小程序中的setData的使用
小程序中的setData
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
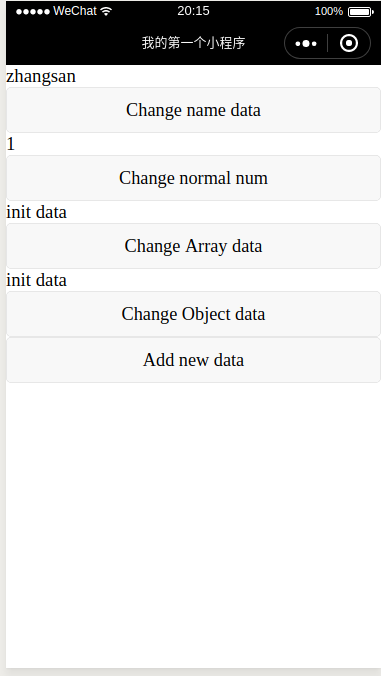
示例代码:
index.wxml
<view>{{name}}</view>
<button bindtap="changeName"> Change name data </button>
<view>{{num}}</view>
<button bindtap="changeNum"> Change normal num </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{object.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>
index.js
// demo.js
Page({
data: {
name: 'jiqing',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeName:function() {
this.setData({
name:'zhangsan'
})
console.log("点击了修改名称");
console.log(this.data);
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})
这里的bindtap很有意思,绑定一个点击事件。


AppData可以方便的查看data数据,以及变化情况。

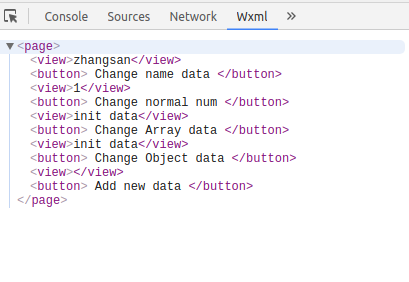
Wxml可以查看当前的数据情况。

Console可以查看日志,便于调试。
如果开启了调试模式,在Console中,还可以查看到启动的步骤。


出发了某个事件都会告诉你。
小程序中的setData的使用的更多相关文章
- 微信小程序中 this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据: 比如获取小程序缓存: wx.getStorage({ key: 'is_screen', success: function (res) { ...
- 小程序中this.setData的使用和注意事项
前言:微信小程序中经常需要用到this.setData({})把变量值渲染到视图层,那到底什么是this.setData,如何使用?需要注意哪些?作为一个初学者,分享一点我的经验,希望大家批评指正. ...
- 微信小程序中this指向作用域问题this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据 this.setData({ index1: e.detail.value }) 比如在函数里面修改数据 bindFaChange1: fun ...
- 微信小程序中如何使用setData修改数组或对象中的某一参数
本人也是刚开始接触微信小程序,在微信小程序中经常会遇到修改数组中某一项的值,比如array[0]或者是对象中object.item的值.这些值在微信小程序中都需要使用一个名为setData的方法,而这 ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 如何在原生微信小程序中实现数据双向绑定
官网:https://qiu8310.github.io/minapp/ 作者:Mora 在原生小程序开发中,数据流是单向的,无法双向绑定,但是要实现双向绑定的功能还是蛮简单的! 下文要讲的是小程序框 ...
- 微信小程序中使用 <web-view> 内嵌 H5 时,登录问题的处理方法
在微信小程序的开发中,经常遇到需要使用 <web-view></web-view> 内嵌 H5 的需求.在这种需求中比较棘手的问题应该就是登录状态的判断了,小程序中的登录状态怎 ...
随机推荐
- power shell添加vim
1.去Vim官网下载适合操作系统的可执行文件 地址:https://www.vim.org/download.php#pc 2.找到Vim文件夹中的vimrc文件进行修改,增加下面这4行. set e ...
- xml、json的序列化与反序列化
xml数据 : XmlSerializer.Serialize 与 XmlSerializer.Deserialize,使用起来稍有些复杂,需要对 “实体模型” 的“对应属性” 进行 节点特 ...
- angular指令(二)--内置指令
一.基础ng 属性指令: ng-href ng-src ng-disabled ng-checked ng-readonly ng-selected ng-class ng-styl ...
- mysql数据库(三):查询的其他用法
一. 查询—IN的用法 语法:select ... from 表名 where 字段 a in (值b, 值c, 值d...) 等价于 select ... from 表名 where 字段a=值b ...
- JDeveloper 10g Certified on Windows 10 for EBS 12.1
JDeveloper 10g is now certified for Windows 10 desktops for Oracle E-Business Suite 12.1. See: Reco ...
- EL表达式自定义函数
表达式语言除了可以使用基本的运算符外,还可以使用自定义函数.通过使用自定义函数,加强了表达式语言的功能. EL表达式函数,主要功能是完成对数据的修改,统一化格式: 步骤 1.开发函数处理类,处理类就是 ...
- jsp和servlet学习总结
一.Jsp与servlet的区别: jsp是java代码嵌入html中,用java代码控制来html. Servlet完全是JAVA程序代码构成,用来流程控制和事务处理 jsp更擅长表现于页面显示,s ...
- Android应用接入第三方登陆之新浪微博
众所周知,移动互联网在这几年经历了蓬勃发展,到目前为止,移动互联网发展仍然很强劲.其中移动设备系统以android占据主导地位,之前是加拿大的黑莓系统占据主导,但后来随着android系统的问世,黑莓 ...
- C++中strftime()的详细说明
我们可以使用strftime()函数将时间格式化为我们想要的格式.它的原型如下: size_t strftime( char *strDest, size_t maxsize, const char ...
- Ant入门之引用外部jar文件
笔者在java项目开发中经常遇到引用外部Jar包的情况,使用ant打包过程中需要对其引用.现在此简单记忆以飨来者. 此处引用Log4j,具体程序HelloLog4j.java: package oat ...
