ue4粒子实现流血效果
动作/射击游戏中,击中角色时常常伴随着血花效果,增强打击感的同时,也方便了玩家对命中与否的判断。
血液效果分两块,首先是受伤部位在受击瞬间产生血雾粒子,然后在身体、地面、墙面等处附加血迹贴图。
本文讨论的是第一块。
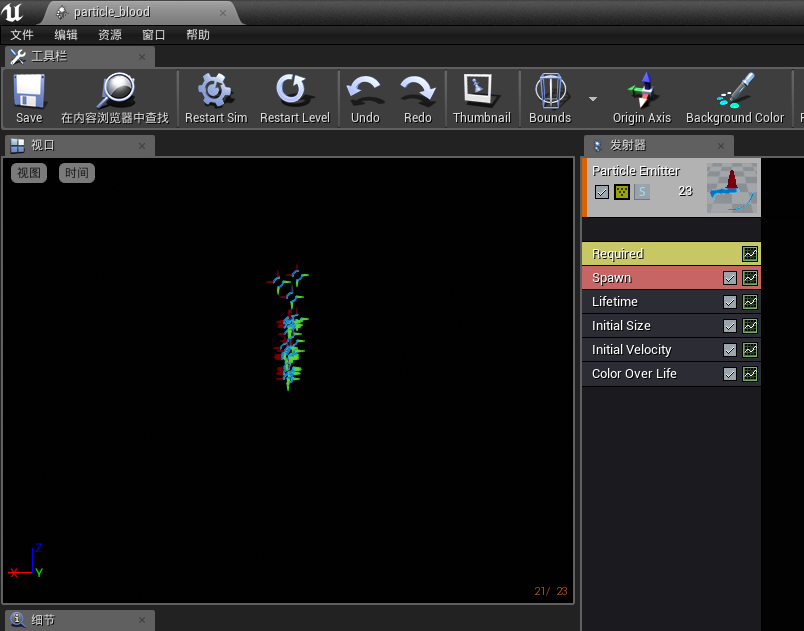
先在项目文件夹右键新建一个particlesystem,默认是长这样的:

可以看到是一坨红绿蓝的东西袅袅升起。
这坨东西其实就是由一个个尖尖的小粒子,通过一系列运动规律展现出来的,每个单元的外观由required→emitter中的材质决定

于是我们要把材质替换为血雾的基本单元。
因此我们要先制作一个M_Blood1材质。
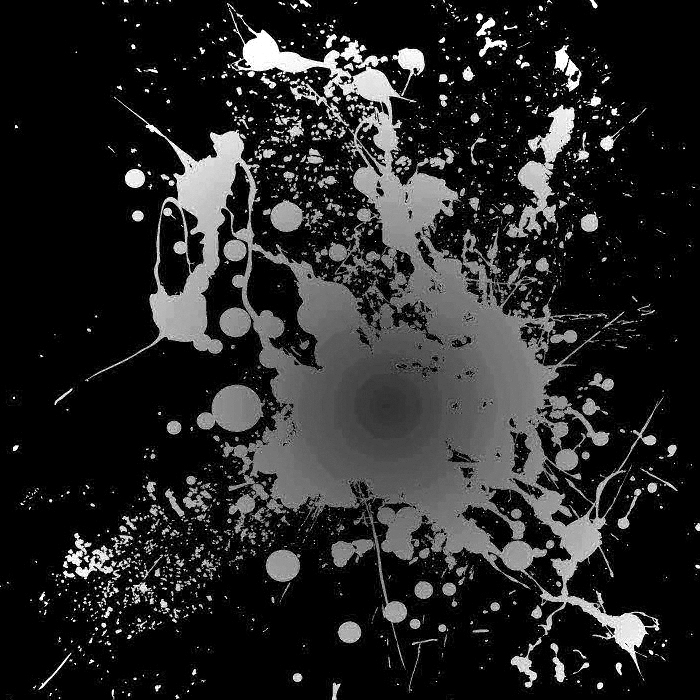
通过百度图片搜索“血”,我挑选出了一张比较合适的图片作为贴图

通过ps中反相一系列处理得到了大致的alpha贴图

(由于我不是美工,效果有限还请见谅)
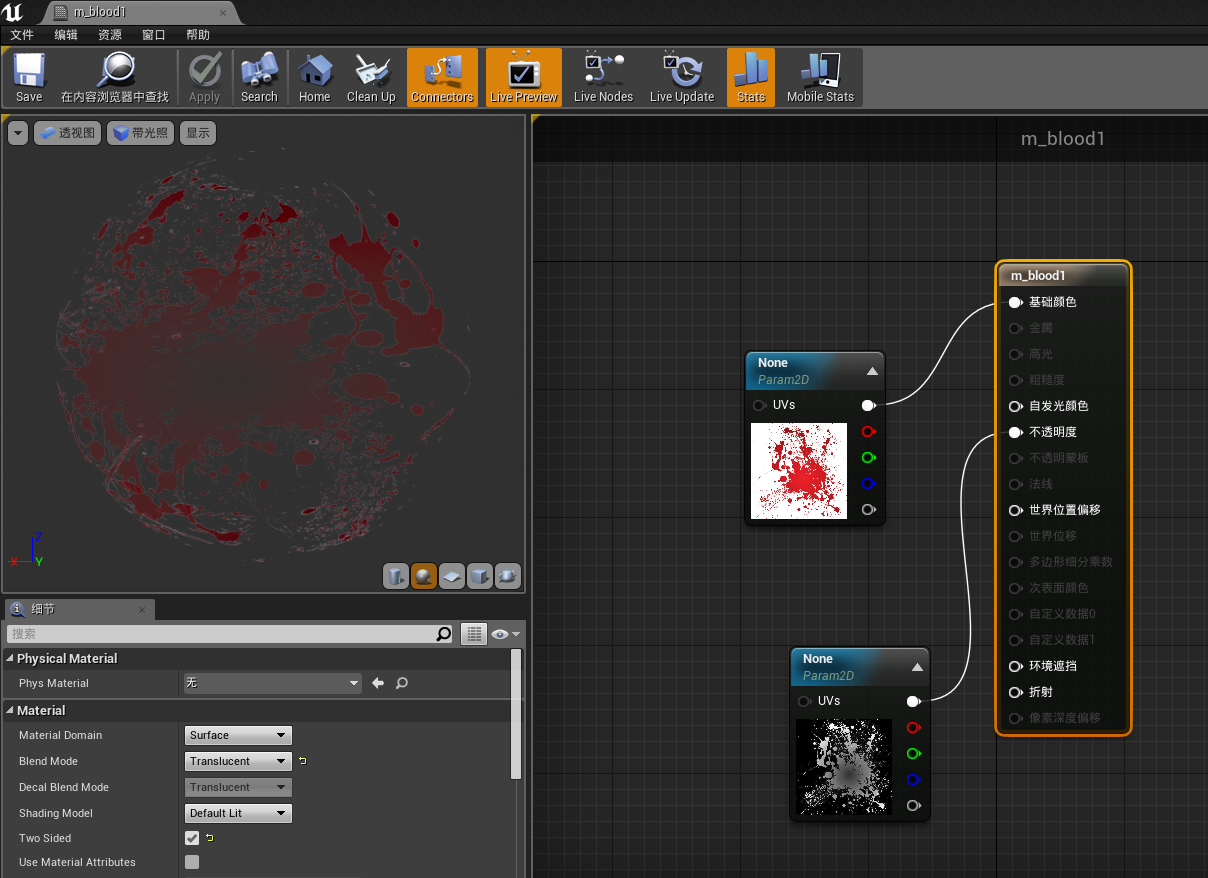
接下来就是材质连线了,只实现了基本的贴图显示

blend mode选择translucent,两张贴图分别连到对应位置即可
然后将该材质设为粒子发射的材质
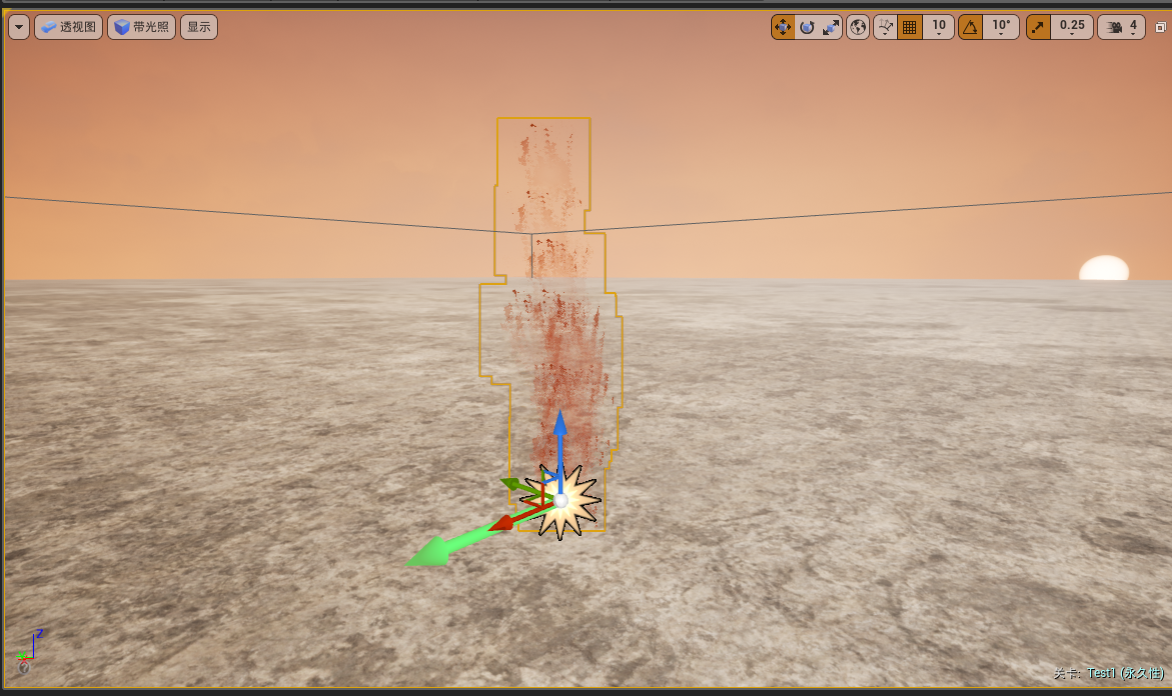
为了方便观察我们把它拖到场景中

依稀有点血雾的样子了,不过炊烟袅袅升起肯定不对
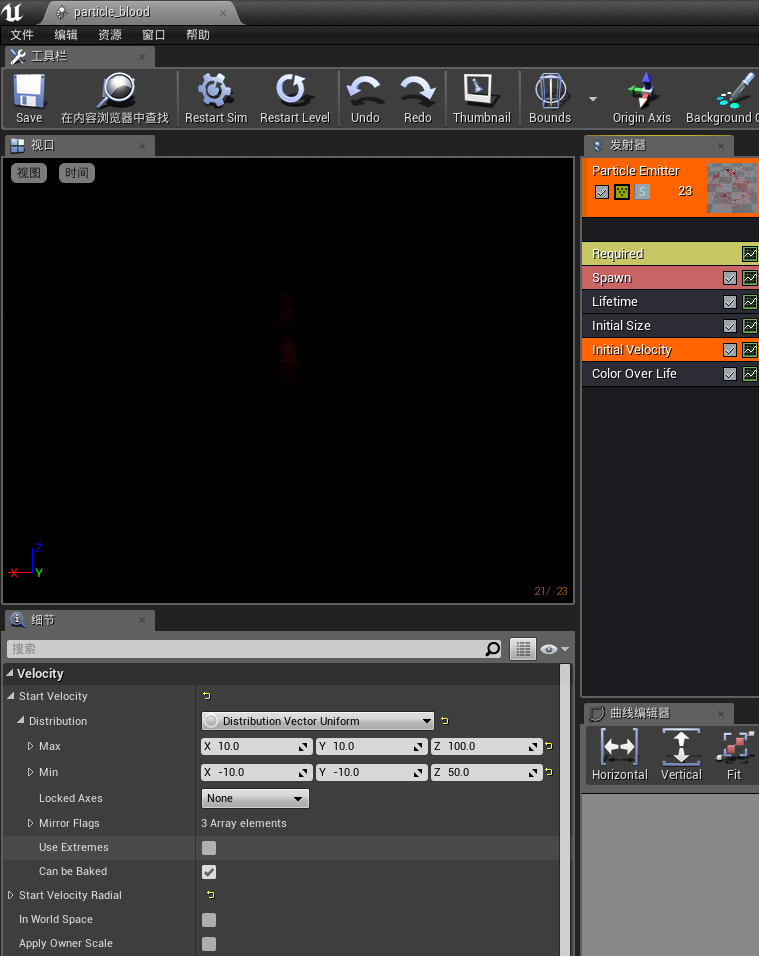
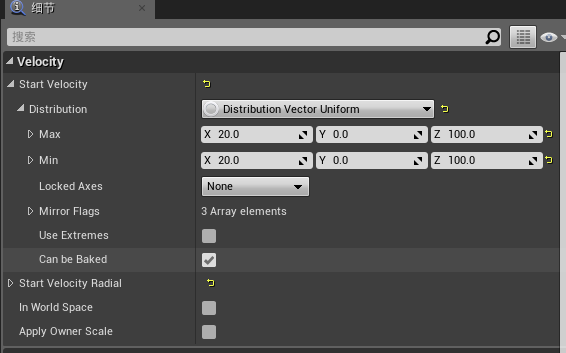
于是我们需要调整initial velocity

我是这么设置的

向自身x轴方向恒定速度喷出,并且有个向上的初速度
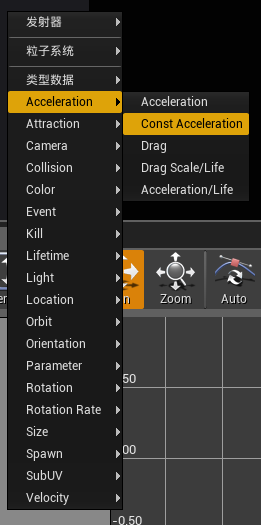
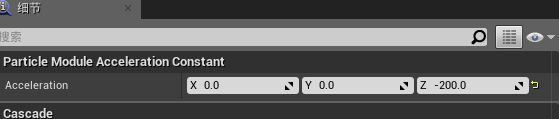
然后还会有向下的加速度(右键添加const acceleration)

加速度过大过小都不好,我设为-200

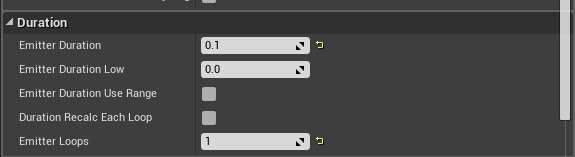
然后我修改了required→duration中的发射持续时间以及循环数(1表示不循环只喷一轮duration)

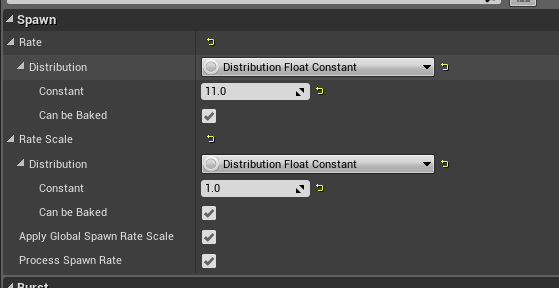
当然spawn中的发射速度也可以自行调整

下面就是如何在角色受击时显示粒子特效的问题了,倘若直接使用anim notify,无法让粒子恰好处于受击位置(伤口处),因此我们新建一个C++类MyParticleActor
MyParticleActor.h文件
#pragma once #include "GameFramework/Actor.h"
#include "MyParticleActor.generated.h" UCLASS()
class SANSHAOYESWORD_API AMyParticleActor : public AActor
{
GENERATED_BODY() public:
// Sets default values for this actor's properties
AMyParticleActor(); protected:
// Called when the game starts or when spawned
virtual void BeginPlay() override; UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = MyParticle, meta = (AllowPrivateAccess = "true"))
UParticleSystemComponent* particle = NULL;
public:
// Called every frame
virtual void Tick(float DeltaTime) override; };
MyParticleActor.cpp在构造函数中创建particle组件
AMyParticleActor::AMyParticleActor()
{
// Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it.
PrimaryActorTick.bCanEverTick = true; particle=CreateDefaultSubobject<UParticleSystemComponent>(TEXT("particle"));
particle->SetupAttachment(RootComponent);
}
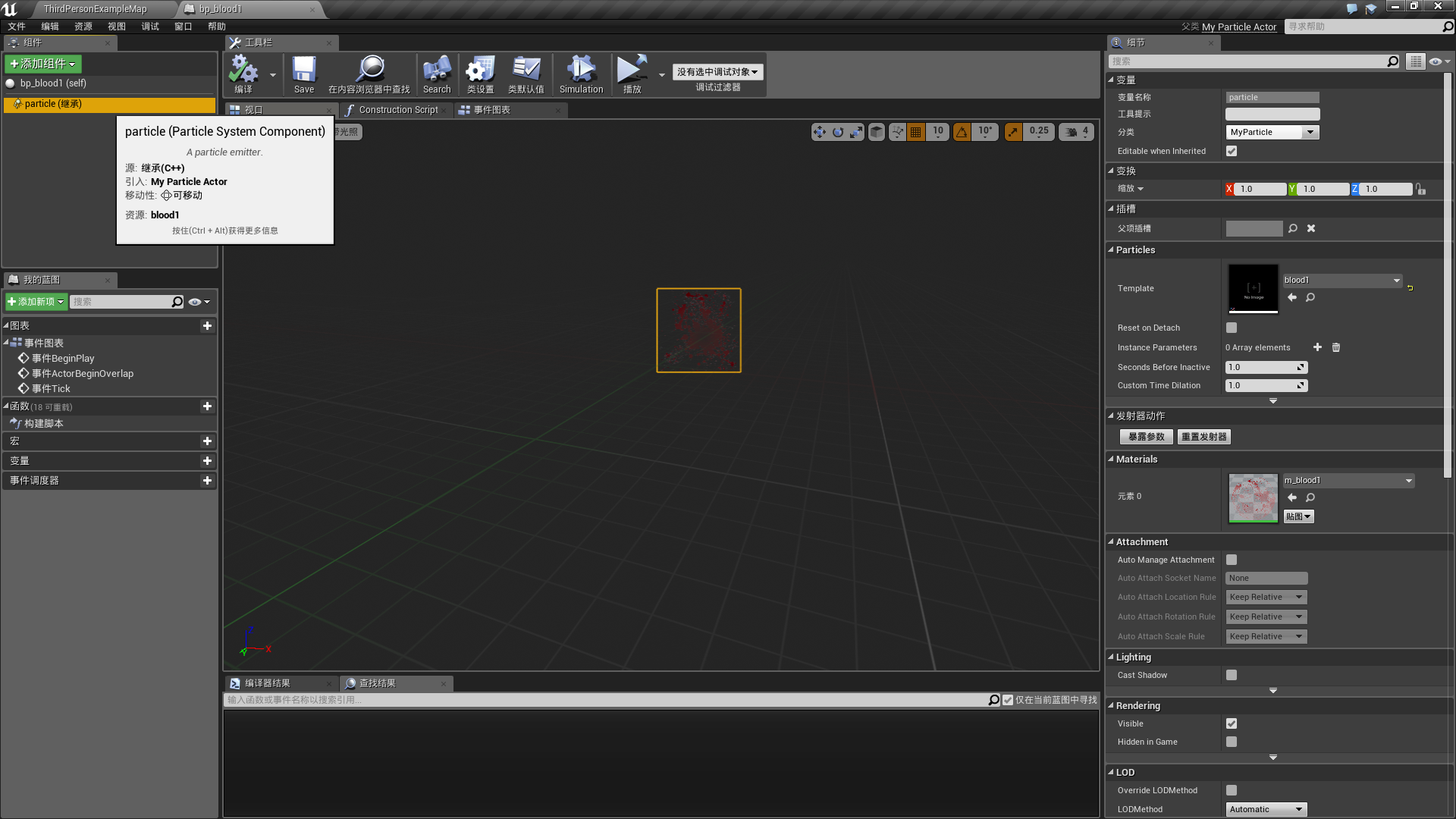
然后进入编辑器,创建继承MyParticleActor的蓝图bp_blood1

将template设为我们刚才制作的血雾粒子即可
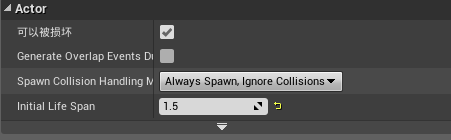
还需要对这个actor的life span进行设置,我设置的是1.5秒

最后我们进入receivedamage函数,也就是处理角色受击的代码,插入下列生成血雾粒子代码
//扣完血马上进行流血效果
if (particleactor_blood) {
FActorSpawnParameters SpawnParams;
AMyParticleActor* newblood_particleactor = GetWorld()->SpawnActor<AMyParticleActor>(
particleactor_blood,
hitlocation,//产生于受击位置
vct2sp((attacker->GetActorLocation()-hitlocation)).Rotation()
//hitlocation和attacker的中心连线的水平分量作为particle发射方向
, SpawnParams);//
newblood_particleactor->AttachRootComponentTo(GetMesh(),FName(*hitbonename),
EAttachLocation::KeepWorldPosition,true);//
}
else {
throw std::exception("流血粒子物体缺失!!!!");
}
当然在此之前要让Character类暴露给蓝图一个particleactor_blood
//用于受击时流血效果的
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = MyParticle, meta = (AllowPrivateAccess = "true"))
UClass* particleactor_blood = NULL;
最后在Character蓝图中将particleactor_blood设为我们刚才制作好的bp_blood1就大功告成了

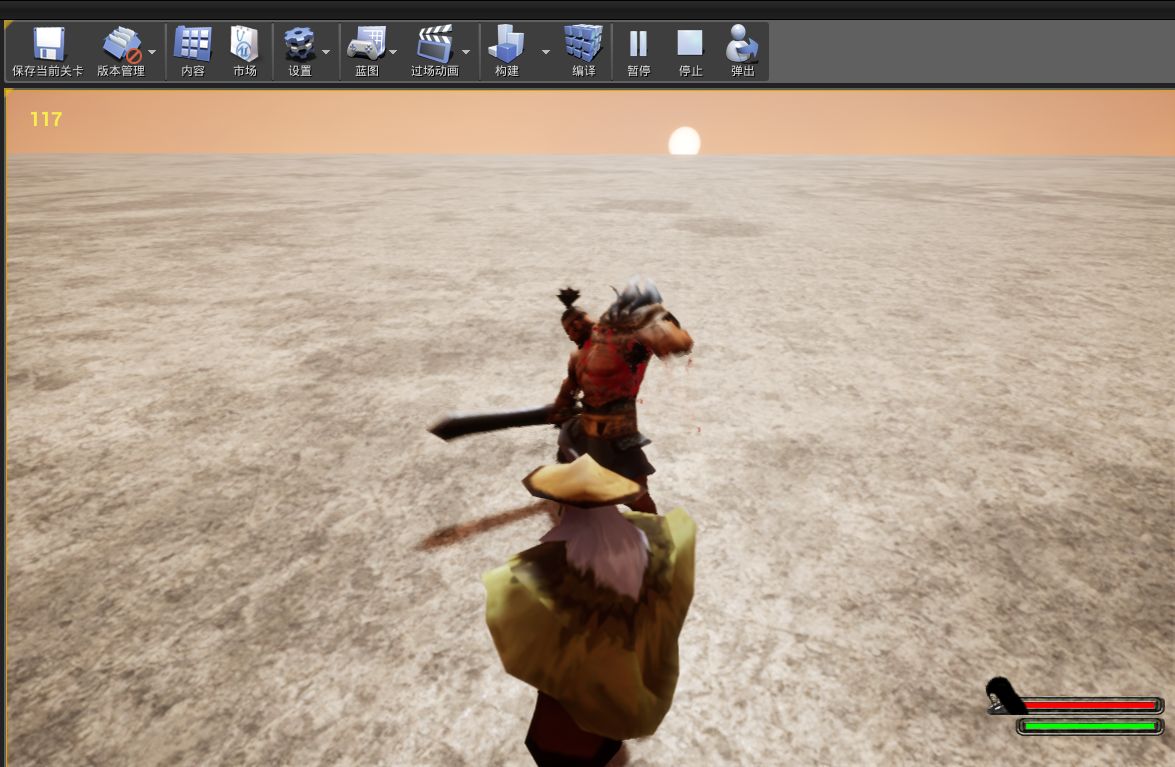
大致效果(截图看的不太明显其实明显有喷出来的动态过程):

ue4粒子实现流血效果的更多相关文章
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- iOS CAEmitterLayer 实现粒子发射动画效果
iOS CAEmitterLayer 实现粒子发射动画效果 效果图 代码已上传 GitHub:https://github.com/Silence-GitHub/CoreAnimationDemo 动 ...
- PS 软件操作应用处理——粒子化任务效果
前 言 JRedu 上次分享中,给大家介绍了一些图片的处理方法,主要是通过滤镜里的功能,把图片处理成素描效果或者水彩画效果,营造出不同的氛围. PS是一款非常强大的软件,包含了非常多的功能,合成 ...
- vue中使用动画vue-particles实现背景粒子酷炫效果
先来看我做的效果 我这个是用的背景色加上这个粒子效果实现的demo 平时我们做项目的话会添加背景图片这些,可能更加好看 看我的实现步骤 cnpm install -g vue-cli vue init ...
- 粒子拼字效果(getImageData方法)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 如何让Ue4画面产生振动效果
可以使用CameraShake蓝图类,对应的C++类为UCameraShake. 这个类是通过修改PlayerController来达到效果
- ANDROID模拟火花粒子的滑动喷射效果
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 开篇废话: 年前换了一个手机,SONY的Z3C.这个手机在解锁屏幕时有一个滑动动画,类似火 ...
- Unity 游戏开发技巧集锦之使用忍者飞镖创建粒子效果
Unity 游戏开发技巧集锦之使用忍者飞镖创建粒子效果 使用忍者飞镖创建粒子效果 游戏中,诸如烟.火.水滴.落叶等粒子效果,都可以使用粒子系统(particle system)来实现.例如,<明 ...
- iOS 烟花撒花效果,图层渐变,图层倒影特效。CAEmitterLayer粒子发射器
iOS 烟花撒花效果,图层渐变,图层倒影特效.CAEmitterLayer粒子发射器 上一节我写了一个关于视图图层的相关类,有关CALayer这个类的使用和一些使用方法,详细看这里,就是我们在处理视图 ...
随机推荐
- MongoDB 3.4版本, C# 驱动 2.4 操作
private static string _connStr = "mongodb://127.0.0.1:27017"; private static string _dbNam ...
- 字符串距离 简单DP
字符串距离 时间限制: 1 Sec 内存限制: 128 MB 题目描述 设有字符串 X,我们称在 X 的头尾及中间插入任意多个空格后构成的新字符串为 X 的扩展串,如字符串 X 为"abc ...
- CoolBlog开发笔记第3课:创建Django应用
教程目录 1.1 CoolBlog开发笔记第1课:项目分析 1.2 CoolBlog开发笔记第2课:搭建开发环境 前言 经过上一节我们已经创建了CoolBlog工程,但是关于CoolBlog的功能代码 ...
- Python爬虫从入门到放弃(十)之 关于深度优先和广度优先
网站的树结构 深度优先算法和实现 广度优先算法和实现 网站的树结构 通过伯乐在线网站为例子: 并且我们通过访问伯乐在线也是可以发现,我们从任何一个子页面其实都是可以返回到首页,所以当我们爬取页面的数据 ...
- mysql left join
MySQL左连接不同于简单连接.MySQL LEFT JOIN提供该表额外字段在左侧. 如果使用LEFT JOIN,得到的所有记录的匹配方式相同, 在左边表中得到的每个记录不匹配也会有一个额外的记录. ...
- iOS 实现简单的毛玻璃效果
最近在整理导航栏的渐隐渐现效果,整理过程中偶然学会了图片的毛玻璃效果实现,很简单,不多说了,先上图看看效果对比, 这是原图, 这是加了效果后的,创建图片的代码就不上了,下面看下添加效果的代码: // ...
- 关于CSS3中transform变换的小坑
2017年6月30日15:05:46 今天在写一个demo的时候,发现CSS3中transform变换的一个特性. 首先,我先描述一下我发现的情况(问题再现): <div class=" ...
- English - 被动语态的翻译原则
被动语态翻译原则 1. Passive ----> Active The bag is stolen by him. One the whole, such a conclusion can b ...
- Spring实现IoC的多种方式
目录 一.使用XML配置的方式实现IOC 二.使用Spring注解配置IOC 三.自动装配 四.零配置实现IOC 五.示例下载 控制反转IoC(Inversion of Control),是一种设计思 ...
- C# 调用.exe文件
process da = new process(); da.startinfo.filename = @""D:\BM0002\BM0002.exe"; //要调用的 ...
