Android三种左右滑动效果 手势识别(转)
本示例演示在Android中实现带渐显按钮的左右滑动效果。
关于滑动效果,在我的上一篇博文中提到过,有兴趣的朋友可以访问: http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2349827.html
先看下运行效果:


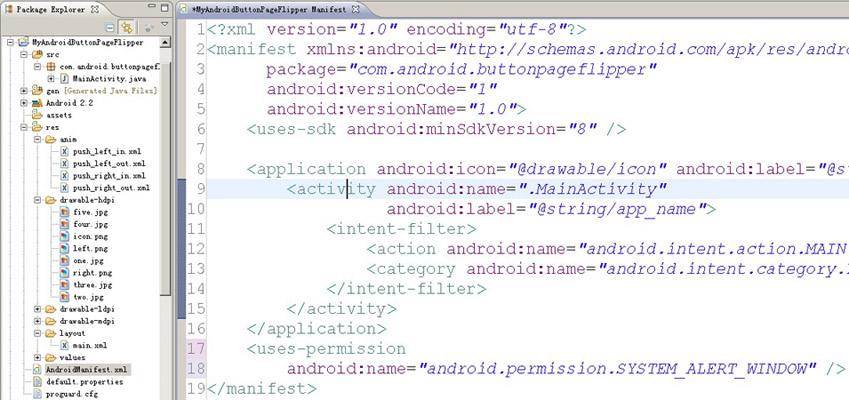
程序结构:

MainActivity文件中代码:
- package com.android.buttonpageflipper;
- import android.app.Activity;
- import android.graphics.PixelFormat;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.view.Gravity;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.WindowManager;
- import android.view.WindowManager.LayoutParams;
- import android.widget.ImageView;
- import android.widget.ViewFlipper;
- /**
- * Android实现带渐显按钮的左右滑动效果
- * @Description: 自然状态下按钮不可见,触摸屏幕时显示按钮
- *
- * @FileName: MainActivity.java
- *
- * @Package com.android.buttonpageflipper
- *
- * @Author Hanyonglu
- *
- */
- public class MainActivity extends Activity {
- //声明两个按钮,分别代表向左和向右滑动
- private ImageView btnLeft=null;
- private ImageView btnRight=null;
- //设置WindowManager
- private WindowManager wm=null;
- private WindowManager.LayoutParams wmParams=null;
- //ImageView的alpha值
- private int mAlpha = 0;
- private boolean isHide;
- private ViewFlipper viewFlipper = null;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- setTitle("Android实现渐显按钮的左右滑动效果");
- viewFlipper = (ViewFlipper) this.findViewById(R.id.myViewFlipper);
- //初始化左右按钮
- initImageButtonView();
- }
- /**
- * 初始化悬浮按钮
- */
- private void initImageButtonView(){
- //获取WindowManager
- wm=(WindowManager)getApplicationContext().getSystemService("window");
- //设置LayoutParams相关参数
- wmParams = new WindowManager.LayoutParams();
- //设置window type
- wmParams.type=LayoutParams.TYPE_PHONE;
- //设置图片格式,效果为背景透明
- wmParams.format=PixelFormat.RGBA_8888;
- //设置Window flag参数
- wmParams.flags=LayoutParams.FLAG_NOT_TOUCH_MODAL
- | LayoutParams.FLAG_NOT_FOCUSABLE;
- //设置x、y初始值
- wmParams.x=0;
- wmParams.y=0;
- //设置窗口长宽数据
- wmParams.width=50;
- wmParams.height=50;
- //创建左右按钮
- createLeftButtonView();
- createRightButtonView();
- }
- /**
- * 设置左边按钮
- */
- private void createLeftButtonView(){
- btnLeft=new ImageView(this);
- btnLeft.setImageResource(R.drawable.left);
- btnLeft.setAlpha(0);
- btnLeft.setOnClickListener(new View.OnClickListener() {
- public void onClick(View arg0) {
- //上一个图像
- viewFlipper.setInAnimation(MainActivity.this, R.anim.push_left_in);
- viewFlipper.setOutAnimation(MainActivity.this, R.anim.push_left_out);
- viewFlipper.showPrevious();
- }
- });
- //调整窗口
- wmParams.gravity=Gravity.LEFT|Gravity.CENTER_VERTICAL;
- //显示图像
- wm.addView(btnLeft, wmParams);
- }
- /**
- * 设置右边按钮
- */
- private void createRightButtonView(){
- btnRight=new ImageView(this);
- btnRight.setImageResource(R.drawable.right);
- btnRight.setAlpha(0);
- btnRight.setOnClickListener(new View.OnClickListener() {
- public void onClick(View arg0) {
- //下一个图像
- viewFlipper.setInAnimation(MainActivity.this, R.anim.push_right_in);
- viewFlipper.setOutAnimation(MainActivity.this, R.anim.push_right_out);
- viewFlipper.showNext();
- }
- });
- //调整窗口
- wmParams.gravity=Gravity.RIGHT|Gravity.CENTER_VERTICAL;
- //显示图像
- wm.addView(btnRight, wmParams);
- }
- /**
- * 设置按钮渐显效果
- */
- private Handler mHandler = new Handler()
- {
- public void handleMessage(Message msg) {
- if(msg.what==1 && mAlpha<255){
- //通过设置不透明度设置按钮的渐显效果
- mAlpha += 50;
- if(mAlpha>255)
- mAlpha=255;
- btnLeft.setAlpha(mAlpha);
- btnLeft.invalidate();
- btnRight.setAlpha(mAlpha);
- btnRight.invalidate();
- if(!isHide && mAlpha<255)
- mHandler.sendEmptyMessageDelayed(1, 100);
- }else if(msg.what==0 && mAlpha>0){
- mAlpha -= 10;
- if(mAlpha<0)
- mAlpha=0;
- btnLeft.setAlpha(mAlpha);
- btnLeft.invalidate();
- btnRight.setAlpha(mAlpha);
- btnRight.invalidate();
- if(isHide && mAlpha>0)
- mHandler.sendEmptyMessageDelayed(0, 800);
- }
- }
- };
- private void showImageButtonView(){
- isHide = false;
- mHandler.sendEmptyMessage(1);
- }
- private void hideImageButtonView(){
- new Thread(){
- public void run() {
- try {
- Thread.sleep(1500);
- isHide = true;
- mHandler.sendEmptyMessage(0);
- } catch (Exception e) {
- ;
- }
- }
- }.start();
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_MOVE:
- case MotionEvent.ACTION_DOWN:
- showImageButtonView();
- break;
- case MotionEvent.ACTION_UP:
- hideImageButtonView();
- break;
- }
- return true;
- }
- @Override
- public void onDestroy(){
- super.onDestroy();
- //在程序退出(Activity销毁)时销毁窗口
- wm.removeView(btnLeft);
- wm.removeView(btnRight);
- }
- }
main.xml文件中代码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical">
- <ViewFlipper
- android:id="@+id/myViewFlipper"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <!-- 第一个页面 -->
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/one"
- android:gravity="center" />
- </LinearLayout>
- <!-- 第二个页面 -->
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/two"
- android:gravity="center" />
- </LinearLayout>
- <!-- 第三个页面 -->
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/three"
- android:gravity="center" />
- </LinearLayout>
- <!-- 第四个页面 -->
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/four"
- android:gravity="center" />
- </LinearLayout>
- <!-- 第五个页面 -->
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/five"
- android:gravity="center" />
- </LinearLayout>
- </ViewFlipper>
- </LinearLayout>
push_left_in.xml文件中代码:
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="100%p" android:toXDelta="0"
- android:duration="500" />
- <alpha android:fromAlpha="0.1" android:toAlpha="1.0"
- android:duration="500" />
- </set>
push_left_out.xml文件中代码:
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="-100%p"
- android:duration="500" />
- <alpha android:fromAlpha="1.0" android:toAlpha="0.1"
- android:duration="500" />
- </set>
push_right_in.xml文件中代码:
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="-100%p" android:toXDelta="0"
- android:duration="500" />
- <alpha android:fromAlpha="0.1" android:toAlpha="1.0"
- android:duration="500" />
- </set>
push_right_out.xml文件中代码:
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="100%p"
- android:duration="500" />
- <alpha android:fromAlpha="1.0" android:toAlpha="0.1"
- android:duration="500" />
- </ set>
最后,别忘记了在配置文件中设置权限。
希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2350171.html 谢谢。
示例下载:点击下载
结束。 ^_^
Android三种左右滑动效果 手势识别(转)的更多相关文章
- Android三种左右滑动效果 手势识别
Android三种左右滑动效果 手势识别(转) 手势识别 1.onCreate中添加GestureDetector mGestureDetector; //监听手势事件 mGestureDetec ...
- Android平台中的三种翻页效果机器实现原理
本文给开发者集中展现了Android平台中的三种翻页效果机器实现原理,希望能够对开发者有实际的帮助价值! 第一种翻页效果如下: 实现原理: 当前手指触摸点为a,则 a点坐标为(ax,ay), ...
- Android三种基本的加载网络图片方式(转)
Android三种基本的加载网络图片方式,包括普通加载网络方式.用ImageLoader加载图片.用Volley加载图片. 1. [代码]普通加载网络方式 ? 1 2 3 4 5 6 7 8 9 10 ...
- Android 三种菜单(Menu)的实现
感谢大佬:https://blog.csdn.net/chileme/article/details/82944764 一.常用方法 java onCreateOptionsMenu(Menu men ...
- android 三种定位方式
http://www.cnblogs.com/oudi/archive/2012/03/22/2411509.html 最近在看android关于定位的方式,查了很多资料,也做了相关实验,在手机上做了 ...
- Android三种菜单简介
Android的菜单分为三种类型:选项菜单(Option Menu).上下文菜单(Context Menu).子菜单(Sub Menu). 一.选项菜单 用户点击设备上的菜单按钮(Menu),触发事件 ...
- Android三种实现自定义ProgressBar的方式介绍
一.通过动画实现 定义res/anim/loading.xml如下: View Row Code<?xml version="1.0" encoding="UTF- ...
- Android 三种方式实现自定义圆形进度条ProgressBar
一.通过动画实现 定义res/anim/loading.xml如下: <?xml version="1.0" encoding="UTF-8"?> ...
- Android 三种方式实现自定义圆形页面加载中效果的进度条
转载:http://www.eoeandroid.com/forum.php?mod=viewthread&tid=76872 一.通过动画实现 定义res/anim/loading.xml如 ...
随机推荐
- linux 挂在新硬盘
记录一下 全忘了..... PS 测试服务器的主板太差劲了,没有多余的电源接口,只能把光驱的电源拿出来,才能让硬盘使用.把硬盘装好后,我们用 fdisk -l 查看下: 图中可以看出 /dev/ ...
- 配置Nginx反向代理服务器
一.主要配置文件:/etc/nginx/nginx.conf 内容如下图 扩展配置文件:/etc/nginx/conf.d/*.conf 图中的主配置文件的末尾,加载所有扩展配置文件里面以.conf结 ...
- 带SSL证书的httpclient 远程接口工具类
package com.iups.wx.util; import java.io.IOException; import java.io.UnsupportedEncodingException; i ...
- Select the JavaScript graphing libraries you would like to compare
Select the JavaScript graphing libraries you would like to compare: Overview Summary Fus ...
- BI项目中的ETL设计详解(数据抽取、清洗与转换 )(转载)
原文:http://www.cnblogs.com/reportmis/p/5939732.html ETL是BI项目最重要的一个环节,通常情况下ETL会花掉整个项目的1/3的时间,ETL设计的好坏直 ...
- JavaScript 兼容各大浏览器阻止冒泡事件
JavaScript 兼容各大浏览器阻止冒泡事件 function stopEvent(event) { //阻止冒泡事件 //取消事件冒泡 var e = arguments.callee.call ...
- Python 导出数据from Mysql
环境 Anaconda3 Python 3.6, Window 64bit 目的 从MySQL数据库读取目标表数据,并处理 代码 # -*- coding: utf-8 -*- import pand ...
- Makefile的补充学习
通配符%和Makefile自动推导(规则)(1)%是Makefile中的通配符,代表一个或几个字母.也就是说%.o就代表所有以.o为结尾的文件.(2)所谓自动推导其实就是Makefile的规则.当Ma ...
- Linux命令四
作业一: 1) 开启Linux系统前添加一块大小为20G的SCSI硬盘 2) 开启系统,右击桌面,打开终端 安装的是命令行界面 3) 为新加的硬盘分区,一个主分区大小为10G,剩余空间给扩展分区,在扩 ...
- windows下memcached安装以及php_memcache.dll扩展
http://kimi.it/258.html http://kimi.it/259.html https://www.cnblogs.com/elenaPeng/p/6877530.html htt ...
