(Frontend Newbie)Web三要素(二)
上一篇简单介绍了HTML的基本知识以及一些在开发学习过程中容易忽视的知识点,本篇介绍Web三要素中另一个重要组成部分----层叠样式表(Cascading Style Sheets)。
CSS
按照一贯的风格,先说说为什么会有CSS,即CSS的历史。
我们知道,在HTML产生之初是没有CSS的,实际上HTML只有简单的标签,搭配纯文本来描述一个文档。但是,随着Web的发展,HTML开始用来表现页面。人们结合使用字体和粗体标签来创建所需的视觉效果,而不只是用标题元素来突出显示页面的标题。表格成了一种布局工具,而不是显示数据的方式。这么做的结果就是,网页变得越来越有表现力,但是文档的含义却越来越模糊不清了,代码也越来越难以维护。为了解决这个问题,于是CSS诞生了。有了CSS,就可以控制文档的外观,并且将文档的表现部分与文档的内容分隔开。于是文档又有了意义。HTML与CSS职责清楚,分工明确,HTML表示是什么,CSS表示什么样。
下面我们说一说CSS的几个基本的知识点,通过这几个知识点,我们就能对CSS有一个基本的掌握。
盒模型
第一点必须是万年不变的盒模型啊。放一张W3 上盒模型的图。

通过上面这张图,我们就能清晰明了的明白盒模型的基本结构。
盒模型是CSS的基础,每个HTML元素最终都将通过盒模型被渲染到页面中去,每一个盒子都有content区域以及可选的padding、borde、margin区域。
对于盒模型的具体细节,请参考之前翻译的CSS中的盒模型一文,此处不再赘诉。
选择器
我们知道,一个HTML文档中包含很多的元素,也就是说,包含很多的盒子,我们可以给每个盒子应用样式。但是,在这些盒子中,总会有很多盒子有着类似的样式,我们没有必要给每一个盒子都写一遍样式。正常的思路则是将这些相同的样式抽取出来,组成公共的样式,然后再应用到每一个盒子上去。这时候就需要使用CSS的选择器了。
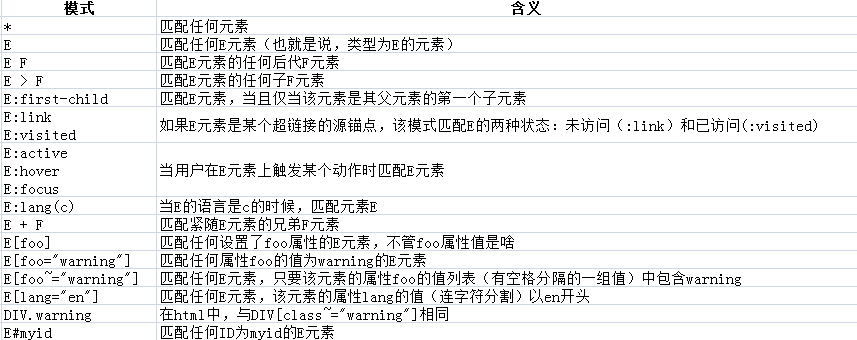
下图展示的CSS选择器的基本语法。

通过这些选择器和他们的组合,我们就能简单方便的控制页面的显示效果了。
更多关于CSS选择器的内容,请参考之前翻译的CSS中的选择器 一文,此处不再赘诉。
Position 和 Float
在了解了盒模型和选择器之后,我们知道了如何给元素添加样式,现在,我们知道如何控制这些元素显示在什么地方。
根据css 2.1中的描述,position和float的值决定了浏览器要采用哪种定位算法来计算元素盒子的具体位置。
关于position的说明,请参考之前的一片博文浅谈css中的position。
而对于float来说,我们只需要记住这九条规则,就能轻松掌握float的特性,并能运用自如。
- 向左浮动的盒子的外左边界不能超过包含块的左边界。同理应用于向右浮动的盒子。
- 对于一个向左浮动的盒子,如果在这个盒子之前还有其他向左浮动的盒子,那么,这个盒子的左外边界不能超过其他任何向左浮动的盒子的右外边界,或者这个盒子的上边界必须比其他盒子的下边界低。同理应用于向右浮动的盒子。
- 任何向左浮动的盒子的右外边界不能超过任何与之相邻的向右浮动的盒子的左外边界。同理应用于向右浮动的盒子。
- 浮动盒子的上外边界不能比包含块的上边界高。当浮动发生在两个合并的margin中时,浮动的盒子根据一个假设的父的空匿名块盒子定位。
- 浮动盒子的上外边界不能比任何其他之前的块盒子或浮动盒子的上外边界高。
- 浮动盒子的上外边界不能比任何之前的行盒子的上边界高。
- 一个向左浮动的盒子,如果在他之前还有向左浮动的盒子,那么这个盒子的右外边界不能超过包含块的有边界,除非这个盒子已经尽可能的向左了。同理应用于向右浮动的盒子。
- 浮动元素要尽可能的往高放置。
- 向左浮动的盒子要尽可能向左,向右浮动的盒子要尽可能向右。但是相对于尽可能向左或向右,更高的位置有更高的优先级。
更多关于position和float的详细内容,请参考之前翻译的CSS中的视觉格式化模型 一文。
小结
掌握了以上三点,基本可以面对正常的开发工作了,如果再能了解一些浏览器兼容性的问题,那在开发过程中就更加得心应手了。由于浏览器兼容性问题比较杂乱,后面有时间再单独整理。
(Frontend Newbie)Web三要素(二)的更多相关文章
- (Frontend Newbie) Web三要素(一)
上一篇简单了解了Web发展的简要历史,本篇简单介绍前端开发的基本三要素:HTML.CSS.JavaScript中的HTML以及一些在开发.学习过程中易被忽视的知识点. HTML HTML全称是超文本标 ...
- (Frontend Newbie)Web三要素(三)
上一篇简单介绍了Web三要素中的层叠样式表,本篇主要介绍三要素中最后一个,也是最难掌握的一个-----JavaScript. JavaScript 老规矩不能破,先简要交代 JavaScript 的历 ...
- web三要素
1.带动web的三驾马车 html5,css,javascript(js)就是带动web的三架马车,html是web的结构,css是web的样式,而js则是web的行为(即与用户的交互) 如果把htm ...
- WebService基础学习(二)—三要素
一.Java中WebService规范 JAVA 中共有三种WebService 规范,分别是JAX-WS.JAX-RS.JAXM&SAAJ(废弃). 1.JAX-WS规范 ...
- Redis总结(五)缓存雪崩和缓存穿透等问题 Web API系列(三)统一异常处理 C#总结(一)AutoResetEvent的使用介绍(用AutoResetEvent实现同步) C#总结(二)事件Event 介绍总结 C#总结(三)DataGridView增加全选列 Web API系列(二)接口安全和参数校验 RabbitMQ学习系列(六): RabbitMQ 高可用集群
Redis总结(五)缓存雪崩和缓存穿透等问题 前面讲过一些redis 缓存的使用和数据持久化.感兴趣的朋友可以看看之前的文章,http://www.cnblogs.com/zhangweizhon ...
- 移动web开发之屏幕三要素
× 目录 [1]屏幕尺寸 [2]分辨率 [3]像素密度 前面的话 实际上,并没有人提过屏幕三要素这个词,仅是我关于移动web开发屏幕相关部分总结归纳的术语.屏幕三要素包括屏幕尺寸.屏幕分辨率和屏幕像素 ...
- 第三百二十九节,web爬虫讲解2—urllib库爬虫—ip代理—用户代理和ip代理结合应用
第三百二十九节,web爬虫讲解2—urllib库爬虫—ip代理 使用IP代理 ProxyHandler()格式化IP,第一个参数,请求目标可能是http或者https,对应设置build_opener ...
- 第三百二十八节,web爬虫讲解2—urllib库爬虫—状态吗—异常处理—浏览器伪装技术、设置用户代理
第三百二十八节,web爬虫讲解2—urllib库爬虫—状态吗—异常处理—浏览器伪装技术.设置用户代理 如果爬虫没有异常处理,那么爬行中一旦出现错误,程序将崩溃停止工作,有异常处理即使出现错误也能继续执 ...
- 第三百二十七节,web爬虫讲解2—urllib库爬虫—基础使用—超时设置—自动模拟http请求
第三百二十七节,web爬虫讲解2—urllib库爬虫 利用python系统自带的urllib库写简单爬虫 urlopen()获取一个URL的html源码read()读出html源码内容decode(& ...
随机推荐
- POJ - 2109 Power of Cryptography(高精度log+二分)
Current work in cryptography involves (among other things) large prime numbers and computing powers ...
- HDU - 1251 统计难题(trie树)
Ignatius最近遇到一个难题,老师交给他很多单词(只有小写字母组成,不会有重复的单词出现),现在老师要他统计出以某个字符串为前缀的单词数量(单词本身也是自己的前缀). Input输入数据的第一部 ...
- channel_id以及type_id的内容
- tornado+nginx上传视频文件
[http://arloz.me/tornado/2014/06/27/uploadvideotornado.html] [NGINX REFRER:Nginx upload module] 由于to ...
- c# enum遍历
public enum Suit { Spades, Hearts, Clubs, Diamonds } //遍历valueforeach (Suit suit in (Suit[]) Enum.Ge ...
- SMS106 短信验证码接口测试
SMS106 短信验证码接口测试 一.什么是SMS106: 106短信通道是指仅中国移动.中国联通提供的网关短信平台,实现与客户指定号码进行短信批量发送和自定义发送的目的,即你收到的短信在手机上以1 ...
- 连接数据库+注册->登录->抽奖(有关联关系的接口)
注册账号信息需要写入数据库,登录和抽奖时从数据库获取数据 一.连接数据库 my_sql.py: import pymysql class MyDb: def __init__(self,host,pa ...
- winform datagridview数据显示不全
如果是内容是汉字,列的宽度设置不够时会自动换行,如果是数字和字母,是不会自动换行的,要把列宽设得足够,整个表格显示不全时,下面会有横向滚动条,如果看不见可能是高度超出了母控件的高度,设得低点就看见了
- node.js安装以及git 的使用说明
第一步:安装node.js: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高 ...
- loj #6014. 「网络流 24 题」最长 k 可重区间集
#6014. 「网络流 24 题」最长 k 可重区间集 题目描述 给定实直线 L LL 上 n nn 个开区间组成的集合 I II,和一个正整数 k kk,试设计一个算法,从开区间集合 I II 中选 ...
