Android LayerDrawable资源应用
1.介绍
(1)常识

(2)特点

2.实例演示
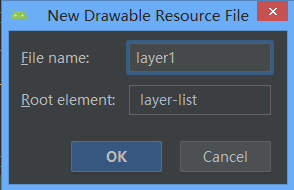
<1>新建drawable文件
app--->src---->main---->res---->drawable ,选中drawable文件夹,右击new--->drawable resource file

<2>xml文件代码
(1)layer1代码
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@drawable/grow"></item>
<item android:id="@android:id/progress"
android:drawable="@drawable/ok"></item>
</layer-list>
(2)layer2代码
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/img1" android:gravity="center"></bitmap>
</item>
<!--注意:第二个item与第一个item有一定的间距(左边14dp,上边14dp)-->
<item android:left="14dp" android:top="14dp" >
<bitmap android:src="@drawable/img2" android:gravity="center"></bitmap>
</item>
<item android:left="28dp" android:top="28dp" >
<bitmap android:src="@drawable/img3" android:gravity="center"></bitmap>
</item>
</layer-list>
(3)主屏幕XML代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekBar"
android:progressDrawable="@drawable/layer1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/imageView"
android:layout_width="188dp"
android:layout_height="188dp"
app:srcCompat="@drawable/layer2" />
</LinearLayout>
Android LayerDrawable资源应用的更多相关文章
- Android应用资源
Java刚開始学习的人直接在Java源代码使用"hello" 和123 类型的字符串和整型.但时间长了就会忘记当初定义的原因,有经验的或许会定义字符串常量ResultSet.TYP ...
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
一.@代表引用资源 1.引用自定义资源.格式:@[package:]type/name android:text="@string/hello" 2.引用系统资源.格式:@andr ...
- android 学习资源总结
http://android-arsenal.com/free 国外的android分类资源网站 http://www.ibm.com/developerworks/cn/topics/ IB ...
- Android开发者资源大汇总
本文总结了最新的Android开发资源.下面列出的资源都是常用的,每个Android程序员都应该知道,能大大方便App开发.Enjoy~ 来源:Android开发周刊 中文的Android开发信息,资 ...
- 34.Android之资源文件res里drawable学习
我们经常看到android工程资源文件res下drawable如ldpi.mdpi.hdpi.xhdpi.xxhdpi文件,今天我们学习了解下. (1)drawable-hdpi里面存放高分辨率的图片 ...
- Android优秀资源整理合集(论菜鸟到高级攻城狮)
转载请注明转自:http://blog.csdn.net/u011176685/article/details/51434702 csdn文章:Android优秀资源整理合集(论菜鸟到高级攻城狮) 时 ...
- Android应用资源--之属性(Attribute)资源
原文链接: http://wujiandong.iteye.com/blog/1184921 属性(Attribute)资源:属于整个Android应用资源的一部分.其实就是网上一堆介绍怎么给自定义V ...
- Android应用资源的分类和存储
Android应用资源可以分为两大类1.无法直接访问的原生资源,保存在asset目录下2.可通过R资源清单类访问的资源,保存在res目录下 Android应用资源的存储/res/anim:存放定义补间 ...
- Android 之 资源文件的介绍及使用
Android 之 资源文件的介绍及使用 1.资源的简单介绍: 在res文件夹中定义:字符串.颜色.数组.菜单.图片.视频等:在应用程序中使用这些资源. 2.使用资源的长处:降低代码量,同一时候为 ...
随机推荐
- CSV Format
[CSV Format] The comma separated values format (CSV) has been used for exchanging and converting dat ...
- 基于rank的优化
------------------siwuxie095 基于 rank 的优化 基于 size 的优化,在大多数情况下 ...
- C# ShowDialog时窗体贱传值得方法
用C#开发应用的时候,通常需要多个窗体!有时候为了打开窗体的时候禁止操作父窗体,我们一般采用模态对话框的方法,也算就是用ShowDialog()方法. 假设有两个窗体A和B,A作为主窗体使用ShowD ...
- Hadoop完全分布式环境搭建(三)——基于Ubuntu16.04安装和配置Java环境
[系统环境] 1.宿主机OS:Win10 64位 2.虚拟机软件:VMware WorkStation 12 3.虚拟机OS:Ubuntu16.04 4.三台虚拟机 5.JDK文件:jdk-8u201 ...
- adb shell unauthorized问题
出现unauthorized 一般插上usb后,手机会弹出一个要求你授权debugging的对话框,如果没有的话,就是rsa_key有问题: /adb_keys. User-installed key ...
- Spring.Web.Mvc 注入(控制器属性注入)
1.web.config配置 <?xml version="1.0" encoding="utf-8"?><!-- 有关如何配置 ASP.NE ...
- Fiddler 教程之:Fiddler捕获会话
1 Fiddler的工作原理 Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888.当Fiddler退出的时候它会自动注销,这样就不会影响别的程序.不过 ...
- Aircrack使用
Aircrack Aircrack-ng 组件功能之一就是采集WEP及WPA-PSK字典并应用无线端口扫描进行破解,具体组件说明如下: aircrack-ng 功能主要是WEP及WPA-PSK密码的恢 ...
- [原创]Java中使用File类的list方法获取一定数量的文件:FilenameFilter接口的特殊用法
前言:有时候我们可能会遇到这样一个问题:需要遍历一个包含极多文件的文件夹,首先想到的肯定是使用File.list()方法,该方法返回一个String[],但是如果文件达到几亿呢?这个时候我们就需要分批 ...
- MVC 基本概念
1. M(Model-模型): 数据模型. 负责定义信息格式与信息反问的界面,包括商业逻辑,数据反问.(可以理解成是三层模式中的 BLL+DAL ) 2. V(View-视图): 负责用户界面 UI ...
