「Vue」起步 - vue-router路由与页面间导航
vue-router
我们知道路由定义了一系列访问的地址规则,路由引擎根据这些规则匹配找到对应的处理页面,然后将请求转发给页进行处理。可以说所有的后端开发都是这样做的,而前端路由是不存在"请求"一说的。
前端路由是找到地址匹配的一个组件或者对象将其渲染出来。改变浏览器地址不向服务器发送请求有两种方法,
一是在地址中加入#以欺骗浏览器,地址的改变是由于正在进行页内导航;二是使用HTML5的window.history功能,使用URL的hash来模拟一个完整的URL。
vue-router是官方提供的一套专用的路由工具库,是vue的一个插件,我们需要在全局引用中通过vue.use()将它引入到vue实例中,

使用vue-cli创建项目后(init初始化时vue-router确认y)
我们先来看一下项目src的结构,通过cmd进入到项目src目录下,执行 tree -f > list.txt 生成结构树(保存在list.txt中):
结构如下:
src
├─assets // 静态资源
│ └─image // 图片
│
├─components // 组件
│ └─HelloWorld
│ HelloWorld.vue
│
└─router // 路由配置
│ └─index.js
│
│ App.vue // 默认程序入口
│ main.js
│
1、打开main.js:
import Vue from 'vue'
import App from './App'
import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
第10行将配置的路由绑定到vue实例上,第11行在vue实例中使用render方法来绘制这个vue组件(App)完成初始化
Render是vue2新增的具有特色的方法,为了得到更好的运行速度,vue2也采用的类似react的Virtual Dom(虚拟Dom)
2、然后我们在components中注册几个组件
3、打开router/index.js配置路由
import Vue from 'vue'
import Router from 'vue-router' import Singer from '@/components/rank/rank' Vue.use(Router) // 注册router export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定组件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})
路由的模式
关键词:"mode","history模式","hash模式","Abstract模式"
我们可以在创建的Router中使用模式,如参数mode:history的参数,这个值意思是使用history模式,这种模式充分利用了history.pushState API来完成URL的跳转而无需重新加载页面 ,
如果不使用history模式,当访问rank的时候路由就会变成:
http://localhost/#rank
反之为:
http://localhost/rank
这就是history模式和hash模式的区别,除此之外还有一种abstract模式
- Hash:使用URL hash值作为路由,
- History:依赖HTML5 History API和服务器配置
- Abstract:支持所有JavaScript运行环境,如node服务器端。如果发现没有浏览器的API,路由就会强制进入这个模式
路由与导航
关键词:"router-link" , "router-view"
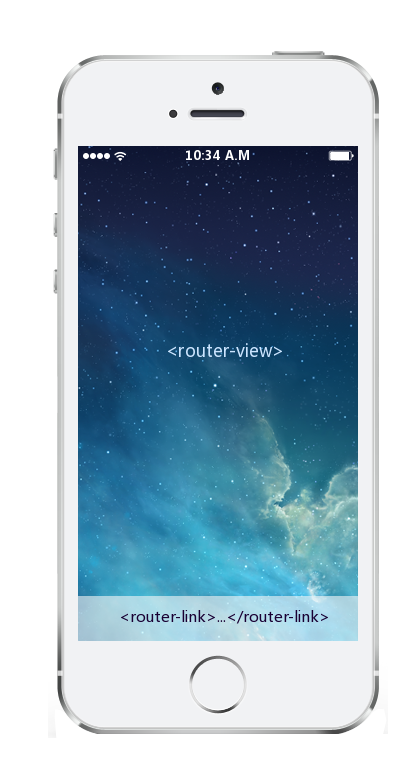
vue-router提供两个指令标签组件来处理这个导航与自动渲染逻辑:
- <router-view>——渲染路径匹配到的组件视图,
- <router-link>——支持用户在具有路由功能的应用中导航
我们使用整两个标签组件来完成一个简单的页面布局:

在路由使用时要明确一个原则就是:不直接引用路由定义,(即不要在router-link直接通过 to='conpontents/rank/rank' 来导向路由),当显式引用路由定义的URL一旦发生变化,所有引用的地方都要修改。
在router-link通过名称引用路由:向to属性传入一个对象显式的声明路由的名称:
<router-link :to="{ name:'rank' }">
这里留意使用v-bind绑定(简写:),因为这里需要向router-link传递的是一个对象{ name:'rank' }而不是一个字符串
动态路由
关键词:"动态路由参数","params","$router.params"
vue-router将参数融入到路由的路径定义之内成为路由的一部分,我们称这种参数为"动态路径参数";
使用非常简单,在参数名之前加上":",然后将参数写在路由定义的path内,
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]
1、这样定义之后,vue-router就会自动匹配/books/1、/books/2、...、/books/n 形式的路由模式,因为这样定义的路由的数量是不确定的,所以也称为"动态路由"。
2、在<router-link>中我们就可以加入一个params的属性来指定具体的参数值:
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>
3、当我们导航进入图书详情页之后,我们可能需要获取属性指定的参数值(即重新将:id参数读取出来),我们可以通过$router.params来完成:
export default {
created () {
const bookID = this.$router.params.id
}
}
嵌套式路由
关键词:"children",
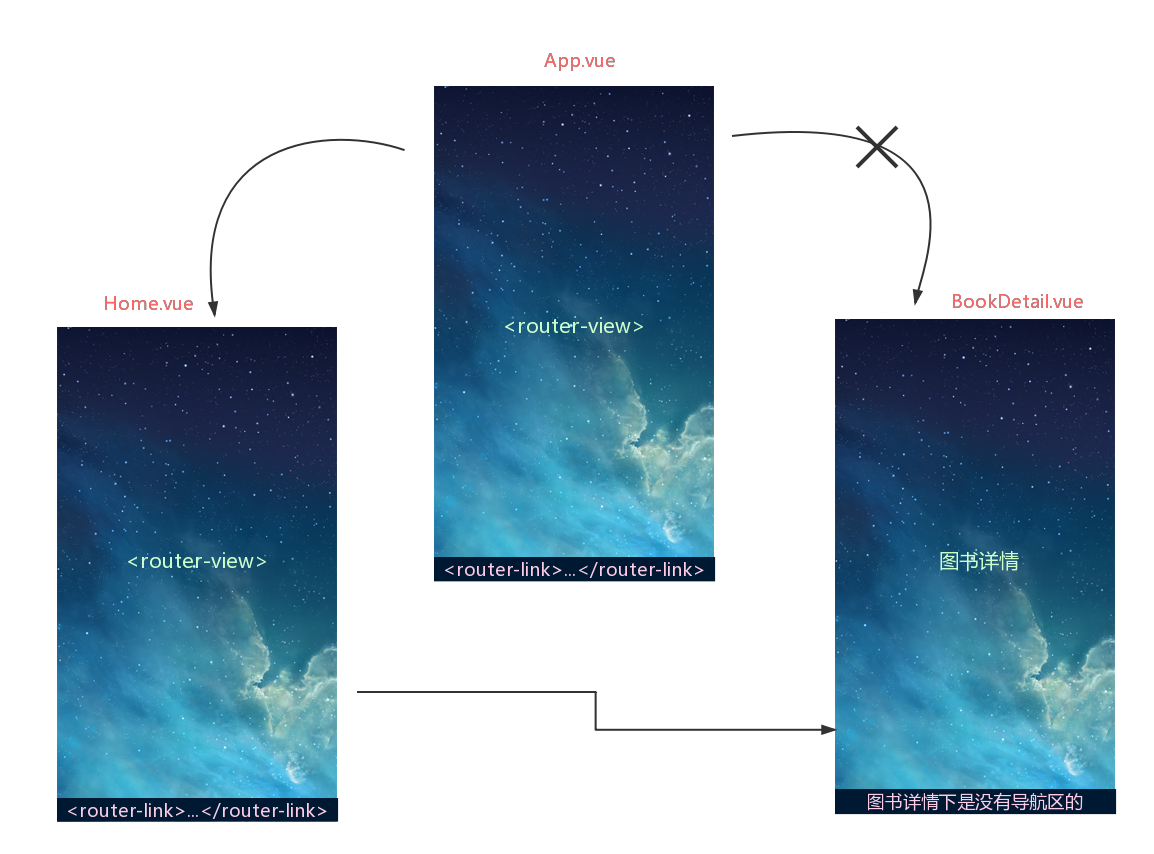
我们利用下面的场景,首页/home/读书详情 页面,读书详情也我们不需要底部的导航区域,但是我们使用之前的路由定义,所有的页面都应该具有想用的底部导航条,按前面的路由结构是不可以导航到图书详情页的,如下:

所以我们就需要另一种定义路由的方式,对前面的路由进行调整,
嵌套式路由又叫做子路由,要将路由显示到子视图中就要相应的子路由与之对应,我们只需要在路由定义中使用children数组属性就可以定义子路由了:
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
]
需要注意的是以"/"开头的嵌套路径会被当做根路径,所以不要在子路由上加上"/";
重定向路由与别名
关键词:"redirect","alias"
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
routes: [
{ path: '/a', redirect: '/b' }
] // 重定向的目标也可以是一个命名的路由 routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
另外我们需要区别重定向和别名,『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样:
利用alias给路由设置别名
routes: [
{ path: '/a', component: A, alias: '/b' }
]
总结
到这里vue路由的基础我们已经总结完毕,我们需要在实战中不断练习,多多的去解决问题,方能更好的使用路由 帮我们完成任务,同时为vue进阶的路由知识打基础
「Vue」起步 - vue-router路由与页面间导航的更多相关文章
- 起步 - vue-router路由与页面间导航
vue-router 我们知道路由定义了一系列访问的地址规则,路由引擎根据这些规则匹配找到对应的处理页面,然后将请求转发给页进行处理.可以说所有的后端开发都是这样做的,而前端路由是不存在"请 ...
- hbuilderX创建vue项目之添加router路由(前端萌新)
作为一个刚刚接触前端不久的新人来说,熟悉了一种目录结构或者项目创建方法以后,恨不得一辈子不会变! 可是人要生活,就要工作,既然是打工,当然要满足雇佣者的要求. 今天我来说说 hbuilderX 这个开 ...
- 「开源」SpringCloud+vue搭建的商城项目
最近在研究SpringCloud,看到一个基于SpringCloud+vue搭建的模拟商城项目.用来辅助学习SpringCloud企业级开发还是很有帮助的.强烈推荐!! 源码地址在最后. spring ...
- 「Django」rest_framework学习系列-路由
自动生成4个url路由:from rest_framework import routersrouter = routers.DefaultRouter()router.register(r'wrx' ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
vue教程3-05 vue组件数据传递 一.vue默认情况下,子组件也没法访问父组件数据 <!DOCTYPE html> <html lang="en"> ...
- Android逆向之旅---静态方式分析破解视频编辑应用「Vue」水印问题
一.故事背景 现在很多人都喜欢玩文艺,特别是我身边的UI们,拍照一分钟修图半小时.就是为了能够在朋友圈显得逼格高,不过的确是挺好看的,修图的软件太多了就不多说了,而且一般都没有水印啥的.相比较短视频有 ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
随机推荐
- Hadoop 2:Mapper和Reduce
Hadoop 2:Mapper和Reduce Understanding and Practicing Hadoop Mapper and Reduce 1 Mapper过程 Hadoop将输入数据划 ...
- hdu1698线段树的区间更新区间查询
Just a Hook Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- UWP 自定义状态栏
在UWP开发中,我们可以改变状态栏样式,让你的应用更加好看. 先来一简单的应用: 为了做例子,所以我做的很简单,在MainPage的Grid里,插了一个Image <Grid Backgroun ...
- docker镜像文件导入与导出
工作中经常需要拉取一些国外的镜像,但是网络限制等原因在公司拉取很慢,所以我习惯用亚马逊服务器拉取镜像,导出后下载到本地再导入开发环境 1. 查看镜像id sudo docker images REPO ...
- 简单Elixir游戏服设计-玩家进程注册
上回说用Registry 做本地注册(跨服可以用syn,只是稍微麻烦点,需要模拟global注册机制,写个封装模块). 修改game_server 项目的mix.exs, 增加应用启动 def app ...
- js-注释代码习惯
功能块代码 /** * xxxx */ 定义的函数或方法 /* xxxx */ 调用了某个函数或方法 // <--xxx
- nginx 部署
安装nginx 1)安装pcre 从pcre的官网下载tar.gz包,官网地址为:https://sourceforge.NET/projects/pcre/files/pcre/,在这里我下载的是: ...
- Mysql安装后打开MySQL Command Line Client闪退解决方法
1.开始菜单下;Mysql--->mysql server 5.6-->mysql command line Client ---右击,选择属性 2.在属性下查看目标位置: 3.将安装目录 ...
- NopCommerce 3. Controller 分析
1. 继承关系,3个abstract类 System.Web.Mvc.Controller Nop.Web.Framework.Controllers.BaseController Nop.Admin ...
- ios自定义数字键盘
因为项目又一个提现的功能,textfiled文本框输入需要弹出数字键盘,首先想到的就是设置textfiled的keyboardType为numberPad,此时你会看到如下的效果: 但是很遗憾这样 ...
