vue项目打包注意的地方
打包有两种方式:
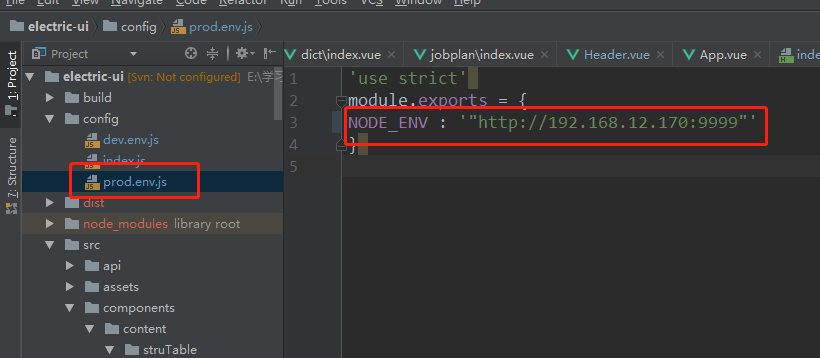
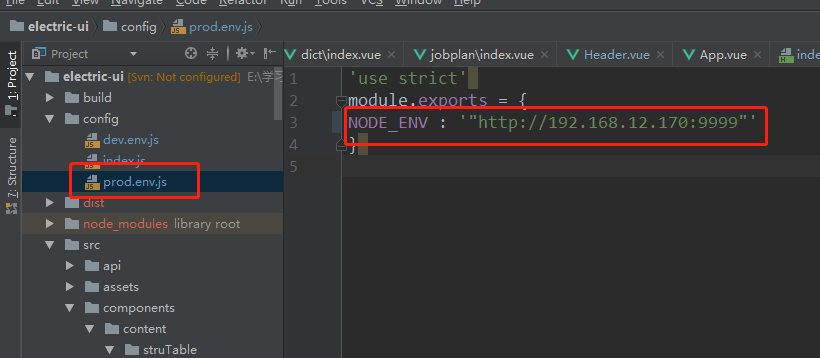
第一种方式:1.更改config文件夹下prod.env.js下的地址:

2.将config文件夹下index.js中build下改为
assetsPublicPath: '',

第二种方式:
1.更改config文件夹下prod.env.js下的地址:

2.
将config文件夹下index.js中build下改为
assetsPublicPath: '/',
之后再打包好的dist文件夹下的index.html中将路径前面加. 也就是改为相对路径
一般我比较喜欢使用第一种方式,较为简单
vue项目打包注意的地方的更多相关文章
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue项目打包-2-九五小庞
vue项目打包 一.终端运行命令 npm run build 二.打包成功的标志与项目的改变,如下图: 3.点击index.html,通过浏览器运行,出现以下报错,如图: 四.那么应该如何修改呢?具体 ...
- vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错.Failed to load resource: net::ERR_FILE_NOT_FOUND 这时需要修改config-& ...
- cordova+vue 项目打包成Android(apk)应用
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题.现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只 ...
随机推荐
- POJ 1470 Closest Common Ancestors【近期公共祖先LCA】
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u013912596/article/details/35311489 题目链接:http://poj ...
- 【云图】怎样制作全国KTV查询系统?
摘要:本文以[唱吧]531麦霸音乐节为案例,具体解读了怎样导入自有数据到高德云图,并进行检索和展示.最后,调起高德mobile地图来进行路线规划和周边查询. 本案例能够应用在微信开发平台,支付宝公众服 ...
- 20160422 --Switch…case 总结; 递归算法
13 2016-04-22 11:01:00 Switch…case 总结(网摘) 例题: Console.WriteLine("1.汉堡包"); Console.WriteLi ...
- 爬虫学习笔记(2)--创建scrapy项目&&css选择器
一.手动创建scrapy项目---------------- 安装scrapy: pip install -i https://pypi.douban.com/simple/ scrapy 1 ...
- window + document + height
jQuery(window).height()代表了当前可见区域的大小,而jQuery(document).height()则代表了整个文档的高度,可视具体情况使用. 注意当浏览器窗口大小改变 ...
- MyBatis SQL 生成方法 增删改查
此类根据JAVA实体BEAN生成MYBATIS的接口SQL(mapper) package com.sicdt.sicsign.bill.service.hessian; import java.la ...
- 在Java中调用Python代码
极少数时候,我们会碰到类似这样的问题:与A同学合作写代码, A同学只会写Python,不熟悉Java ,而你只会写Java不擅长Python,并且发现难以用Java来重写对方的代码,这时,就不得不想方 ...
- 常用模块---sys&logging&序列化模块(json&pickle)
sys 模块 sys.argv 命令行参数List,第一个元素是程序本身路径,通常用来避免io 阻塞 print('欢迎进入') info=sys.argv ': print('login succe ...
- library-type:fr-unstanded vs fisrt-stand vs second-stanrd
建库时是否是链特异性建库. Tophat2: --library-type The default is unstranded (fr-unstranded). If either fr-firsts ...
- ==、equals与hashCode
== 首先,得说明java数据类型分为基本数据类型和引用数据类型, 基本数据类型有8种: 浮点型:float(4 byte), double(8 byte) 整型:byte(1 byte), sho ...
