css的基础用法(上)
css定义:
CSS层叠式样表(Cascading Style Sheets)是一种用来表现html或xml等文件样式的计算机语言。CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态地对网页个元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
一、常用选择器:
<html>
<head>
<meta charset="utf-8" />
<title>选择器</title>
<style>
#box1{width:150px;height:150px;background:red;}
.box2{width:200px;height:150px;border:1px solid red;}
</style>
</head>
<body>
<div id="box1">1</div>
<div class="box2">2</div>
<div>3</div>
</body> </html>
id选择器:
首先给标签起名,修饰你想要修饰的那个标签直接#id
class选择器:
给标签起个class名字,你想修饰的时候.class名字。
它可以写多个class名字用空格隔开。
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<style>
#box1 , .box2 , p{width:150px;height:150px;border:1px solid blue;}
</style>
</head>
<body>
<div id="box1">1</div>
<div class="box2">2</div>
<p>可以可以</p>
</body>
</html>
标签选择器:
直接在style标签里面,
标签名字就可以选择到。
组合选择器:
#id,.class名字,标签名字{}
<html>
<head>
<meta charset="utf-8" />
<title>选择器</title>
<style>
.xx .cc p{width:120px;height:120px;border:1px solid yellow;}
</style>
</head>
<body>
<div class="xx">
<div class="cc">
<p>这里</p>
</div>
</div>
</body>
</html>
层级选择器:
一层一层往下找,#box div
<html>
<head>
<meta charset="utf-8" />
<title>选择器</title>
<style>
a:link{color:red;}
a:visited{color:blue;}
a:active{color:yellow;}
a:hover{color:pink;}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>
伪类选择器:
a:link //链接的时候默认的字体颜色;
a:visited //访问过后的颜色;
a:active //当你鼠标点击的时候显示的颜色;
a:hover //鼠标悬停上面的时候,就是说鼠标移入的时候。
二、常用属性:
<html>
<head>
<meta charset="utf-8" />
<title>常用元素</title>
<style>
div{width:300px;height:300px;background:blue;text-
align:center;line-height:300px;overflow:hidden;border-
radius:50%;}
.p{font-size:20px;font-weight:bolk;}
b{font-weight:normal;color:red;font-family:楷体;}
li{list-style:none}
a{text-decoration:line-through;}
body{background:url('bjqs.jpg') repeat-y;}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<div>
今天多云!今天多云!今天多云!今天多云!今天多云!
</div>
<p class="p">看这看这</p>
<b>c罗牛逼</b>
<ul>
<li>世界杯a组</li>
<li>世界杯b组</li>
</ul>
</body>
</html>
px:像素
font-family:字体名称
font-size:字体大小
font-style:字体的样式(如斜体)
font-variant:字体的变化(如大写)
font-weight:字体粗细
color:设置文本颜色
text-decoration:文本的修饰
1、none 默认值,没有装饰效果
2、underline 加一条下划线
3、overline 加一条上划线
4、line-through 加删除线
text-shadow:设置字体的阴影,如:text-shadow:-5px 3px black 定义一个黑色的阴影颜色,其水平方向左移5px,垂直方向上移3px。
direction:表示文本的方向,ltr:自左至右, rtl:自又至左
text-align:文本对齐方式。 left:左对齐 , right:右对齐, center:居中 ,justify:两端对齐
lineheight:可以设置文本的垂直的位置用px进行设置。
vertical-align:文本垂直对齐方式。top:靠上对齐,bottom:靠下对齐,middle:垂直居中对齐
overflow:属性规定当内容溢出元素框时发生的事情。可能的值:
1、visible:默认值,内容不会被修改,会呈现在元素框之外。
2、hidden:内容会被修剪,并且其余内容是不可见的。
3、scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余内容。
5、inherit:规定应该从父元素继承overflow属性的值。
border-radius:起到给div加圆角的作用。当border-radius的值等于或大于50%的时候,就变成了一个圆形。
text-indent:文本缩进方式。
1、letter-spacing:字符之间的间距
2、word-spacing:字的间距
line-height:设置行高,实际上是调整行间距。
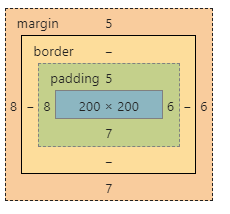
3、盒子模型:
<html>
<head>
<meta charset="utf-8" />
<title>盒子模型</title>
<style>
div{width:200px;opacity:0.5;
height:200px;
background:black;
margin:5px 6px 7px 8px;
padding:5px 6px 7px 8px;}
</style>
</head>
<body>
<div></div>
</body>
</html>
opacity:透明度。
margin:外边界。maigin-left 外左边界,margin-right 外右边界,margin-top 外上边界,margin-bottom 外下边界。
padding:内边界。padding-left 内左边界,padding-right 内右边界,padding-top 内上边界,padding-bottom 内下边界。
margin:0 auto 上下为零,左右居中。
margin:5px 代表的是四边。
margin:5px 6px 代表的是上下5px,左右6px。
margin:5px 6px 7px 代表的是上5px,左右6px,下7px。
margin:5px 6px 7px 8px 代表的是上5px,右6px,下7px,左8px。
padding与margin类似。

4、浮动、标签类型转换:
<html>
<head>
<meta charset="utf-8" />
<title>标签类型转换</title>
<style>
div{display:inline-
block;width:20px;height:20px;background:red}
span{display:block;
width:50px;height:60px;background:yellow;} </style>
</head>
<body>
<div>类性转换</div>
<div>不能类型转换</div>
<span>这是一个行内标签</span>
</body>
</html>
display:inline 转换成行内。
display:block 转换成快。
display:inline-block;
display:none 不显示。
<html>
<head>
<meta charset="utf-8" />
<title>浮动</title>
<style>
/*.father{overflow:hidden;}*/
.i{clear:both;}
.clearFix:after{display:block;content:'';clear:both;zoom:1;}
.xx{width:200px;height:50px;background:red;float:left;}
.cc{width:200px;height:50px;background:red;float:right;}
</style>
</head>
<body>
<div class="father clearFix">
<div class="xx">世界杯</div>
<i></i>
<div class="cc">奥运会</div>
</div>
</body>
</html>
浮动:
作用:放在一行。特点:1、元素变成快。2、顶对齐。
加浮动就要给清浮动。
清除浮动的方式:
1、给父级加overflow:hidden;
2、给你需要清除浮动的元素的下面加上一个空白的块标签给你的空白的标签加上clear:both.
3、.clearFix:after{display:block;content:'';clear;both;zoom:1;}
使用:把clearFix加在你清除的标签 注意是类名 class="clearFix".
css的基础用法(上)的更多相关文章
- css的基础用法之标签选择
一.css的4种引入方式 #.内联式 <p style="color: red;font-size: 50px;text-align: center">Egon是一个非 ...
- 第12课:HTML+CSS的基础用法
1. html之head部分的常用标签的使用 <!--指定html是标准的html还是其它的html--> <!DOCTYPE html> <html lang=&quo ...
- css的基础用法(下)
定位: <html> <head> <meta charset="utf-8" /> <title>定位</title> ...
- Bootstrap fileinput:文件上传插件的基础用法
官网地址:http://plugins.krajee.com/ 官网提供的样例:http://plugins.krajee.com/file-input/demo 基础用法一 导入核心CSS及JS文件 ...
- 2天驾驭DIV+CSS (基础篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” 将你引入两大误区 ...
- 第二部分----CSS的基础语法
PART-1 CSS的基础常识 一.什么是CSS? W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说 ...
- 【Python爬虫】selenium基础用法
selenium 基础用法 阅读目录 初识selenium 基本使用 查找元素 元素互交操作 执行JavaScript 获取元素信息 等待 前进后退 Cookies 选项卡管理 异常处理 初识sele ...
- 3.CSS使用基础(2)
目录 一.CSS 链接 二.CSS 列表样式(ul) 三.CSS Table(表格) 四.盒子模型 五.CSS Border(边框) 六.CSS 轮廓(outline)属性 七.CSS Margin( ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
随机推荐
- smarty中函数的使用以及二维数组的使用
1.虽然讲究前后台分离,但是如果如果有的项目,前后台分离的不彻底,或者有些必须要在HTML中处理,还是要用到PHP中的函数的: <% if $Role|in_array:$menuRole[$c ...
- springboot从入门到精通(二)
这一节我们一起用springboot开发一个应用程序,应用程序里的核心概念是玩家获取英雄列表上的英雄信息. 1.定义实体模型: 代码如下: package com.dota.herolist.enti ...
- 3.storm-starter打包在storm集群上运行
1.使用maven或者其他打包工具将storm-starter打成jar包 2.请将jar包用解压工具打开在根目录下找到defaults.yaml文件并将其删除不然到时会报有multiply defa ...
- WinSock 重叠IO模型
title: WinSock 重叠IO模型 tags: [WinSock 模型, 网络编程, 重叠IO模型] date: 2018-06-29 20:26:13 categories: Windows ...
- javascript统计一个字符在一段字符串出现次数
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" ...
- jsp九大内置对象==欣欣
内置对象特点: 1. 由JSP规范提供,不用编写者实例化. 2. 通过Web容器实现和管理 3. 所有JSP页面均可使用 4. ...
- Format - DateTime
1. Long Date/Short Date/Long Time/Short Time,可以在系统的“Region and Language”中找到相应设置: 2. ISO Format/Local ...
- 面试题之-------使用TCP/UDP协议的常见协议及端口号
使用TCP协议的常见端口主要有以下几种: (1) FTP:定义了文件传输协议,使用21端口.常说某某计算机开了FTP服务便是启动了文件传输服务.下载文件,上传主页,都要用到FTP服务. (2) Tel ...
- nagios外部命令接口
http://nagios.manubulon.com/traduction/docs14en/extcommands.html https://old.nagios.org/developerinf ...
- VBA注意事项
以下是项目过程中遇到的坑,可能有些说明的部分不一定严谨,仅供参考 1.最好保存成 [*.xlsm]文件 2.注意 VBA 的参数类型,使用的参数如果未声明直接使用的话会出现类型不匹配的错误 3.代码写 ...
