javascript 之执行环境-08
概念
执行环境(Execution context,简称EC)或执行上下文对象(后面统一用执行上下文表示),它定义了变量或者函数有权访问的其他数据,决定了他们各自的行为。是不是有点不好理解,先简单翻译下: js代码执行时所在的环境。继续后面
在JavaScript中执行环境分三种:
- 全局执行环境 : 这个是最外围的执行环境,一旦代码被载入,引擎最先进入的就是这个环境。在浏览器中,全局环境就是window对象,因此所有全局属性和函数都是作为window对象的属性和方法创建。全局执行环境直到应用程序退出时才会被销毁。
- 函数执行环境:当执行流执行一个函数时,javascript会创建一个新的函数执行环境,函数执行环境中的代码执行完之后,该环境销毁,保存在其中的所有变量和函数定义也被之销毁。
- Eval(一个普通函数,但是他有一个快速通道通向编译器,可以将string变成可执行的代码)执行环境 : Eval的执行环境和函数调用的执行环境相同。
执行环境组成
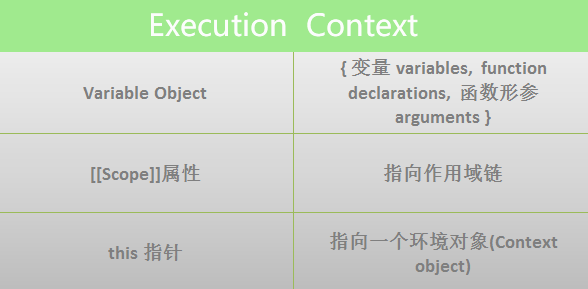
当JavaScript代码执行一段可执行代码时,会创建对应的执行上下文(execution context)。对于每个执行上下文,都有三个重要属性:
- 变量对象(Variable object,VO)
- 作用域链(Scope chain)
- this

执行过程
- 创建上下文对象(可以理解为初始化某些属性)
- 代码执行(赋值、改变值等操作)
后续分别在《执行环境之变量对象》、《执行环境之作用域链》、《执行环境之this指针》介绍这三个属性,这里只是简单介绍执行环境,后续会具体介绍执行环境。
执行上下文栈
那么现在问题来了,平时工作中写的全局变量,函数以及嵌套函数应该不少了吧,每执行一个函数就会创建一个新的函数执行上下文,想想那么多执行上下文是不是有点恐怖,那么js又是如何管理那么多的执行上下文呢?
当执行流执行一个函数时,就会给当前函数创建执行上下文,并且将该执行上下文被推入一个执行上下文栈中(Execution context stack,ECS),在函数执行完之后,执行上下文栈将被弹出,并且把控制器返回给之前执行的执行上下文;
注意,一个函数可能会创建无数的上下文,因为对函数的每次调用(即使这个函数递归的调用自己)都会生成一个具有新状态的上下文;
根据工作原理执行上下文栈类似一个数组结构 ,我们模拟执行上下文栈的行为:
ECStack = []; //先定义执行上下文栈是一个数组:
JavaScript 开始要解释执行代码的时候,最先遇到的就是全局代码,所以初始化的时候首先就会向执行上下文栈压入一个全局执行上下文,用 globalEC表示它,并且只有当整个应用程序结束的时候,ECStack 才会被清空,所以 ECStack 最底部永远有个 globalEC:
ECStack = [
globalEC
];
现在 JavaScript 遇到下面的这段代码了:
<script>
function run3() {
console.log('run3')
} function run2() {
run3();
} function run1() {
run2();
}
run1();
</script>
当执行一个函数的时候,就会创建一个执行上下文,并且压入执行上下文栈,当函数执行完毕的时候,就会将函数的执行上下文从栈中弹出。知道了这样的工作原理,让我们来看看如何处理上面这段代码:
// 伪代码
// run1() 推入执行上下文栈
ECStack.push(run1.EC);
// run1中调用了run2,创建run2的执行上下文 推入执行上下文栈
ECStack.push(run2.EC);
// run2还调用了run3,创建run3的执行上下文 推入执行上下文栈
ECStack.push(run3.EC);
// run3执行完毕
ECStack.pop();
// run2执行完毕
ECStack.pop();
// run1执行完毕
ECStack.pop();
// javascript接着执行下面的代码,但是ECStack底层永远有个globalContext,直到应用程序退出(例如关闭网页)
回顾定义
执行环境(Execution context,简称EC)或执行上下文对象,它定义了变量或者函数有权访问的其他数据,决定了他们各自的行为。
当执行流进入一个函数时,创建执行上下文对象,然后推入执行上下文栈。是不是感觉跟定义相差太远,难道是《javascript高程程序设计》写错了?
当然不是,执行上下文到底包含了哪些内容所以欢迎阅读下一篇《javascript 之变量对象》。
javascript 之执行环境-08的更多相关文章
- 深入理解javascript中执行环境(作用域)与作用域链
深入理解javascript中执行环境(作用域)与作用域链 相信很多初学者对与javascript中的执行环境与作用域链不能很好的理解,这里,我会按照自己的理解同大家一起分享. 一般情况下,我们把执行 ...
- 从头开始学JavaScript (九)——执行环境和作用域
原文:从头开始学JavaScript (九)--执行环境和作用域 一.执行环境:定义了变量或者函数有权访问的其他数据,决定了它们各自的行为.每个执行环境都有与之关联的变量对象. 变量对象:保存着环境中 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- Javascript手记-执行环境和作用域
执行环境是javascript一个重要的概念,执行环境定义了变量有权访问其他数据决定了他们各自的行为,每个执行环境 都有一个与之关联的变量,环境中定义的所有变量和函数都保存在这个对象中,虽然我们编写的 ...
- JavaScript中执行环境和栈
在这篇文章中,我会深入理解JavaScript最根本的组成之一 : "执行环境(执行上下文)".文章结束后,你应该对解释器试图做什么,为什么一些函数/变量在未声明时就可以调用并且他 ...
- JavaScript之执行环境及作用域
执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为.每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中.我们编写的代码是无法访问这个对象的,但解 ...
- javascript中执行环境和作用域(js高程)
执行环境(execution context,为简单起见,有时也成为“环境”)是javascript中最为重要的一个概念.执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为.每个执行环境 ...
- 转载: JavaScript中执行环境和栈
在这篇文章中,我会深入理解JavaScript最根本的组成之一 : "执行环境(执行上下文)".文章结束后,你应该对解释器试图做什么,为什么一些函数/变量在未声明时就可以调用并且他 ...
- Javascript高级程序设计——执行环境与作用域
Javascript中执行环境是定义了变量或函数有权访问的其他数据,决定了各自的行为,每个执行的环境都有一个与之关联的变量对象,环境中定义的所以变量和函数都保存在这个对象中. 全局执行环境是最外围的一 ...
随机推荐
- mongodb 在windows下面进行副本建创建
一:主从复制 1: 首先看看模型图 2: 从上面的图形中我们可以分析出这种架构有如下的好处: <1> 数据备份. <2> 数据恢复. <3> 读写分离. 3: ...
- JS(二)
上周给大家介绍了一下JS基础中一点东西,今天给大家介绍一下JS基础中一个重要部分,循环和函数. 04-JS中的循环结构 一.[循环结构的步骤] 1.首先要先声明循环变量. 2.判断循环条件 3.执行循 ...
- WILL吃桃_KEY
WILL 吃桃 (peach.pas/c/cpp) [ 题目描述] Will 很喜欢吃桃, 某天 Will 来到了一片森林, 森林中有 N 颗桃树, 依次编号为 1,2,„,N.每棵树上有数量不等的桃 ...
- struts2一个和多个文件上传及下载
struts2的文件上传相比我们自己利用第三方jar包(commons-fileupload-1.2.1.jar commons-io-1.3.2.jar )要简单的多,当然struts2里面也是 ...
- jdk版本查看,以及java -version 和JAVA_HOME不一致问题
一.jdk版本查看及位数查看 在cmd进入命令行窗口,输入java -version 可以查看安装的jdk版本,如图: 当有64-bit时代表是64位jdk,如果没有则默认是32位的. 二.java ...
- 【转】Spark运行过程
http://www.cnblogs.com/1130136248wlxk/articles/6289717.html
- css3动画:弹出式菜单
css3动画:弹出式菜单 今天主要来讲讲transition和transform结合做的动画,会举一些现在(2017年)常见的动画例子. 注:本人也接触css3不久,如果写的有纰漏请指出,不喜勿喷. ...
- 【2016美团】浏览器和服务器在基于https进行请求链接到数据传输过程中,用到了如下哪些技术
A.非对称加密技术 B.对称加密技术 C.散列(哈希)算法 D.数字证书 答案:ABCD HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数 ...
- PIC24 通过USB在线升级 -- USB HID bootloader
了解bootloader的实现,请加QQ: 1273623966 (验证填bootloader):欢迎咨询或定制bootloader; 我的博客主页www.cnblogs.com/geekygeek ...
- 30分钟快速学习Shell脚本编程
什么是Shell脚本 示例 看个例子吧: #!/bin/sh cd ~ mkdir shell_tut cd shell_tut for ((i=0; i<10; i++)); do touch ...
