webpack2使用ch7-loader解析css 自动添加浏览器前缀
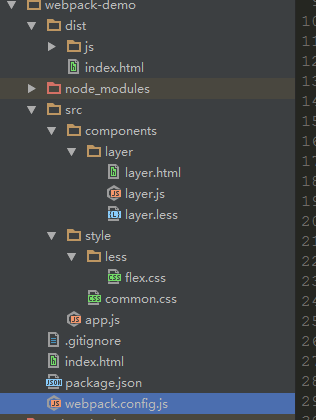
1 目录结构
安装的依赖
- "autoprefixer": "^6.7.7",
- "css-loader": "^0.28.0",
- "postcss-loader": "^1.3.3",
"style-loader": "^0.16.1",

2 webpack.config.js
- const webpack = require('webpack'),
- htmlWebpackPlugin = require('html-webpack-plugin'),
- path = require('path');
- module.exports = {
- entry: './src/app.js',
- output: {
- path: path.resolve(__dirname, './dist'),
- filename: 'js/[name]-[chunkhash].js',
- },
- module: { //loader第三种使用方式 配置项设置 其他1引入 2cli
- loaders: [
- { //解析.js
- test: '/\.js$/', //正则匹配.js文件
- loader: 'babel', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core
- exclude: path.resolve(__dirname, 'node_modules'), //优化babel 排除
- include: path.resolve(__dirname, 'src'),//优化babel 打包范围
- query: {
- presets: ['env'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理
- }
- },
- { //解析 .css
- test: /\.css$/,
- loader: 'style-loader!css-loader!postcss-loader' //style-loader!css-loader 解析使用
- // css postcss-loader后端浏览器优化(加前缀)
- //要先加载 postcss-loader写在后面
- //?importLoaders=1 css import 'xxx.css'
- }
- ]
- },
- plugins: [
- new htmlWebpackPlugin({
- filename: 'index.html',
- template: 'index.html',
- inject: 'body'
- }),
- new webpack.LoaderOptionsPlugin({ //浏览器加前缀
- options: {
- postcss: [require('autoprefixer')({browsers:['last 5 versions']})]
- }
- }),
- ]
- };
3 app.js
- import layer from './components/layer/layer.js';
- import './style/common.css';
- const App = function () {
- console.log(layer);
- }
- new App();
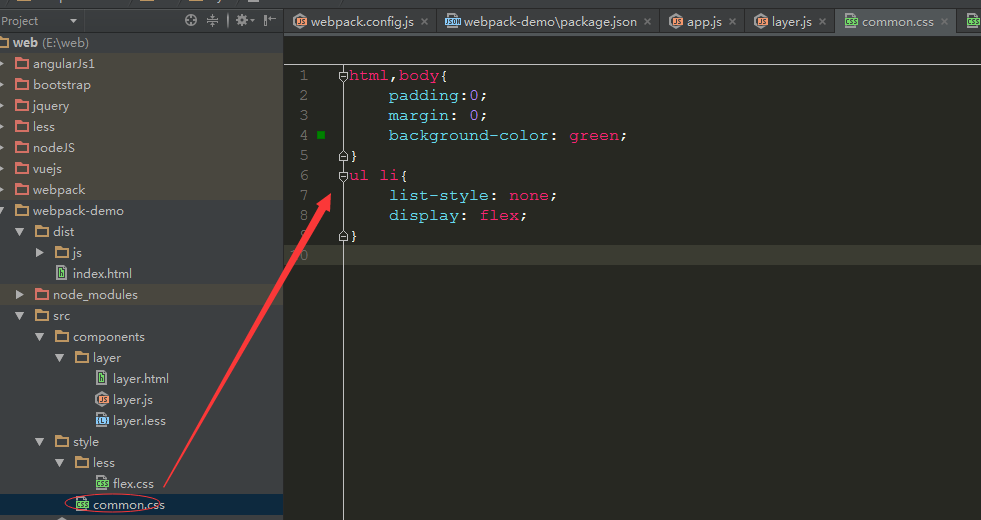
4 common.css

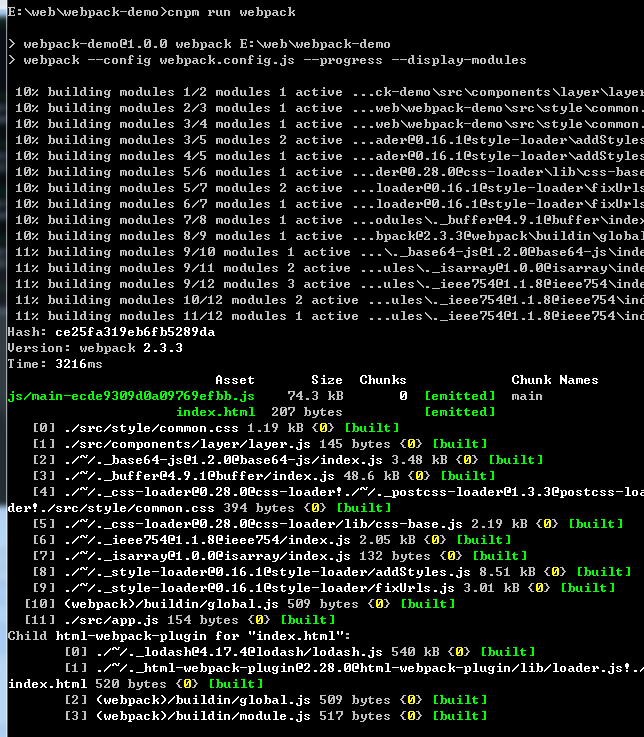
5 打包

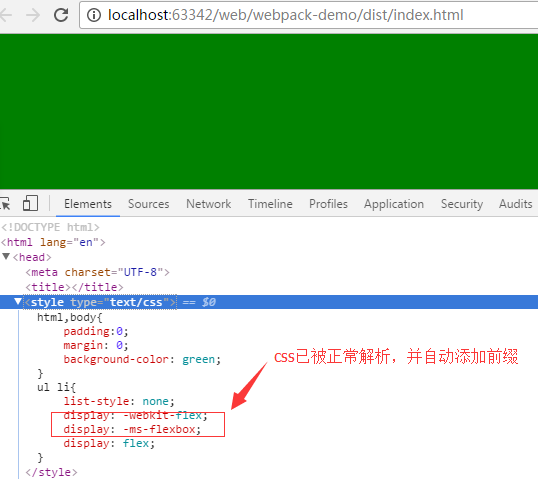
6 查看效果

webpack2使用ch7-loader解析css 自动添加浏览器前缀的更多相关文章
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- webpack2使用ch8-loader解析less less自动添加浏览器前缀
1 目录结构 安装依赖 "less": "^2.7.2","less-loader": "^4.0.3", 2 web ...
- webpack打包css自动添加css3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- css自动添加浏览器兼容前缀 autoprefixer设置
Autoprefixer设置: preferences>key Bindings-Users {"keys":["ctrl+alt+x"],"c ...
- CSS变量和浏览器前缀
一.CSS变量 CSS变量是CSS的新特性,大多数浏览器都实现了这个功能,使用CSS变量有利代码复用,而且当我们修改变量值时,所有引用该变量的属性都会发生改变. 定义变量后可以有两种使用方法,第一种时 ...
- webpack通过postcss-loader添加浏览器前缀
在webpack中,我们可以很方便的使用autoprefixer来为css3属性添加不同的浏览器前缀. 首先,需要安装autoprefixer不用多说了,其次是安装postcss-loader(npm ...
- CSS常见的浏览器前缀
为了让浏览器识别某些专属属性,有时候需要在CSS属性前增加浏览器前缀 -ms-:Microsoft IE -moz-:Mozilla Firefox -o-:Opera Opera -webkit-: ...
- sublime 自动添加兼容前缀插件autoprefixer
安装插件autoprefixer步骤: 1.确保Node.js已经安装,未安装请 点击 这里>> 2.下载autoprefixer插件 https://github.com/sindres ...
- scss牛刀小试:解决css中适配浏览器前缀问题
在css中为适配浏览器,新特性总加 -webkit,-o, -moz 来适配浏览器,写的烦心,看着也臃肿,让css可读性降低,下面以阴影为例,如何使用scss让我们的css看起来更简洁. 本人使用的I ...
随机推荐
- chrome开发工具指南(十二)
使用 Device Mode 模拟移动设备 使用 Chrome DevTools 的 Device Mode 打造移动设备优先的完全自适应式网站.了解如何使用 Device Mode 模拟多种设备及其 ...
- spring 发邮件
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt116 Spring邮件抽象层的主要包为org.springframework ...
- 操作系统-实验一、DOS使用命令实验
实验一.DOS使用命令实验 一.实验目的 DOS是市场上早期获得巨大成功的桌面操作系统,现在很多同学都不太熟悉.本实验的目的就是让同学们读者从操作系统理论的观点来重新认识它们,了解和掌握DO ...
- poj3463 最短路和比最短路长1的路径数
这题需要很好的理解Dij. 在Dij的基础上,每个点多一个次短路的长度和数量进行控制. 那么在队列中,最短路控制时出现n次,次短路控制出现n次.注意松弛条件中val值和最短路.次短路的关系. 这题需要 ...
- Cousera课程Learning How to Learn学习报告
花了三天完成了Cousera上的Learning how to learn的课程,由于未完成批阅他人作业,所以分不是很高,但是老师讲的课程非常的好,值得一听: 课程的笔记: 我们的一生是一个不断接触和 ...
- 自制ACL+DHCP实验(初版)
(实验用gns模拟器) ACL 实验拓扑: 实验要求: 1.1.1.1→3.3.3.3 不通 11.11.11.11→3.3.3.3 通 2.2.2.2→3.3.3.3 通 实验步骤: 步骤一:基本配 ...
- 团队作业6——展示博客(Alpha版本)
Deadline: 2017-5-7 22:00PM,以博客发表日期为准 评分基准: 按时交 - 有分,检查的项目包括后文的四个方面 团队成员介绍 Alpha阶段进展 团队合作,各成员分工 Beta阶 ...
- 201521123072《java程序设计》第十一周学习总结
201521123072<java程序设计>第十一周学习总结 1. 本周学习总结 2. 书面作业 本次PTA作业题集多线程 互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问 ...
- 201521123023《Java程序设计》第14周学习总结
1. 本周学习总结 (1)ResultSet.Statement.Connection使用完后最好立刻关闭,并且按照ResultSet.Statement.Connection的顺序依次关闭. (2) ...
- 201521123051《Java程序设计》第九周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. ·所有的异常类是从 java.lang.Exception 类继承的子类. ·Exception 类是 Throwa ...
