与select2有关的知识点总结
1.多选下拉框设置提示
var datass = [
{ id:0, text: '你好' },
{ id:1, text: '好久不见' },
{ id:2, text: '好想你' }
];
var $select= $("#select").select2({
multiple: true,
placeholder: "问候语",
data:datass
// allowClear: true,
});
2.多选框的change事件
$select.on("change",function(e){
var valdata = $(this).val();
}
3.多选下拉列表的清空事件
$select.val('').trigger('change');
4.队选中菜单进行操作
$select.on("select2:select",function(){
var valdata = $(this).val();
if(valdata.indexOf("0")>-1){
a.val('true');
}else{
a.val('');
}
if(valdata.indexOf("1")>-1){
b.val('true');
}else{
b.val('');
}
if(valdata.indexOf("2")>-1){
c.val('true');
}else{
c.val('');
}
$datatable.search("").draw(true);
});
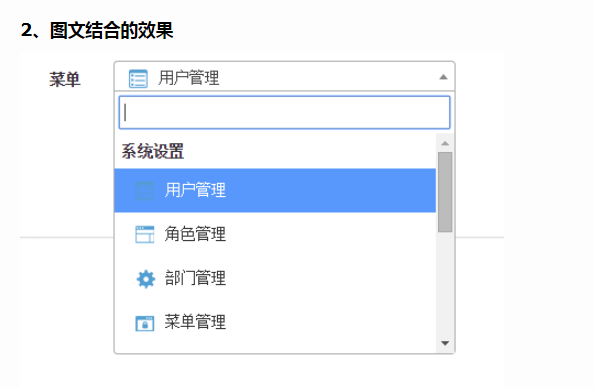
图文结合:

<select name="webmenu" id="quickQuery" style="width: 130px;height: 32px;" placeholder="类型">
<!--<option value="" id="all">全部类型</option>-->
<option value="1" id="btnMilestoneQS" class="milestone">用户1</option>
<option value="2" id="btnStoryQS" class="story">用户2</option>
<option value="3" id="btnSubtaskQS" class="task">用户3</option>
<option value="4" id="btnBugQS" class="bug">用户4</option>
</select>
$(function () {
//带图片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.className + '.svg" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
Bootstrap Select2组件使用小结:
学习文章地址:https://www.cnblogs.com/telwanggs/p/7152258.html
与select2有关的知识点总结的更多相关文章
- Javascript中的Form表单知识点总结
Javascript中的Form表单知识点总结 在HTML中,表单是由form元素来表示的,但是在javascript中,表单则由HTMLFormElement类型,此元素继承了HTMLElement ...
- Javascript + Dom知识点总结
Javascript + Dom知识点总结 1.用Javascript声明数组和字典的方式 // 数组声明 var arr = new Array(); arr["0"] = &q ...
- 梦想CAD控件图块COM接口知识点
梦想CAD控件图块COM接口知识点 图块是将多个实体组合成一个整体,并给这个整体命名保存,在以后的图形编辑中图块就被视为一个实体.一个图块包括可见的实体如线.圆.圆弧以及可见或不可见的属性数据.图块的 ...
- 梦想CAD控件图层COM接口知识点
梦想CAD控件图层COM接口知识点 一.新建图层 主要用到函数说明: _DMxDrawX::AddLayer 增加新的图层.详细说明如下: 参数 说明 BSTR pszName 图层名 c#中实现代码 ...
- ASP.NET Core 中的那些认证中间件及一些重要知识点
前言 在读这篇文章之间,建议先看一下我的 ASP.NET Core 之 Identity 入门系列(一,二,三)奠定一下基础. 有关于 Authentication 的知识太广,所以本篇介绍几个在 A ...
- ASP.NET MVC开发:Web项目开发必备知识点
最近加班加点完成一个Web项目,使用Asp.net MVC开发.很久以前接触的Asp.net开发还是Aspx形式,什么Razor引擎,什么MVC还是这次开发才明白,可以算是新手. 对新手而言,那进行A ...
- UWP开发必备以及常用知识点总结
一直在学UWP,一直在写Code,自己到达了什么水平?还有多少东西需要学习才能独挡一面?我想对刚接触UWP的开发者都有这种困惑,偶尔停下来总结分析一下还是很有收获的! 以下内容是自己开发中经常遇到的一 ...
- 利用Select2优化@Html.ListBoxFor显示,学会用MultiSelectList
最近需要用到多选框,Asp.Net MVC自带的@Html.ListBox或@Html.ListBoxFor的显示效果太差,于是找到了Select2进行优化,并正式了解了多选框的操作方法. 首先介绍多 ...
- C#高级知识点&(ABP框架理论学习高级篇)——白金版
前言摘要 很早以前就有要写ABP高级系列教程的计划了,但是迟迟到现在这个高级理论系列才和大家见面.其实这篇博客很早就着手写了,只是楼主一直写写停停.看看下图,就知道这篇博客的生产日期了,谁知它的出厂日 ...
随机推荐
- JS常用的设计模式(3)-——观察者模式
观察者模式( 又叫发布者-订阅者模式 )应该是最常用的模式之一. 在很多语言里都得到大量应用. 包括我们平时接触的dom事件. 也是js和dom之间实现的一种观察者模式. div.onclick = ...
- C# 安装WindowService服务和相关
https://www.cnblogs.com/charlie-chen2016/p/8031774.html 这是一个备份数据库的服务,逻辑很简单,就是通过定时器实现在特定的时间执行SQL语句备份数 ...
- CSS 面包屑导航栏
做之前,先看一下效果图. demo01.png 首先,书写好 HTML 代码. <div id="crumbs"> <ul> <li><a ...
- ECMAscript 变量作用域
使用var操作符声明的变量与未使用var操作符声明的变量区别 未使用var操作符声明 function test() { message='hi'; console.log(message); } c ...
- SVNKit学习——svn二次开发背景和闲谈(一)
开发背景: 简述现有流程:代码的合并.提交是以任务为最小单元的.例如A和B两个同学开发不同的任务,那就是两个任务号.合并的时候可能会先合并A的代码,在合并B的代码. 需求:SVN合并程序开发——一款能 ...
- Linux 配置 ss
Linux 配置 Shadowsocks 标签(空格分隔): ss VPS 1.首先安装 sudo pip install shadowsocks 2.然后在指定位置新建shadowsocks.jso ...
- /etc/hosts.allow和/etc/hosts.deny详解
今天遇到一台服务器22端口正常,但是通过ssh连接的问题.排查了防火墙和端口问题,半天没有找出来原因,后来求助大神,终于明白了通过etc目录下hosts.deny和hosts.allow文件可以限制远 ...
- Python——追加学习笔记(二)
文件处理 # 文件内移动 seek()方法可以在文件中移动文件指针到不同的位置,offset字节代表相对于某个位置偏移量,默认为0,代表从文件开头算起,1代表从当前位置算起,2代表从文件末尾算起. s ...
- VSCode-python 进阶配置
VSCode-python 进阶配置 中文乱码 中文乱码,网上一堆解决方法,但是根本没有有效起作用的. 在python脚本的前面添加: # -*- coding:utf-8 -*- 并不能在控制台输出 ...
- Python3循环语句
Python3 循环语句 Python中的循环语句有for和while. 循环语句控制结构图如下: 一.while循环 ①循环结构 while 判断条件: 执行语句 实例: n = int(input ...
