10、选择框:ion-select
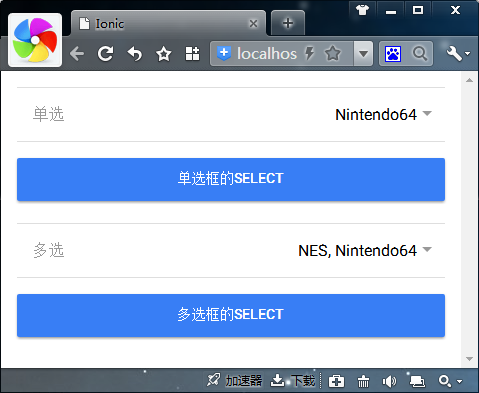
!重点 multiple="true" 控制 选择框是 多选还是单选。true为 多选类似 checkbox。
/* ---html----*/ <ion-content padding> <ion-list>
<ion-item>
<ion-label>单选</ion-label>
<ion-select [(ngModel)]="gaming">
<ion-option value="nes">NES</ion-option>
<ion-option value="n64">Nintendo64</ion-option>
<ion-option value="ps">PlayStation</ion-option>
<ion-option value="genesis">Sega Genesis</ion-option>
<ion-option value="saturn">Sega Saturn</ion-option>
<ion-option value="snes">SNES</ion-option>
</ion-select>
</ion-item>
</ion-list>
<button block (click)="radio()">单选框的select</button>
<br /> <ion-list>
<ion-item>
<ion-label>多选</ion-label>
<ion-select multiple="true" [(ngModel)]="gamingAll">
<ion-option value="nes">NES</ion-option>
<ion-option value="n64">Nintendo64</ion-option>
<ion-option value="ps">PlayStation</ion-option>
<ion-option value="genesis">Sega Genesis</ion-option>
<ion-option value="saturn">Sega Saturn</ion-option>
<ion-option value="snes">SNES</ion-option>
</ion-select>
</ion-item>
</ion-list>
<button block (click)="checkbox()">多选框的select</button> </ion-content> /* ---html----*/
/* ---js----*/
import {Page} from 'ionic-angular';
@Page({
templateUrl: 'build/pages/tabs/tabs.html',
})
export class TabsPage {
constructor() {
this.gaming = "n64"
this.gamingAll = ["nes","n64"];
}
checkbox(){
console.log(this.gamingAll)
}
radio(){
console.log(this.gaming)
}
}
/* ---js----*/

10、选择框:ion-select的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:选择框(Select)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Notes: select选择框
HTML选择框通过select标签创建,该元素是HTMLSelectElement的实例,拥有以下属性和方法: selectedIndex:选中项的索引 options:选择框的所有选项 add:向选 ...
- Android较低版本(<5.2) 页面默认Select选择框效果的BUG解决
Bug描述: 使用低版本安卓(<5.2),在微信上打开网页,点击下拉框,会出现如下图所示的用来展示select选项的弹出框: 在选项较少的时候,可以向下滑动,将选项滑到底部 滑动前: 滑动后: ...
- 背水一战 Windows 10 (105) - 通知(Toast): 带按钮的 toast, 带输入的 toast(文本输入框,下拉选择框)
[源码下载] 背水一战 Windows 10 (105) - 通知(Toast): 带按钮的 toast, 带输入的 toast(文本输入框,下拉选择框) 作者:webabcd 介绍背水一战 Wind ...
- Selenium(七):选择框(radio框、checkbox框、select框)
1. 选择框 本章使用的html代码: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- selenium之 下拉选择框Select
今天总结下selenium的下拉选择框.我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框. 后者我们通常的处理方式与其他的元素类似,点击或使用J ...
- AngularJS Select(选择框)
AngularJS 可以使用数组或对象创建一个下拉列表选项. 使用 ng-option 创建选择框 在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和 ...
- HTML、CSS小知识--兼容IE的下拉选择框select
HTML <div class="s_h_ie"> <select id="Select1" disabled="disabled& ...
- Bootstrap系列 -- 15. 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple.Bootstrap框架会为这些元素提供统一的样式风格 <form role=&quo ...
- 类似 select 选择框效果及美化
网上有各种各样的关于 select 选择框的美化,找了很多,并没有好的样式效果.所以就找了一个利用 ul li 做的类似 select 选择框的效果,不废话了,先上图,效果如下: 对于上图的箭头效果, ...
随机推荐
- python-判断语句介绍
1.生活中的判断场景 1.1 火车站安检 1.2 上网吧 2.开发中的判断场景 2.1 密码判断 2.2 重要日期判断 if 今天是周六或者周日: 约妹子 if 今天是情人节: 买玫瑰 if 今天发工 ...
- property特性
什么是property property是一种特殊属性,访问他时会执行一段功能然后返回值 class People: def __init__(self,name,weight,height): se ...
- React基础篇 (3)-- 生命周期
生命周期是react中的重要部分,理解它有助于我们更合理的书写逻辑. 组件的生命周期可分成三个状态: Mounting:已插入真实 DOM Updating:正在被重新渲染 Unmounting:已移 ...
- soapui
webservice 的请求可使用工具:soapui 天气预报的接口地址:http://www.webxml.com.cn/WebServices/WeatherWebService.asmx?wsd ...
- centos7用docker安装单节点redis4.0.11
[root@localhost conf]# docker search redisINDEX NAME DESCRIPTION STARS OFFICIAL AUTOMATEDdocker.io d ...
- The server of Apache (一)——apache服务的基本安装过程
一.为了避免端口冲突,需要卸载linux系统中以RPM方式安装的httpd ~] # rpm -qa | grep httpd ~] # rpm -e httpd --nodeps (此处nodeps ...
- JDBC的概念&使用步骤
概念: JDBC(Java DataBase Connectivity)是一种数据库连接技术,能实现Java程序对各种数据库的访问.由一组使用Java语言编写的类和接口(JDBC API)组成,他们位 ...
- 静态库(.a)与动态库(.so)的简明介绍
静态库(.a)与动态库(.so)的简明介绍 gcc有很多关于静态库,动态库的选项如-l,-L,-fPIC,-shared -Wl,-soname,看着很复杂容易混淆,其实静态库和动态库都是应需而生,只 ...
- 在Pd中取消Code Name 同步
以前记得现在忘记了,好不容易找回来,记住备忘吧.
- sqlserver 临时表,多用户同时访问冲突吗?
当然不会冲突,一个井号的临时表(本地临时表),在数据库中物理表名并非你看到的,而是系统会为你的临时表生成一个唯一的表名,所以其它用户使用和建同样的表不会发生冲突.
