Angular5学习笔记 - 集成Bootstrap、Jquery、Tether(三)
一、添加配置
cnpm i bootstrap jquery tether --save
添加后效果

二、配置添加样式和js的引用
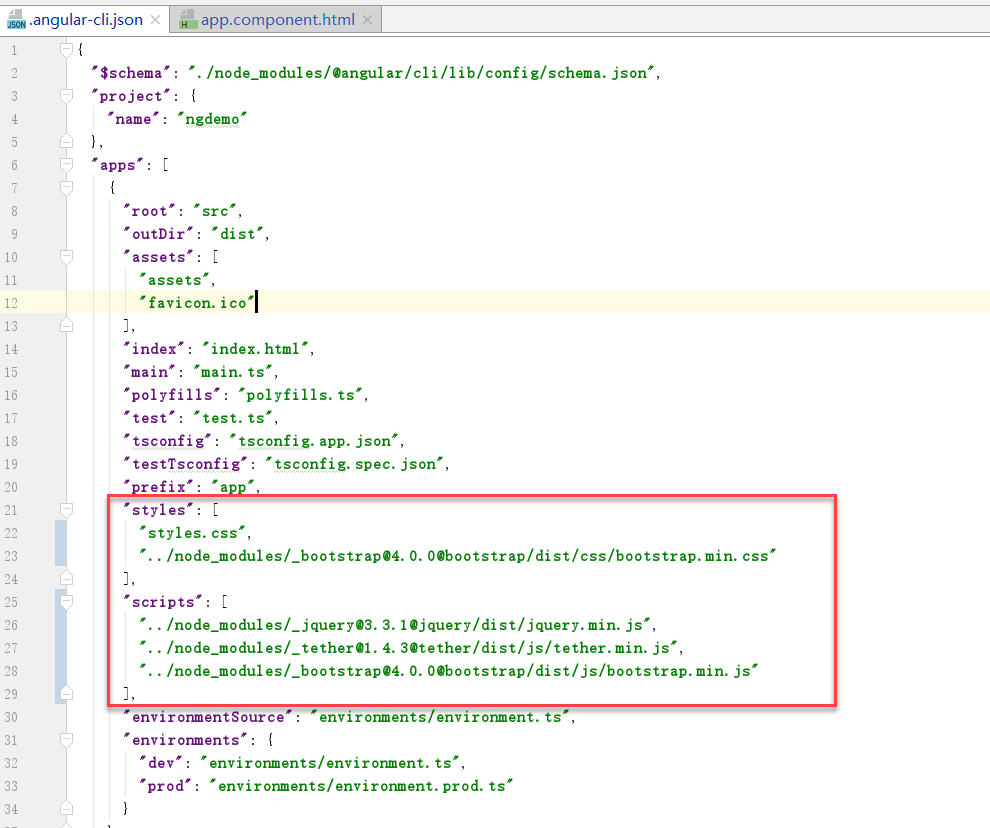
打开.angular-cli.json文件,在styles和scripts中添加链接。
需要注意添加的链接是下划线开头的目录
"styles": [
"styles.css",
"../node_modules/_bootstrap@4.0.0@bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"../node_modules/_jquery@3.3.1@jquery/dist/jquery.min.js",
"../node_modules/_tether@1.4.3@tether/dist/js/tether.min.js",
"../node_modules/_bootstrap@4.0.0@bootstrap/dist/js/bootstrap.min.js"
],

三、修改Html测试效果
打开src/app/app.component.html文件修改内容为
<div class="container">
<h1>Hello World</h1>
</div>
四、重启服务查看运行效果
文字有向右偏移

参考:
http://study.163.com/course/courseLearn.htm?courseId=1004486002#/learn/video?lessonId=1048905052&courseId=1004486002
Angular5学习笔记 - 集成Bootstrap、Jquery、Tether(三)的更多相关文章
- Java程序猿的JavaScript学习笔记(8——jQuery选择器)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- Java程序猿的JavaScript学习笔记(9—— jQuery工具方法)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- Web前端学习笔记:Bootstrap框架
很久之前就有很多人给我推荐twitter的Bootstrap框架,但是直到前几天我才真正学习了下Bootstrap,的确是相当棒的框架,至少从视觉体验上超越了很多以前碰到了前端UI框架.今天我要聊聊B ...
- Deep Learning(深度学习)学习笔记整理系列之(三)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- 多线程编程学习笔记——async和await(三)
接上文 多线程编程学习笔记——async和await(一) 接上文 多线程编程学习笔记——async和await(二) 五. 处理异步操作中的异常 本示例学习如何在异步函数中处理异常,学习如何对多 ...
- c++学习笔记之类和对象(三、static静态成员变量和静态成员函数)
一.static静态成员变量 对象的内存中包含了成员变量,不同的对象占用不同的内存,这使得不同对象的成员变量相互独立,它们的值不受其他对象的影响.是有时候我们希望在多个对象之间共享数据,对象 a 改变 ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(三)
对li标签的相关操作——八种方式遍历li标签并获取其值 $("ul>li").forEach(function(item,index){ alert(index+" ...
- RX学习笔记:Bootstrap
Bootstrap https://getbootstrap.com 2016-07-01 在学习FreeCodeCamp课程中了解到Bootstrap,并于课程第一个实战题卡在响应式部分,于是先对B ...
- Angular5学习笔记 - 配置NG-ZORRO(八)
一.在项目中集成组件 $ cd PROJECT_NAME $ npm install ng-zorro-antd --save 二.在项目中导入组件 直接用下面的代码替换 /src/app/app.m ...
随机推荐
- Squid 正向代理配置
Squid 正向代理配置 1.删除主配置文件重写写入配置 rm -f /etc/squid/squid.conf 2.重新写入配置正向代理 vim /etc/squid/squid.conf # 监听 ...
- 在IOS开发中,项目的目录结构如何搭建?
网上有很多关于IOS开发的学习资料.然而却很少有关于设计一个项目时,如何设计其目录结构?这对于自学IOS的程序猿们,无疑有诸多不利.接下来,我就简单的谈下真正在公司中,项目的目录结构如何搭建: 以上为 ...
- Python 循环语句(while, for)
# while的使用 # 要注意些循环的时候,要考虑好循环的结束 # 考虑循环结束的方法有2种: # 1.考虑在循环体里改变while 的条件 # 2.在循环体通过break 语句跳出循环 # 方法1 ...
- hql join
文章一: 1.用hql语句 ` String hql="select student.id, student.name ,class.name from student映射实体类名 as s ...
- Linux 一键安装 webmin/virtualmin
Webmin是一个可运行于Linux/freebsd的web界面的主机管理系统,而Virtualmin是一个基于Webmin的虚拟主机管理模块. webmin官方站: http://www.webmi ...
- springmvc注解基本入门
简单介绍使用springmvc注解的基本流程. 1.在web.xml中配置DispatcherServlet <?xml version="1.0" encoding=&qu ...
- java 类装载器原理
问题引入:getClass().getClassLoader().getResource(path),各自代表什么意思? 解答:getClass():获得当前对象所属的Class对象 getClass ...
- Hive数据类型总结
转载自:http://blog.csdn.net/chenxingzhen001/article/details/20901045 Hive的内置数据类型可以分为两大类:(1).基础数据类型:(2). ...
- HBase学习2(HBase shell)
HBase 常用命令 查看当前用户:whoami 创建表:create '表名', '列族名1','列族名2','列族名N' 查看所有表:list 描述表: describe '表名' 判断表存在: ...
- XML文件解析-DOM4J方式和SAX方式
最近遇到的工作内容都是和xml内容解析相关的. 1图片数据以base64编码的方式保存在xml的一个标签中,xml文件通过接口的方式发送给我,然后我去解析出图片数据,对图片进行进一步处理. 2.xml ...
