Web API 解决跨域问题
一、跨域问题的由来
同源策略:出于安全考虑,浏览器会限制脚本中发起的跨站请求,浏览器要求JavaScript或Cookie只能访问同域下的内容。
正是由于这个原因,我们不同项目之间的调用就会被浏览器阻止。比如我们最常见的场景:WebApi作为数据服务层,它是一个单独的项目,我们的MVC项目作为Web的显示层,这个时候我们的MVC里面就需要调用WebApi里面的接口取数据展现在页面上。因为我们的WebApi和MVC是两个不同的项目,所以运行起来之后就存在上面说的跨域的问题。
二、跨域问题解决原理
CORS全称Cross-Origin Resource Sharing,中文全称跨域资源共享。它解决跨域问题的原理是通过向http的请求报文和响应报文里面加入相应的标识告诉浏览器它能访问哪些域名的请求。比如我们向响应报文里面增加这个Access-Control-Allow-Origin:http://localhost:8081,就表示支持http://localhost:8081里面的所有请求访问系统资源。其他更多的应用我们就不一一列举,可以去网上找找。
三、跨域问题解决细节
下面我就结合一个简单的实例来说明下如何使用CORS解决WebApi的跨域问题。
1、场景描述
我们新建两个项目,一个WebApi项目(下图中WebApiCORS),一个MVC项目(下图中Web)。WebApi项目负责提供接口服务,MVC项目负责页面呈现。如下:

其中,Web与WebApiCORS端口号分别为“27239”和“27221”。Web项目需要从WebApiCORSS项目里面取数据,很显然,两个项目端口不同,所以并不同源,如果使用常规的调用方法肯定存在一个跨域的问题。
简单介绍下测试代码,Web里面有一个HomeController

public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}

对应的Index.cshtml

<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Content/jquery-1.9.1.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
测试结果:<div id="div_test"> </div>
</body>
</html>

Index.js文件

var ApiUrl = "http://localhost:27221/";
$(function () {
$.ajax({
type: "get",
url: ApiUrl + "api/Charging/GetAllChargingData",
data: {},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () { } });
});

WebApiCORS项目里面有一个测试的WebApi服务ChargingController

public class ChargingController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
}

配置WebApi的路由规则为通过action调用。WebApiConfig.cs文件

public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 路由
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}

2、场景测试
1)我们不做任何的处理,直接将两个项目运行起来。看效果如何
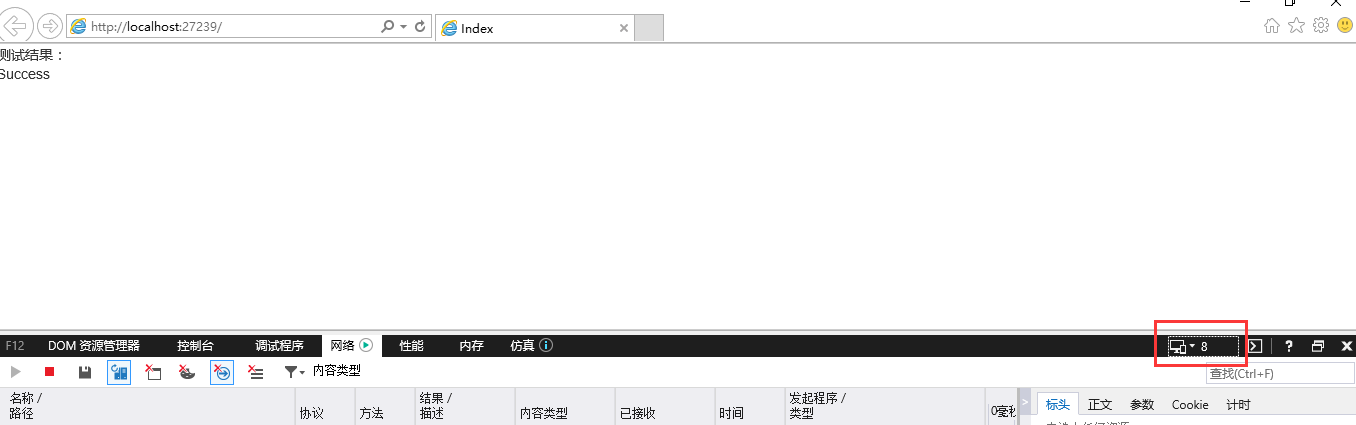
IE浏览器:

谷歌浏览器:

这个结果另博主也很吃惊,不做任何跨域处理,IE10、IE11竟然可以直接请求数据成功,而同样的代码IE8、IE9、谷歌浏览器却不能跨域访问。此原因有待查找,应该是微软动了什么手脚。
2)使用CORS跨域
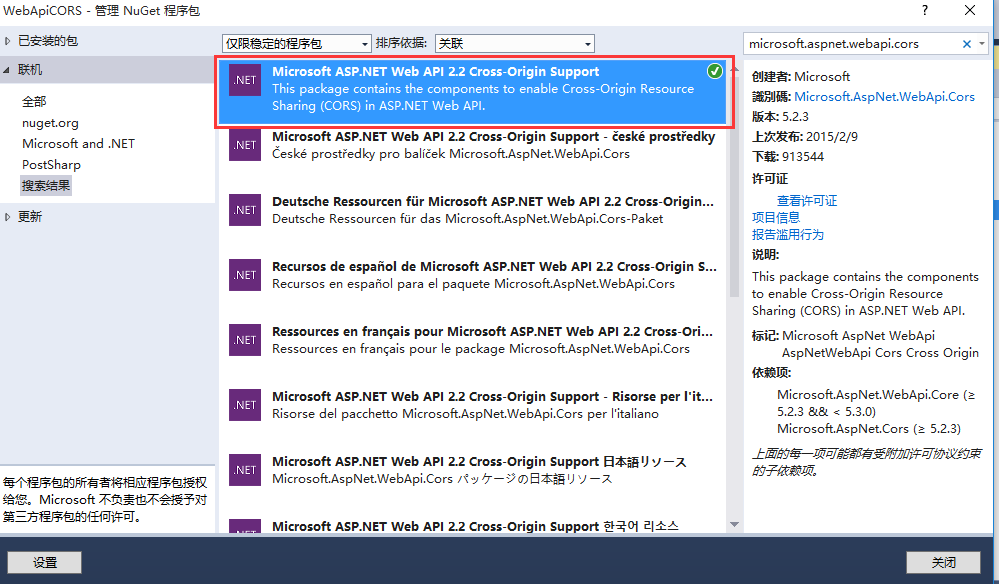
首先介绍下CORS如何使用,在WebApiCORS项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个
安装 命令 install-package microsoft.aspnet.webapi.cors

然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域

public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}

我们暂定三个“*”号,当然,在项目中使用的时候一般需要指定对哪个域名可以跨域、跨域的操作有哪些等等。这个在下面介绍。
IE10、IE11

谷歌浏览器

IE8、IE9

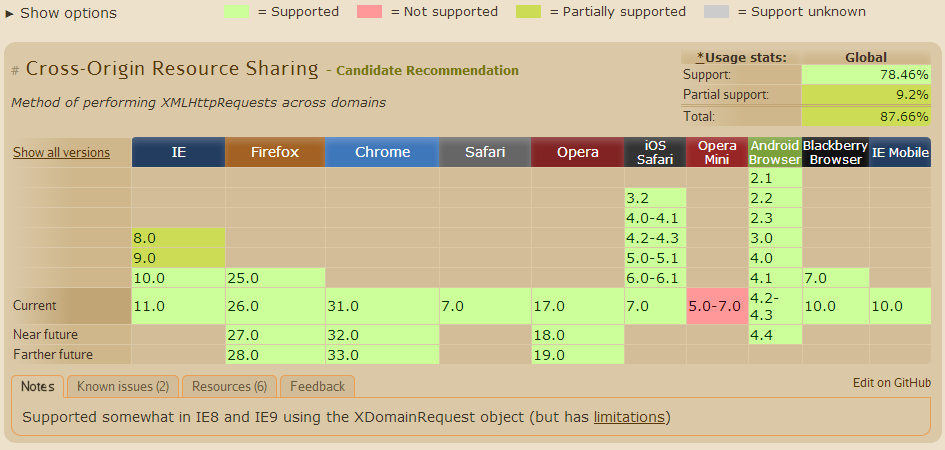
这个时候又有新问题了,怎么回事呢?我都已经设置跨域了呀,怎么IE8、9还是不行呢?这个时候就有必要说说CORS的浏览器支持问题了。网上到处都能搜到这张图:

上图描述了CORS的浏览器支持情况,可以看到IE8、9是部分支持的。网上说的解决方案都是Internet Explorer 8 、9使用 XDomainRequest 对象实现CORS。是不是有这么复杂?于是博主各种百度寻找解决方案。最后发现在调用处指定 jQuery.support.cors = true; 这一句就能解决IE8、9的问题了。具体是在Index.js里面

jQuery.support.cors = true;
var ApiUrl = "http://localhost:27221/";
$(function () {
$.ajax({
type: "get",
url: ApiUrl + "api/Charging/GetAllChargingData",
data: {},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () { }
});
});

这句话的意思就是指定浏览器支持跨域。原来IE9以上版本的浏览器、谷歌、火狐等都默认支持跨域,而IE8、9却默认不支持跨域,需要我们指定一下。你可以在你的浏览器里面打印jQuery.support.cors看看。这样设置之后是否能解决问题呢?我们来看效果:

问题完美解决。至于网上说的CORS对IE8、9的解决方案XDomainRequest是怎么回事,有待实例验证。
3)CORS的具体参数设置。
上文我们使用
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
这一句解决了跨域问题,上面说了,这种*号是不安全的。因为它表示只要别人知道了你的请求url,任何请求都可以访问到你的资源。这是相当危险的。所以需要我们做一些配置,限制访问权限。比如我们比较常见的做法如下:
配置方法一、在Web.Config里面(PS:这两张图源自:http://www.cnblogs.com/moretry/p/4154479.html)

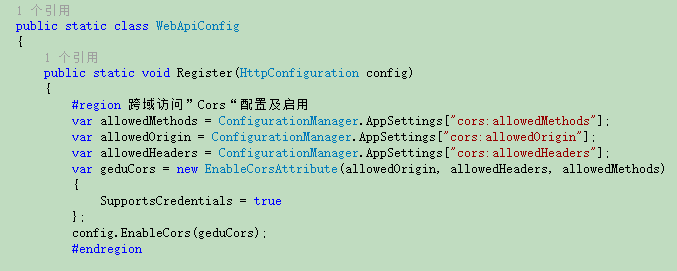
然后在WebApiConfig.cs文件的Register方法里面

配置方法二、如果你只想对某一些api做跨域,可以直接在API的类上面使用特性标注即可。

[EnableCors(origins: "http://localhost:8081/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class ChargingController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
}

四、总结
以上就是一个简单的CORS解决WebApi跨域问题的实例,由于博主使用WebApi的时间并不长,所以很多理论观点未必成熟,如果有说的不对的,欢迎指出。博主在此多谢啦。
最近还发现一种办法在请求的服务器的客户端中
var handler = new HttpClientHandler();
//获取或设置一个值,该值控制默认凭据是否被处理程序随请求一起发送。
//如果使用默认凭据,则为 true;否则为 false。默认值为 false。
handler.UseDefaultCredentials = true;
using (var http = new HttpClient(handler))
{
var response = http.GetAsync("http://192.168.212.84:10020/api/Home/Test");
response.Wait();
var result = response.Result;
if (result.IsSuccessStatusCode)
{
var readtask = result.Content.ReadAsStringAsync();
readtask.Wait();
Console.WriteLine(readtask.Result);
}
}
Web API 解决跨域问题的更多相关文章
- web api 解决跨域的问题
web api 总是会遇到跨域的问题,今天我找到了如下方法解决跨域: 1: a:在配置文件中的 加上如下代码 <system.webServer> <httpProtocol> ...
- 在Angular.js中的H5页面调用Web api时跨域问题处理
/// <summary> /// 被请求时 /// 在Angular.js中的H5页面调用Web api时跨域问题处理 /// </summary> /// <para ...
- ASP.NET Web API决跨域问题
记录最近一次的项目开发中遇到的问题和解决方式.在给移动端开放数据接口的时候,移动端开放人员反映部署到测试环境的接口调用访问出现了问题,但是在单独进行访问是可以正常的.那么,问题就来了. 根据查询园子里 ...
- ASP.net Web API允许跨域访问解决办法
来源 http://blog.csdn.net/wxg_kingwolfmsncn/article/details/48545099 遇到此跨域访问问题,解决办法如下: 方法一: 1. 在we ...
- 使Web Api 支持跨域资源共享(CORS)
Reference:http://www.asp.net/web-api/overview/security/enabling-cross-origin-requests-in-web-api Imp ...
- Maven Web项目解决跨域问题
跨域问题目前笔者所用到的方案大致有三种:jsonp,SpringMVC 4以上注解方式和cros三方过滤器. Jsonp JSONP(JSON with Padding)是一个非官方的协议,它允许在服 ...
- AngulaJs+Web Api Cors 跨域访问失败的解决办法
//在服务的WebConfig文件中添加以下代码即可 //如节点已存在请去掉 <system.webServer> <httpProtocol> <customHeade ...
- asp.net mvc web api 可跨域方法
1.直接修改 web.config ,不过这是针对所有 Action. <location path="Sample.txt"> <system.webServe ...
- ASP.NET Web API 启用跨域访问
自定义特性 要在WebApi中实现JSONP,一种方式是实现自定义特性 http://stackoverflow.com/questions/9421312/jsonp-with-asp-net-w ...
随机推荐
- 三年经验的C,超过两题答不出请离开软件界
1.double free是什么问题?申请地址与释放地址不一致会有什么问题? 2.main函数最多有几个参数?各是什么作用? 3.crt是什么?编译器是怎么样连接crt的(描述cl或者gcc方式) 4 ...
- [原创]Java源代码学习
一.一些关键字 方法声明中的native:调用本地方法,该方法一般是用C或者C++写的 变量声明中的transient:在序列化过程中会忽略该变量,即不进行序列化保存 变量声明中的volatile:编 ...
- js Date 生成某年某月的天数
$(function () { //构造一个日期对象: var day = new Date(2014, 2, 0); //获取天数: var daycount = day.getDate(); al ...
- 微服务linux启动停止脚本
# 停止脚本#!/bin/bash #其他服务停止脚步可以通过修改APP_MAIN参数即可 APP_MAIN=com.idoipo.infras.eureka.center.Application t ...
- python 日志模块工具类
#!/usr/bin/env python # -*- coding: utf-8 -*- import logging # logName 日志中的某个格式化的字段名,logFile生成的日志文件名 ...
- Sql 不确定列 行转列操作
做项目时,用到了汇总统计的行转列,且 表结构: 具体存储过程脚本如下: -- =============================================-- Author: -- C ...
- C语言字符串拼接
1.使用strcat进行字符串拼接 #include <stdio.h> #include <stdlib.h> #include <string.h> int m ...
- OOP2(虚函数/抽象基类/访问控制与继承)
通常情况下,如果我们不适用某个函数,则无需为该函数提供定义.但我们必须为每个虚函数都提供定义而不管它是否被用到了,这因为连编译器也无法确定到底会适用哪个虚函数 对虚函数的调用可能在运行时才被解析: 当 ...
- 在Delphi中获取和修改文件的时间
转载自 http://www.cnblogs.com/jieke/archive/2013/01/11/2855782.html 本文介绍了在Delphi中利用系统函数和Windows API函数调用 ...
- pip_install的安装
1.下载get-pip.py https://pip.pypa.io/en/latest/installing/#id9 2.运行 python get-pip.py 3.python -m pip ...
