css3中强大的filter(滤镜)属性
CSS3中强大的filter(滤镜)属性
博主最近在做网站的过程中发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧。当然,这个属性的效果肯定不能跟ps相比,但是利用的好的话可以在节约很多空间下,把一张图做成两张图的效果。
1定义
filter,从字面意思来看就是滤镜,官方定义filter属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度);举个栗子:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">
4U79_B@9Z]XMKYE]HL)]YT.png)


2语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
可以看到,属性有很多可选值,他们都是什么意思呢?
1 grayscale灰度
2 sepia褐色(有种复古的旧照片感觉)
3 saturate饱和度
4 hue-rotate色相旋转
5 invert反色
6 opacity透明度
7 brightness亮度
8 contrast对比度
9 blur模糊
0 drop-shadow阴影
举个栗子:
这里用sepia调整
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
示例图片:

3示例
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
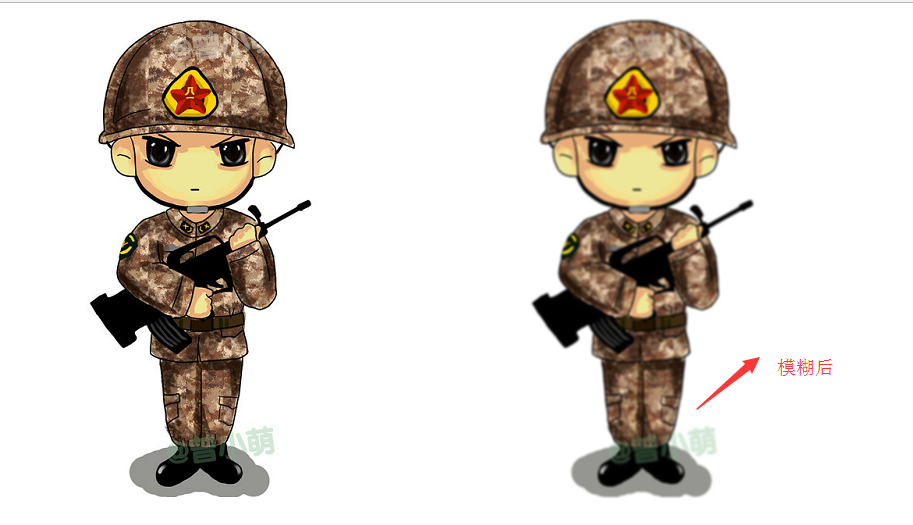
效果图:

blur(模糊效果,单位px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
示例图片:

invert反色会吧图片变成底片的感觉,多说无益,看代码:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
示例图片:

好了,今天的分享就到这里了,谢谢大家的观看,其它的效果博主就不一一举例了,如果感兴趣请大家一一探索,也可以跟博主来交流,有什么好的意见建议请给博主留言,谢谢。
css3中强大的filter(滤镜)属性的更多相关文章
- 巧用 CSS3 filter(滤镜) 属性
原文链接:CSS3 filter(滤镜) 属性 效果预览 filter: grayscale(100%); 定义和使用 filter 属性定义了元素(通常是<img>)的可视效果(例如:模 ...
- CSS3中的counter和content属性,一些简单的内容显示就不需要JS去实现了
HTML的代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www ...
- filter(滤镜) 属性 内部资料 请勿转载 谢谢合作
Filter 描述 none 默认值,没有效果. blur(px) 给图像设置高斯模糊."radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊 ...
- CSS3中的变形处理(transform)属性
在CSS3中,可以利用transform功能来实现文字或图像的旋转.扭曲.缩放.位移.矩阵.原点这六种类型的变形处理,下面将详细讲解transform的使用. 变形--旋转 rotate() div. ...
- css3 filter(滤镜)属性汇总与使用介绍,来源W3C
实例 修改所有图片的颜色为黑白 (100% 灰度): img { -webkit-filter: grayscale(%); /* Chrome, Safari, Opera */ filter: g ...
- CSS3 filter(滤镜) 属性
filter 属性定义了元素(通常是<img>)的可视效果 语法: object.style.WebkitFilter="grayscale(100%)" 小栗子: 修 ...
- 关于CSS3的filter(滤镜) 属性
修改所有图片或者元素的颜色为黑白 (100% 灰度) DOM{ -webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */ filter: ...
- CSS3中的skew()属性
刚开始接触CSS3的2D变换属性,就被这个skew()搞的一头雾水,不知道具体是怎么变化的! 研究了一会才发现,CSS3的斜切坐标系和数学中的坐标系完全不一样(设置斜切原点为左上角) <styl ...
- HTML中强大的input标签属性
用了许久的html,<input>这个标签是最常用的标签之一. <input type="">标签中type属性是必不可少的,以往我最常用的有 type=& ...
随机推荐
- 借助case,实现更丰富的分组查询统计
根据fileD6的前4位分组 分别统计该组 5种企业类型fileD31的数量 create or replace view jyjc_bycity as select substr(fileD ...
- Java中的排序方法
冒泡排序法 快速排序
- 浅谈C#数组(二)
六.枚举集合 在foreach语句中使用枚举,可以迭代集合中的元素,且无需知道集合中元素的个数.foreach语句使用一个枚举器.foreach会调用实现了IEnumerable接口的集合类中的Get ...
- linux C/C++ 日志打印函数
//宏定义日志文件名 #define PROCESSNAME "log_filename" //当日志文件大于5M时,会删除该文件,该接口使用方法 参照printfvoid Wr ...
- configure: error: Cannot find php-config. Please use --with-php-config=PATH 错误的解决方案
一般出现这个错误说明你执行 ./configure 时 --with-php-config 这个参数配置路径错误导致的. 修改为: ./configure --with-php-config=/us ...
- CentOS 'mysql/mysql.h': No such file or directory
需要安装mysql-devel # yum install mysql-devel
- 玩转SSH端口转发
SSH有三种端口转发模式,本地端口转发(Local Port Forwarding),**远程端口转发(Local Port Forwarding)**以及**动态端口转发(Dynamic Port ...
- C#基础知识-编写第一个程序(二)
通过上一篇数据类型已经介绍了C#中最基本的15种预定义数据类型,了解每一种类型代表的数据以及每种类型的取值范围,这是很重要也是最基本.下面我们通过实例来了解每个类型如何去使用.编写C#程序时我们需要用 ...
- 在Core环境下用WebRequest连接上远程的web Api 实现数据的简单CRUD(续)
这篇博客是上篇博客的续写,上篇博客用的是HttpClient取远程数据,用WebRequest提交,更新,删除数据.上篇本来想全文都用httpClient,可是当时无论如何也实现不了数据的提交,于是换 ...
- Dockerfile 构建镜像 - 每天5分钟玩转容器技术(13)
Dockerfile 是一个文本文件,记录了镜像构建的所有步骤. 第一个 Dockerfile 用 Dockerfile 创建上节的 ubuntu-with-vi,其内容则为: 下面我们运行 dock ...
