vue dev 环境下的跨域访问
概述:被dev环境下的跨域弄晕了好几天,build环境还在研究中
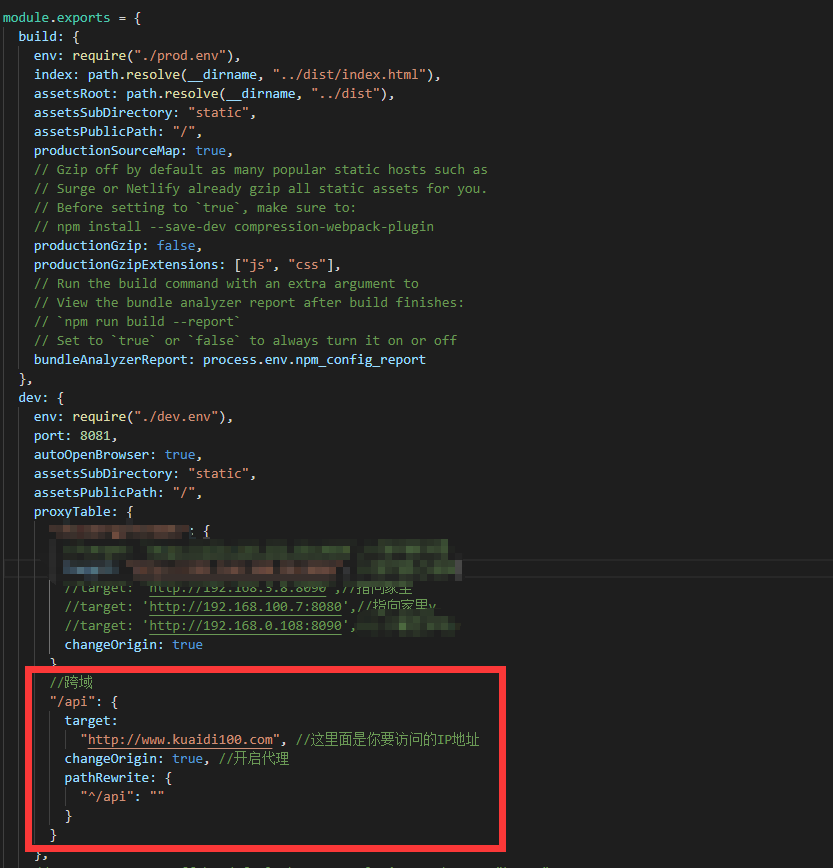
1.config--->index.js---->module.exports---->dev


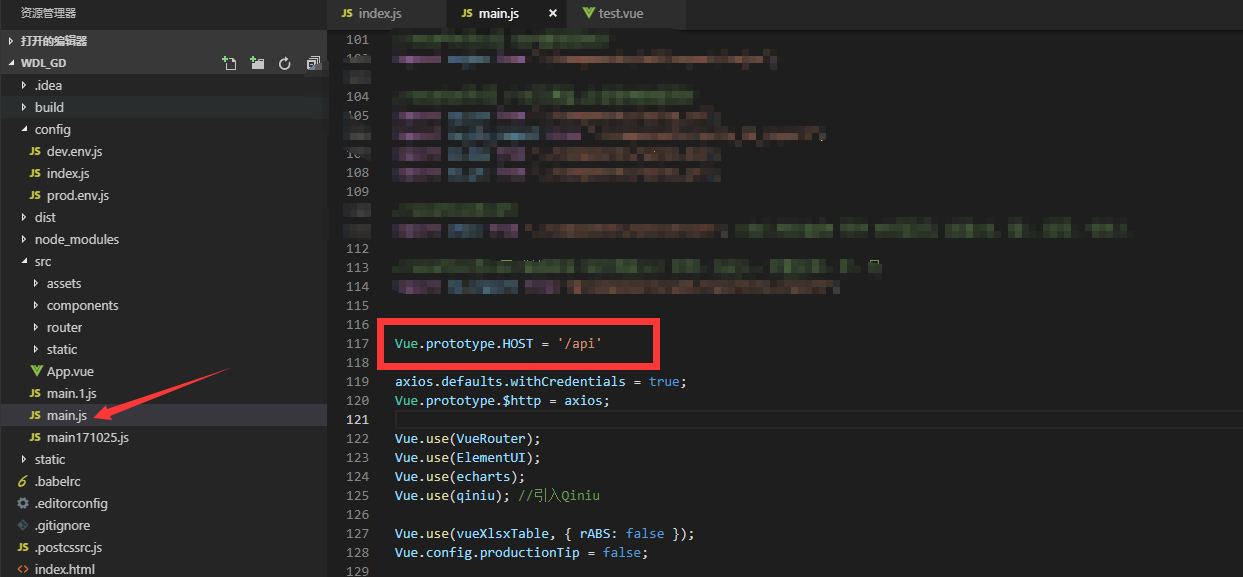
2.在main.js中加入如图代码

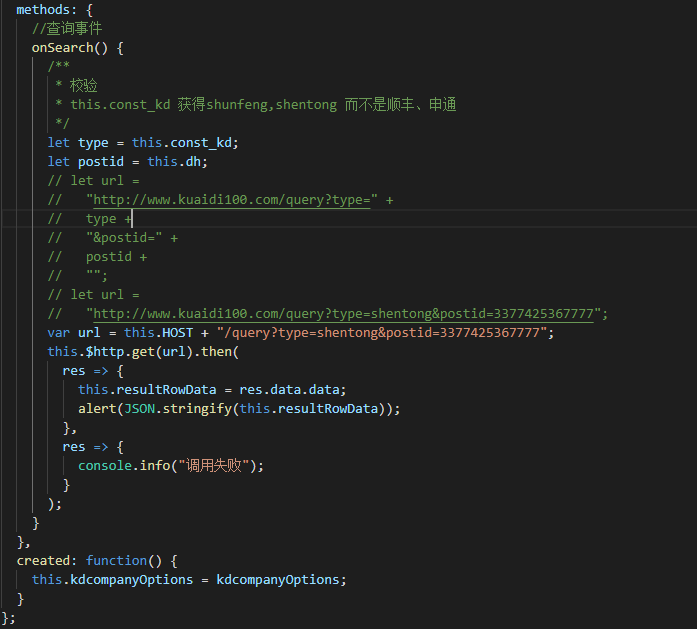
3.直接在测试的xxx.vue的网页中设置

再次强调这个只针对 dev 环境,build环境 随后更新
vue dev 环境下的跨域访问的更多相关文章
- 前后端分离跨域 关于前后端分离开发环境下的跨域访问问题(angular proxy=>nginx )
前后端分离后遇到了跨域访问的问题: angular1中使用proxy很麻烦,最后还是失败结束:最后总结3种方法如下: 本人使用的第一种方法,只是开发环境下使用很方便! 1:禁掉谷歌的安全策略(Turn ...
- Vue之通过代理设置跨域访问
我们使用脚手架创建的项目,可以在config项目中看到
- IIS下设置跨域访问问题--Access-Control-Allow-Origin 站点跨域请求的问题
背景: 最近 开发中遇到新需求,把公司的OA系统迁移一套到小程序上面去 有些功能的信息是在小程序 查看 但是文件是在pc端上传的 例如:领导在外出办公 使用小程序查看xxxx.pdf文件 这个时候就 ...
- VUE在开发环境下实现跨域
1. 跨域设置 VUE项目的 config文件夹下index.js文件中修改 dev: proxyTable中的内容(默认是没有内容的): 添加内容: '/list': { target: 'http ...
- Windows 环境下分布式跨域Session共享(转)
出处:http://www.cnblogs.com/stangray/p/3328092.html 为什么还是那句话,在网上找了N篇Session共享,但真正可以直接解决问题的还是没有找到. 一.以下 ...
- Windows 环境下分布式跨域Session共享
为什么还是那句话,在网上找了N篇Session共享,但真正可以直接解决问题的还是没有找到. 一.以下为本人亲测,为防止环境不一致,对本文产生歧义,限定环境如下: 1. IIS7.0 2. Asp.ne ...
- 在Vue中如何使用axios跨域访问数据
最近在项目中需要用到axios,所以就恶补一下这个axios到底是什么东东.越来它是vue-resource的替代品,官网也说了,以后都用axios, vue-resource不在维护.那么这个axi ...
- 在Vue中如何使用axios跨域访问数据(转)
最近在项目中需要用到axios,所以就恶补一下这个axios到底是什么东东.越来它是vue-resource的替代品,官网也说了,以后都用axios, vue-resource不在维护.那么这个axi ...
- vue2.0开发环境下解决跨域问题
1.找到vue 项目下的配置文件 /config/index.js 2.找到 proxyTable 配置项 proxyTable: { '/api': { target: 'http://www.xx ...
随机推荐
- hdu 4740 The Donkey of Gui Zhou
1.扯犊子超多if else 判断的代码,华丽丽的TLE. #include<stdio.h> #include<string.h> #define N 1010 int ma ...
- Android N 新特性
2016年5月19日,谷歌在美国加州的山景城举办了 Google I/O 开发者大会中发布.2016年6月,Android N正式命名为“牛轧糖” 本届I/O开发者大会上,Google重点介绍了And ...
- 一步到位带你入门Selenium
其实,关于这篇文章发布前还是有很多思考的,我是不想发布的,因为关于selenium的文章博客园里面有很多的介绍,写的详细的,也有写的不详细的,那么我的这篇文章的定位是基于selnium从开始到最后的框 ...
- HDU 4081 Peach Blossom Spring (最小生成树+dfs)
题意:给定一个 n 个点和相应的权值,要求你用 n-1 条边连接起来,其中一条边是魔法边,不用任何费用,其他的边是长度,求该魔法边的两端的权值与其他边费用的尽量大. 析:先求出最小生成树,然后再枚举每 ...
- (转)初试konckout+webapi简单实现增删改查
原文地址:http://www.cnblogs.com/flykai/p/3361064.html 前言 konckout.js本人也是刚刚接触,也是初学,本文的目的是使用ko和asp.net mvc ...
- Aircrack使用
Aircrack Aircrack-ng 组件功能之一就是采集WEP及WPA-PSK字典并应用无线端口扫描进行破解,具体组件说明如下: aircrack-ng 功能主要是WEP及WPA-PSK密码的恢 ...
- 使用Boost库(1)
如何说服你的公司.组织使用Boost库 one of the most highly regarded and expertly designed C++ library projects in th ...
- Job-Show Liang,你来掌管诺基亚王国,可好?
保留我一向高大上风格,开头当然来一个段子 在即将到来MWC(Mobile World Congress缩写,世界移动通信大会),很高兴能听到小诺来参展,我不得不给它32个赞,因为小诺已经好几届没有浮头 ...
- C#开源网络通信库PESocket的使用
PESocket PESocket开源项目GitHub地址:点击跳转 基于C#语言实现的高效便捷网络库.支持集成到Unity当中使用. 不用过多了解网络通信内部原理,只需几行简单的代码,便能简捷快速开 ...
- Vue 父组件主动获取子组件的值,子组件主动获取父组件的值
父组件主动获取子组件的值 1. 在调用子组件的时候定义一个ref-> ref="header"2. 在父组件中通过this.$refs.header.属性,调用子组件的属性, ...
