web端常见兼容性问题整理
一、html和css
各浏览器的默认内外边距不一致问题
最明显的是ul标签内外边距问题,ul标签在IE-7中,有个默认的外边距,但是在IE8以上及其他浏览器中有个默认的内边距。
解决办法:*{margin:0;padding:0;}
- IE8不兼容总结
点我查看 input 聚焦框颜色与样式不同
解决办法:使用outline:none,清除默认样式之后再统一设置
点击超链接后,
hover、active样式没有效果
解决方案:lvha的顺序来写
link:平常的状态
visited:被访问过之后
hover:鼠标放到链接上的时候
active:链接被按下的时候
cursor:hand在safari 、 ff下不支持
解决办法:统一用cursor:pointer
块级元素里面几个line-block类型元素并排会产生空白间距
<div class="container">
<img src="1.jpg"/>
<img src="2.jpg"/>
<img src="3.jpg"/>
</div>

解决方案:
父元素上设置 font-size:0
IE6 png背景图片不会透明
解决方案:使用png8或参考https://blog.csdn.net/aftermeet/article/details/46734409
IE6 双倍边距BUG,在块级元素浮动后本来外边距10px,但IE解释为20px
解决方案:_display: inline
IE6 3像素bug
浮动块元素与未浮动块元素处于同一行,有默认的3px间距
解决办法:将未浮动元素也变为浮动
IE6 img图片下方多出5px
解决方案:让图片变成块级元素
IE6 父元素postion:relative,子元素position:absolute时left和top失效
解决方案:1、给父层设置zoom:1触发layout。 2、给父层设置width
IE6-7 默认的div高度为一个字体高度,当div定义的高度小于字体高度时,div实际高度为字体高度
解决方案:
为这个容器设置下列属性之一
1、设置overflow:hidden;
2、设置line-height:1px;
3、设置zoom:0.08
IE6-7的宽高计算
宽高与w3c定义的不一致,以宽度为例,它包含了内容块宽度+padding宽度+border宽度
IE6-7
line-height失效的问题
当一个容器里的文字与img、input、textarea、select、object等元素相连时,对这个容器设置的line-height数值就会失效
解决办法:在其中一个非文字的对象的样式中增加:
margin: (容器的line-height - 对象本身的高度)/2px 0;
vertical-align:middle;
IE6不支持min-width/min-height
解决方案:
min-height:200px; height:auto !important; height:200px;
- IE6 不支持!important、不支持子选择器
IE6-7不支持display:table-cell
该属性一般用在垂直居中,可以使用其它解决方案
IE6不支持position:fixed
只使用使用position:absolute来模拟的话会出现滚动闪烁,需进一步处理,完整方案
- IE6和IE7的父元素为overflow,子元素如果为relative,则父元素的overflow没办法约束子元素的高度
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="height:100px; width:100px; background:#CCC; overflow:hidden;">
<div style="height:300px; width:90px; background:#999; position:relative;"></div>
</body>
</html>
解决方案:将父标签的position也设置成relative
IE6-9 和 Firefox 3 中
a内部img元素默认的边框
img{ border:none;}
IE9以下浏览器不能识别cssopacity属性
解决方案:使用ie的css透明度属性
filter: alpha(opacity = 50);
filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);
ie9以下浏览器对html5新增标签不识别的问题
解决方案:使用html5shiv.js
ie9以下浏览器不支持CSS3 Media Query
解决方案:使用respond.js
- IOS横竖屏切换时字体自动缩放
例如竖屏状态下是14px,转换为横屏时就变成了20px
解决方案:-webkit-text-size-adjust: 100%
IOS overflow: scroll滑动卡顿的问题
解决方案:-webkit-overflow-scrolling:touch
IOS输入框默认有内阴影
解决方案:input{ -webkit-appearance:none;}
触摸元素时产生半透明背景(IOS Android)
element{ -webkit-tap-highlight-color:rgba(255,255,255,0);}
伪类:active失效(IOS Android)
解决方案:<body ontouchstart=''>
移动端1px边框问题
在移动端中,如果给元素设置一个像素的边框的话,那么在手机上看起来是会比一个像素粗。
解决方法:为相应的元素指定一个绝对定位的伪元素,该伪元素宽高为容器元素的1倍,宽高包含边框(缩放后才会跟容器元素一样大,边框也会同步缩放),同时需指定缩放的坐标为left top
android 4.x 设置了border-radius和背景色时,背景色溢出到圆角之外
解决方案: background-clip:padding-box;
首次渲染CSS3动画时闪烁BUG
部分webkit内核手机浏览器在使用transform:translate或transition属性时,会出现闪烁现象
解决方案:
.css {
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
-webkit-perspective: 1000;
}
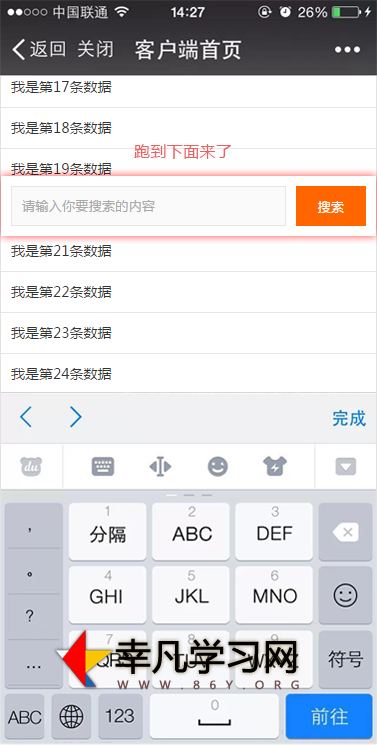
IOS input+fixed定位+软键盘问题
IOS8以下input元素使用了fixed定位,获取焦点弹出软键盘后,再滚动页面则该元素会随页面滚动

解决思路:把页面上需要滚动的区域移到一个容器中,然后对容器使用overflow-y:scroll来滚动
<!-- 可以滚动的区域 -->
<main>
<div class="content">
<!-- 内容在这里... -->
</div>
</main>
.main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
}
main .content {
height: 2000px;
}
移动端兼容性参考另一篇兼容性参考
web端常见兼容性问题整理的更多相关文章
- web端常见测试点
由于web端应用于用户直接相关,又通常需要承受长时间的大量操作,因此web项目的功能和性能都必须经过可靠的验证.web端测试常见的有界面测试.功能测试.性能测试.可用性(接口)测试.兼容性测试.安全性 ...
- Web端网站兼容性测试如何进行?来看看浏览器的兼容性测试要点
软件兼容性测试工作的目标是保证软件按照用户期望的方式进行交互.随着用户对来自各种类型软件之间共享数据能力和充分利用空间同时执行多个程序能力的要求,测试软件之间能否协作变得越来越重要. 平台的兼容性,包 ...
- web端常见安全漏洞测试结果分析-- appscan
基于appscan测试结果分析: 一.XSS跨站脚本 指的是攻击者往Web页面里插入恶意html代码,通常是JavaScript编写的恶意代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被 ...
- 技术分享 | WEB 端常见 Bug 解析
对于 WEB 产品来说,有一些常见的 Bug,本章节挑选一些比较典型的 Bug 进行举例介绍. UI Bug 页面展示的时候,需要根据长度的边界值去设计用例进行验证. 一般来说都会有超长内容的验证 ...
- CSS - 移动端 常见小bug整理与解决方法总结【更新中】
常见问题总结与整理系列~ 1. border一像素在手机上看着有点粗的问题: 原理是因为:1px在手机上是使用2dp进行渲染的.换成 border: 0.5像素?是不行的! 解决方法: 把border ...
- web端的兼容性测试
目前主流的浏览器有:chrome.firefox.safari.IE edge.Opera等.其中IE edge ,Google浏览器 和firefox被称为现代浏览器. 浏览器排行榜2019年4月浏 ...
- web端常见测试
一.登录注册功能 1.页面调转 2.tab键与enter键 3.密码加密显示,是否支持复制粘贴 4.账号密码校验 5.刷新页面,更新验证码 二.界面测试 1.样式.颜色.整体布局风格 2.最大化.最小 ...
- 移动测(APP)试与web端测试的区别
1.操作环境不同 移动端的测试环境是安卓操作环境或者iOS操作系统: web端操作环境一般是windows(如果你用的是MC电脑,那就是iOS操作系统). 2.页面的显示尺寸不同 移动端的尺寸比较多, ...
- 新手入门:史上最全Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
随机推荐
- hack-checkbox
checkbox选择按钮要用我们自己的样式,看到这个的时候,很可能会以为需要checkbox才能实现,用css可能很难.其实狠简单. <style> .checkbox input{ di ...
- PHP设计模式——观察者模式
PHP版本 <?php /** * 观察者模式 * 观察者模式能够便利的创建查看目标对象状态的对象,并且提供与核心对象非耦合的指定性功能. * * 为软件添加由某个动作或状态变化激活的,但是松散 ...
- stixel-net绘制指标图
需解决问题: 1.离散点进行平滑曲线画法 https://blog.csdn.net/cdqn10086/article/details/70143616 def draw_curve(x,y,img ...
- [转]Android Studio启动时出现unable to access android sdk add-on list
转载请标明出处:http://blog.csdn.net/xx326664162/article/details/50563122 文章出自:薛瑄的博客 你也可以查看我的其他同类文章,也会让你有一定的 ...
- pdf.js 在线阅读PDF
在网上找了一下如何在线显示pdf文件.个人还是觉得这个是比较不错的,这里做一个记录. gitHub:https://github.com/mozilla/pdf.js 这是一个开源 ...
- libcurl 基本使用
libcurl,在HLS流媒体播放终端上提供HTTP下载的相关接口.具体的使用方式可以参见http://curl.haxx.se/libcurl/c/libcurl-tutorial.html,或博客 ...
- JetBrains 授权服务器(License Server):
JetBrains 授权服务器(License Server): https://www.imsxm.com/jetbrains-license-server.html
- Java程序如何生成Jar 执行文件(1)
一.用Eclipse生产Jar文件 注意:此方法只能打包简单程序,不包含含有第三方jar包的项目 首先,看一下我的项目的目录结构: 1,项目名字上面点右键,选择Export,在选择java\JAR f ...
- 在cmd下面执行.py文件时提示ModuleNotFoundError 但是 IDE 不报错
原理是 python 解释器寻找 模块的顺序决定,不细说 简略来讲就是 在 IDE中运行,会自动帮你把项目根目录添加到 PYTHONPATH 中,但是在 cmd 运行需要自己添加. 解决方法: 1. ...
- vue-cli中vuex IE兼容
vue2.0 兼容ie9及其以上 vue-cli中使用vuex的项目 在IE中会出现页面空白 控制台报错的情况:我们只需要安装一个插件,然后在main.js中全局引入即可 安装 npm install ...
