vue-构建项目相关事项
安装 :vue-cli
npm install -g vue-cli
使用webpack 打包 vue 項目的創建:
vue init webpack 項目名子
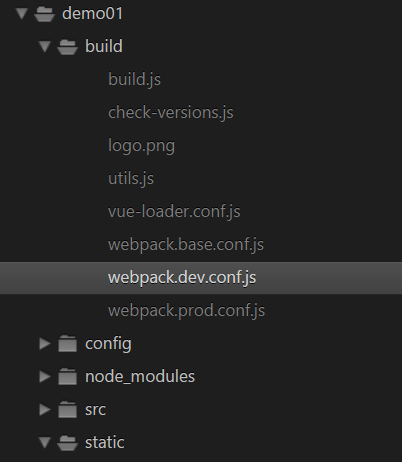
生產基本的項目結構后
進入到項目目錄 安裝:
npm install
安裝完成后,npm run dev ,就可以開發

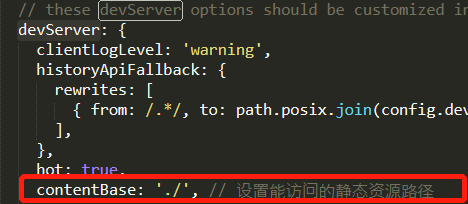
設置权限,访问静态文件:
webpack.dev.conf.js 文件 
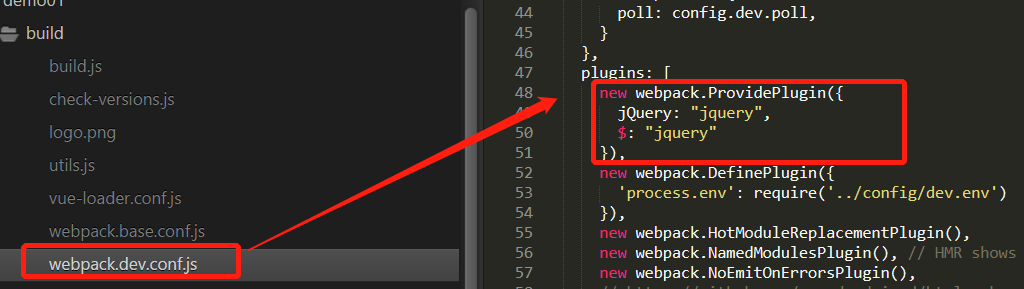
vue 使用JQ
cnpm install jquery --save 之后:

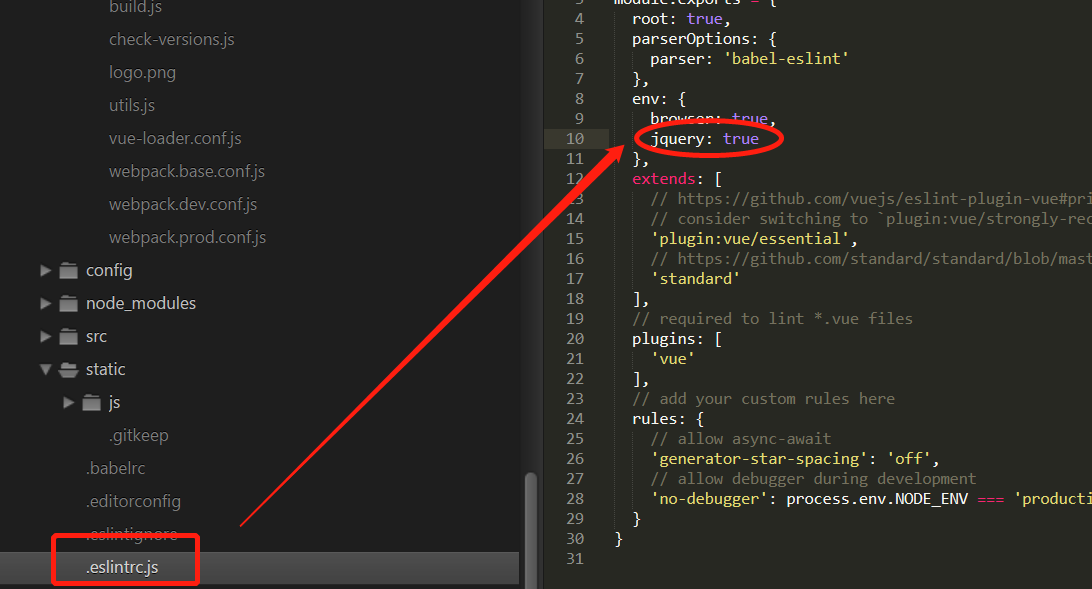
如果使用eslint 页面使用 $ 对象,会报错 ,解决方法

vue-构建项目相关事项的更多相关文章
- vue 构建项目vue-cli
1.首先得有node和npm的环境,node的下载:http://nodejs.org/download/.安装node之后,npm也自动生成了,显示版本号就意味着安装成功 2.接下来就是安装vue- ...
- vue 构建项目遇到的请求本地json问题
在本地测试的json没有问题,但是打包后,发现json 的路径不对了,变成了绝对路径 解决方法: 建立的json文件需要放置 根目录/static下.如项目名/static/data.json,这边 ...
- vue 构建项目 文件引入
1.vue引用依赖文件. 举例:axios 先安装 axios.如果直接安装 vue-axios 会报错 npm install axios npm install --save axios vue ...
- vue 构建项目遇到的问题
1.我在打包完成后,打开index.html文件发现地址并没有携带路由. config下的 index.js 中的build命令的配置有一个属性叫assetsPublicPath,它的值为‘/’.意思 ...
- 关于vue构建项目的一些指令
第一步: brew install nodejs(MAC机子下) Windows直接官网下载对应版本node.js 第二步: 获取nodejs模块安装目录访问权限(Windows系统忽略)sudo ...
- Vue构建项目
构建Vue项目 按照官网教程安装 //先安装脚手架 cnpm i -g vue-cli //查看项目目标列表: webpack browserify pwa 等项目模板 vue list //使用we ...
- 【记录】vue构建项目npm install错误run `npm audit fix` to fix them, or `npm audit` for details
今天构建vue项目执行npm install初始化后报错 run `npm audit fix` to fix them, or `npm audit` for details 出现这问题控制台会有一 ...
- vue构建项目全过程
1.node版本请更新到6.9.X版本以上,不然npm依赖会出问题 2.命令行里运行npm install --global vue-cli 3.npm install --global webpac ...
- Webpack+Vue构建项目
第一步:单纯的搭建出来我们的项目,并且通过webpack打包一个bundle.js然后运行起来 步骤: 1.建立项目必要的文件和文件夹(见截图) 2.配置webpack.develop.config. ...
- vue构建项目步骤
1.node版本请更新到6.9.X版本以上,不然npm依赖会出问题 2.命令行里运行npm install --global vue-cli 3.npm install --global webpac ...
随机推荐
- js 自定义获得类class和获得id
使用js获取类名,但是低版本浏览器不支持getElementsByClassName,所以我们就需要自定义getClassName,方便跨浏览器使用. 当然,如果采用jquery就不需要. //获取类 ...
- (USB HID) VC++ 使用 SetupAPI 操作 USB HID Device
在VC裡頭使用 Api必須include 跟加入 lib,加入之後就可以在VC裡頭任意使用api了 暫時先貼上程式碼...等待有空時候在更新說明 extern "C" { #inc ...
- 搭建spring boot项目
1.建立maven项目 点击finish,完成创建maven项目 在pom.xml文件中添加如下代码: <parent> <groupId>org.springframewor ...
- 【Template】Miller Rabin
#include<cstdio> #include<cstring> #include<iostream> #include<algorithm> #i ...
- (转)Mysql数据库管理 表的维护
原文:http://t.dbdao.com/archives/mysql%E6%95%B0%E6%8D%AE%E5%BA%93%E7%AE%A1%E7%90%86-%E8%A1%A8%E7%9A%84 ...
- 高效的JS数组操作
1.向数组的末尾添加元素 var arr=[1,2,3]; arr[arr.length]=1; 2.向数组的头部添加元素 var arr=[1,2,3]; [0].concat(arr); 3.向数 ...
- 【CSS】 一个简单的导航条
今天来做一个导航条! 首先写一个坯子: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &quo ...
- Codeforces 156B Suspects——————【逻辑判断】
Suspects Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u Submit St ...
- Nginx通关攻略
Nginx是什么 没有听过Nginx?不要紧,一定听过它的"同行"Apache吧!Nginx同Apache一样都是一种WEB服务器.基于REST架构风格,以统一资源描述符(Unif ...
- WebAPI搭建(二) 让WebAPI 返回JSON格式的数据
在RestFul风格盛行的年代,对接接口大多数人会选择使用JSON,XML和JSON的对比传送(http://blog.csdn.net/liaomin416100569/article/detail ...
