AI人工智能-Python实现人机对话
【前言】
AI
在人工智能进展的如火如荼的今天,我们如果不尝试去接触新鲜事物,马上就要被世界淘汰啦~
本文拟使用Python开发语言实现类似于WIndows平台的“小娜”,或者是IOS下的“Siri”。最终达到人机对话的效果。
【实现功能】
这篇文章将要介绍的主要内容如下:
1、搭建人工智能--人机对话服务端平台
2、实现调用服务端平台进行人机对话交互
【实现思路】
AIML
AIML由Richard Wallace发明。他设计了一个名为 A.L.I.C.E. (Artificial Linguistics Internet Computer Entity 人工语言网计算机实体) 的机器人,并获得了多项人工智能大奖。有趣的是,图灵测试的其中一项就在寻找这样的人工智能:人与机器人通过文本界面展开数分钟的交流,以此查看机器人是否会被当作人类。
本文就使用了Python语言调用AIML库进行智能机器人的开发。
本系统的运作方式是使用Python搭建服务端后台接口,供各平台可以直接调用。然后客户端进行对智能对话api接口的调用,服务端分析参数数据,进行语句的分析,最终返回应答结果。
当前系统前端使用HTML进行简单地聊天室的设计与编写,使用异步请求的方式渲染数据。
【开发及部署环境】
开发环境:Windows 7 ×64 英文版
JetBrains PyCharm 2017.1.3 x64
测试环境:Windows 7 ×64 英文版
【所需技术】
1、Python语言的熟练掌握,Python版本2.7
2、Python服务端开发框架tornado的使用
3、aiml库接口的简单使用
4、HTML+CSS+Javascript(jquery)的熟练使用
5、Ajax技术的掌握
【实现过程】
1、安装Python aiml库
pip install aiml
2、获取alice资源
Python aiml安装完成后在Python安装目录下的 Lib/site-packages/aiml下会有alice子目录,将此目录复制到工作区。
或者在Google code上下载alice brain: aiml-en-us-foundation-alice.v1-9.zip
3、Python下加载alice
取得alice资源之后就可以直接利用Python aiml库加载alice brain了:
import aiml
os.chdir('./src/alice') # 将工作区目录切换到刚才复制的alice文件夹
alice = aiml.Kernel()
alice.learn("startup.xml")
alice.respond('LOAD ALICE')
注意加载时需要切换工作目录到alice(刚才复制的文件夹)下。
4、 与alice聊天
加载之后就可以与alice聊天了,每次只需要调用respond接口:
alice.respond('hello') #这里的hello即为发给机器人的信息
5. 用Tornado搭建聊天机器人网站
Tornado可以很方便地搭建一个web网站的服务端,并且接口风格是Rest风格,可以很方便搭建一个通用的服务端接口。
这里写两个方法:
get:渲染界面
post:获取请求参数,并分析,返回聊天结果
Class类的代码如下:
class ChatHandler(tornado.web.RequestHandler):
def get(self):
self.render('chat.html')
def post(self):
try:
message = self.get_argument('msg', None)
print(str(message))
result = {
'is_success': True,
'message': str(alice.respond(message))
}
print(str(result))
respon_json = tornado.escape.json_encode(result)
self.write(respon_json)
except Exception, ex:
repr(ex)
print(str(ex))
result = {
'is_success': False,
'message': ''
}
self.write(str(result))
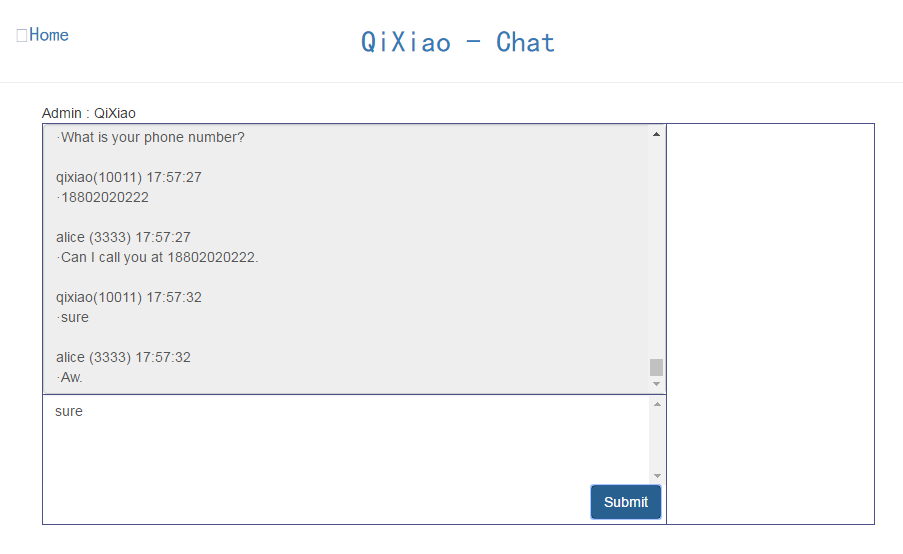
6. 简单搭建一个聊天界面

该界面是基于BootStrap的,我们简单搭建这么一个聊天的界面用于展示我们的接口结果。同时进行简单的聊天。
6. 接口调用
我们异步请求服务端接口,并将结果渲染到界面
$.ajax({
type: 'post',
url: AppDomain+'chat',
async: true,//异步
dataType: 'json',
data: (
{
"msg":request_txt
}),
success: function (data)
{
console.log(JSON.stringify(data));
if (data.is_success == true) {
setView(resUser,data.message);
}
},
error: function (data)
{
console.log(JSON.stringify(data));
}
});//end Ajax
这里我附上系统的完整目录结构以及完整代码->
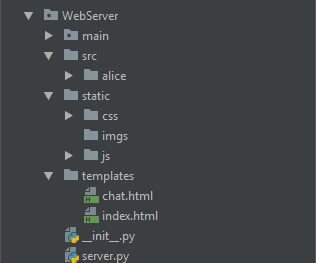
7、目录结构

8、Python服务端代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import os.path
import tornado.auth
import tornado.escape
import tornado.httpserver
import tornado.ioloop
import tornado.options
import tornado.web
from tornado.options import define, options
import os
import aiml
os.chdir('./src/alice')
alice = aiml.Kernel()
alice.learn("startup.xml")
alice.respond('LOAD ALICE')
define('port', default=3999, help='run on the given port', type=int)
class Application(tornado.web.Application):
def __init__(self):
handlers = [
(r'/', MainHandler),
(r'/chat', ChatHandler),
]
settings = dict(
template_path=os.path.join(os.path.dirname(__file__), 'templates'),
static_path=os.path.join(os.path.dirname(__file__), 'static'),
debug=True,
)
# conn = pymongo.Connection('localhost', 12345)
# self.db = conn['demo']
tornado.web.Application.__init__(self, handlers, **settings)
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.render('index.html')
def post(self):
result = {
'is_success': True,
'
}
respon_json = tornado.escape.json_encode(result)
self.write(str(respon_json))
def put(self):
respon_json = tornado.escape.json_encode("{'name':'qixiao','age':123}")
self.write(respon_json)
class ChatHandler(tornado.web.RequestHandler):
def get(self):
self.render('chat.html')
def post(self):
try:
message = self.get_argument('msg', None)
print(str(message))
result = {
'is_success': True,
'message': str(alice.respond(message))
}
print(str(result))
respon_json = tornado.escape.json_encode(result)
self.write(respon_json)
except Exception, ex:
repr(ex)
print(str(ex))
result = {
'is_success': False,
'message': ''
}
self.write(str(result))
def main():
tornado.options.parse_command_line()
http_server = tornado.httpserver.HTTPServer(Application())
http_server.listen(options.port)
tornado.ioloop.IOLoop.instance().start()
if __name__ == '__main__':
print('HTTP server starting ...')
main()
9、Html前端代码
<!DOCTYPE html>
<html>
<head>
<link rel="icon" href="qixiao.ico" type="image/x-icon"/>
<title>qixiao tools</title>
<link rel="stylesheet" type="text/css" href="../static/css/bootstrap.min.css">
<script type="text/javascript" src="../static/js/jquery-3.2.0.min.js"></script>
<script type="text/javascript" src="../static/js/bootstrap.min.js"></script>
<style type="text/css">
.top-margin-20{
margin-top: 20px;
}
#result_table,#result_table thead th{
text-align: center;
}
#result_table .td-width-40{
width: 40%;
}
</style>
<script type="text/javascript">
</script>
<script type="text/javascript">
var AppDomain = 'http://localhost:3999/'
$(document).ready(function(){
$("#btn_sub").click(function(){
var user = 'qixiao(10011)';
var resUser = 'alice (3333)';
var request_txt = $("#txt_sub").val();
setView(user,request_txt);
$.ajax({
type: 'post',
url: AppDomain+'chat',
async: true,//异步
dataType: 'json',
data: (
{
"msg":request_txt
}),
success: function (data)
{
console.log(JSON.stringify(data));
if (data.is_success == true) {
setView(resUser,data.message);
}
},
error: function (data)
{
console.log(JSON.stringify(data));
}
});//end Ajax
});
});
function setView(user,text)
{
var subTxt = user + " "+new Date().toLocaleTimeString() +'\n·'+ text;
$("#txt_view").val($("#txt_view").val()+'\n\n'+subTxt);
var scrollTop = $("#txt_view")[0].scrollHeight;
$("#txt_view").scrollTop(scrollTop);
}
</script>
</head>
<body class="container">
<header class="row">
<header class="row">
<a href="/" class="col-md-2" style="font-family: SimHei;font-size: 20px;text-align:center;margin-top: 30px;">
<span class="glyphicon glyphicon-home"></span>Home
</a>
<font class="col-md-4 col-md-offset-2" style="font-family: SimHei;font-size: 30px;text-align:center;margin-top: 30px;">
<a href="/tools" style="cursor: pointer;">QiXiao - Chat</a>
</font>
</header>
<hr>
<article class="row">
<section class="col-md-10 col-md-offset-1" style="border:border:solid #4B5288 1px;padding:0">Admin : QiXiao </section>
<section class="col-md-10 col-md-offset-1 row" style="border:solid #4B5288 1px;padding:0">
<section class="col-md-9" style="height: 400px;">
<section class="row" style="height: 270px;">
<textarea class="form-control" style="width:100%;height: 100%;resize: none;overflow-x: none;overflow-y: scroll;" readonly="true" id="txt_view"></textarea>
</section>
<section class="row" style="height: 130px;border-top:solid #4B5288 1px; ">
<textarea class="form-control" style="overflow-y: scroll;overflow-x: none;resize: none;width: 100%;height:70%;border: #fff" id="txt_sub"></textarea>
<button class="btn btn-primary" style="float: right;margin: 0 5px 0 0" id="btn_sub">Submit</button>
</section>
</section>
<section class="col-md-3" style="height: 400px;border-left: solid #4B5288 1px;"></section>
</section>
</article>
</body>
</html>
【系统测试】
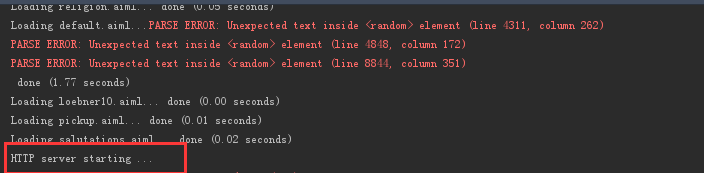
1、首先我们将我们的服务运行起来

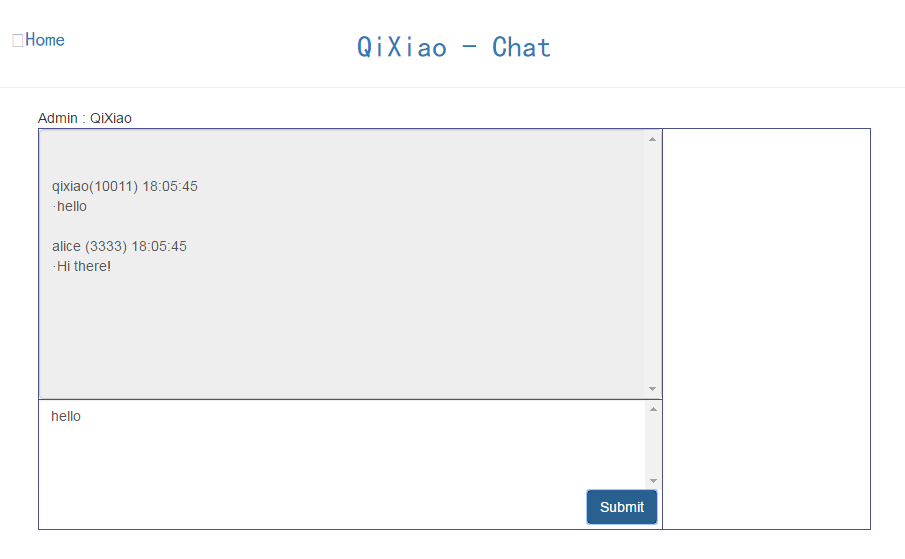
2、调用测试
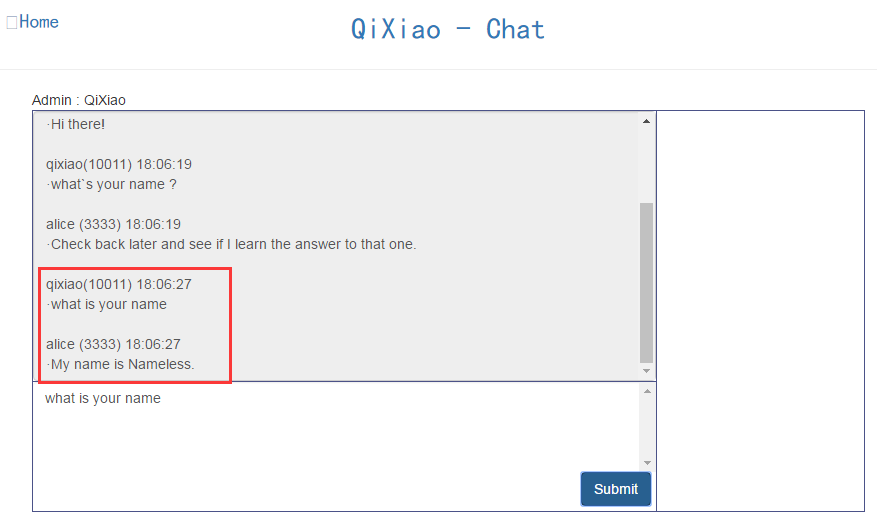
然后我们进行前台界面的调用


这里我们可以看到,我们的项目完美运行,并且达到预期效果。
【可能遇到问题】
中文乱码
【系统展望】
经过测试,中文目前不能进行对话,只能使用英文进行对话操作,有待改善
AI人工智能-Python实现人机对话的更多相关文章
- AI人工智能-Python实现前后端人机聊天对话
[前言] AI 在人工智能进展的如火如荼的今天,我们如果不尝试去接触新鲜事物,马上就要被世界淘汰啦~ 本文拟使用Python开发语言实现类似于WIndows平台的“小娜”,或者是IOS下的“Siri” ...
- 2019年上半年收集到的人工智能Python编程干货文章
2019年上半年收集到的人工智能Python编程干货文章 一文了解Python深拷贝与浅拷贝问题 Python广度优先查找和深度优先查找(内附python教程分享) Python基础之函数2 (参数的 ...
- AI人工智能系列随笔
初探 AI人工智能系列随笔:syntaxnet 初探(1)
- 《zw版·Halcon-delphi系列原创教程》 Halcon分类函数002·AI人工智能
<zw版·Halcon-delphi系列原创教程> Halcon分类函数002·AI人工智能 AI人工智能:包括knn.gmm.svm等 为方便阅读,在不影响说明的前提下,笔者对函数进行了 ...
- AI 人工智能 探索 (四)
在写之前,先对昨天寻路插件再做一些补充,因为该插件不是很完善,所以当我发现有不能满足需求的时候,就会试图更改源代码,或增加接口来符合我的需求. 昨天补充了一条是 自身转向代码,今天补充另外一条,是及时 ...
- 从大数据技术变迁猜一猜AI人工智能的发展
目前大数据已经成为了各家互联网公司的核心资产和竞争力了,其实不仅是互联网公司,包括传统企业也拥有大量的数据,也想把这些数据发挥出作用.在这种环境下,大数据技术的重要性和火爆程度相信没有人去怀疑. 而A ...
- AI人工智能专业词汇集
作为最早关注人工智能技术的媒体,机器之心在编译国外技术博客.论文.专家观点等内容上已经积累了超过两年多的经验.期间,从无到有,机器之心的编译团队一直在积累专业词汇.虽然有很多的文章因为专业性我们没能尽 ...
- 不得了,微软原生提供 AI 人工智能 API,而且面向网页开放
微软原生人工智能(AI) API 不得了,微软原生提供 AI 人工智能 API,而且面向网页开放
- 人工智能+Python:十大Markdown语法简明教程
Markdown 是一种轻量级的标记语言,用户可以使用诸如 * # 等简单的标记符号以最小的输入代价生成极富表现力的文档,目前也被越来越多的写作爱好者,撰稿者广泛使用.本文希望用直观的方法来讲述Mar ...
随机推荐
- SpringMVC的form:form表单的使用
为什么要使用SpringMVC的form:form表单,有两个原因:一是可以更加快捷的完成表单的开发,比如会替你做好数据类型装换等本来需要你自己动手的工作.其次就是能够更加方便的实现表单回显. 首先要 ...
- MyEclipse解决SVN同步冲突问题conflict in the working copy obstructs the current operation
服务端版本控制软件subversion,客户端是eclipse的插件subclipse.当删除一个东西的时候老是提示错误,说冲突 commit -m "" C:/Users/Adm ...
- mac 安装mysqldb组件包及mac中安装mysql-python遇到的问题
错误1:mysql_config not found 问题描述:在执行sudo pip install mysql-python安装时报错误:EnvironmentError: mysql_confi ...
- android消息推送(Jpush)
一.我采用极光推送Jpush进行消息推送,完成一定时间给应用发送消息 二.开发步骤 1.下载Jpush的SDK 2.注册用户和应用,获取APPKey和 Master Secret 3-1.将SDK的l ...
- 删除iPhone图片,提示“没有删除此项目的权限”
解决方法:设置-照片与相机-iCloud照片图库-关闭 (IOS10)
- .net 4.0 中的特性总结(五):并行编程
1.任务并行库 从 .NET Framework 4 开始,TPL 是编写多线程代码和并行代码的首选方法. 但是,并不是所有代码都适合并行化:例如,如果某个循环在每次迭代时只执行少量工作,或它在很多次 ...
- arcgis api for js入门开发系列十叠加SHP图层
上一篇实现了demo的热力图,本篇新增叠加SHP图层,截图如下: 叠加SHP图层效果实现的思路如下:利用封装的js文件,直接读取shp图层,然后转换geojson,最后通过arcgis api来解析转 ...
- Windows 10环境安装VIM代码补全插件YouCompleteMe
Windows 10环境安装VIM代码补全插件YouCompleteMe 折腾一周也没搞定Windows下安装VIM代码补全插件YouCompleteMe,今天在家折腾一天总算搞定了.关键问题是在于P ...
- chrome 浏览器最小字体为12px 的解决办法
http://banri.me/web/webkit-text-size-adjust.html 对div进行缩放 12*0,75 = 9 px -webkit-transform: scale(0. ...
- windbg工具安装配置及dump抓取
安装与配置windbg 安装与配置windbg的symbol(符号) 第一步 下载WinDBG, 第二步 双击下载的文件安装windbg.安装时注意记住安装到那里了. 第三步 windbg访问符号需要 ...
