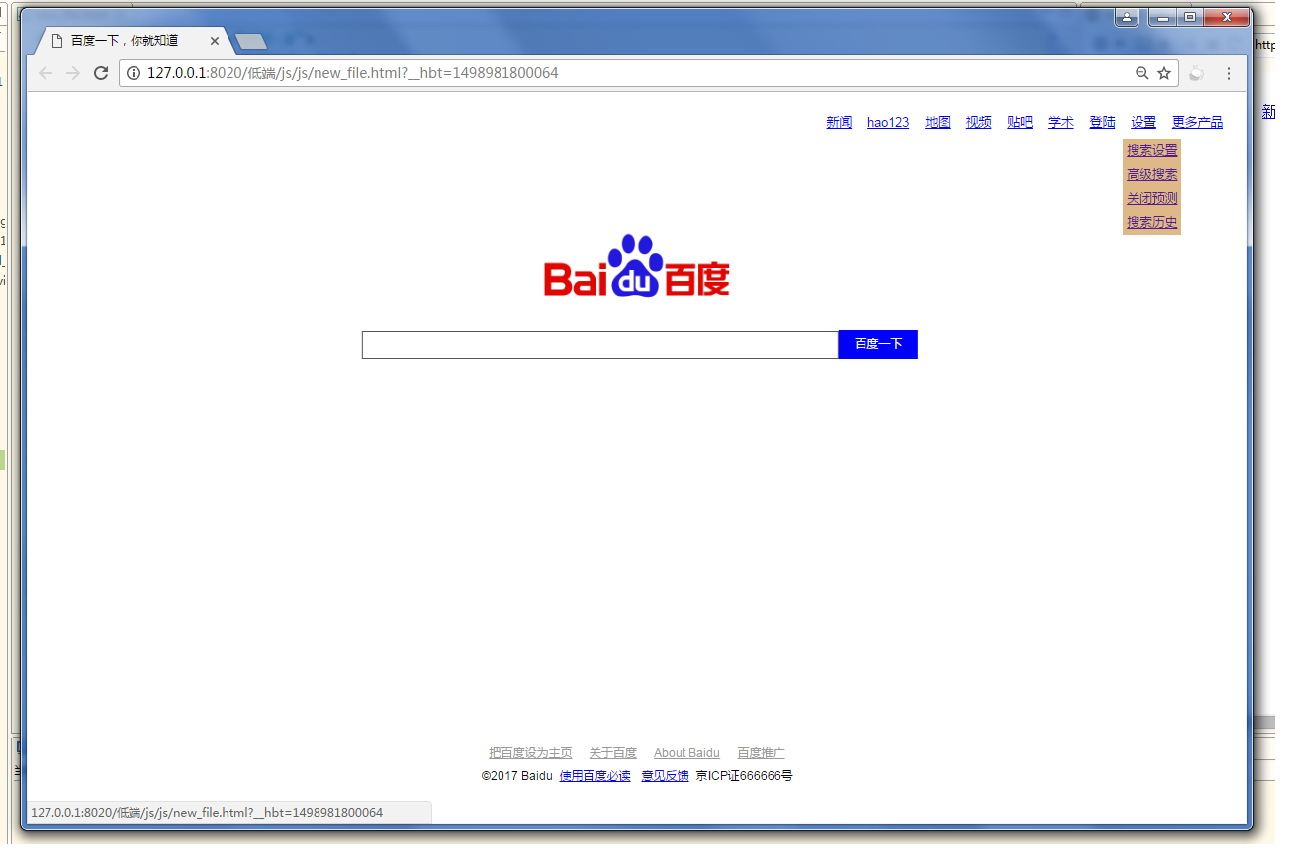
css模仿百度首页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度一下,你就知道</title>
</head>
<body> <div id="wrapper">
<header>
<nav>
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">hao123</a></li>
<li><a href="#">地图</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">贴吧</a></li>
<li><a href="#">学术</a></li>
<li><a href="#">登陆</a></li>
<li><a href="#">设置</a>
<ul>
<li><a href="">搜索设置</a></li>
<li><a href="">高级搜索</a></li>
<li><a href="">关闭预测</a></li>
<li><a href="">搜索历史</a></li>
</ul>
</li>
<li><a href="#">更多产品</a></li>
</ul>
</nav>
</header> <div id="main"> <img src="../../img/bd_logo1.png" alt=""/>
<form>
<input type="text" maxlength="255"/>
<input type="button" value="百度一下"/>
</form>
</div> <footer>
<nav >
<ul>
<li><a href="#">把百度设为主页</a></li>
<li><a href="#">关于百度</a></li>
<li><a href="#">About Baidu</a></li>
<li><a href="#">百度推广</a></li>
</ul>
</nav>
<p>©2017 Baidu <a href="#" class="copyright">使用百度必读</a>
<a href="#" class="copyright">意见反馈</a>
<span class="copyright">京ICP证666666号</span></p>
</footer>
</div>
</div> <style>
*{margin: 0;padding: 0;}
body{font:1em arial;background:#FFFFFF}
#wrapper{height: 100%;width:100% ;}
li{list-style: none;}
header nav{float:right;margin: 20px;} header nav ul li{float: left;line-height: 20px;position: relative;}
header nav ul li ul {display: none;width:6em;position: absolute;}
header nav ul li ul li a{background: burlywood;padding: 5px;}
header nav li a{display: block;padding: 10px;}
header nav li:hover>ul{display: block;} div#main{clear: both;text-align: center;
position: absolute;top:50%;left: 50%;transform: translate(-50%,-150%);}
#main img{width: 300px;height: 150px;}
#main form{margin: 20px auto 10px;}
#main input:nth-child(1){border: 1px solid #555;width: 600px;height: 32px;margin: 6px -5.1px 0 8px;}
#main input:nth-child(2){width: 100px;;height: 37px;margin: 0;background:blue ;color: white;line-height: 32px;border:0;} footer{text-align: center;position: absolute;bottom: 50px;right: 0;left: 0;font-size:0.7em ;}
footer nav ul li{display: inline-block;}
footer nav ul li a{margin: 0 9px 5px;display: block;color: #999;line-height: 25px;}
footer p a {padding: 5px;}
</style>
</body>
</html>
此效果运用的是流动布局,效果图如下:

css模仿百度首页的更多相关文章
- 模仿百度首页“元宵节汤圆”动图,并实现360°不停旋转(CSS3的animation动画效果)
模仿百度首页“元宵节汤圆”动图,并实现360°不停旋转(CSS3的animation动画效果) 效果图: 切图地址: https://ss1.bdstatic.com/5eN1bjq8AAUYm2zg ...
- 模仿百度首页“元宵节汤圆”动图(js的定时任务:setInterval)
模仿百度首页“元宵节汤圆”动图:(js的定时任务:setInterval) 原理:需要一张切图,通过不断定位使得图片就像一帧一帧的图片在播放从而形成了动画 效果图: 切图地址: https://ss1 ...
- 纯css模仿天猫首页
<style> *{margin:0;padding:0} li{list-style:none} a{text-decoration:none} #wrapper{font: 12px/ ...
- html+css 百度首页练习
这几天看完了<css权威指南>,写了个百度页面,不带js的纯静态,主要目的就是掌握页面布局,字体颜色之类的没有深究. 写完了觉得很简单,毕竟一开始觉得只要模仿的像就行,但是缩小了浏览器窗口 ...
- 2019.4.9 HTML+CSS写静态百度首页
静态百度首页 4.10更新 更改所有样式为内部引入 换行全部换成使用边距实现 链接:https://pan.baidu.com/s/1iFNnQNw4PUtdj3MjlV-LZA 提取码:5b2i
- html布局小练习(百度首页)
绝对定位百度首页练习 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- 一款基于jQuery的仿百度首页滑动选项卡
今天给大家分享一款基于jQuery的仿百度首页滑动选项卡.这款选项卡适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 住javaWeb分页实现(模拟百度首页)
本文来源于 http://blog.csdn.net/tjpu_lin/article/details/41050475 近期在开发一个项目,项目中有非常多数据展示的模块.所以要用到分页,网上搜了非常 ...
- 用Html模仿百度一下你就知道
用Html模仿百度一下你就知道.... ------------------------------- <!doctype html> <html lang="en&quo ...
随机推荐
- TX2 五种功耗模式
工作模式介绍 Jetson TX2由一个GPU和一个CPU集群组成,CPU集群由双核丹佛2处理器和四核ARM Cortex-A57组成,通过高性能互连架构连接. 拥有6个CPU核心和一个GPU,您可以 ...
- POJ_3268 Silver Cow Party 【最短路】
一.题面 POJ3268 二.分析 该题的意思就是给定了一个由每个节点代表农场的有向图,选定一个农场X办party,其余农场的都要去,每个农场的cow都走最短路,走的时间最久的cow耗时多少. 了解题 ...
- this小结
this 对象是在运行时基于函数的执行环境绑定的: 全局函数中, this 等于 window 函数被作为某个对象的方法调用时, this 等于那个对象 匿名函数的执行环境具有全局性, this 指向 ...
- 集合 相关 深浅copy
'' 集合:可变的数据类型,他里面的元素必须是不可变的数据类型,无序,不重复. {} ''' # set1 = set({1,2,3}) # set2 = {1,2,3,[2,3],{'name':' ...
- TCP/CP调试
首先要先给自己的电脑分配一个固定的内网IP,不可以自动获取,然后将这个固定的IP设置为DMZ主机就可以将你的电脑暴露给外网,就能实现你想要的功能!! {1}设置成固定IP的方法是在路由的DHCP服务器 ...
- cuda9.0 中不存在libnppi.so
编译一个caffe版本,报错找不到 -lnppi 发现使用打是cuda9.0, 但是cuda9.0 中不存在libnppi.so. 只好换成cuda8.0.
- webstorm-主题和配色
webstorm-主题和配色 2016年01月31日 19:40:54 walkersc 阅读数:73670更多 个人分类: javascript URL:http://blog.csdn.net ...
- bootstrap table 以及xEdittable的应用
以前一直没有用过 bootstrap 表格框架,因为项目css框架用的是bootstrap,为考虑到统一性的原因,所以选用了这个框架 步骤: 第一步:引用 <link href=" ...
- React.js 小书 Lesson26 - 实战分析:评论功能(五)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson26 转载请注明出处,保留原文链接和作者信息. (本文未审核) 持久化评论 同样地,可以通过类 ...
- KVC的特殊用法
- (id)valueForKeyPath:(NSString *)keyPath方法的强大用法,举个例子: NSArray *array = @[@"name", @" ...
