高德地图web 端智能围栏
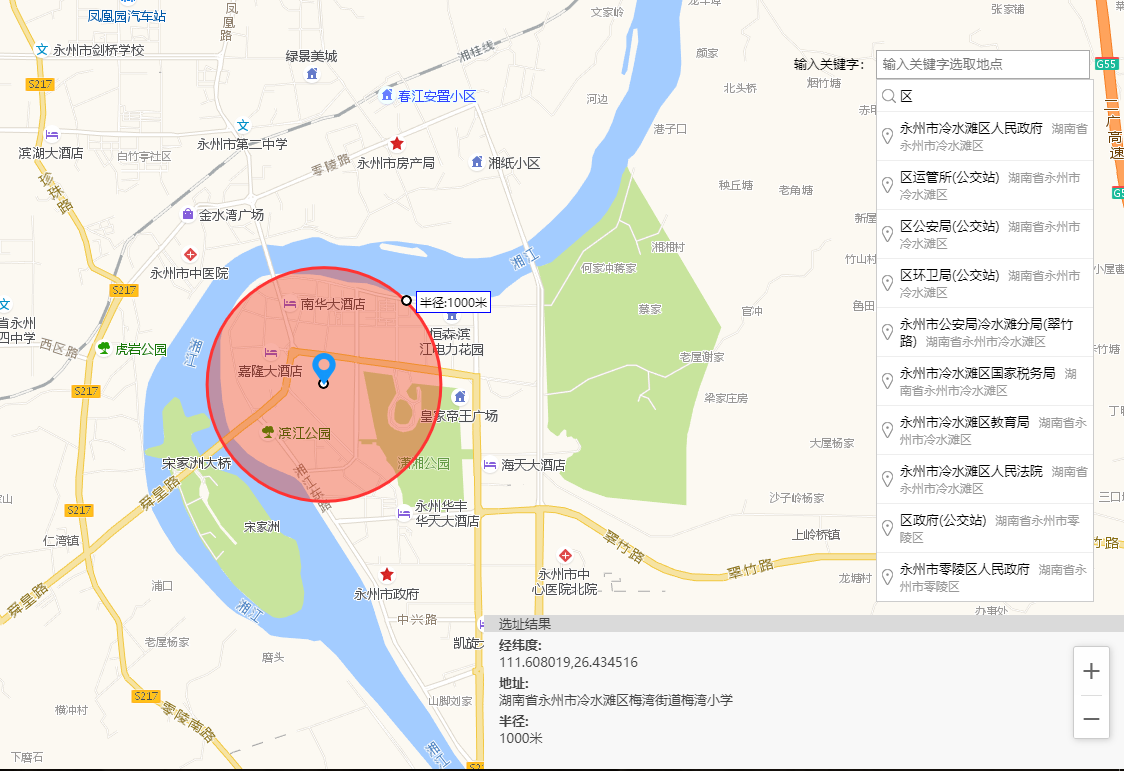
最近有个项目,需要在web上批量给设备设置智能围栏,设备超出范围报警,查看高德地图webJS API,web端操作案例如,后台判断没有提供源码

<!-- 重点参数:iconStyle -->
<!doctype html>
<html lang="zh-CN"> <head>
<!-- 原始地址:http://webapi.amap.com/ui/1.0/ui/misc/PositionPicker/examples/positionPicker2.html -->
<base href="http://webapi.amap.com/ui/1.0/ui/misc/PositionPicker/examples/" />
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>自定义图标</title> <style>
html,
body {
height: %;
margin: ;
width: %;
padding: ;
overflow: hidden;
font-size: 13px;
} #pickerBox {
position: absolute;
z-index: ;
top: 50px;
right: 30px;
width: 300px;
} #pickerInput {
width: 200px;
padding: 5px 5px;
} .amap-icon:first {
display: none;
} .map {
height: %;
width: %;
float: left;
} #right {
color: #;
background-color: #f8f8f8;
width: %; height: %; position: fixed; bottom: ; right: ;
} #start,
#stop,
#right input {
margin: 4px;
margin-left: 15px;
} .title {
width: %;
background-color: #dadada
} button {
border: solid 1px;
margin-left: 15px;
background-color: #dadafa;
} .c {
font-weight: ;
padding-left: 15px;
padding-top: 4px;
} #lnglat,
#address,
#radius,
#nearestRoad,
#nearestPOI,
.title {
padding-left: 15px;
}
</style>
</head> <body>
<div id="container" class="map" tabindex=""></div>
<div id="pickerBox">
<label style="color:black;">输入关键字:</label> <input id="pickerInput" placeholder="输入关键字选取地点">
<div id="poiInfo"></div>
</div>
<div id='right'> <div>
<div class='title'>选址结果</div>
<div class='c'>经纬度:</div>
<div id='lnglat'></div>
<div class='c'>地址:</div>
<div id='address'></div>
<div class='c'>半径:</div>
<div id='radius'></div>
</div>
</div>
<script type="text/javascript" src='http://webapi.amap.com/maps?v=1.4.5&key=88fcea1f3a8906968444a696ea3b0427&plugin=AMap.ToolBar,AMap.PolyEditor,AMap.CircleEditor,AMap.PoiPicker'></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script> <!-- UI组件库 1.0 -->
<script src="http://webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
<script type="text/javascript">
var circle;
var editorTool, map;
var positionPicker;
var editor = {};
var radius;
AMapUI.loadUI(['misc/PoiPicker'], function (PoiPicker) { var poiPicker = new PoiPicker({
input: 'pickerInput'
});
//初始化poiPicker
poiPickerReady(poiPicker);
});
AMapUI.loadUI(['misc/PositionPicker'], function (PositionPicker) {
map = new AMap.Map('container', {
zoom: ,
scrollWheel: true
})
positionPicker = new PositionPicker({
mode: 'dragMarker',
map: map
// map: map,
// iconStyle: { //自定义外观
// url: 'file:///C:/Users/anakin/Desktop/circle.png',
// ancher: [24, 40],
// size: [48, 48]
// }
}); positionPicker.on('success', function (positionResult) {
if (circle != null) {
radius = circle.Ch.radius;
editor._circleEditor.close();
circle.hide();
}
else {
radius = ;
} document.getElementById('lnglat').innerHTML = positionResult.position;
document.getElementById('address').innerHTML = positionResult.address;
document.getElementById('radius').innerHTML =radius+"米"; var arraycenter = positionResult.position.toString().split(",")
//在地图上绘制折线 editor._circle = (function () {
circle = new AMap.Circle({
center: arraycenter,// 圆心位置
radius: radius, //半径
strokeColor: "#F33", //线颜色
strokeOpacity: , //线透明度
strokeWeight: , //线粗细度
fillColor: "#ee2200", //填充颜色
fillOpacity: 0.35//填充透明度
});
circle.setMap(map);
return circle;
})();
editor._circleEditor = new AMap.CircleEditor(map, editor._circle); editor.startEditCircle = function () {
editor._circleEditor.open();
}
editor.closeEditCircle = function () {
editor._circleEditor.close();
}
editor._circleEditor.open(); editor._circleEditor.on('move', function (type, target, lnglat) {
console.log(lnglat);
});
// $(".amap-icon").hide(); $(".amap-icon").each(function () {
alert("dd")
});
});
positionPicker.on('fail', function (positionResult) { }); var onModeChange = function (e) {
alert(e.target.value);
positionPicker.setMode(e.target.value)
}
positionPicker.setMode("dragMap") positionPicker.start(); map.addControl(new AMap.ToolBar({
liteStyle: true
})) }); function poiPickerReady(poiPicker) { window.poiPicker = poiPicker; var marker = new AMap.Marker(); var infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(, -)
}); //选取了某个POI
poiPicker.on('poiPicked', function (poiResult) { var source = poiResult.source,
poi = poiResult.item,
info = {
source: source,
id: poi.id,
name: poi.name,
location: poi.location.toString(),
address: poi.address
};
// alert(poi.location.toString());
map.panTo(poi.location); }); poiPicker.onCityReady(function () {
poiPicker.suggest('区');
});
} </script>
</body> </html>
高德地图web 端智能围栏的更多相关文章
- 高德地图web端笔记;发送http请求的工具类
1.查询所有电子围栏 package com.skjd.util; import java.io.BufferedReader; import java.io.InputStream; import ...
- 百度地图WEB端判断用户是否在网格范围内
在pc端设置商家的配送范围,用户在下单时,根据用户设置的配送地点判断是否在可配送范围内,并给用户相应的提示. 下面说下我的实现思路: 1.用百度地图在PC端设置配送范围,可拖拽选择 2.根据用户设置的 ...
- 调用高德地图web api 规划路线
实现地图输出,出发地与目的地路线,效果如下 具体代码如下 <!doctype html> <html> <head> <meta charset=" ...
- 吴裕雄 人工智能 java、javascript、HTML5、python、oracle ——智能医疗系统WEB端智能分诊代码简洁版实现
<%-- Document : getInfo Created on : 2018-10-7, 21:36:37 Author : acer --%> <%@page import= ...
- [WEB地图] 2017高德地图API WEB开发(key申请,地图搭建)简约教程
前端时间因为公司需要研究 了一下百度的教程 然后写个简约的笔记记录一下自己学习的收获,只为了满足自己暂时的写作热情 高德地图WEB开发(key申请.api)简约教程 1.首先我们需要去“高德地 ...
- 高德地图api实现地址和经纬度的转换(python)
利用高德地图web服务api实现地理/逆地址编码 api使用具体方法请查看官方文档 文档网址:http://lbs.amap.com/api/webservice/guide/api/georegeo ...
- android 开发 我的高德地图代码例子
下载高德地图依赖库和相关注册方式,请查看高德开发者网站:http://lbs.amap.com/api/android-sdk/summary 点击打开链接 高德地图坐标拾取器:http://lbs ...
- web端高德地图javascript API的调用
[转载https://www.cnblogs.com/zimuzimu/p/6202244.html]web端高德地图javascript API的调用 关于第三放地图的使用,腾讯.百度.高德 具体怎 ...
- 【原创】web端高德地图javascript API的调用
关于第三放地图的使用,腾讯.百度.高德 具体怎么选择看你自己怎么选择了. 高德地图开放平台:http://lbs.amap.com/ 本次使用的是高德的javascript API http://lb ...
随机推荐
- BZOJ1854:[SCOI2010]连续攻击游戏——题解
http://www.lydsy.com/JudgeOnline/problem.php?id=1854 https://www.luogu.org/problemnew/show/P1640 lxh ...
- HDU.2734 Quicksum
Quicksum Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Subm ...
- angularJS入门小Demo【简单测试js代码的方法】
1.首先建立一个文件夹 demo, 2.在其中建立一个文本文档,改名为 demo-1.html, 3.把html中要引入的 js 文件拷贝到 demo目录下, 4.然后用 Notepadd++ 编辑刚 ...
- HDU 5651 逆元
xiaoxin juju needs help Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/ ...
- 初学VS的目录结构
工程目录下各文件的含义 一般大部分的文章可能介绍到上面就算结束了,但我这还没有.创建工程产生的各个文件都你知道是什么用的吗? 如果你是一个初学者,你可能会不知道(老手请跳过本文).Ok,我就带你逐一了 ...
- ASP.NET创建三层架构图解详细教程
1.新建项目 2.创建Visual Studio解决方案 3.再创建项目 4.选择类库类型 5.依次创建bll(业务逻辑层),dal(数据访问层)和model(模型层也可以叫实体层) 6.添加一个网站 ...
- div模拟textarea在ios下不兼容的问题解决
今天发现一个好东西,赶紧记下来,我在用textarea的时候,想要自适应高度,这样就不会出现滚动条.网上找了很多,都是用div模拟的,但是好扯淡,div模拟的在ios下不能聚焦并且不能输入.真坑... ...
- jedis在线文档网址
jedis在线文档网址:http://tool.oschina.net/apidocs/apidoc?api=jedis-2.1.0
- 洛谷 2957 [USACO09OCT]谷仓里的回声Barn Echoes
题目描述 The cows enjoy mooing at the barn because their moos echo back, although sometimes not complete ...
- 「模板」网络最大流 FF && EK && Dinic && SAP && ISAP
话不多说上代码. Ford-Fulkerson(FF) #include <algorithm> #include <climits> #include <cstdio& ...
