实现javascript下的模块组织
前面的话
java有类文件、Python有import关键词、Ruby有require关键词、C#有using关键词、PHP有include和require、CSS有@import关键词,但是对ES5版本的javascript来说,javascript通过script标签引入代码的方式显得杂乱无章,语言自身毫无组织和约束能力,人们不得不用命令空间等方式人为地约束代码,以求达到安全和易用的目的。本文将详细介绍javascript中的模块组织
反模式
反模式(Anti-Pattern)指没有使用任何模块系统
简单地,把不同的函数(以及记录状态的变量)放在一起,就算是一个模块
function m1(){
//...
}
function m2(){
//...
}
上面的函数m1()和m2(),组成一个模块。使用的时候,直接调用就行了。
这种做法的缺点很明显:"污染"了全局变量,无法保证不与其他模块发生变量名冲突,而且模块成员之间看不出直接关系
字面量
为了解决上面的缺点,可以把模块写成一个字面量,所有的模块成员都放到这个对象里面
var module1 = new Object({
_count : 0,
m1 : function (){
//...
},
m2 : function (){
//...
}
});
上面的函数m1()和m2(),都封装在module1对象里。使用的时候,就是调用这个对象的属性
module1.m1();
但这种写法会暴露所有模块成员,内部状态可被外部改写。比如,外部代码可以直接改变内部计数器的值
module1._count = 5;
IIFE
使用"立即执行函数"(Immediately-Invoked Function Expression,IIFE)可以达到不暴露私有成员的目的
var module1 = (function(){
var _count = 0;
var m1 = function(){
//...
};
var m2 = function(){
//...
};
return {
m1 : m1,
m2 : m2
};
})();
使用上面的写法,外部代码无法读取内部的_count变量
console.info(module1._count); //undefined
IIFE传参
如果一个模块需要继承另一个模块,则需要IIFE传参
var module1 = ( function (mod){
mod.m3 = function () {
//...
};
return mod;
})(window.module1 || {});
命名空间
如果采用IIFE的方法,随着模块的增多,仍然污染了全局环境。
而命名空间(Namespace)可以通过只暴露类似于一个'namespace'的全局变量,来实现所有模块的声明,进而解决全局环境的污染问题
//math.js
namespace('math', [], function(){
function add(a, b) { return a + b; }
function sub(a, b) { return a - b; }
return {
add: add,
sub: sub
}
}) //calculator.js
namespace('calculator', ['math'], function(m){
var action = 'add';
function compute(a,b) {
return m[action](a, b);
}
return {
compute: compute
}
})
var namespace = (function(){
//缓存所有模块
var cache = {};
function createModule(name/*模块名*/,deps/*依赖列表*/,definition/*定义*/){
//如果只有模块名,则直接输出
if(arguments.length === 1){
return cache[name];
}
//取得所有模块的依赖
deps = deps.map(function(depName){
return namespace(depName);
})
//初始化模块并返回
cache[name] = definition.apply(null,deps);
return cache[name];
}
return createModule;
})()
最后
虽然,使用命名空间可以解决全局环境污染的问题,但是却无法解决模块依赖管理的问题
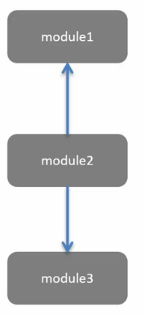
如下图所示,module2依赖于module1和module3,则代码如下

<script src="module1.js"></script>
<script src="module3.js"></script>
<script src="module2.js"></script>
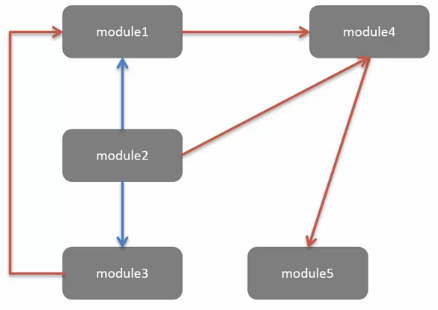
但,如果模块组织如下所示

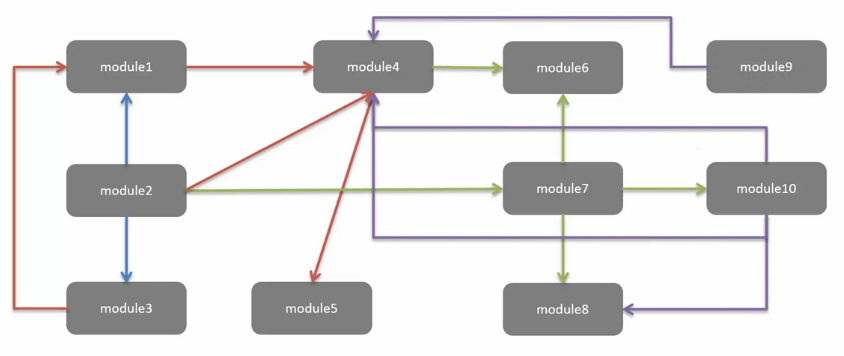
甚至,如下所示

这时,手动地处理模块之间的依赖关系就不现实了,需要使用AMD、CMD、ES6 MODULE等来处理
实现javascript下的模块组织的更多相关文章
- 第九章:Javascript类和模块
(过年了,祝大家新年好!) 第6章详细介绍了javascript对象,每个javascript对象都是一个属性集合,相互之间没有任何联系.在javascript中也可以定义对象的类,让每个对象都共享某 ...
- 初涉JavaScript模式 (11) : 模块模式
引子 这篇算是对第9篇中内容的发散和补充,当时我只是把模块模式中的一些内容简单的归为函数篇中去,在北川的提醒下,我才发觉这是非常不严谨的,于是我把这些内容拎出来,这就是这篇的由来. 什么是模块模式 在 ...
- JavaScript ES6 module 模块
在使用JavaScript开发大型项目时,模块开发概念是一个必须考虑的问题.其目的就是通过命名空间对各类业务对象进行一定的封装,防止命名冲突. 本篇着重介绍ES6 module中的export和imp ...
- 【转】JavaScript下对去重算法的优化
本人较懒,直接将链接附上: JavaScript下去重算法优化:http://www.linuxde.net/2013/02/12062.html
- dubbo模块组织方式
dubbo源码版本:2.5.4 阿里通过maven将dubbo的36个模块组织成了一个项目,各个模块结构如下: -------------------------------------------- ...
- Node.js(window)基础(2)——node环境下的模块,模块间调用
参考:http://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143450241959 ...
- Linux下PAM模块学习总结
在Linux中执行有些程序时,这些程序在执行前首先要对启动它的用户进行认证,符合一定的要求之后才允许执行,例如login, su等.在Linux中进行身份或是状态的验证程序是由PAM来进行的,PAM( ...
- erlang下lists模块sort(排序)方法源码解析(二)
上接erlang下lists模块sort(排序)方法源码解析(一),到目前为止,list列表已经被分割成N个列表,而且每个列表的元素是有序的(从大到小) 下面我们重点来看看mergel和rmergel ...
- erlang下lists模块sort(排序)方法源码解析(一)
排序算法一直是各种语言最简单也是最复杂的算法,例如十大经典排序算法(动图演示)里面讲的那样 第一次看lists的sort方法的时候,蒙了,几百行的代码,我心想要这么复杂么(因为C语言的冒泡排序我记得不 ...
随机推荐
- Linux网络设备驱动(一) _驱动模型
Linux素来以其强大的网络功能著名,同时, 网络设备也作为三大设备之一, 成为Linux驱动学习中必不可少的设备类型, 此外, 由于历史原因, Linux并没有强制对网络设备贯彻其"一切皆 ...
- Linux 下安装 Memcached 和 PHP 开启 Memcached 扩展
[项目背景]:阿里云ECS服务器,Linux(centos7.2 64位),环境部署使用的是阿里云一键安装包(LAMP)等 [项目需求]:linux安装memcached 和php开启Memcache ...
- 【Electron】Electron开发入门(一):开发环境搭建
刚接触Electron+js开发PC端桌面应用程序的时候,简直一头雾水,搜了网上很多教程,有的要么讲的零零碎碎,要么就是版本太低,很多API语法都不能用了:现在我把一些有用的教程归纳一下,并把目前最新 ...
- linux XAMPP安装与使用
linux安装 下载好后考至目录, chmod +x 接安装包 在执行 ./ 接安装包 启动 XAMPP /opt/lampp/lampp start 停止 XAMPP /opt/lampp/lam ...
- Android IPC机制全解析<一>
概要 多进程概念及多进程常见注意事项 IPC基础:Android序列化和Binder 跨进程常见的几种通信方式:Bundle通过Intent传递数据,文件共享,ContentProvider,基于Bi ...
- 实现高效的GPRS驱动程序
1. 引言 用过几款GPRS模块,也从淘宝上买过多个GPRS模块,一般的都会送一个驱动程序和使用demo,但是代码质量都较低. 回头看了下几年前使用的GPRS代码,从今天的角度来看,也就是买模块赠送一 ...
- 实现简单的跨站脚本攻击(XSS)
我们来通俗的了解一下什么是跨站脚本攻击(XSS):在表单中提交 一段 js代码 ,提交的内容被展示到页面时 ,js会被浏览器解析 打个比方吧,比如我现在写的这篇博客,写完以后我要发表对吧? 发表这个过 ...
- Azure IoT 技术研究系列1-入门篇
物联网技术已经火了很多年了,业界各大厂商都有各自成熟的解决方案.我们公司主要搞新能源汽车充电,充电桩就是我们物联网技术的最大应用,车联网.物联网. 互联网三网合一.作为Azure重要的Partner和 ...
- tmux配置
bind k selectp -U bind j selectp -D bind h selectp -L bind l selectp -R bind -r ^k resizep -U 5 bind ...
- 光场相机重聚焦之三——Matlab光场工具包使用、重聚焦及多视角效果展示
这一小节说一下Matlab光场工具包的使用,展示重聚焦和多视角的效果. 从Lytro illum中导出的raw数据为.lfp格式的光场图像文件(约52M大小),该文件包含以下几部分:光场图像数据raw ...
