【项目1-1】使用HTML5+CSS3绘制HTML5的logo
作为一个WEB小萌新,自学了有一段时间,总是感觉停滞不前。最近反思中,想到前贤一句话:书读百遍其义自见。说到底,还是项目做的少,如果做多了,想必自然会得心应手。

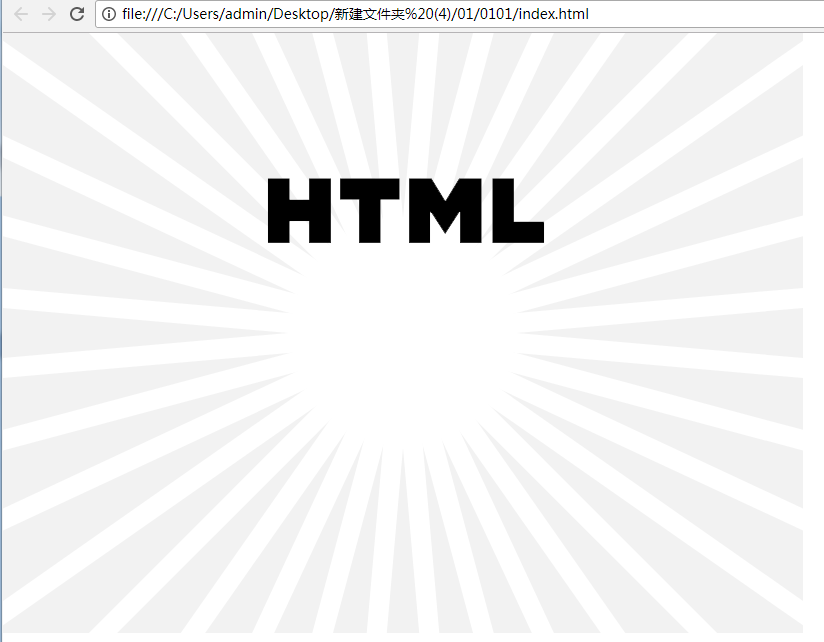
利用HTML5+CSS3绘制HTML5的Logo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> </body>
</html>
以上为H5基本样式。
【项目分析】
1定位出整个页面背景区域,并实现背景光束
2定义logo样式,并画出盾牌的左半边
3画出盾牌的右半边
4画出浅橘色区域
5画出“5”的左半边
6画出“5”的右半边
7用色块遮盖多余的地方
8在盾牌上添加“HTML”字样
【代码实现】
先新建一个文件夹,创建一个CSS文件夹,内新建一个style.css的文件 。创建一个images文件夹,内放需要的图片,在根目录新建一个 index.html文件,用来存放html代码。

一、html架构(整体 html 代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>Document</title>
</head>
<body>
<div class="bg"><!-- logo最外层的盒子div -->
<div class="beam" style="transform:rotate(5deg)"></div>
<div class="beam" style="transform:rotate(15deg)"></div>
<div class="beam" style="transform:rotate(25deg)"></div>
<div class="beam" style="transform:rotate(35deg)"></div>
<div class="beam" style="transform:rotate(45deg)"></div>
<div class="beam" style="transform:rotate(55deg)"></div>
<div class="beam" style="transform:rotate(65deg)"></div>
<div class="beam" style="transform:rotate(75deg)"></div>
<div class="beam" style="transform:rotate(85deg)"></div>
<div class="beam" style="transform:rotate(95deg)"></div>
<div class="beam" style="transform:rotate(105deg)"></div>
<div class="beam" style="transform:rotate(115deg)"></div>
<div class="beam" style="transform:rotate(125deg)"></div>
<div class="beam" style="transform:rotate(135deg)"></div>
<div class="beam" style="transform:rotate(145deg)"></div>
<div class="beam" style="transform:rotate(155deg)"></div>
<div class="white beam" style="transform:rotate(165deg)"></div>
<div class="white beam" style="transform:rotate(175deg)"></div> <div class="logo" style="top:120px;left:229px;">
<!-- 左盾牌 -->
<div class="d_shield1"></div>
<div class="d_shield2"></div>
<div class="d_shield3"></div> <!-- 右盾牌 -->
<div class="d_shield4"></div>
<div class="d_shield5"></div>
<div class="d_shield6"></div> <!-- 左边浅橘色部分 -->
<div style="transform: scale(0.82); left: 31px; top: 25px;">
<div class="l_shield1"></div>
<div class="l_shield2"></div>
<div class="l_shield3"></div>
</div> <!-- logo5的左半边灰色 -->
<div class="gray1"></div>
<div class="gray2"></div>
<div class="gray3"></div>
<div class="gray4"></div> <!-- logo5的右半边白色 -->
<div class="white1"></div>
<div class="white2"></div>
<div class="white3"></div>
<div class="white4"></div> <!-- 最后修补 -->
<div class="d_shield7"></div>
<div class="l_shield4"></div> <img src="data:images/HTML.png" alt="">
</div>
</div>
</body>
</html>
二、分步实现CSS样式
①背景
body{
margin:;padding:;
}
div{
position: absolute;
}
/*给整个容器设置样式*/
.bg{
width: 800px; height: 600px; background: #f2f2f2; overflow: hidden;
}
/*给beam元素设置样式*/
.beam{
width: 1600px; height: 20px; background: #fff; top: 290px; left: -400px;
}
效果:

②给所有的盾牌设置样式
.d_shield1,.d_shield2,.d_shield3,.d_shield4,.d_shield5,.d_shield6,.d_shield7{
background:#e15016;
}
.d_shield1{
left: 32px; width: 140px; height: 346px;
}
.d_shield2{
transform: skewX(5deg); /*变形:水平方向斜切5度*/ left: 16px; width: 100px; height: 346px;
}
.d_shield3{
transform: skewY(15deg); top: 265px; left: 32px; width: 140px; height: 100px;
}
.d_shield4{
left: 172px; width: 140px; height: 346px;
}
.d_shield5{
transform: skewX(-5deg); left: 227px; width: 100px; height: 346px;
}
.d_shield6{
transform: skewY(-15deg); top: 265px; left: 172px; width: 140px; height: 100px;
}
.d_shield7{
height: 20px; top: 199px; width: 80px; left: 60px;
}
效果:

③左边浅橘色部分
.l_shield1,.l_shield2,.l_shield3,.l_shield4{
background:#ee6812;
}
.l_shield1{
left: 172px; width: 140px; height: 346px;
}
.l_shield2{
transform: skewX(-5deg); left: 227px; width: 100px; height: 363px;
}
.l_shield3{
transform: skewY(-15deg); top: 282px; left: 172px; width: 138px; height: 100px;
}
.l_shield4{
height: 43px; top: 113px; width: 100px; left: 180px;
}
效果:

④右边灰色 “5” 部位
.gray1,.gray2,.gray3,.gray4{
background:#ebebeb;
}
.gray1{
height: 43px; width: 102px; left: 70px; top: 70px;
}
.gray2{
width: 46px; transform: skewX(5deg); height: 216px; top: 70px; left: 75px;
}
.gray3{
width: 95px; height: 43px; left: 77px; top: 156px;
}
.gray4{
width: 87px; height: 47px; top: 251px; transform: skewY(15deg); left: 87px;
}
效果:

⑤左边白色 “5” 部位
.white1,.white2,.white3,.white4{
background:#fff;
}
.white1{
width: 102px; height: 43px; left: 172px; top: 70px;
}
.white2{
width: 46px; height: 216px; transform: skewX(-5deg); top: 70px; left: 223px;
}
.white3{
height: 43px; width: 95px; left: 172px; top: 156px;
}
.white4{
height: 47px; width: 87px; left: 172px; top: 251px; transform: skewY(-15deg);
}
img{
position: fixed; top: 8px; left: 225px; width: 350px; height: 110px;
}
效果:

项目小结:
1.分步设置样式
2.CSS3属性 transform : rotate(10deg); 旋转 / scale(0.5) ; 缩放 / skew(10deg); 倾斜
【项目1-1】使用HTML5+CSS3绘制HTML5的logo的更多相关文章
- css3绘制腾讯logo
CSS3绘制的腾讯LOGO,下边是对比图. 演示地址
- HTML5+CSS3学习笔记(一)
HTML5+CSS3概述 HTML5和CSS3不仅仅是两项新的Web技术标准,更代表了下一代HTML和CSS技术.虽然HTML5的标准规范还没有正式发布,但是未来的发展前景已经可以预见,那就是HTML ...
- HTML5+CSS3学习笔记(一) 概述
HTML5+CSS3概述 HTML5和CSS3不仅仅是两项新的Web技术标准,更代表了下一代HTML和CSS技术.虽然HTML5的标准规范还没有正式发布,但是未来的发展前景已经可以预见,那就 ...
- HTML5+CSS3静态页面项目-PayPaul的总结
学习前端有一段时间了,一直在看书上的理论知识,而实战项目却很少.师兄常说,想要知道自己的实力有多少,知识掌握了多少,最好的方法就是去实践了,实践出真知嘛.于是决定在这个假期里,主要是通过项目的实践以及 ...
- HTML5+CSS3静态页面项目-BusinessTheme的总结
因为期末考试.调整心态等等的种种原因,距离上一次的项目练习已经过了很久了,今天终于有时间继续练习HTML5+CSS3的页面架构和设计稿还原.设计图很长,整个页面分为了好几个区域,所以就不放完整的设计图 ...
- HTML5+CSS3整体回顾
http://blog.poetries.top/2016/10/19/HTML5+CSS3%E5%9F%BA%E7%A1%80%E5%9B%9E%E9%A1%BE%20/ 这篇文章主要总结H5的一些 ...
- 《零基础学HTML5+CSS3(全彩版)》读书笔记
2019年1月31日星期四 1点 <零基础学HTML5+CSS3(全彩版)>开始全面学习 前提: 11月20日开始学Python,可能因为太累了,也可能遇到了瓶颈,进入了一个迷茫期,1月6 ...
- html5/css3常考面试题
一.HTML5 CSS3 CSS3有哪些新特性? 1. CSS3实现圆角(border-radius),阴影(box-shadow), 2. 对文字加特效(text-shadow.),线性渐变(gra ...
- 零基础学 HTML5+CSS3 全彩版 明日科技 编著
第1章 基础知识 1.1 HTML概述 1.1.1 什么是HTML 1.1.2 HTML的发展历程 1.2 HTML文件的基本结构 1.2.1 HTML的基本结构 1.2.2 HTML的基本标记 1. ...
随机推荐
- 销量预测和用户行为的分析--基于ERP的交易数据
写在前面: 这段时间一直都在看一些机器学习方面的内容,其中又花了不少时间在推荐系统这块,然后自己做了一套简单的推荐系统,但是跑下来的结果总觉得有些差强人意,我在离线实验中得到Precision,Rec ...
- swift学习 - tableView自适应高度1(xib autoLayout)
tableView自适应高度 效果图: 源码: class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSo ...
- XCode 出现 is missing from working copy文件一直红色情况解决方法
解决方案:1.打开终端2.cd 到警告所提示的文件夹下3.执行命令svn rm 丢失文件的名称4.回车
- (中级篇 NettyNIO编解码开发)第八章-Google Protobuf 编解码-1
Google的Protobuf在业界非常流行,很多商业项目选择Protobuf作为编解码框架,这里一起回顾一下Protobuf 的优点.(1)在谷歌内部长期使用,产品成熟度高:(2)跨语言,支持 ...
- Unity应用架构设计(10)————绕不开的协程和多线程(Part 1)
在进入本章主题之前,我们必须要了解客户端应用程序都是单线程模型,即只有一个主线程(Main Thread),或者叫做UI线程,即所有的UI控件的创建和操作都是在主线程上完成的.而服务器端应用程序,也就 ...
- esclipse连接mysql数据库
怎样在eclipse开发环境中连接数据库并测试连接是否成功 1)eclipse开发环境里没有集成mysql的驱动,需要从以下地址下载连接驱动程序mysql-connector-java-XX-XX-X ...
- promise知识点汇总
Promise对象被写进ES6的规范当中,提供的是另外一种更加友好的对于异步编程的解决方案,在这之前大多使用的是回调函数和事件来实现异步编程. 怎么来理解Promise对象呢?对于这个ES6新加入的小 ...
- C语言数组之冒泡排序+折半查找法(二分查找)
冒泡排序算法 将相邻的元素进行两两比较,大的向后"冒", 小的向前"赶". 口诀: N个数字来排队,两两比较小靠前 外层循环N-1(控制需要比较的轮数). 内层 ...
- Java之JSON数据
特别注意:使用JSON前需要导包 操作步骤地址:http://blog.csdn.net/baidu_37107022/article/details/70876993 1.定义 JSON(JavaS ...
- javaCV开发详解之4:转流器实现(也可作为本地收流器、推流器,新增添加图片及文字水印,视频图像帧保存),实现rtsp/rtmp/本地文件转发到rtmp流媒体服务器(基于javaCV-FFMPEG)
javaCV系列文章: javacv开发详解之1:调用本机摄像头视频 javaCV开发详解之2:推流器实现,推本地摄像头视频到流媒体服务器以及摄像头录制视频功能实现(基于javaCV-FFMPEG.j ...
