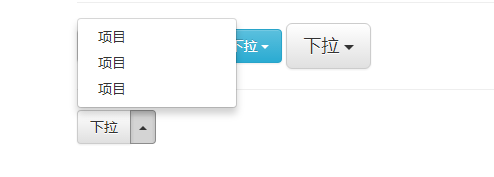
⑨bootstrap组件 按钮式下拉菜单 输入框 使用基础案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
</style>
</head>
<body>
<div class="container">
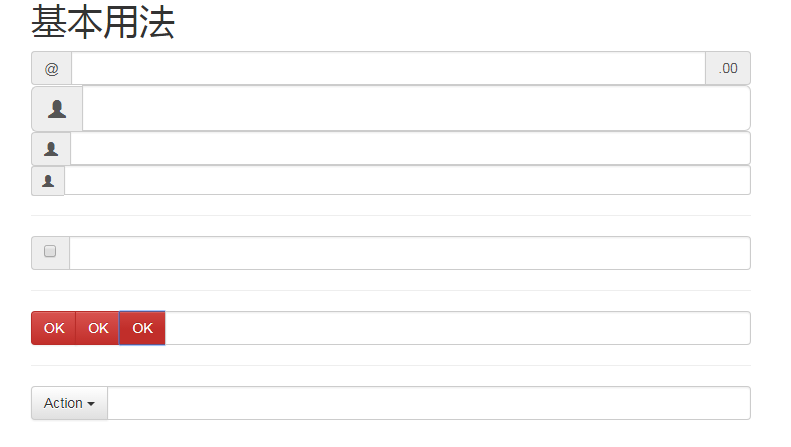
<h1>基本用法</h1>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" />
<span class="input-group-addon">.00</span>
</div>
<div class="input-group input-group-lg">
<span class="input-group-addon glyphicon glyphicon-user"></span>
<input type="text" class="form-control" />
</div>
<div class="input-group">
<span class="input-group-addon glyphicon glyphicon-user"></span>
<input type="text" class="form-control" />
</div>
<div class="input-group input-group-sm">
<span class="input-group-addon glyphicon glyphicon-user"></span>
<input type="text" class="form-control" />
</div>
<hr/>
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" />
</span>
<input type="text" class="form-control" />
</div>
<hr />
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-danger">OK</button>
<button type="button" class="btn btn-danger">OK</button>
<button type="button" class="btn btn-danger">OK</button>
</span>
<input type="text" class="form-control" />
</div>
<hr/>
<div class="input-group">
<div class="input-group-btn">
<button type="button"
class="btn btn-default dropdown-toggle"
data-toggle="dropdown">
Action
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">项目</a></li>
<li><a href="#">项目</a></li>
<li><a href="#">项目</a></li>
</ul>
</div>
<input type="text" class="form-control" />
</div>
</div>
</body>
</html>

⑨bootstrap组件 按钮式下拉菜单 输入框 使用基础案例的更多相关文章
- Bootstrap按钮式下拉菜单
前面的话 按钮式下拉菜单仅从外观上看,和下拉菜单效果基本上是一样的.不同的是普通的下拉菜单是block元素,而按钮式下拉菜单是inline-block元素.本文将详细介绍Bootstrap按钮式下拉菜 ...
- 8.bootstrap下拉菜单、按钮组、按钮式下拉菜单
下拉菜单 dropdown 对齐方式: .dropdown-menu-right .dropdown-menu-left <div class="container" ...
- 用bootstrap和css3制作按钮式下拉菜单
利用bootstrap框架的字体图标和下拉菜单效果,以及css3的动画效果,可以做出比较优雅的按钮式下拉菜单样式 <style> .myBtnStyle .dropdown-menu sp ...
- Bootstrap下拉菜单、按钮式下拉菜单
1. 概述 下拉菜单使用频率也是比较高的,比较常见的使用场景是在导航菜单栏,某个主菜单含有下拉的子菜单. Bootstrap为下拉菜单提供了两种实现方式,即普通的下拉菜单还有按钮式的下拉菜单.我们先看 ...
- Bootstrap3系列:按钮式下拉菜单
1. 基本实例 把按钮放入 .btn-group 中,加入适当的菜单标签,让按钮触发下拉菜单. 1.1 示例代码 <div class="btn-group"> < ...
- Bootstrap系列 -- 24. 下拉菜单基本用法
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件.当然,如果你使用的是未编译版本,在js文件夹下你能找到一个名为“dropdown.js”的文 ...
- 实现bootstrap的dropdown-menu(下拉菜单)点击后不关闭的方法 (转)
实现bootstrap的dropdown-menu(下拉菜单)点击后不关闭的方法 问题描述,在下拉菜单中,添加其他元素,例如,原文作者所述的<a>和我自己实际用到的<input> ...
- 【Bootstrap】 bootstrap-select2下拉菜单插件
这次开发了个小TRS系统,虽然是很小,但是作为初心者,第一次用到了很多看起来洋气使用起来有相对简单的各种前端(主要是和bootstrap配合使用)组件.包括bootstrap-select2,boot ...
- Bootstrap系列 -- 27. 下拉菜单对齐方式
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right ...
随机推荐
- hibernate学习手记(1)
1. java.sql.SQLException: The server time zone value '?й???????' is unrecognized or represents more ...
- 第6章 Overlapped I/O, 在你身后变戏法 ---被激发的 Event 对象 -4
以文件 handle 作为激发机制,有一个明显的限制,那就是没办法说出到底是哪一个 overlapped 操作完成了.如果每个文件 handle 只有一个操作等待决定,上述问题其实并不成为问题.但是如 ...
- 基于Apache axis2开发Java Web服务
1.安装配置axis2环境 1)下载axis2-1.4.1-war(发布webservice)和axis2-1.4.1-bin.zip(webservice调用使用的各种包) 下载好后把axis2-1 ...
- 【NOIP2016提高组day2】蚯蚓
那么我们开三个不上升队列, 第一个记录原来的蚯蚓, 第二个记录乘以p的蚯蚓 第三个记录乘以(1-p)的蚯蚓, 在记录每条就要入队列的时间,就可以求出增加的长度 每次比较三个队列的队首,取最大的值x的切 ...
- http://codeforces.com/contest/828
哇这是我打的第一场cf,第一题都wa了无数次,然后第二题差几分钟交 ,第二天一交就AC了内心是崩溃的.果然我还是太菜l.... A. Restaurant Tables time limit per ...
- Python自学笔记-map和reduce函数(来自廖雪峰的官网Python3)
感觉廖雪峰的官网http://www.liaoxuefeng.com/里面的教程不错,所以学习一下,把需要复习的摘抄一下. 以下内容主要为了自己复习用,详细内容请登录廖雪峰的官网查看. Python内 ...
- MVC 中获取Json数据
@{ ViewBag.Title = "json示例项目"; } @Scripts.Render("~/bundles/jquery") <h2>j ...
- win10 uwp 自定义控件初始化
我遇到一个问题,我在 xaml 用了我的自定义控件,但是我给他设置了一个值,但是什么时候我才可以获得这个值? 本文告诉大家,从构造函数.loaded.Initialized 的调用过程. 用最简单的方 ...
- win10 UWP button
button有很多和wpf一样,可以看<深入浅出WPF> 我们可以在button的click写上 <Button Content="确定" Click=" ...
- php的序列化和反序列化有什么好处?
序列化是将变量转换为可保存或传输的字符串的过程:反序列化就是在适当的时候把这个字符串再转化成原来的变量使用.这两个过程结合起来,可以轻松地存储和传输数据,使程序更具维护性. PHP 中的序列化和反序列 ...
