循序渐进Python3(十一) --4-- web之jQuery
jQuery
一、选择器
(1)id选择器
定义和用法
# 选取带有唯一的指定 id 的元素。
id 引用 HTML 元素的 id 属性。
相同的 id 值只能在文档中使用一次。
$('#id')
实例
选取 id="choose" 的 元素:
$('#choose')
注释:不要使用数字开头的 ID 名称!在某些浏览器中可能出问题。
(2)class选择器
class 引用 HTML 元素的 class 属性。
与 id 选择器不同,class 选择器常用于多个元素。
这样就可以为带有相同 class 的任何 HTML 元素设置特定的样式。
$('.class')
选取 class="intro" 的元素:
$('.intro')
(3)标签选择器
element 选择器选取带有指定标签名的元素。
标签名引用 HTML 标签的 < 与 > 之间的文本。
语法
$(tagname)
实例
选择所有的 <p> 元素:
$('p')
(4)属性选择器
[attribute] 选择每个带有指定属性的元素。
可以选取带有任何属性的元素(对于指定的属性没有限制)。
语法
$("[attribute]")
实例
$("[name]")
$("[name]").addClass('ba');
$("[ceshi='123']"); --找出属性名称ceshi等于123的标签
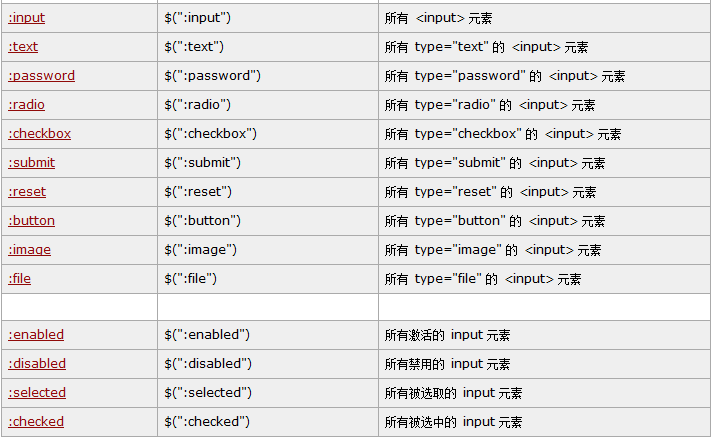
(5)其他

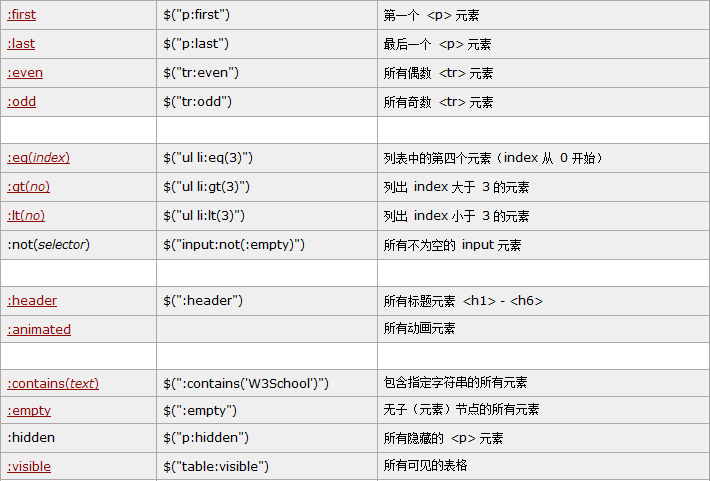
二、筛选

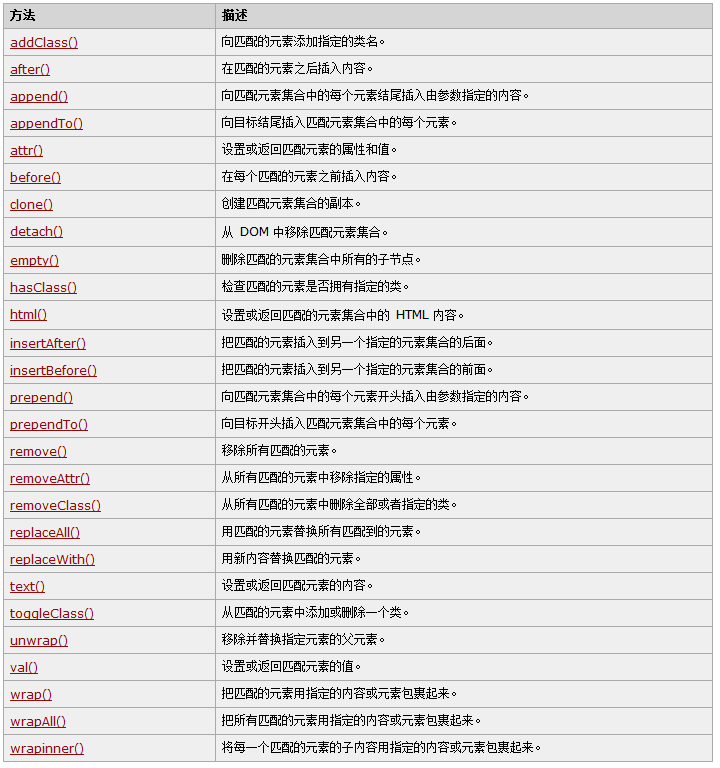
三、属性操作方法

四、文档操作方法

实例
检查第一个 <p> 元素是否包含 "intro" 类:
$("button").click(function(){
alert($("p:first").hasClass("intro"));
});
五、 CSS 操作函数
下面列出的这些方法设置或返回元素的 CSS 相关属性。

设置 <p> 元素的颜色为红色:
$(".btn1").click(function(){
$("p").css("color","red");
});
定义和用法
css() 方法返回或设置匹配的元素的一个或多个样式属性。
返回 CSS 属性值。
返回第一个匹配元素的 CSS 属性值。
注释:当用于返回一个值时,不支持简写的 CSS 属性(比如 "background" 和 "border")。
$(selector).css(name) 参数 描述
name 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性。比如 "color"。
实例
取得第一个段落的 color 样式属性的值:
$("p").css("color");
设置 CSS 属性
设置所有匹配元素的指定 CSS 属性。
$(selector).css(name,value)参数 描述
name 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。
value 可选。规定 CSS 属性的值。该参数可包含任何 CSS 属性值,比如 "red"。
如果设置了空字符串值,则从元素中删除指定属性。
实例
将所有段落的颜色设为红色:
$("p").css("color","red");
使用函数来设置 CSS 属性
设置所有匹配的元素中样式属性的值。
此函数返回要设置的属性值。接受两个参数,index 为元素在对象集合中的索引位置,value是原先的属性值。
$(selector).css(name,function(index,value))参数 描述
name 必需。规定 CSS 属性的名称。该参数可包含任何 CSS 属性,比如 "color"。
function(index,value) 规定返回 CSS 属性新值的函数。
index - 可选。接受选择器的 index 位置
oldvalue - 可选。接受 CSS 属性的当前值。
实例 1
将所有段落的颜色设为红色:
$("button").click(function(){
$("p").css("color",function(){return "red";});
});
实例 2
逐渐增加 div 的宽度:
$("div").click(function() {
$(this).css(
"width", function(index, value) {return parseFloat(value) * 1.2;}
);
});
设置多个 CSS 属性/值对
$(selector).css({property:value, property:value, ...})把“名/值对”对象设置为所有匹配元素的样式属性。
这是一种在所有匹配的元素上设置大量样式属性的最佳方式。
参数 描述
{property:value} 必需。规定要设置为样式属性的“名称/值对”对象。
该参数可包含若干对 CSS 属性名称/值。
$("p").css({
"color":"white",
"background-color":"#98bf21",
"font-family":"Arial",
"font-size":"20px",
"padding":"5px"
});
六、事件方法
事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。


// this,$(this)
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
$('.item .title').
bind
('click', function () {
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
})
方法三:
$(function(){
// 当文档树加载完毕后,自动执行
$('.item .title').click(function(){
// this,$(this)
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
});
});
推荐第三种方法。
<!DOCTYPE html><html><head><metacharset='utf-8'><title>test16</title><style>body{margin:0;}.menu{width:200px;height:800px;background-color:#dddddd;overflow:auto;}.ba{background-color: red;}.hide{display: none;}</style></head><body><divclass="menu"><divclass="item"><divclass="title ba"onclick="ShowMenu(this)">菜单一</div><divclass="content"><p>第一章</p><p>第二章</p><p>第三章</p><p>第四章</p></div></div><divclass="item"><divclass="title ba"onclick="ShowMenu(this)">菜单二</div><divclass="content hide"><p>第一章</p><p>第二章</p><p>第三章</p><p>第四章</p></div></div><divclass="item"><divclass="title ba"onclick="ShowMenu(this)">菜单三</div><divclass="content hide"><p>第一章</p><p>第二章</p><p>第三章</p><p>第四章</p></div></div></div><scriptsrc="jquery-1.12.4.js"></script><script>functionShowMenu(ths){// console.log(ths); // Dom中的标签对象//$(ths) // Dom标签对象转换成jQuery标签对象(便利)//$(ths)[0] // jQuery标签对象转换成Dom标签对象$(ths).next().removeClass('hide');$(ths).parent().siblings().find('.content').addClass('hide');}</script></body></html>
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>test</title><style>th{width:48px;}td{text-align: center;}</style></head><body><inputtype="button"value="全选"onclick="ChoseAll();"><inputtype="button"value="取消"onclick="CancelAll();"><inputtype="button"value="反选"onclick="ReverseAll();"><tableborder="1"><thead><tr><th>序号</th><th>姓名</th><th>分数</th></tr></thead><tbodyid="l1"><tr><td><inputtype="checkbox"/></td><td>11</td><td>12</td></tr><tr><td><inputtype="checkbox"/></td><td>21</td><td>89</td></tr><tr><td><inputtype="checkbox"/></td><td>31</td><td>99</td></tr></tbody></table><scriptsrc="jquery-1.12.4.js"></script><script>functionChoseAll(){// prop()函数用于设置或返回当前jQuery对象所匹配的元素的属性值。$('#l1 input[type="checkbox"]').prop('checked',true);}functionCancelAll(){$('#l1 input[type="checkbox"]').prop('checked',false);}functionReverseAll(){// each()函数用于循环当前jQuery对象所匹配的元素$('#l1 input[type="checkbox"]').each(function(i){if($(this).prop('checked')){$(this).prop('checked',false);}else{$(this).prop('checked',true);}})}</script></body></html>
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>test</title></head><body><div><p><aonclick="Add(this);">+</a><inputtype="text"/></p></div><scriptsrc="jquery-1.12.4.js"></script><script>functionAdd(ths){var ca = $(ths).parent().clone();ca.find('a').text('-');ca.find('a').attr('onclick','Remove(this);');$(ths).parent().parent().append(ca);}functionRemove(ths){$(ths).parent().remove();}</script></body></html>
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title></title></head><body><inputtype="button"onclick="Add();"/><ul><li>123</li><li>456</li><li>789</li></ul><scriptsrc="jquery-1.12.4.js"></script><script>$(function(){/* 可直接通过jQuery绑定click事件$('li').click(function () {alert($(this).text());});*//*delegate()函数用于为指定元素的一个或多个事件绑定事件处理函数。此外,你还可以额外传递给事件处理函数一些所需的数据。即使是执行delegate()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数仍然对其有效。此外,该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。要删除通过delegate()绑定的事件,请使用undelegate()函数。从jQuery 1.7开始,请优先使用事件函数on()替代该函数。该函数属于jQuery对象(实例)。*/$("ul").delegate("li","click",function(){alert($(this).text());});});functionAdd(){var tag = document.createElement('li');tag.innerText ='666';$('ul').append(tag);}</script></body></html>
附件列表
循序渐进Python3(十一) --4-- web之jQuery的更多相关文章
- Spring 4 官方文档学习(十一)Web MVC 框架之配置Spring MVC
内容列表: 启用MVC Java config 或 MVC XML namespace 修改已提供的配置 类型转换和格式化 校验 拦截器 内容协商 View Controllers View Reso ...
- 循序渐进学.Net Core Web Api开发系列【16】:应用安全续-加密与解密
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 应用安全除 ...
- 循序渐进学.Net Core Web Api开发系列【5】:文件上传
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 本篇介绍通 ...
- 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 前一篇文章 ...
- 循序渐进学.Net Core Web Api开发系列【1】:开发环境
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.本篇概述 本篇不 ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
- [转]使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 事件详解
在前文<使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 默认配置与事件基础>中,Kayo 对 jQuery Mobile 事件的基 ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
随机推荐
- 【scala】getter和setter
我们在用Java的时候经常把一些字段定义为private类型来完成封装,这样外界就无法访问. 如果外界访问或者修改该字段的时候,只能通过该字段提供的getter和setter方法来实现. 在Scala ...
- ionic2常见问题——启动后白屏问题
问题描述 app启动后大概有几秒白屏,才会显示首页. 解决方案 图 1-最初config.xml配置 图 2-更改后的splash配置 代码: <preference name="Sh ...
- New Concept English three (33)
31 45 We have all experienced days when everything goes wrong. A day may begin well enough, but sudd ...
- SlowHTTPTest-慢速DoS攻击
Slowhttptest是一个依赖于实际HTTP协议的Slow HTTP DoS攻击工具,它的设计原理是要求服务器所有请求被完全接收后再进行处理. SlowHTTPTest是一款对服务器进行慢攻击的测 ...
- 在Blender上安装RenderMan插件
2018/3/27 Download and Install Blender itself Download RenderMan Installer (Need to register an acco ...
- c++ 基础知识 0001 const 知识2
1.const修饰函数返回值 (1)指针传递 如果返回const data,non-const pointer,返回值也必须赋给const data,non-const pointer.因为指针指向的 ...
- keycloak && docker安装 &&spring boot 集成使用
1. 基础依赖 a. docker mysql b. dokcer keycloak-mysql 2. 安装 mysql (注意实际使用最好使用本地数据卷) docker run --na ...
- Free Online SQL Formatter
SQL Formatter Web Service Free Online SQL Formatter SQL Parser engine used by SQL formatter 今日找了几个在线 ...
- log框架集成
使用slf4j,slf4j相当于一个接口,我们面对接口编程,方便地集成其他的日志框架,我们按照slf4j的标准,日志就会相应地打入日志系统中(log4j 使用slf4j要有两个包1,他本身的api,2 ...
- spring mvc集成freemarker使用
freemarker作为视图技术出现的比velocity早,想当年struts风靡一时,freemarker作为视图层也风光了一把.但现在velocity作为后起之秀的轻量级模板引擎,更容易得到青睐. ...
