async的异步使用es7
关于异步的问题,一直很受关注,es7中的async...await也是针对异步问题的。
需求:我想使用promise,和async这两种方法,在一定时间之后输出一个‘hellow world’
使用promise:
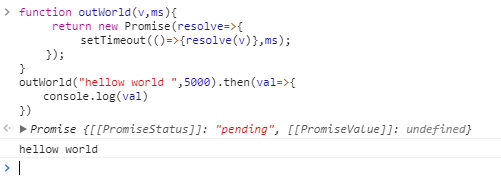
- function outWorld(v,ms){
- return new Promise(resolve=>{
- setTimeout(()=>{resolve(v)},ms);
- });
- }
outWorld("hellow world ",5000).then(val=>{
console.log(val)
})

使用async进行操作
值得说一句的是await后面通常是一个Promise对象
- function pre(ms){
return new Promise(resolve=>{
setTimeout(resolve,ms);
});
};
async function outWorld (v,ms){- await pre(ms);
- console.log(v);
- }
outWorld("hellow world",5000);
另一个例子进一步理解async....await
- function timeout(ms,va) {
- return new Promise((resolve) => {
console.log(va);- setTimeout(()=>{resolve(va);}, ms);
- //setTimeout(reject, ms);
- });
- }
- async function asyncPrint(value, ms) {
- let a= await timeout(ms,value);
- console.log(a); //可以看出是自动执行了then方法(,await命令后面是一个 Promise 对象。如果不是,
- //会被转成一个立即resolve的 Promise 对象。)
- console.log(value,);//await类似地与一个暂停函数位于其后面的函数都得暂停待其执行完
- return value;//返回一条数据,(以Promis.resolove(value)的形式)
- }
- //可以看出async最终也是返回一个promise,(只能return 了)
- asyncPrint('hello world', ).then((data)=>{console.log(`我是async 的promise的回调函数"+${data}`);});

率先输出第一个hello world, 在五秒之后几乎同时输出其他的结果,【希望你能明白这句话的意义】
假如我有两个函数,a,b 还有一个c函数,c函数的执行必须依赖于a,b,,这就要求先执行a(),b(),你该怎么办???
聪明的孩子说,那就按顺序执行呀,,,a();b(),c();
如果所有的情况都是这么简单,我在这里瞎掰什么玩意???
一种情况:假如我的a();b()函数的执行是十分缓慢呢????例如你在使用echars的时候会遇到,,可能a,b还没执行完,程序就执行完了c();然后抱一堆的错,让人看着就烦............
现在有了prmoise,async,一切就是那么美丽了。。。。。。
准备好了,一大波知识点来袭
1)await:后面只能是一个Promise对象,即使不是,它会自动使用Promise.resolve(".....")进行转换成一个promise对象。。。
- DEMO01
async function f(){- return await ; // 正常情况下,awit后面是一个promise对象,如果不是就会自动转化成一个promise
- }
- f().then(v=>console.log(v));
- DEMO02
async function f2(){- return await Promise.resolve("出错le");
- }
- var v= f2();
- console.log(v);
- f2().then(data=>console.log(data))
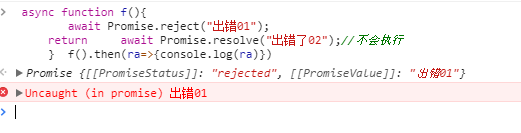
2)一个async中可能会有多个await,,,,(只要一个await语句后面的 Promise 变为reject,那么整个async函数都会中断执行。)
- async function f(){
- await Promise.reject("出错01");
- await Promise.reject("出错了02");//不会执行
- }

但是我还是想要执行怎么办????
- async function f(){
- await Promise.reject().catch(error=>{
- console.log(error);
- });
- return await Promise.resolve("我要被打印出来,前面的错不是我的错")
- }
- f().then(r=>console.log(r););

3)async中的多个await是按顺序执行,只有前面的awit执行完之后,才执行下个await,当然在没有reject的情况下
l例如:
- function n1(){
- return new Promise(resolve=>{
- setTimeout(()=>{
- resolve();
- console.log("n1");
- },);
- });
- }
- function n2(){
- return new Promise(resolve=>{
- setTimeout(()=>{
- resolve();
- console.log("n2");
- },);
- });
- }
- function n3(){
- return new Promise(resolve=>{
- setTimeout(()=>{
- resolve();
- console.log("n3");
- },);
- });
- }
- async function nn (){
- try{
- let m1= await n1();
- let m2= await n2();
- let m3= await n3();
- return m1+m2+m3;
- }catch(e){
- console.error(e);
- }
- }
- nn().then((n)=>{console.log(n);});

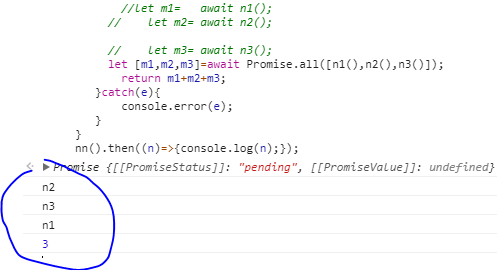
他会在五秒之后输出n1,六秒之后输出n2,九秒之后输出n3,和结果3
很明显这几个await并没有相互依赖,这样的执行方式是很浪费的,现在想让他们同时执行
在解决问题之前,先说说我当时做这个demo的时候遇到的几个问题:
我忘记在每个promise中使用resolve(1);结果她就不能执行了,【希望你明白我在说什么】
我的意思是每个Promise最好给他一个状态
好了砸门解决问题办吧
使用Promise.all()方法
- function n1(){
- return new Promise(resolve=>{
- setTimeout(()=>{
- resolve();
- console.log("n1");
- },);
- });
- }
- function n2(){
- return new Promise(resolve=>{
- setTimeout(()=>{
- resolve();
- console.log("n2");
- },);
- });
- }
- function n3(){
- return new Promise(resolve=>{
- setTimeout(()=>{
- resolve();
- console.log("n3");
- },);
- });
- }
- async function nn (){
- try{
- //let m1= await n1();
- // let m2= await n2();
- // let m3= await n3();
- let [m1,m2,m3]=await Promise.all([n1(),n2(),n3()]);
- return m1+m2+m3;
- }catch(e){
- console.error(e);
- }
- }
- nn().then((n)=>{console.log(n);});

3)await命令只能用在async函数之中,如果用在普通函数,就会报错。
- async function dbFuc(db) {
- let docs = [{}, {}, {}];
- // 报错
- docs.forEach(function (doc) {
- await db.post(doc);
- });
- }
正确做法:
- async function dbFuc(db) {
- let docs = [{}, {}, {}];
- for (let doc of docs) {
- await db.post(doc);
- }
- }
继发执行。正确的写法是采用for循环。
如果确实希望多个请求并发执行,可以使用Promise.all方法配合数组的api map()
- async function dbFuc(db) {
- let docs = [{}, {}, {}];
- let promises = docs.map((doc) => db.post(doc));
- let results = await Promise.all(promises);
- console.log(results);
- }
async远不止与此,这里我只将我学到的,
async的异步使用es7的更多相关文章
- Promise,Generator(生成器),async(异步)函数
Promise 是什么 Promise是异步编程的一种解决方案.Promise对象表示了异步操作的最终状态(完成或失败)和返回的结果. 其实我们在jQuery的ajax中已经见识了部分Promise的 ...
- ASP.NET sync over async(异步中同步,什么鬼?)
async/await 是我们在 ASP.NET 应用程序中,写异步代码最常用的两个关键字,使用它俩,我们不需要考虑太多背后的东西,比如异步的原理等等,如果你的 ASP.NET 应用程序是异步到底的, ...
- HTML5中script的async属性异步加载JS
HTML5中script的async属性异步加载JS HTML4.01为script标签定义了5个属性: charset 可选.指定src引入代码的字符集,大多数浏览器忽略该值.defer 可 ...
- spring boot中使用@Async实现异步调用任务
本篇文章主要介绍了spring boot中使用@Async实现异步调用任务,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 什么是“异步调用”? “异步调用”对应的是“同步 ...
- async/await异步处理demo
async/await异步处理demo 下载地址: async/await异步处理demo
- spring boot 学习(十一)使用@Async实现异步调用
使用@Async实现异步调用 什么是”异步调用”与”同步调用” “同步调用”就是程序按照一定的顺序依次执行,,每一行程序代码必须等上一行代码执行完毕才能执行:”异步调用”则是只要上一行代码执行,无需等 ...
- 【转】C# Async/Await 异步编程中的最佳做法
Async/Await 异步编程中的最佳做法 Stephen Cleary 近日来,涌现了许多关于 Microsoft .NET Framework 4.5 中新增了对 async 和 await 支 ...
- 将 async/await 异步代码转换为安全的不会死锁的同步代码
在 async/await 异步模型(即 TAP Task-based Asynchronous Pattern)出现以前,有大量的同步代码存在于代码库中,以至于这些代码全部迁移到 async/awa ...
- Spring @Async开启异步任务
1. 开启异步 @SpringBootApplication @EnableAsync //开启异步任务 public class Application { @Bean(name="pro ...
随机推荐
- git bash上传代码到github
今天,老爷机notebook开始卡了,我决定格盘重装系统. 顺便复习一下git本地命令的使用 1,配置 2先跳过一般的操作.介绍链接github远程库的操作 我的两个钥匙在C:\Users\bond\ ...
- Spark SQL笔记——技术点汇总
目录 概述 原理 组成 执行流程 性能 API 应用程序模板 通用读写方法 RDD转为DataFrame Parquet文件数据源 JSON文件数据源 Hive数据源 数据库JDBC数据源 DataF ...
- iOS App签名的原理
前言 相信很多同学对于iOS的真机调试,App的打包发布等过程中的各种证书.Provisioning Profile. CertificateSigningRequest.p12的概念是模糊的,导致在 ...
- [bzoj 1468][poj 1741]Tree [点分治]
Description Give a tree with n vertices,each edge has a length(positive integer less than 1001). Def ...
- new DefaultHttpClient过时处理建议和HTTP调用后关闭流处理
因为工作中经常会写点接口类需求,写完HTTP的接口后,就要写测试类来调下服务端的代码.最近写新的测试调用代码时候,发现项目中new DefaultHttpClient()实例过期很久了,于是查阅了些资 ...
- 解决ionic中 Action Sheets 在安卓机中的样式
/** * Action Sheets for Android * -------------------------------------------------- */ .platform-an ...
- 简单设置android启动画面
1.新建Activity,以及layout文件夹里的xml文件2.将新建Activity在AndroidManifest中设为默认Activity,并且添加:android:theme="@ ...
- img标签在div中水平垂直居中--两种实现方式
第一种方式: text-align:center; vertical-align:middle; div{ text-align: center; vertical-align:middle;widt ...
- 新的表格展示利器 Bootstrap Table
1.bootstrap table简介及特征 Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分 ...
- C#生成无重复的随机数
大一学期末的时候做课程设计时遇到过生成无重复随机数的问题,今天自己也写出来了: static int[] Create_Value() { Random ran = new Random(); //生 ...
