react native 问题点
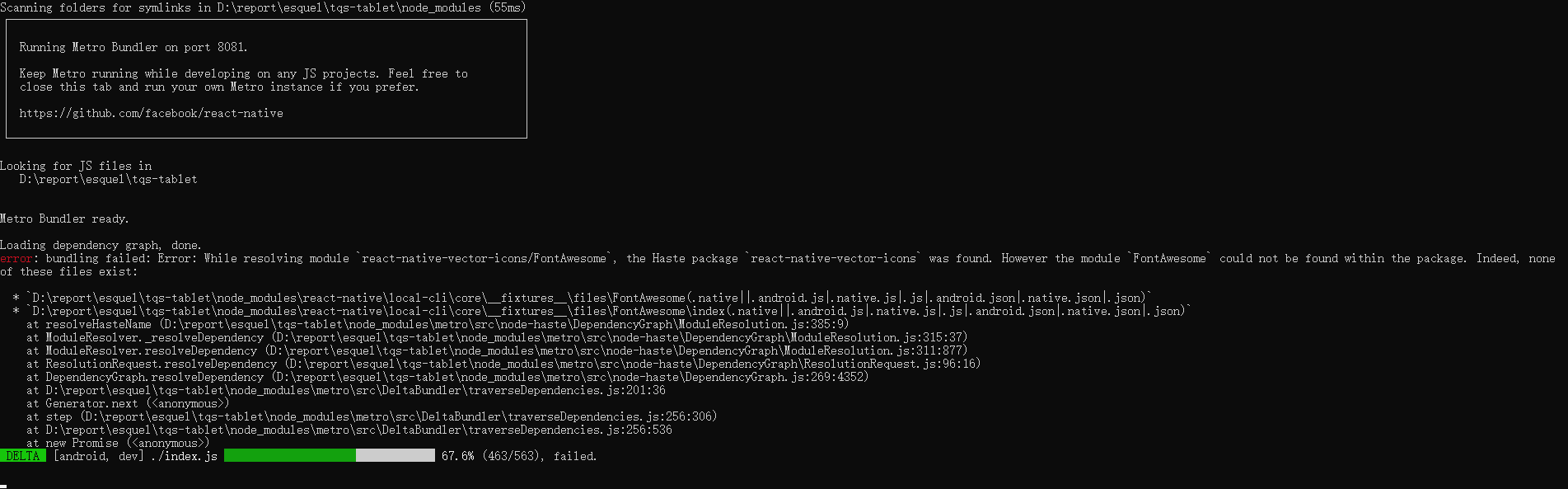
问题点一:安装了react-native-vector-icons后,编译出错
版本:
"react": "16.2.0",
"react-native": "0.52.0",
"react-native-button": "^2.2.0","react-native-router-flux": "^4.0.0-beta.28",
"react-native-vector-icons": "^4.5.0",
"react-redux": "^5.0.6",
"redux": "^3.7.2",
"redux-saga": "^0.16.0"
解决办法:https://github.com/oblador/react-native-vector-icons/issues/630
删除 \node_modules\react-native\local-cli\core\__fixtures__\files\package.json 文件

前提:使用react-native init 项目,并在Android项目中增加了配置,生成APK,并且都是成功的
问题点二:在使用命令react-native run-anroid中运行项目,重新运行后,又成功了

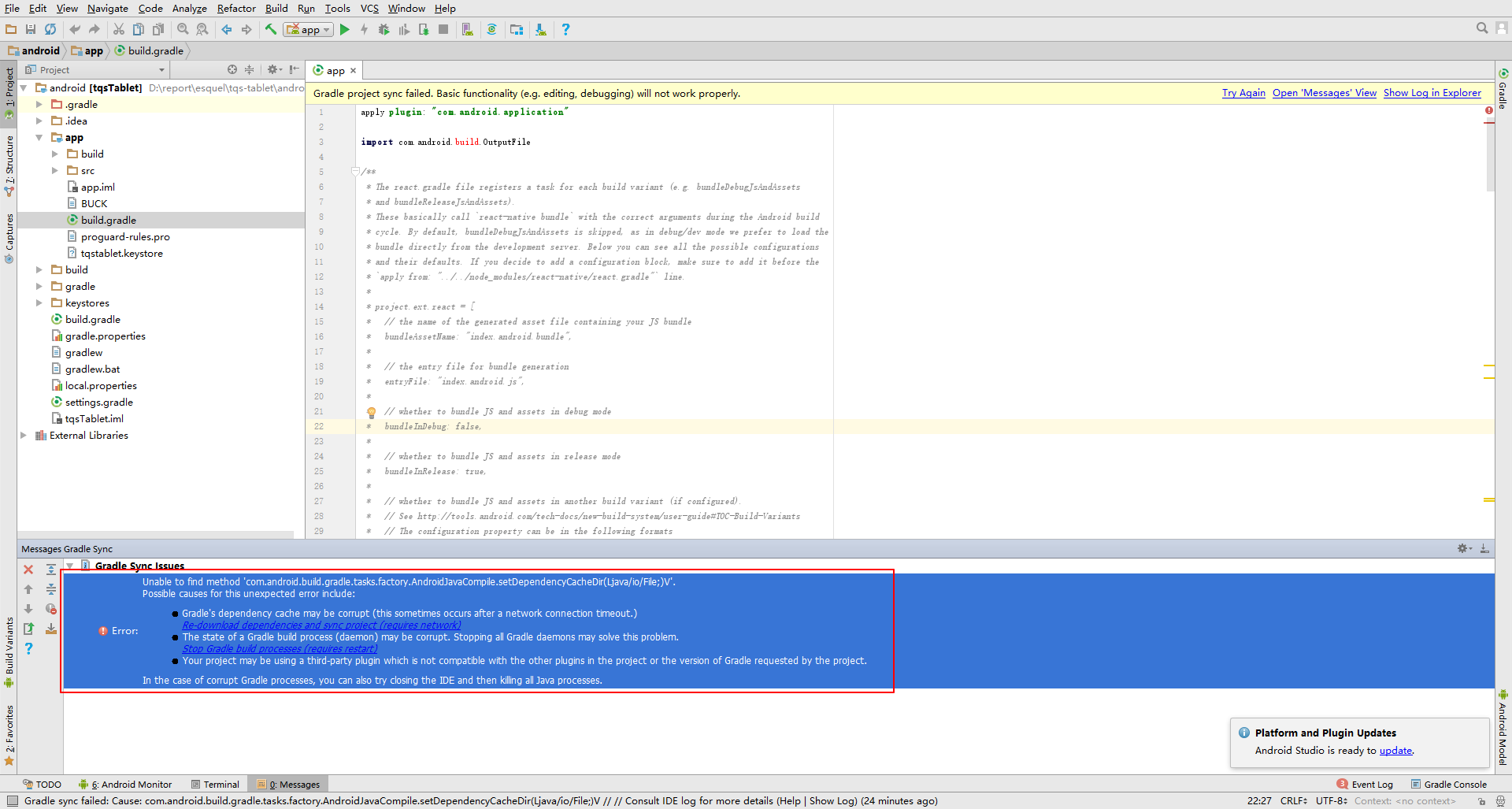
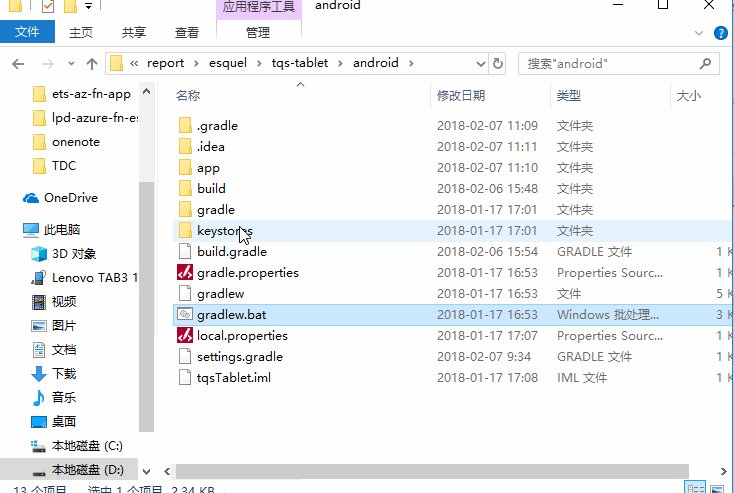
问题点三:使用Android Studio打开React Native的android目录,打开后,发现有些问题
解决办法:https://stackoverflow.com/questions/37655814/gradle-sync-failed-unable-to-find-method

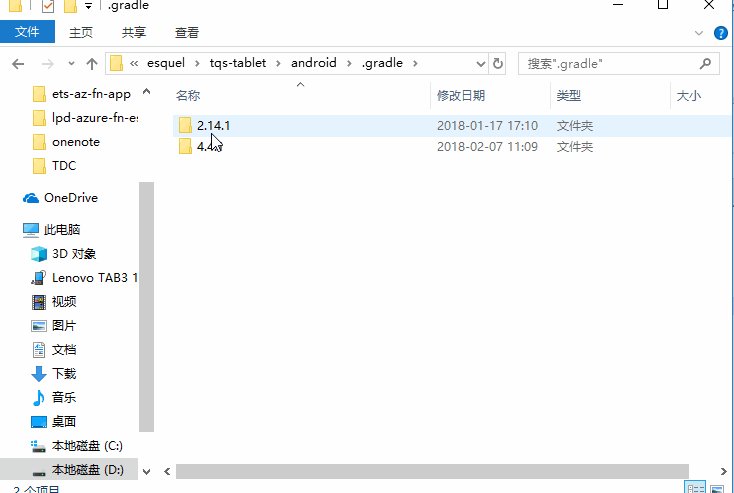
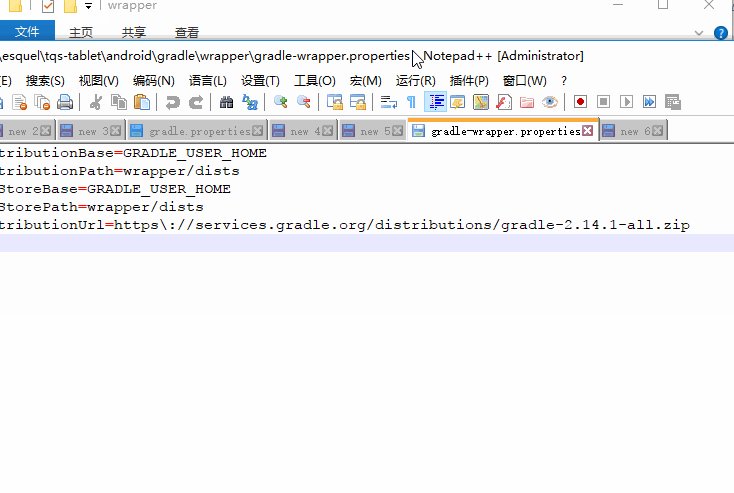
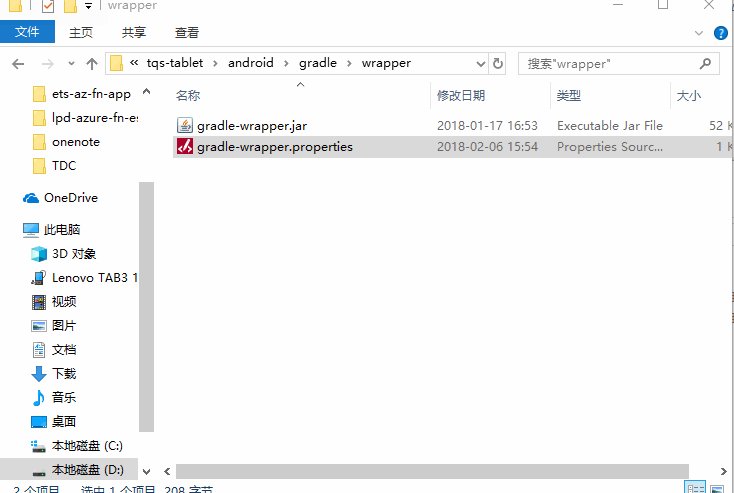
解决:查看android目录下的gradle目录,其中会指定使用的的版本

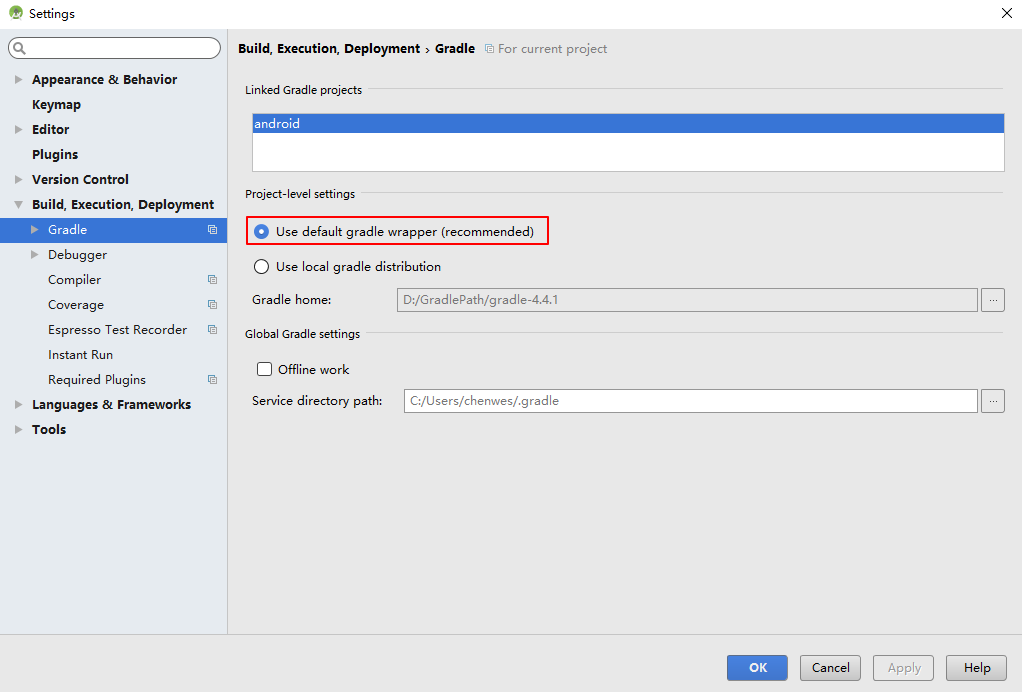
另外需要在Android Studio中,指定gradle的版本,这里使用默认的版本,即android目录下的gradle

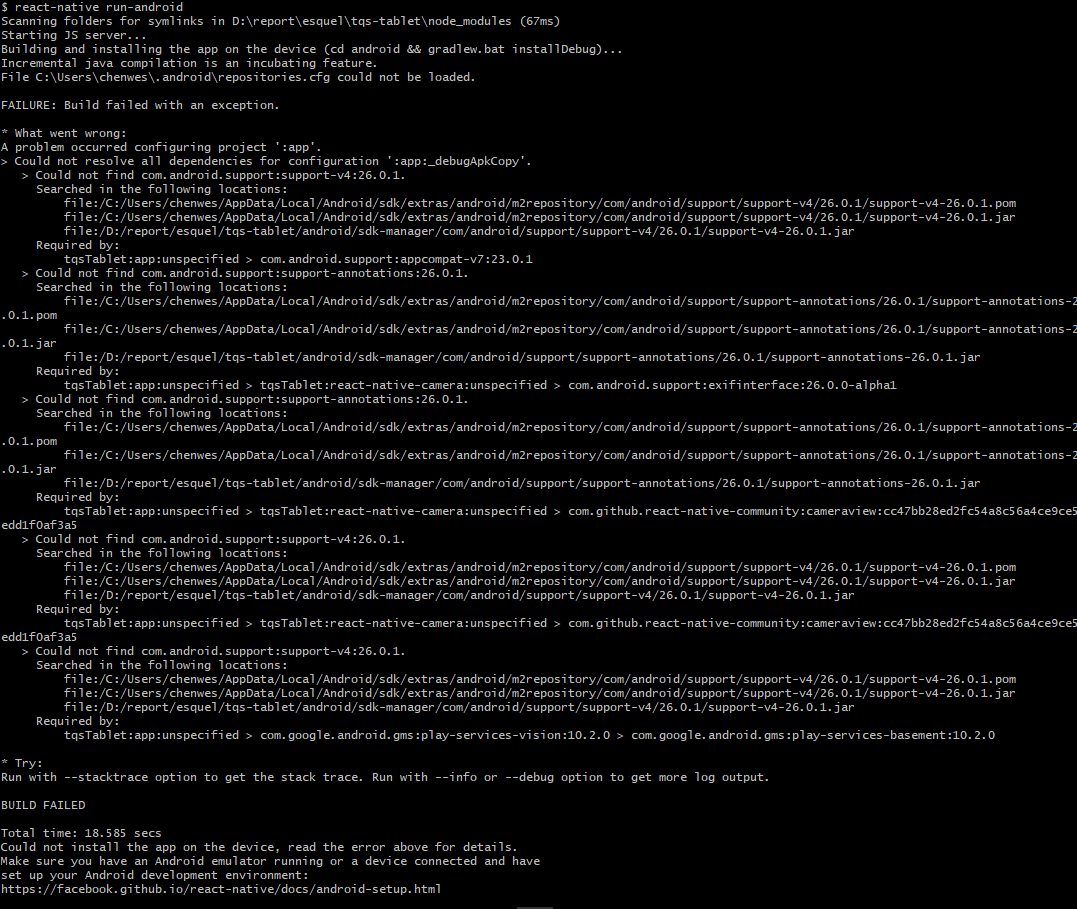
问题点四:增加了react-native-camera,编译项目出现以下错误。
解决方法:https://github.com/react-native-community/react-native-camera/issues/1252

问题点:在View中加入内容后,出现以下错误

解决方法: 在React Native中,不允许直接将文本内容写在View中,需要增加一个Text对象

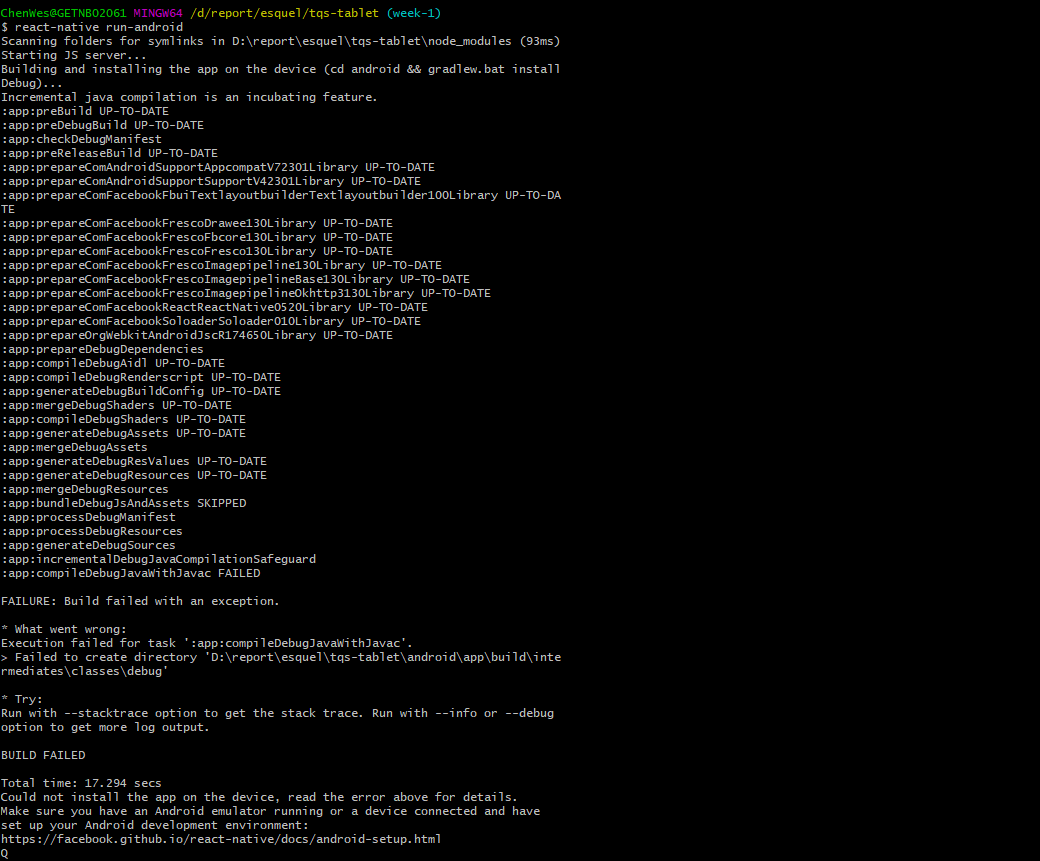
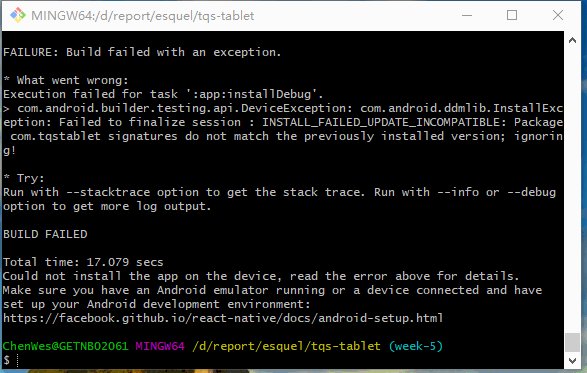
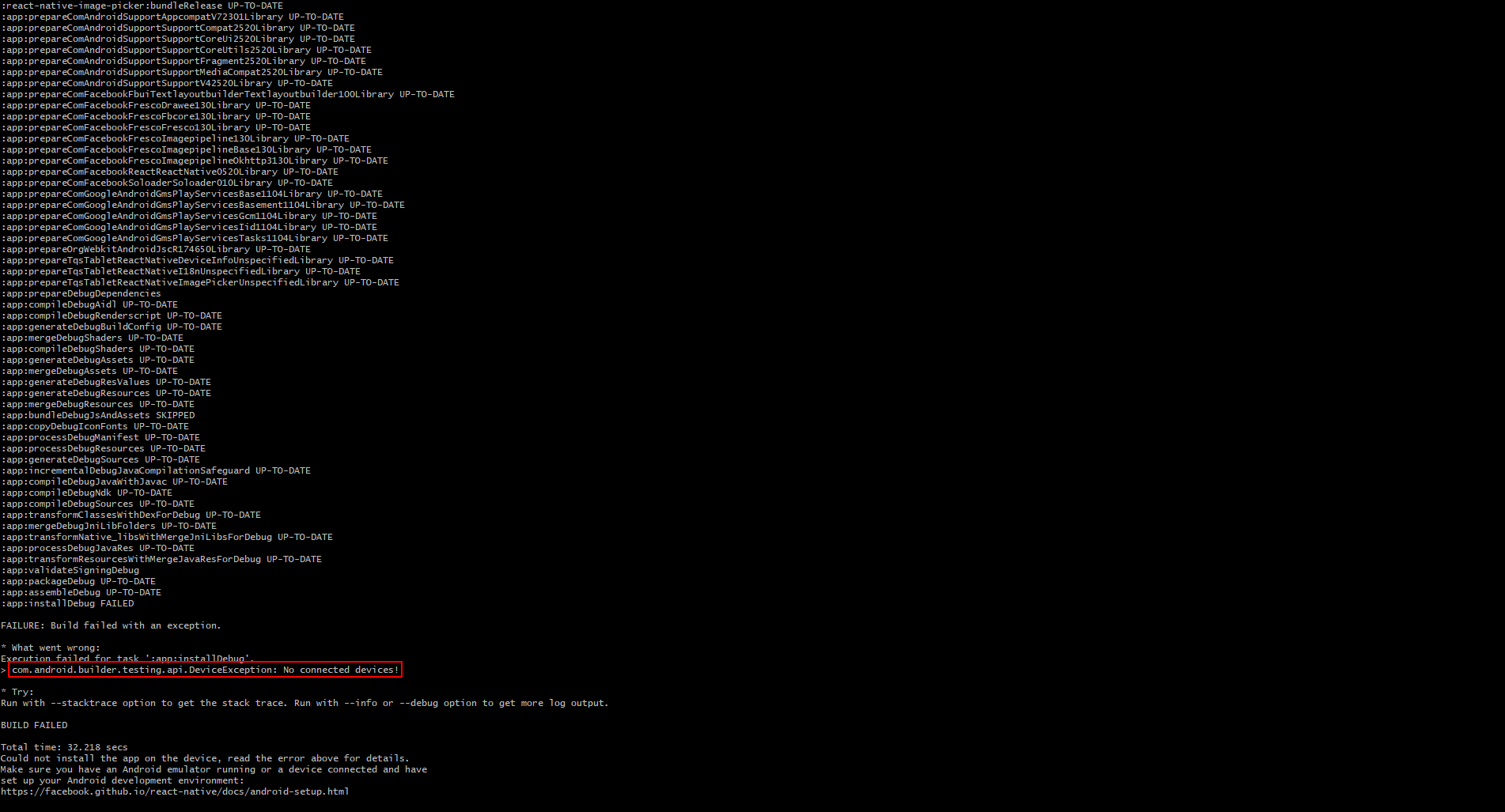
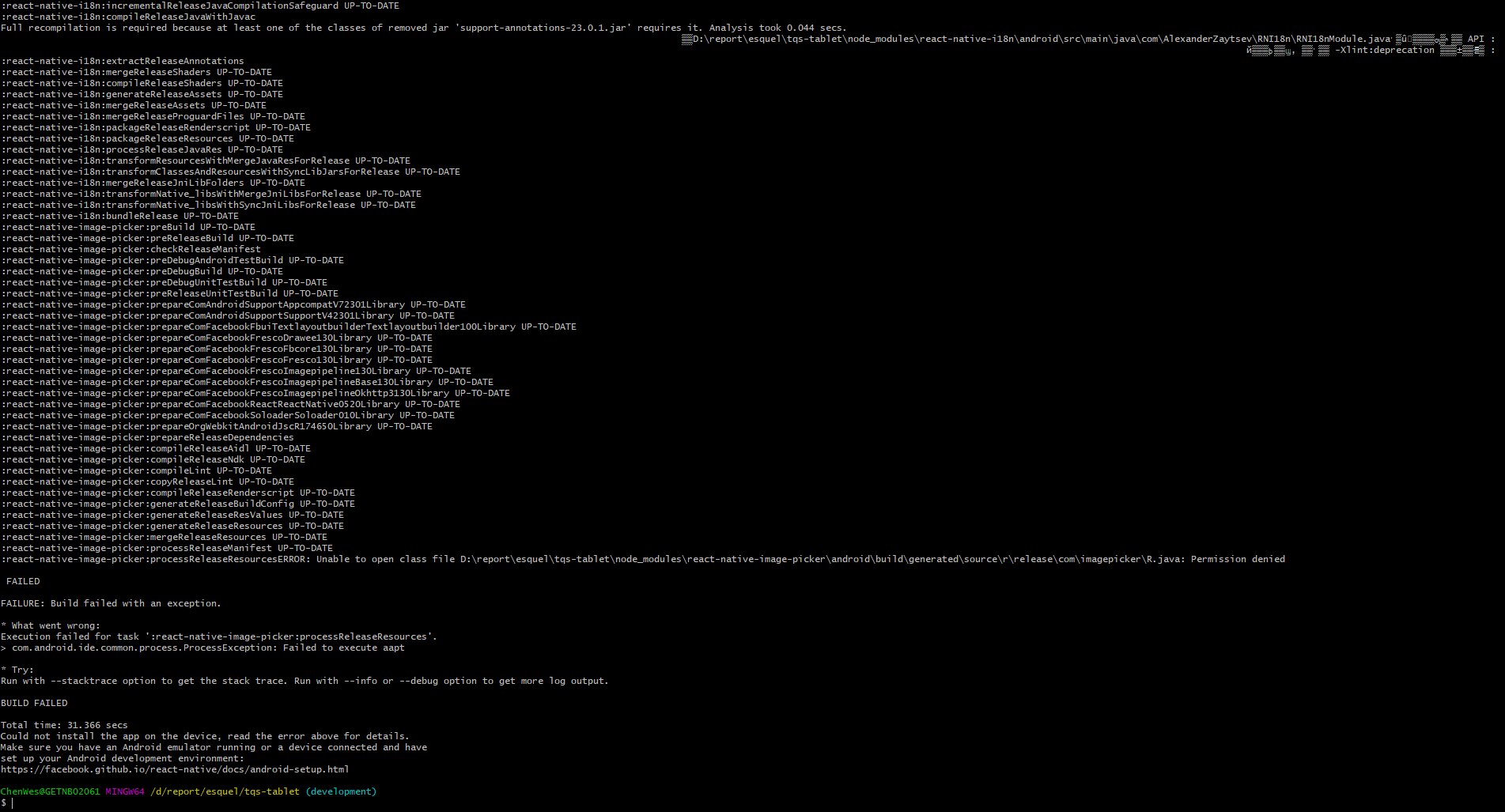
问题点:在运行react-native run-android时,出现以下错误。
解决办法:其实是平板已经连接至电脑,且平板电脑已经安装了打包好的应用APK,所以出现以下错误,先删除原本已经安装的APK,然后再连接至平板Debug

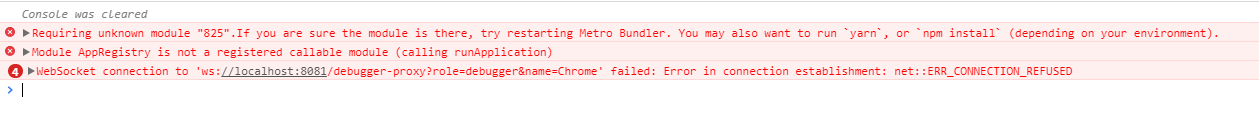
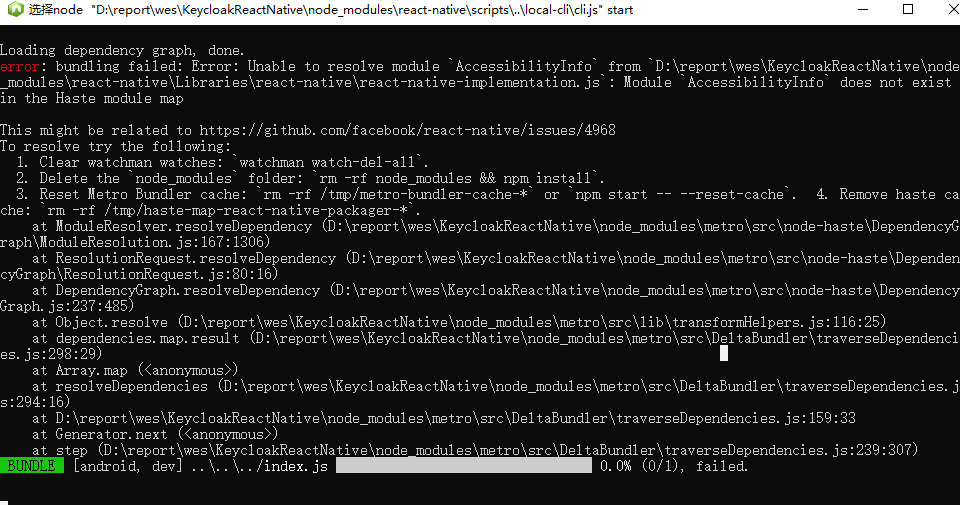
问题点:正常运行应用时,出现以下错误。
解决办法:暂时还没有找到原因
Requiring unknown module "825".If you are sure the module is there, try restarting Metro Bundler. You may also want to run `yarn`, or `npm install` (depending on your environment)

问题点:

问题点:运行了项目后,再次编译发现无法通过
解决办法:在模拟器上,运行了一次后,会将APK安装至模拟器,需要先删除模拟器中的应用,再次运行才能成功

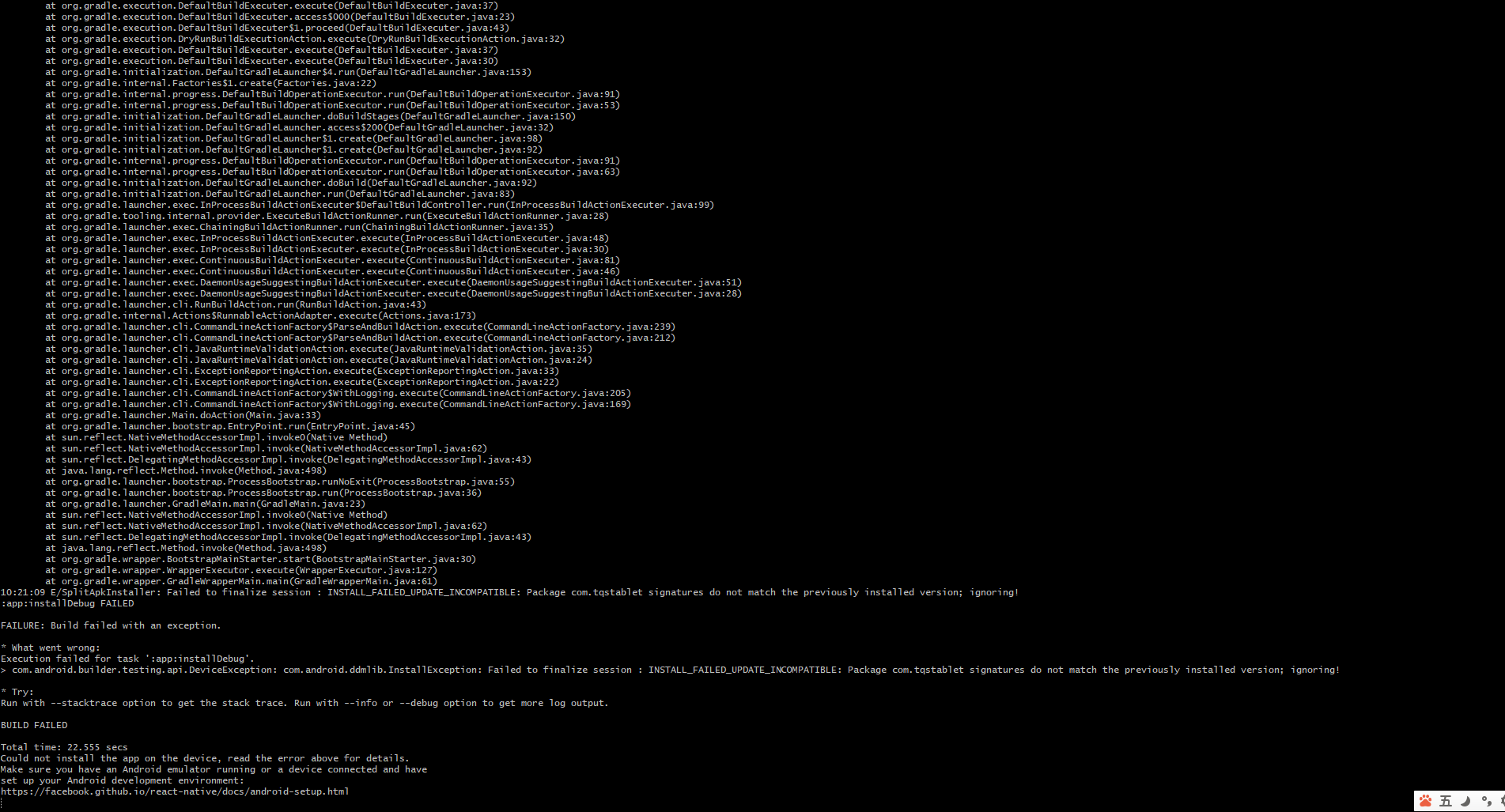
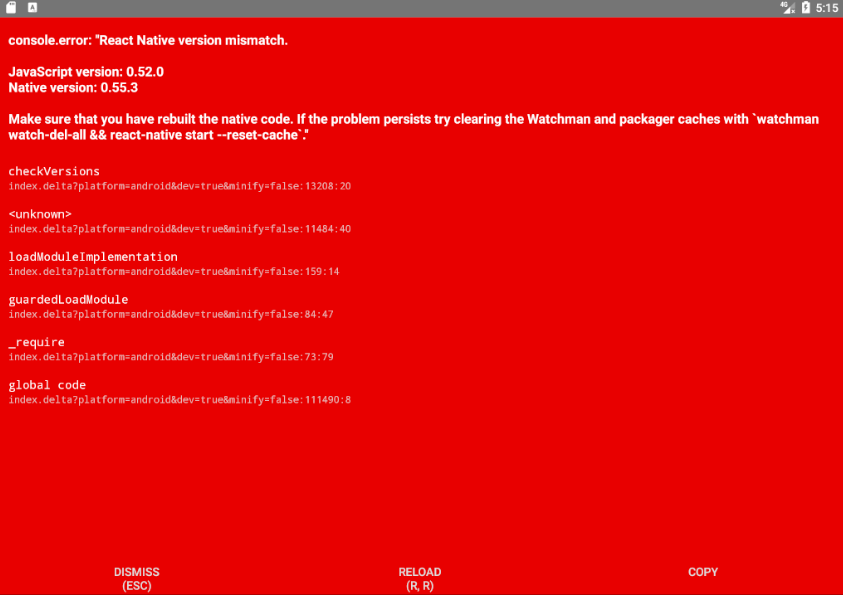
问题点:正常运行react-native run-android发生以下错误
解决方法:https://stackoverflow.com/questions/47763824/react-native-version-mismatch
https://github.com/facebook/react-native/issues/16762
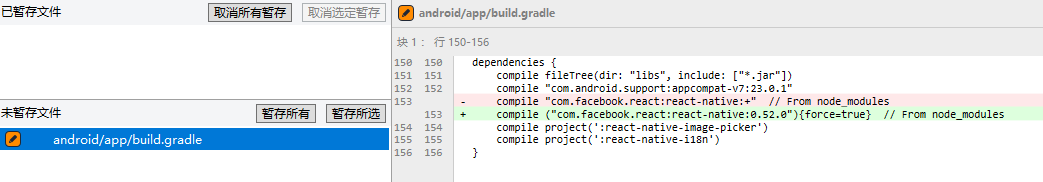
修改android/app/build.gradle文件,原本是未指定版本的,现指定系统中的版本


问题点:调试Android应用时,无法启动
原因:因为没有运行模拟器,所以无法进行调试

问题点:在windows机器中使用模拟器运行React Native项目Android应用,想打开调试器,但打开浏览器的地址是http://10.0.2.2:8081/debugger-ui,但是在模拟器中无法连接到调试器
解决办法:先关闭Android模拟器,并且停止运行react-native run-android命令,打开浏览器(例如Chrome)打开地址http://localhost:8081/dubugger-ui,然后再运行react-native run-android命令,重新进行调试
地址:https://github.com/facebook/react-native/issues/17970
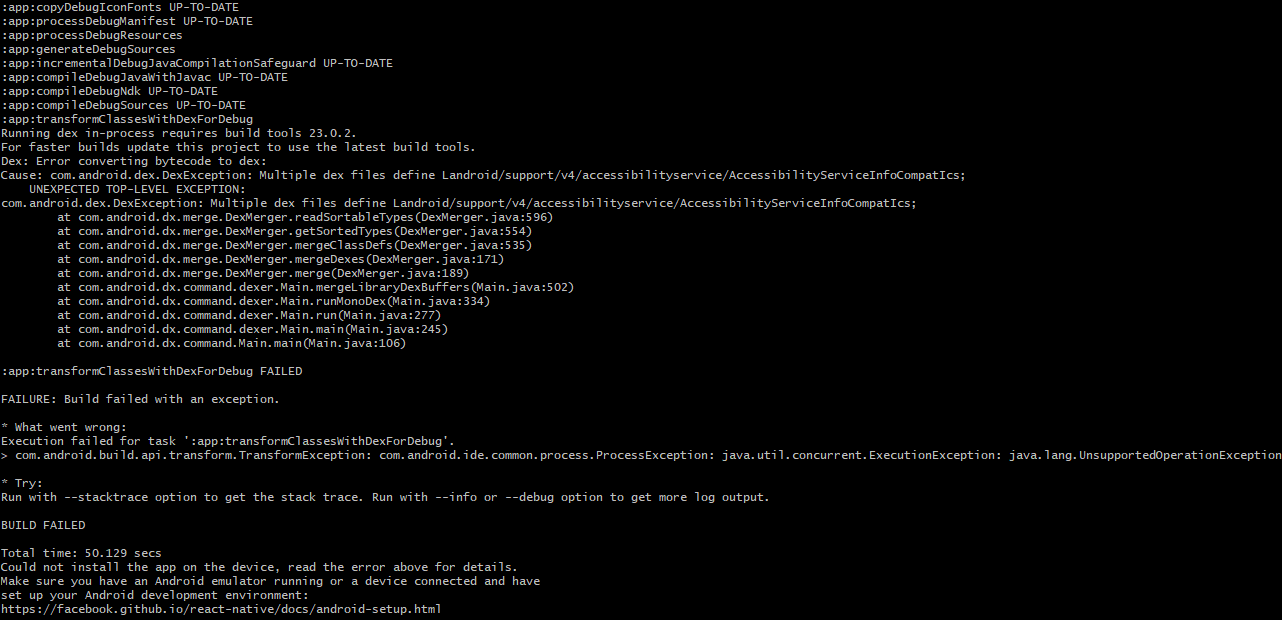
问题点:通过react-native init demo 命令,生成的项目,直接使用react-native run-android运行项目,出现以下错误。
这个问题的原因是因为react native 0.56.1初始化就有问题,需要使用react-native init --version 0.55.4 初始化项目即可

增加了react-native-app-auth后,编译出现以下问题

正常运行时遇到以下问题

...
react native 问题点的更多相关文章
- React Native 之 Text的使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React Native组件介绍
1.React Native目前已有的组件 ActivityIndicatorIOS:标准的旋转进度轮; DatePickerIOS:日期选择器: Image:图片控件: ListView:列表控件: ...
- React Native图片控件的使用
首先定义组件 import { AppRegistry, StyleSheet, Text, View, Image,} from 'react-native'; 然后将render返回中的模版增加I ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- windows 7下React Native环境配置
React Native 是 Facebook 推出的一个用 Java 语言就能同时编写 ios,android,以及后台的一项技术,它可以做到实时热更新 .FaceBook 也号称这们技术是 “Le ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
随机推荐
- YAML schema reference
YAML schema reference 10/30/2018 14 minutes to read Azure Pipelines Here's a detailed reference guid ...
- 游戏编程入门之测试Xbox360控制输入
代码: #include<Windows.h> #include<d3d9.h> #include<d3dx9.h> #include<Xinput.h> ...
- Ajax请求回调函数没有被调用
$.ajax({ type:"post", url:"http://172.16.41.91:8080/FcsServletSSM/users ...
- 图论:Prufer编码-Cayley定理
BZOJ1430:运用Cayley定理解决树的形态统计问题 由Prufer编码可以引申出来一个定理:Cayley 内容是不同的n结点标号的树的数量为n^(n-2) 换一种说法就是一棵无根树,当知道结点 ...
- bzoj 2038 莫队入门
http://www.lydsy.com/JudgeOnline/problem.php?id=2038 题意:多次询问区间内取出两个相同颜色的种类数 思路:由于不是在线更新,那么可以进行离线查询,而 ...
- hadoop+spark 集群的安装
1.安装连接 https://www.cnblogs.com/zengxiaoliang/p/6478859.html
- niceScroll 简单使用 及 插件API
官方网址[https://nicescroll.areaaperta.com/] 注:效果见官网右侧滚动条 jquery.nicescroll文件下载地址 引入核心文件,插件需要引入1.5.X以上版 ...
- fileinput 小计(显示历史上传图片)
今天又需要,要求在选中某条记录后显示历史上传图片 上传控件是fileinput.js 想法:界面有上传图片的控件,重新加载控件,并加入历史上传图片地址 实现代码: var filepathArray ...
- Windows下基于python3使用word2vec训练中文维基百科语料(三)
对前两篇获取到的词向量模型进行使用: 代码如下: import gensim model = gensim.models.Word2Vec.load('wiki.zh.text.model') fla ...
- 空间数据库系列一:geomesa&sparksql 分析环境搭建
geomesa sparksql 分析环境搭建 1.安装hbase-1.3.2.1 standlone版本,作为geomesa的store a.修改配置文件:hbase-1.3.2.1/conf/hb ...
