame"></a>
window.open("http://www.wrox.com/", "topFrame");
此外,第二个参数也可以是下列任何一个特殊的窗口名称: _self、 _parent、 _top 或_blank。
间歇调用和超时调用
超时调用需要使用 window 对象的 setTimeout()方法,它接受两个参数:
要执行的代码和以毫秒表示的时间(即在执行代码前需要等待多少毫秒)。
其中,第一个参数可以是一个包含 JavaScript 代码的字符串(就和在 eval()函数中使用的字符串一样),也可以是一个函数。
第二个参数是一个表示等待多长时间的毫秒数,但经过该时间后指定的代码不一定会执行。
//设置超时调用
var timeoutId = setTimeout(function() {
alert("Hello world!");
}, 1000);
//注意:把它取消
clearTimeout(timeoutId);
间歇调用不建议使用,推荐使用超时调用替代:
var num = 0;
var max = 10;
function incrementNumber() {
num++;
//如果执行次数未达到 max 设定的值,则设置另一次超时调用
if (num < max) {
setTimeout(incrementNumber, 500);
} else {
alert("Done");
}
}
setTimeout(incrementNumber, 500);
系统对话框
警告框
alert()

确认框
confirm()
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
}

提示框
prompt()
var result = prompt("What is your name? ", "");
if (result !== null) {
alert("Welcome, " + result);
}

其他
//显示“打印”对话框
window.print();
//显示“查找”对话框
window.find();
拓展:
history对象
//后退一页
history.go(-1);
//前进一页
history.go(1);
//前进两页
history.go(2);
或者接受字符串
//跳转到最近的 wrox.com 页面
history.go("wrox.com");
//跳转到最近的 nczonline.net 页面
history.go("nczonline.net");
//后退一页
history.back();
//前进一页
history.forward();
JS高程3:BOM-window对象的更多相关文章
- JS_高程8.BOM window对象(1)
1.全局作用域 var age = 14; window.coloer = "pink"; console.log(delete window.age);//false 使用var ...
- BOM window对象方法
window对象方法 alert():弹出一个警告对话框. prompt():弹出一个输入对话框. confirm():弹出一个确认对话框.如果单击“确定按钮”返回true,如果单击“取消 ...
- JS之路——浏览器window对象
window对象的方法 window.alert(msg) window.close() window.print() var a = window.setIntval(function,毫秒) // ...
- js的学习(window对象的使用)
open方法: //语法:var winObj = window.open([url][,name][,options]); //参数:url:准备在新窗口中显示那个文件.url可以为空字符串,表示 ...
- JS高程13.3事件对象的学习笔记
1.事件流 事件流描述的是页面中元素接收事件的顺序.比如你单击了某个按钮,他们都认为单击事件不仅仅发生在按钮上,换句话说,在单击按钮的同时,你也单击了按钮的容器元素,甚至还单击了整个页面.那么你到底是 ...
- js之全局变量与window对象
所有在全局作用域中声明的变量.函数都会变成window对象的属性和方法. 即: var age = 55; 可以通过window.age访问 然而全局变量和与在window对象上定义的属性还是有一点区 ...
- 浏览器对象模型“BOM”-- window对象
global对象 全局对象 所有的全局变量和全局方法,都可以归在window上 <!DOCTYPE html> <html lang="en"> <h ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- BOM主要对象属性方法总结
BOM window对象 浏览器实例,全局对象 1.窗口位置: screenTop,screenLeft(screenX,screenY):窗口相对于屏幕左边和上边的位置 moveTo(x,y):将窗 ...
随机推荐
- BOOST 实用手册(摘录自校友博客)
1. 序言 现在学的东西很容易忘记,写这篇文章的目的是能让我在需要时快速找回当时的感觉. Let's BOOST THE WORLD . 2. 编译:VC2005注意 在 属性->C/C++- ...
- 关于V1.6.0版本的项目总结
10月28号,我们开了1.6项目的总结大会,包括Ting总在内,前端.后台.运维都来参加总结大会了.虽然目标基本达成,但同时也暴露出很多问题,我们希望各方能够坐下来总结一下自己或者各个相关团队的功过是 ...
- [转]Working with Transactions (EF6 Onwards)
本文转自:http://www.cnblogs.com/xiepeixing/p/5275999.html Working with Transactions (EF6 Onwards) This d ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:4.安装Oracle RAC FAQ-4.7.Oracle 11G R2 RAC修改public网络IP
问题:Linuxrac2节点的public网IP被占用,导致集群节点2无法访问 1.禁止相关CRS资源的启动,停止这些资源(vip,listener,scan,scan_listener,databa ...
- [视频解说]Java(JDK的下载安装及第一个程序执行)
(JDK的下载安装及第一个程序执行) 内容:Java JDK 的安装以及HelloWorld 程序的执行 欢迎童鞋们前往围观 http://v.youku.com/v_show/id_XODA3Mzk ...
- 求函数 y=x^2-2x-3/2x^2+2x+1 的极值
解:展开函数式得到2yx2+2xy+y=x2-2x-3 继而得到(2y-1)x2+(2y+2)x+(y+3)=0 将上式看作x的二次方程,y组成了方程的系数. 只有Δ>=0,x才有实值. Δ=( ...
- sql2012简体中文版安装
sql2012简体中文版安装 导航 介绍 安装 先决条件 装.NET3.5 关闭Windows防火墙 运行Setup.exe 安装程序支持规则 产品密钥 许可条款 产品更新 安装安装程序文件 安装程序 ...
- java运行环境(JRE)
Java Runtime Environment(JRE) :运行Java程序所必须的环境的集合. JRE的组成: –包括Java 虚拟机 (JVM).Java核心类和支持文件. –不包含开发工具 - ...
- MySQL删除表的时候忽略外键约束
删除表不是特别常用,特别是对于存在外键关联的表,删除更得小心.但是在开发过程中,发现Schema设计的有问题而且要删除现有的数据库中所有的表来重新创建也是常有的事情:另外在测试的时候,也有需要重新创建 ...
- canvas贝济埃曲线
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
