29-THREE.JS 根据公式画形状
<!DOCTYPE html> <html> <head>
<title></title>
<script src="https://cdn.bootcss.com/three.js/r67/three.js"></script>
<script src="https://cdn.bootcss.com/stats.js/r10/Stats.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/dat-gui/0.7.3/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body> <div id="Stats-output">
</div>
<div id="WebGL-output">
</div>
<script type="text/javascript"> // 初始化
function init() { var stats = initStats(); // 创建一个场景
var scene = new THREE.Scene(); // 创建一个相机
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // 创建一个渲染器
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true; var shape = createMesh(new THREE.ShapeGeometry(drawShape()));
// 把形状添加到场景中去
scene.add(shape); // 设置相机的场景
camera.position.x = -30;
camera.position.y = 70;
camera.position.z = 70;
camera.lookAt(new THREE.Vector3(10, 0, 0)); // 添加聚光灯
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
scene.add(spotLight); // 把渲染之后的结果放到DOM元素中去
document.getElementById("WebGL-output").appendChild(webGLRenderer.domElement); var step = 0; var controls = new function () { this.asGeom = function () {
// remove the old plane
scene.remove(shape);
// create a new one
shape = createMesh(new THREE.ShapeGeometry(drawShape()));
// add it to the scene.
scene.add(shape);
}; this.asPoints = function () {
// remove the old plane
scene.remove(shape);
// create a new one
shape = createLine(drawShape(), false);
// add it to the scene.
scene.add(shape);
}; this.asSpacedPoints = function () {
// remove the old plane
scene.remove(shape);
// create a new one
shape = createLine(drawShape(), true);
// add it to the scene.
scene.add(shape);
};
}; var gui = new dat.GUI();
gui.add(controls, 'asGeom');
gui.add(controls, 'asPoints');
gui.add(controls, 'asSpacedPoints'); render(); function drawShape() { // create a basic shape
var shape = new THREE.Shape(); // startpoint
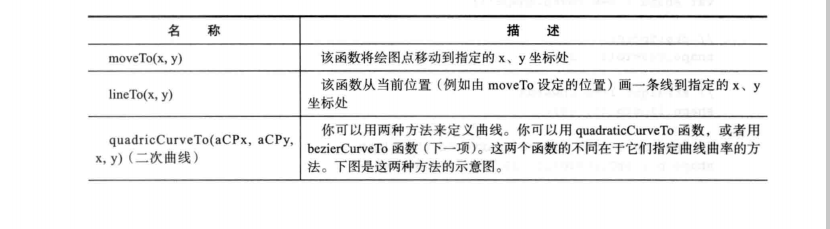
shape.moveTo(10, 10); // straight line upwards
shape.lineTo(10, 40); // the top of the figure, curve to the right
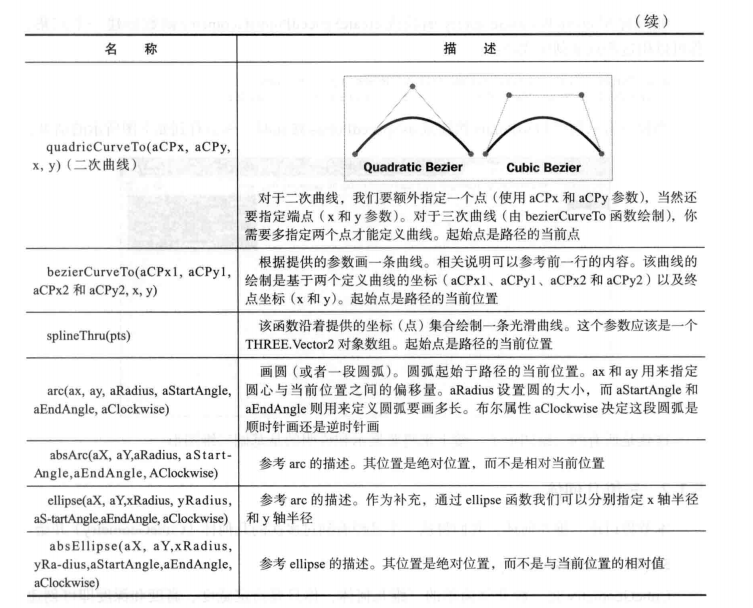
shape.bezierCurveTo(15, 25, 25, 25, 30, 40); // spline back down
shape.splineThru(
[new THREE.Vector2(32, 30),
new THREE.Vector2(28, 20),
new THREE.Vector2(30, 10),
]); // curve at the bottom
shape.quadraticCurveTo(20, 15, 10, 10); // add 'eye' hole one
var hole1 = new THREE.Path();
hole1.absellipse(16, 24, 2, 3, 0, Math.PI * 2, true);
shape.holes.push(hole1); // add 'eye hole 2'
var hole2 = new THREE.Path();
hole2.absellipse(23, 24, 2, 3, 0, Math.PI * 2, true);
shape.holes.push(hole2); // add 'mouth'
var hole3 = new THREE.Path();
hole3.absarc(20, 16, 2, 0, Math.PI, true);
shape.holes.push(hole3); // return the shape
return shape;
} function createMesh(geom) { // assign two materials
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true; // create a multimaterial
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]); return mesh;
} function createLine(shape, spaced) {
console.log(shape);
if (!spaced) {
var mesh = new THREE.Line(shape.createPointsGeometry(10), new THREE.LineBasicMaterial({
color: 0xff3333,
linewidth: 2
}));
return mesh;
} else {
var mesh = new THREE.Line(shape.createSpacedPointsGeometry(3), new THREE.LineBasicMaterial({
color: 0xff3333,
linewidth: 2
}));
return mesh;
} } function render() {
stats.update(); shape.rotation.y = step += 0.01; // render using requestAnimationFrame
requestAnimationFrame(render);
webGLRenderer.render(scene, camera);
} function initStats() { var stats = new Stats();
stats.setMode(0); // 0: fps, 1: ms // Align top-left
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px'; document.getElementById("Stats-output").appendChild(stats.domElement); return stats;
}
}
window.onload = init;
</script>
</body>
</html>


29-THREE.JS 根据公式画形状的更多相关文章
- react项目中canvas之画形状(圆形,椭圆形,方形)
组件DrawShape.jsx如下: import React, { Component } from 'react' // import ClassNames from 'classnames' i ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- 交互式数据可视化-D3.js(四)形状生成器
使用JavaScript和D3.js实现数据可视化 形状生成器 线段生成器 var linePath = d3.line() - 使用默认的设置构造一个 line 生成器. linePath.x() ...
- 教你用开源 JS 库快速画出 GitHub 章鱼猫
本文作者:HelloGitHub-kalifun 在上一篇文章我们介绍了 Zdog 如何使用,接下来这篇文章我将带领各位利用 Zdog 画出一个 GitHub 章鱼猫(和官方的还是有些差别的). Zd ...
- (转)第04节:Fabric.js用路径画不规则图形
在Canvas上画方形.圆形.三角形都是很容易的,只要调用fabric对应的方法就可以了,但这些都是规则的图形,如果你想画一个不规则的图形,这时候你可以用fabric.js提供的路径绘图方法.所谓路径 ...
- D3.js 用层画条形图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 4种方法生成二维码 (js 控制canvas 画出 二维码)
随着网络的迅速发展 发展 发展,二维码的应用将会越来越多.同时很多只是很平凡的二维码,请拿起你的手 把这个二维码 设计起来吧.下面分享了几个非常好的二维码设计. 二维码原理: 二维条码/二维码可以分 ...
- JS动画公式
// 效果: // Linear:无缓动效果 // Quadratic:二次方的缓动(t^2) // Cubic:三次方的缓动(t^3) // Quartic:四次方的缓动(t^4) // Quint ...
- html5 js canvas中画星星的函数
function drawStar(cxt, x, y, outerR, innerR, rot) { cxt.beginPath(); ; i < ; i++) { cxt.lineTo(Ma ...
随机推荐
- 【我的Android进阶之旅】如何去除ListView中Header View、Footer View中的分割线
最近的项目中给ListView 加入了一个Header View之后,发现Header View的下方也有了分割线,很难看,UI要求将Header View的分割器去掉,好吧.现在就来说一说如何如何去 ...
- 基本数据类型补充、set集合、深浅拷贝
一.基本数据类型补充 1,关于int和str在之前的学习中已经介绍了80%以上了,现在再补充一个字符串的基本操作 str.join(可迭代对象): li = ['李嘉诚','何炅','海峰','刘嘉玲 ...
- go项目找不到包问题
最近学习go语言,但是在主函数中引入其他包(自定义包)中方法的时候,编译代码,显示找不到包,如: $GOPATH>go build stacker.gostacker.go:18:2: cann ...
- Appium中的logger
原文地址http://blog.csdn.net/itfootball/article/details/45395901 appium中的log输出量很大,我们分析问题的时候会依赖于这些log,但是你 ...
- BZOJ 5312: 冒险
首先我们考虑,对于And 和 Or 操作,对于操作位上只有And 0 和 Or 1 是有效果的. 我们注意到如果区间内需要改动的操作位上的数字都相同,那么是可以区间取与以及区间取或的. 那其实可以维护 ...
- PAT 天梯赛 L1-018. 大笨钟 【水】
题目链接 https://www.patest.cn/contests/gplt/L1-018 AC代码 #include <iostream> #include <cstdio&g ...
- Entity FrameWork Code First 之 MVC4 数据库初始化策略用法
通过启用迁移和更新数据库可以很容易的生成一张表.但是对数据库修改之后,通过数据迁移就没那么好实现了. 这里用到数据库生成策略,进行对数据库操作: 一.3种主要数据库生成策略 1 CreateDatab ...
- C#属性器Get和Set
public sealed class classroom { private List<string> student = new List<string>(); priva ...
- jQuery上下切换带缩略图的焦点图
在线演示 本地下载
- 阻塞方法与InterruptedException
什么是阻塞方法?为什么会抛出InterruptedException? 一般方法的完成只取决于它所要做的事情,以及是否有足够多可用的计算资源(CPU 周期和内存). 而阻塞方法的完成还取决于一些外部的 ...
