富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
导读:UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,功能强大,可定制,是一款优秀的国产在线富文本编辑器,编辑器内可插入图片、音频、视频等。
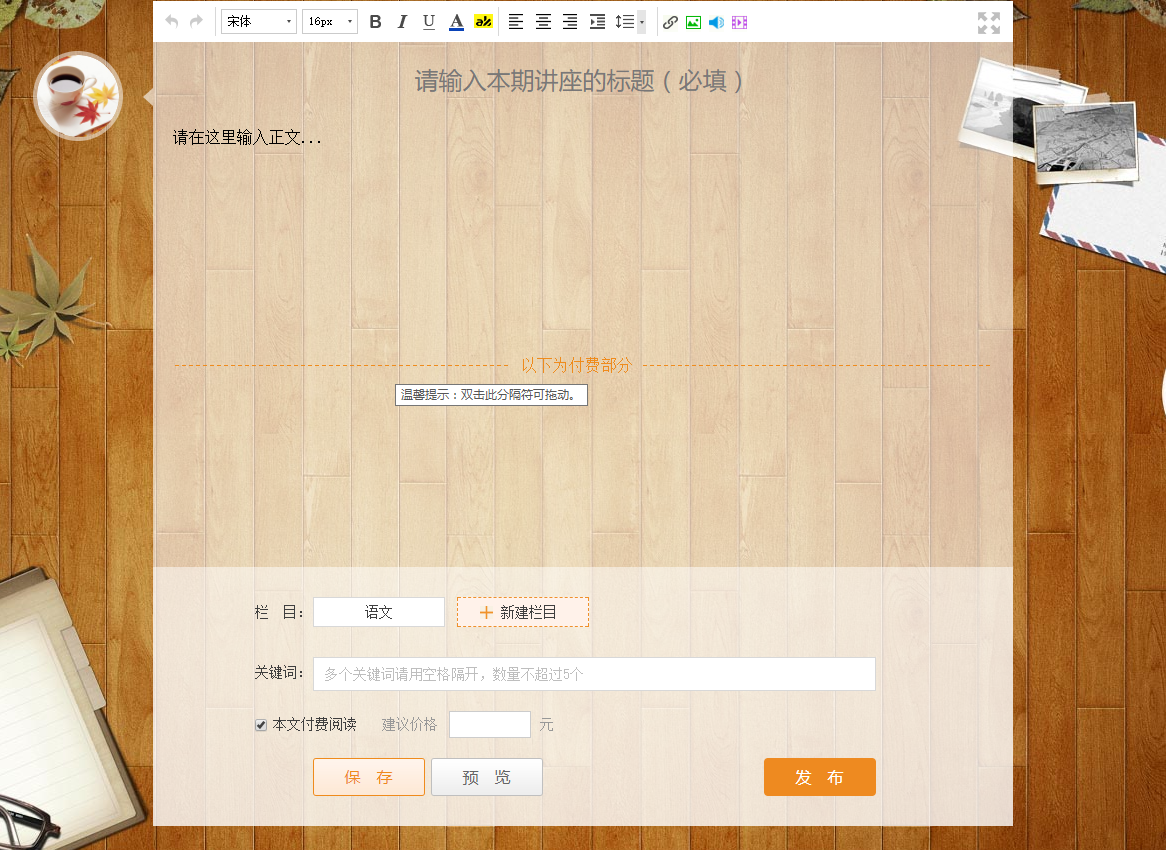
一、UEditor自定义工具栏效果图如下:

二、UEditor富文本编辑器环境搭建及项目引用
环境搭建不再赘述,请自行查阅或者参考以下链接
1.UEditor官网:http://ueditor.baidu.com/website/
2.UEditor官网演示:http://ueditor.baidu.com/website/onlinedemo.html
3.UEditor官网入门部署和体验:http://fex.baidu.com/ueditor/
4.UEditor添加一个普通按钮:http://blog.csdn.net/hougelou/article/details/40117881
三、UEditor自定义工具栏-常规按钮
1.思路
隐藏掉UEditor自带工具栏,使用自定义的工具栏,在功能按钮上添加(调用)对应的UEditor相关命令
2.实例化编辑器
<div class="editBox">
<textarea id="editor" type="text/plain"></textarea>
</div>
Html部分
<script type="text/javascript">
var ue = UE.getEditor('editor', {
autoHeightEnabled: true
,initialFrameWidth: '100%' //初始化编辑器宽度,默认1000
,minFrameWidth: '760' //编辑器拖动时最小宽度,默认800
,initialFrameHeight: 450 //初始化高度
,minFrameHeight:630
,toolbars: [
[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]
]
,initialContent: "<p>请在这里输入正文...</p><p><br/></p><p><br/></p><p><br/></p><p><br/></p><p><br/></p><p><br/></p><p><br/></p>_ueditor_page_break_tag_<p><br/></p>"//默认内容
,elementPathEnabled: false//元素路径
,wordCount: false//字数统计
,enableAutoSave: false //自动保存
,autoSyncData: false//自动同步编辑器要提交的数据
,autoFloatEnabled:false//工具栏悬浮
,enableContextMenu:false //右键菜单
,lineheight:['1', '1.5','1.75','2', '3', '4', '5']//行高
,pasteplain:true //是否默认为纯文本粘贴
,catchRemoteImageEnable:false//远程图片抓取关闭
,imagePopup:false//图片操作的浮层开关,默认打开 })
JS实例化编辑器
说明:编辑器有很多可自定义的参数项,在实例化的时候可以传入给编辑器,这样不必改动源码,不影响其他地方的调用(此处实例化为满足个性化需求,所传参数较多);
(1)JS实例化编辑器时toolbars参数配置,本示例中配置了所有功能按钮(可按需配置);
(2)不配置toolbars参数,则在自定义功能按钮上调用相关命令时,报异常,操作会无效,因此图省事,配置了所有按钮;
(3)本示例中使用的是1.4.3的.Net版本
3.隐藏工具栏的方法
(1)若是所有项目或整个网站都使用同一种样式的编辑器,可以考虑通过改动源码,隐藏工具栏;
按此路径“ueditor\themes\default\css”打开ueditor.css文件,搜索或在行号大约148行的“.edui-default .edui-editor-toolbarbox处添加display:none“;

注:此种方法在页面加载时,UEditor自带工具栏不会出现闪现消失的情况;
(2)通过前台JS配置及JS脚本控制工具栏的隐藏,避免对其他地方引用UEditor造成影响;
//ue为实例化出来的UEditor变量
ue.addListener("ready",function(ue) {
//编辑器准备就绪后会触发该事件
$(".edui-default .edui-editor-toolbarbox").css("display","none");
})
ue.addListener("langReady",function () {
//语言加载完成会触发该事件
$(".edui-default .edui-editor-toolbarbox").css("display","none");
})
JS隐藏UEditor工具栏
<a href="javascript:void(0);" class="left textSet bold" title='加粗' onclick="ue.execCommand('bold')"><img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon4.png")" width="11" height="17" /></a>
Html部分以字体加粗为例调用UEditor命令
注:其中ue为UEditor实例化后的全局变量,与方法(1)比较,此种方法在页面加载时,UEditor自带工具栏有可能会出现短暂闪现又消失的情况,不过影响不大,可忽略;
附加一些其他命令(其他命令详见 UEditor官网命令列表:http://ueditor.baidu.com/doc/#COMMAND.LIST):
- 斜体 ue.execCommand('italic');
- 下划线 ue.execCommand('underline');
- 居中对齐 ue.execCommand('justify','center');
- 首行缩进 ue.execCommand('indent');
四、UEditor自定义工具栏-非常规按钮
加粗、斜体、下划线、居中对齐、首行缩进等功能按钮可直接调用UEditor对应相关命令,但涉及悬浮窗、弹层的功能按钮则需要特殊处理。
(1)字体颜色

自定义工具栏-字体颜色效果图

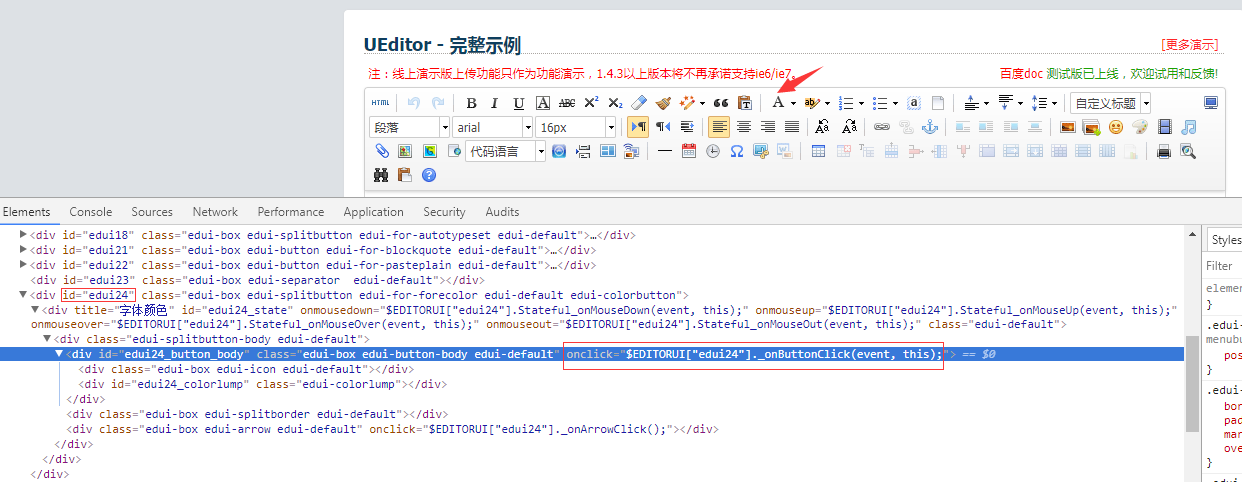
工具栏字体颜色功能按钮源码
- 查看字体颜色对应的Html源码,对应id为“eudi24“,点击事件为 $EDITORUI["edui24"]._onButtonClick(event, this);
- 在自定义工具栏所在页面查看字体颜色功能按钮对应id,实例化时参数配置不同,功能按钮对应id可能会变化;
- 假设自定义工具栏所在页面字体颜色功能按钮对应id为“eudi24“,实现调用命令如下:
<a href="javascript:void(0);" id="edui24" class="left textSet color" title='字体颜色' onclick="$EDITORUI['edui24']._onArrowClick(); ">
<img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon7.png")" width="15" height="17" />
</a>
自定义工具栏-字体颜色调用命令
注:功能按钮必须要有id属性,字体颜色悬浮窗会根据id来定位悬浮窗位置,没有id,字体颜色悬浮窗位置会不正确;
(2)背景色
原理同字体颜色
<a href="javascript:void(0);" id="edui27" class="left textSet bgcolor" title='背景色' onclick="ue.focus();$EDITORUI['edui27']._onArrowClick(); ">
<img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon8.png")" width="19" height="17" />
</a>
自定义工具栏-背景色调用命令
(3)字体、字号

自定义工具栏-字体效果图
<div class="fontFamily select left" id="edui92" title="字体" onclick="$EDITORUI['edui92']._onArrowClick();">
<p style="overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">宋体</p>
</div>
<div class="fontSize select left" id="edui105" title="字号" onclick="$EDITORUI['edui105']._onArrowClick();">
<p>16px</p>
</div>
自定义工具栏-字体、字号调用命令
本示例中,通过调用了字体、字号相关命令来实现,也可以通过切图人员给的相关脚本来实现。
此外还需要处理的情况:
- 选择字体、字号后,字体、字号功能按钮显示的字体、字号相应变化;
ue.addListener("ready",function(ue) {
//edui93_content元素为动态生成,因此需要使用以下方法绑定事件
$("#edui_fixedlayer").on("click","#edui93_content .edui-label.edui-listitem-label.edui-default",function () {
$("#edui92").find("p").html($(this).html().trim("'"));//字体
});
$("#edui_fixedlayer").on("click","#edui106_content .edui-label.edui-listitem-label.edui-default",function () {
$("#edui105").find("p").html($(this).html().trim("'"));//字号
});
})
选择字体、字号时,字体、字号相应变化
- 编辑器内文字部分获得焦点后,字体,字号应该为焦点处文字的字体、字号;
ue.addListener("selectionchange",function () {
//字体、字号变化
$("#edui92").find("p").html(this.queryCommandValue('fontfamily').split(",")[0]);//字体
$("#edui105").find("p").html(this.queryCommandValue('fontsize').split(",")[0]);//字号
})
编辑器内文字获得焦点,字体字号处理
(4)行间距

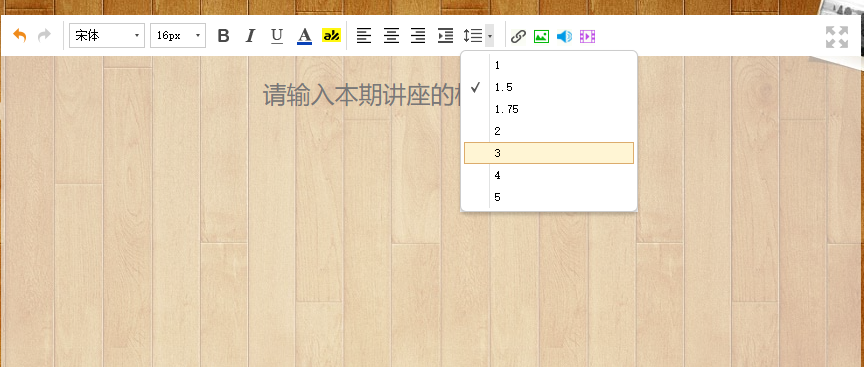
自定义工具栏-行间距效果图
<div class="left lineHeight" id="edui67" title="行间距" onclick="$EDITORUI['edui67']._onArrowClick(); ">
<p><img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon14.png")" width="18" height="17" /></p>
</div>
自定义工具栏-行间距调用命令
UEditor实例化时(见 “三、UEditor自定义工具栏-常规按钮 JS实例化编辑器“”)可根据需求配置所需要的行间距,也可以不配置行间距,使用UEditor默认配置;’
//,lineheight:['1', '1.5','1.75','2', '3', '4', '5']
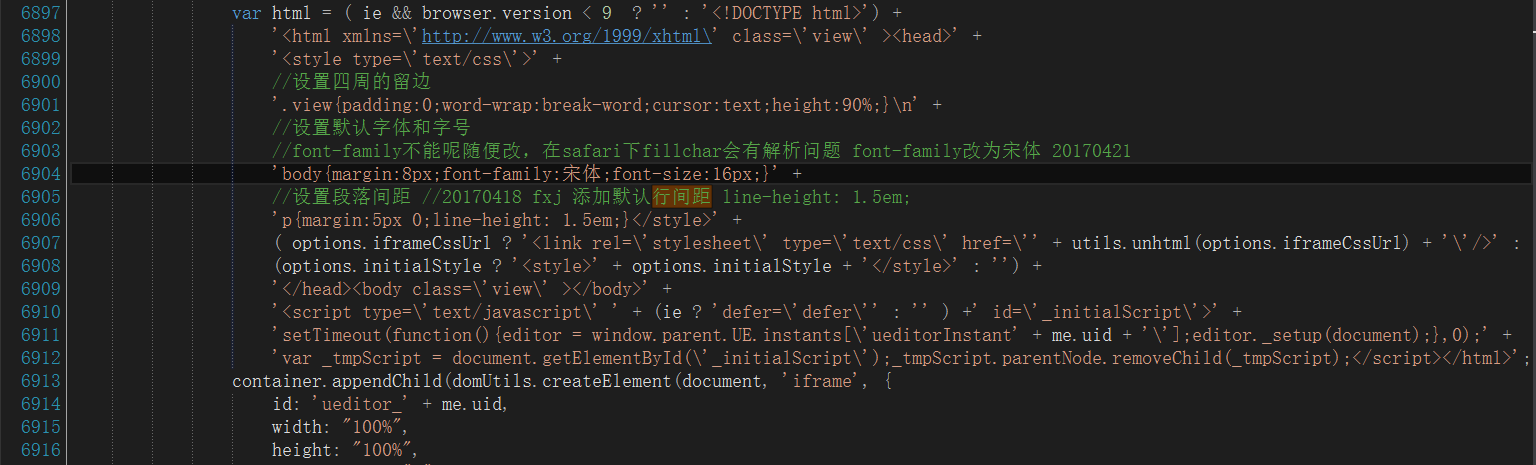
鉴于1倍行间距文字较密集,产品经理要求行间距默认为1.5,实现的方式是改动源码:
按此路径“ueditor\ueditor.all.js“打开ueditor.all.js文件约6906行,添加“line-height:1.5em“,同理也可更改其他默认样式;

自定义工具栏-行间距默认1.5源码修改
注:默认1.5行间距,则在编辑器初始化完之后,行间距应该默认勾选1.5,处理方法如下:
ue.addListener("ready",function(ue) {
//行间距默认勾选1.5
var myUeditor=this;
$("#edui67").on("click",function () {
setTimeout(function(){ $("#edui68_body").css("margin-top","1px")},1);
if ($("#edui68_body .edui-state-checked").size()<=0 ) {
$("#edui70").addClass("edui-state-checked");
myUeditor.execCommand('lineheight','1.5');
}
})
})
自定义工具栏-默认勾选1.5行间距
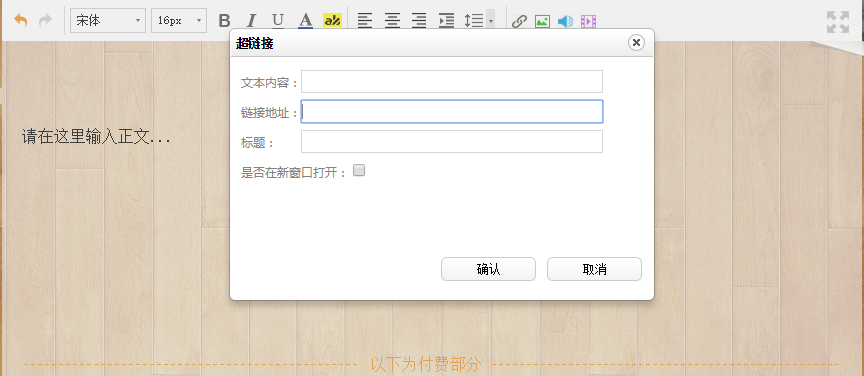
(5)超链接

自定义工具栏-超链接效果图
<a href="javascript:void(0);" class="left media link" id="edui135" onclick="return $EDITORUI['edui135']._onClick(event, this);" title="插入链接">
<img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon15.png")" width="15" height="17" />
</a>
自定义工具栏-超链接调用命令
结语
本篇主要介绍富文本编辑器1.4.3版本自定义工具栏实现方法,探讨的功能按钮有加粗、斜体、居中对齐(居左对齐、居右对齐)、首行缩进常规按钮,字体、字号、行间距涉及悬浮窗按钮及超链接涉及弹层按钮功能实现及一些细节处理;不足或错误之处,欢迎探讨与斧正。下一篇将介绍自定义工具栏插入图片、音频、视频涉及弹层的个性化功能按钮实现。
富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)的更多相关文章
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
- 富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读 富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实 ...
- 百度富文本编辑器UEditor自定义上传图片接口
如下图: 然后修改ueditor.all.js
- Ueditor富文本编辑器--上传图片自定义上传操作
最近负责将公司官网从静态网站改版成动态网站,方便公司推广营销人员修改增加文案,避免官网文案维护过于依赖技术人员.在做后台管理系统时用到了富文本编辑器Ueditor,因为公司有一个阿里云文件资源服务器, ...
- 富文本编辑器-Ueditor传值
前两天研究了一下富文本编辑器Ueditor的使用和配置,并且我们已经可以正常的在页面上编辑内容到富文本编辑器中,那么我们如何将输入的内容传到数据库中呢 ? Listen carefully. 首先介绍 ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- thinkphp5.1中适配百度富文本编辑器ueditor
百度富文本编辑器ueditor虽然很老,但是功能齐全,我近期需要能批量粘贴图片的功能,但是找不到,很无奈.然后现在就分享一下如何把ueditor适配到thinkphp5.1,有知道如何批量上传图片的艾 ...
- 百度Web富文本编辑器ueditor在ASP.NET MVC3项目中的使用说明
====================================================================== [百度Web富文本编辑器ueditor在ASP.NET M ...
- 百度富文本编辑器ueditor使用总结
最近做的项目用到了ueditor这个东东,但是他的一些配置文档对初次使用者来说很难以理解,故作此总结 相关详细操作链接地址: http://blog.csdn.net/wusuopubupt/arti ...
随机推荐
- 基于NopCommerce的开发框架——缓存、网站设置、系统日志、用户操作日志
最近忙于学车,抽时间将Nop的一些公用模块添加进来,反应的一些小问题也做了修复.另外有园友指出Nop内存消耗大,作为一个开源电商项目,性能方面不是该团队首要考虑的,开发容易,稳定,代码结构清晰简洁也是 ...
- HTML中那些不常用标签
先思考一个问题:为什么H5里面又多了那么多看似没用的标签? 我们知道,<div>能干百分之99的标签能干的事,而标签的主要作用是用来包裹内容,只要把基本内容都包含进去不就好了??胡闹!不带 ...
- php 可变函数
//可变函数 function Test(){ $arr = func_get_args(); //获取所有参数 ,返回数组 $sum=0; for($i ...
- ztree学习笔记(一)
在项目当中,经常会用到ztree树形插件,之前做的几个项目当中都用到了这个插件,感觉功能还是很强大的,而且在网上还找到了中文的API,因为项目中的树形结构不是自己做的,所以现在从头学习一下,并且记录一 ...
- 对象级别锁 vs 类级别锁 – Java
同步针对的是多线程.同步的方法或代码块同时只能由一个线程执行. Java支持多线程来执行.这可能会导致两个或多个线程访问同一个字段或对象.同步是一个使所有并发执行的线程同步的过程.同步避免了由于共享内 ...
- .Net中的AOP系列之《将AOP作为架构工具》
返回<.Net中的AOP>系列学习总目录 本篇目录 编译时初始化和验证 编译时初始化 切面验证的正确用法 真实案例:复习线程 架构约束 强制架构 真实案例:NHibernate 多播 类级 ...
- JAVAEE——struts2_04:自定义拦截器、struts2标签、登陆功能和校验登陆拦截器的实现
一.自定义拦截器 1.架构 2.拦截器创建 //拦截器:第一种创建方式 //拦截器生命周期:随项目的启动而创建,随项目关闭而销毁 public class MyInterceptor implemen ...
- R语言重要数据集分析研究——搞清数据的由来
搞清数据的由来 作者:李雪丽 资料来源:百度百科
- 字符串数组与字符串之间的互转(join/split)
1.Java 1-1.字符串数组=>字符串:StringUtils: join(Object[] array, String separator) 例: Java代码 收藏代码 import o ...
- mysql 列类型以及属性特点
整形列: 一个字节有8个位,例如:int 类型的列存入数字1,00000000 00000000 00000000 00000001它就在最低位置上存入一个1,由此可见是极大的浪费资源,所以在建立列类 ...
