OnsenUI 前端框架(三)
上一章咱们学习了OnsenUI的工具栏、侧边栏和标签栏。通过对页面上这三部分的学习,咱们对混合应用的一个页面有了大体上的认识。从这一章开始,咱们学习OnsenUI混合项目开发过程中会用到的各种各样的组件。通过对OnsenUI组件的学习,咱们可以通过书写很少的标签和样式,就能完成很美丽很舒服的页面布局组件。
1:列表
第一个要学习的OnsenUI组件就是列表,列表是在可滚动视图中显示一组数据的非常受欢迎的模式。Onsen UI通过使用<ons-list>和<ons-list-item>标签支持可滚动列表。要创建列表,请放置<ons-list>标签和<ons-list-item>标签。此外,<ons-list-header>可以用于表示分组的列表项。
代码示例:

第二个列表项中用到了一个modifier属性,属性值为tappable,通过添加这个属性和属性值,列表项会显示点击效果。
显示效果:

列表有点击的效果以外,右侧有箭头也是大家经常看到的。OnsenUI也提供了相关的属性:modifier=”chevron”
代码示例:

显示效果:

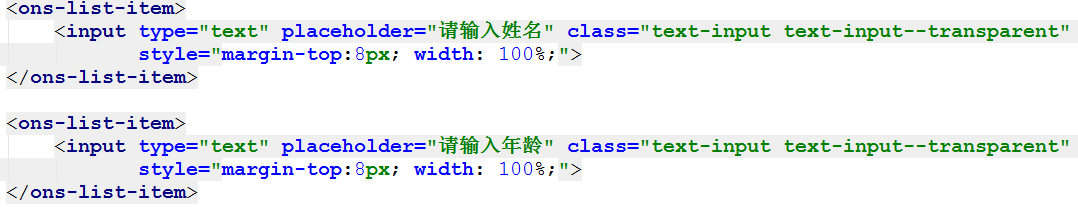
除了列表的右侧箭头,在列表中添加表单元素在有些项目中也是有需求的。



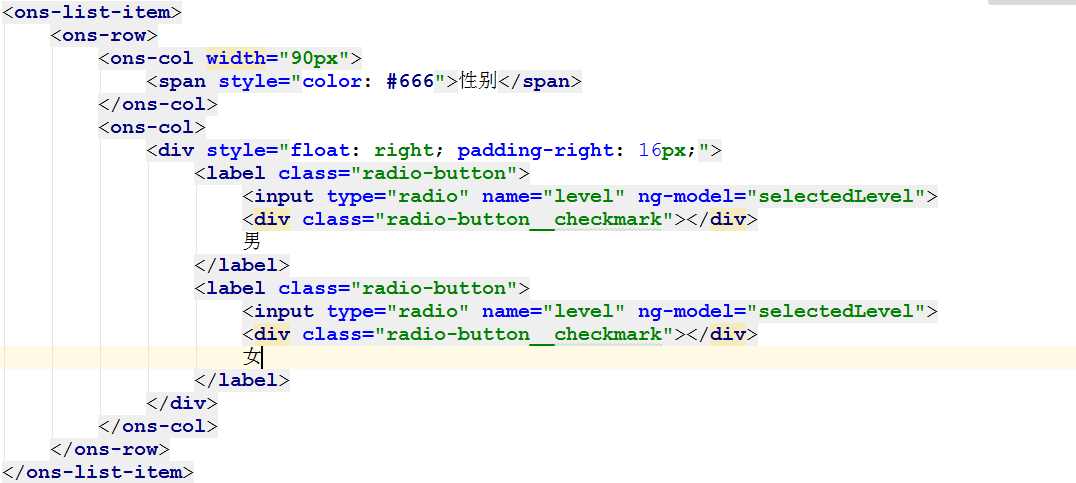
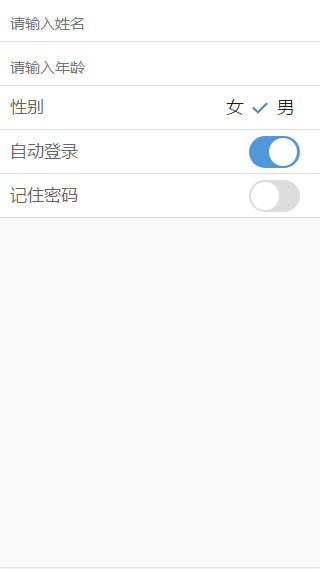
前两个列表项存放的是普通的文本表单元素。添加的样式类是OnsenUI框架提供的,可以去到输入框默认的边框。第二个列表项用到了行列标签,后面会讲到。在行列里添加了单选框,涉及到了一个OnsenUI框架里的样式类。写法相对来说很固定。后面两个列表项里存放的是switch开关,用到了一个ons-switch开关。更多标签后面会一一介绍。
显示效果:

列表展示代码中用到表单元素,和平时咱们写表单元素基本是一致的。单选框的使用很简单,有一个开关是需要大家去用一下的,那就是ons-switch。后面会有更多的OnsenUI标签,大家会陆续学到。
其实列表的内容可以是你想要的任何布局。大家可以找一个你想实现的列表,只需要将你的页面内容填充到ons-list-item即可。通过简单的设置,即可完成一个相对复杂的列表布局。下面我模仿一个美团的列表,大家看一下。

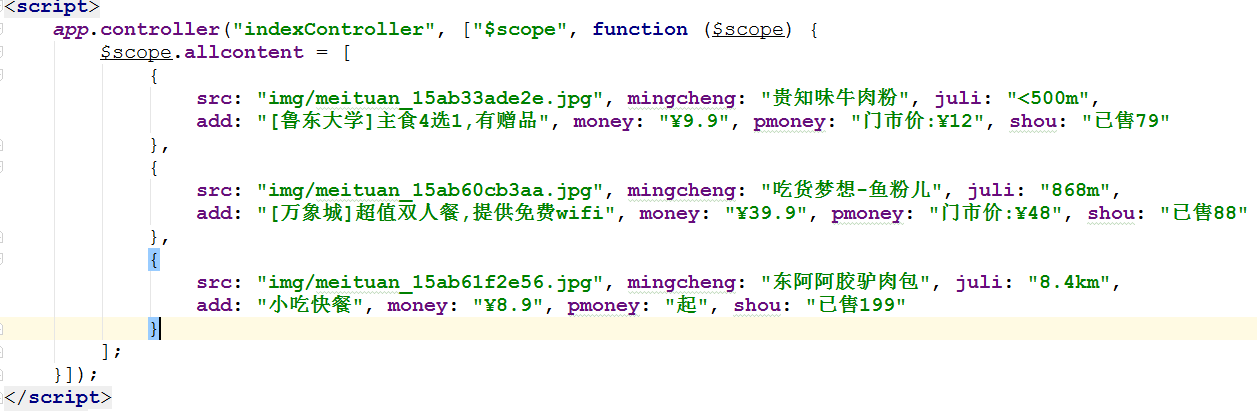
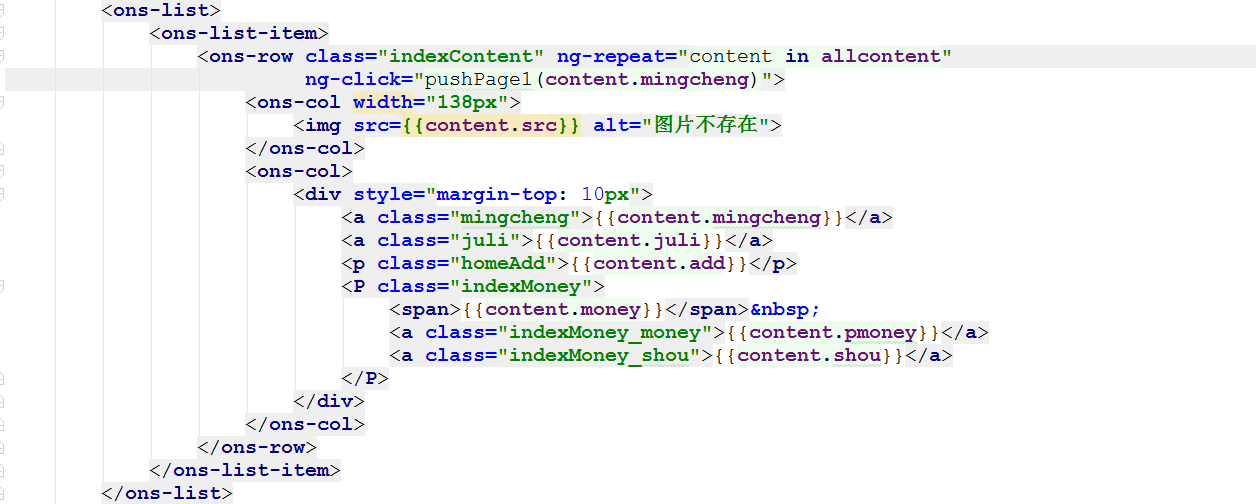
代码示例:


上面的代码是js和html部分。显示效果大家已看到了。大家可以去找一个想实现的效果列表去模仿。关于上面的代码,我以附件的形式给大家,大家可以去参考一下。今天的分享先到这里,下次咱们继续。
OnsenUI 前端框架(三)的更多相关文章
- vue 前端框架 (三)
VUE 生命周期 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- springmvc项目搭建三-添加前端框架
这几年前端框架发展可以说非常迅猛了...实际项目中也用到了几个,easyui相对来讲,算是我第一个接触的前端框架了,用的时候感觉很方便,省了很多代码量,一个好的前端框架可以为你省去很多精力在前端布局上 ...
- 移动APP开发框架盘点2:Web移动前端框架大全
前言 自上次发布了<移动APP开发框架盘点>后,时间已经过去了三年, 为什么突然又写一篇续集呢?是因为有一个非常有意思的发现. 开源项目其实有一个成熟周期,这个周期大概是三年左右,自Rea ...
- 10大H5前端框架
作为一名做为在前端死缠烂打6年并且懒到不行的攻城士,这几年我还是阅过很多同门从知名到很知名的各种前端框架,本来想拿15-20个框架来分享一下,但在跟几个前辈讨教写文章的技巧时果断被无情的打击了,所以这 ...
- Web前端框架汇总
在做web开发的时候难免遇到一个问题,那就是,选择什么样的框架.下面把前端的框架简单的列一下. 1.flex Apache基金会今天发布了Flex 4.8版本,这是Adobe将Flex捐献给Apach ...
- 如何选择前端框架:ANGULAR VS EMBER VS REACT
最近一段时间是令前端工程师们非常兴奋的时期,因为三大Web框架陆续发布新版本,让我们见识到了更强大的Web框架.Ember2.0在2个月之前已经发布,从1.0升级到2.0非常简单.几周之前React发 ...
- 阿里前端框架Alice是个不错的选择
BootStrap虽然用户群体广大,其整体风格尽管有不少skin可选,但以国情来看还是不好看. 阿里开源的前端框架,个人觉得还是很不错,Alice处处透着支付宝中界面风格的气息,电商感挺强. 以下内容 ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
随机推荐
- 你真的了解volatile吗,关于volatile的那些事
很早就接触了volatile,但是并没有特别深入的去研究她,只有一个朦胧的概念,就是觉得 用她来解决可见性的,但可见性又是什么呢? 最近经过查阅各种资料,并结合自己的思考和实践,对volatile有了 ...
- Android实现录屏直播(三)MediaProjection + VirtualDisplay + librtmp + MediaCodec实现视频编码并推流到rtmp服务器
请尊重分享成果,转载请注明出处,本文来自Coder包子哥,原文链接:http://blog.csdn.net/zxccxzzxz/article/details/55230272 Android实现录 ...
- MyBastis初次环境配置讲解
MyBatis 本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation 迁移到了google code,并且改名为MyBatis .20 ...
- String.format()的总结
JAVA字符串格式化-String.format()的使用 常规类型的格式化 String类的format()方法用于创建格式化的字符串以及连接多个字符串对象.熟悉C语言的同学应该记得C语言的spri ...
- 自动化测试工具Appium环境搭建
Appium是一个开源.跨平台的测试框架,可以用来测试原生及混合的移动端应用.Appium支持IOS.Android及FirefoxOS平台.Appium使用WebDriver的json wire协议 ...
- 重磅消息:微信小程序支持长按二维码进入
之前微信小程序一般通过以下入口进入: 而用户经常使用“长按二维码”识别应用的功能一直未开放,据酷客多了解,微信安卓6.5.6内测版已经支持长按二维码识别和进入小程序,意味着把小程序二维码分享给朋友,或 ...
- Java中的值传递
1.先比较下字符串的比较 == 代表全等于 值和地址(存放地址) 全部相等于. equals 值等于== 和 equals的区别 列如下面的 如果name1==name2是等于的 然而name1==n ...
- UWP Composition API - New FlexGrid 锁定行列
如果之前看了 UWP Jenkins + NuGet + MSBuild 手把手教你做自动UWP Build 和 App store包 这篇的童鞋,针对VS2017,需要对应更新一下配置,需要的童鞋点 ...
- MapReduce简介以及详细配置
1.MapReduce(一个分布式运算框架)将数据分为数据块,发送到不同的节点,并行方式处理. 2.NodeManager和DataNode在一个节点上,程序与数据在一个节点. 3.内容分为两个部分 ...
- ICC_lab总结——ICC_lab6:版图完成
ICC_workshop的最后一个实验了.在这次的实验中,由于我使用ICC的版本与workshop的lab不是同一个版本,因此在后面的实验过程不是很顺利,主要是在LVS的过程中,最后的LVS没有通过. ...
