微信小程序switch组件尺寸控制
1、修改switch组件的属性值
/* switch */
.wx-switch-input{
width: 82rpx!important;
height: 40rpx!important;
}
/*关闭状态*/
.wx-switch-input::before{
width: 80rpx!important;
height: 36rpx!important;
}
/*开启状态*/
.wx-switch-input::after{
width: 38rpx!important;
height: 36rpx!important;
}
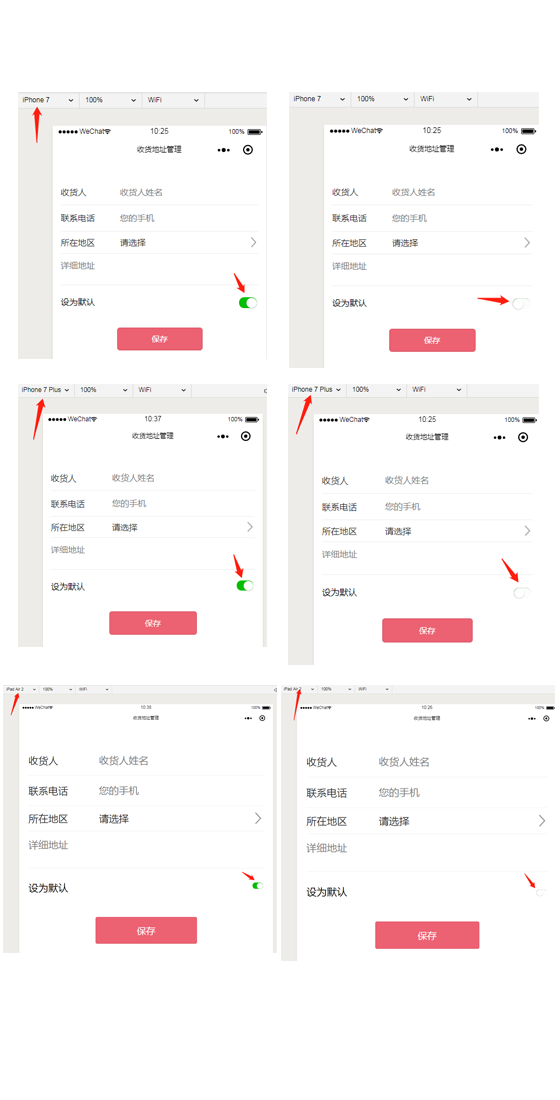
效果图如下:

可以看的出来,当分辨率改变之后,样式就会错乱,所以不推荐。
2、利用css3的zoom属性来修改组件
.wx-switch-input {
zoom: .6;
}
效果图如下:

可以看出来,这种改变方式,不会导致样式错乱,但是因为使用的是缩放属性,所以如果不通过动态来控制它的话,那么不论你分辨率如何改变,它的尺寸也不会发生变化。
因此,需要根据页面分辨率不同来设置不同的zoom值,才能做到比较完美的结果。
微信小程序switch组件尺寸控制的更多相关文章
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序的组件总结
本文介绍微信小程序的组件 视图容器 基础内容 表单组件 导航组件 媒体组件 视图容器 view 布局容器 <view hover-class='bg'>222</view> 可 ...
- 6个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面6款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 6个优秀的微信小程序ui组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面6款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
官方文档 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong' ...
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- 微信小程序弹窗组件
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家 详细 代码下载:http://www.demoda ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
随机推荐
- P3825 [NOI2017]游戏
题目 P3825 [NOI2017]游戏 做法 \(x\)地图外的地图好做,模型:\((x,y)\)必须同时选\(x \rightarrow y,y^\prime \rightarrow x^\pri ...
- jQuery图片下滑切换焦点图
在线演示 本地下载
- debian内核代码执行流程(一)
本文根据debian开机信息来查看内核源代码. 系统使用<debian下配置dynamic printk以及重新编译内核>中内核源码来查看执行流程. 使用dmesg命令,得到下面的开机信息 ...
- React Native的导入导出
1.组件的导入导出方式 问1:如何导出一个组件? export default class EIComponent extends Component{ render(){ return( <T ...
- maven 简介 —— maven权威指南学习笔记(一)
maven是什么?有什么用? Maven是一个项目管理工具,它包含了 一个项目对象模型 (Project Object Model), 一组标准集合, 一个项目生命周期(ProjectLifecycl ...
- nginx 反向代理配置之---可配置多域名请求
配置文件如下: server { listen 80; server_name ngin服务器所对应的的域名; error_log /data/logs/nginx/mainsite.error.lo ...
- 自学Hadoop
一.Hadoop基础设施 起源于Google的三篇论文: 1. <The Google File System > 2003年 http://static.googleuserconten ...
- gulp的安装和配置
gulp的安装和使用方法 1先是有node为前提的, 2安装淘宝镜像 2.1因为很多npm包都是国外的,所以安装起来很慢,所以我们可以利用淘宝的镜像服务器来进行安装后续的包,速度和成功率会高很多. ...
- Flume-NG源码阅读之HBaseSink
关于HBase的sink的所有内容均在org.apache.flume.sink.hbase包下. 每个sink包括自己定制的,都extends AbstractSink implements Con ...
- 3DES双倍长加密
import java.security.SecureRandom; import javax.crypto.Cipher; import javax.crypto.SecretKey; import ...
