JavaScript分支语句if, else if, switch 案例详解
if语句主要是在需要判断,或者在可知有多少种情形时使用的语句。A==B?"A等于B";"A不等于B";
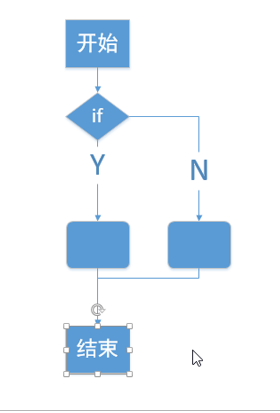
基本结构:

if(判断条件){
判断为true执行的语句
}else{
判断为false执行的语句
}
例:<script type="text/javascript">
var a=1;
var b=2;
var c=a+b;
if(c==3){
alert('正确');
}else{
alert('错误');
}
</script>
else if嵌套语句:if(判断条件){
判断为true执行语句
}else if(判断条件){
判断为true执行语句
}else if(判断条件){
判断为true执行语句
}else{
判断为false执行语句
}
例:输入三个不同的整数,x,y,z,最终以从小到大的方式输出。//利用嵌套
<script type="text/javascript">
var x=prompt("输入三个整数");
var y=prompt("输入三个整数");
var z=prompt("输入三个整数");
if(x>y&&y>z){
alert(z+y+x);
}else if(x>z&&z>y){
alert(y+z+x);
}else if(y>x&&x>z){
alert(z+x+y);
}elseif(y>z&&z>x){
alert(x+z+y);
}else if(z>x&&x>y){
alert(y+x+z);
}else if(z>y&&y>x){
alert(x+y+z);
}
</script>
switch:
switch(参数){
case 参数对应值1;
执行语句;
break;
case 参数对应值2;
执行语句;
break;
case 参数对应值3;
执行语句;
break;
default: (如果不满足以上所有条件)
执行语句;
break;
}
例:
<script type="text/javascript">
var x=prompt("请输入一个数字");
x=parseInt(x);
switch(x){
case1:
alert('一');
break;
case2:
alert('二');
break;
case3:
alert('三');
break;
default:
alert('不是一二三');
break;
}
</script>
JavaScript分支语句if, else if, switch 案例详解的更多相关文章
- Java利用hanlp完成语句相似度分析的案例详解
分享一篇hanlp分词工具使用的小案例,即利用hanlp分词工具分析两个中文语句的相似度的案例.供大家一起学习参考! 在做考试系统需求时,后台题库系统提供录入题目的功能.在录入题目的时候,由于题目来源 ...
- jQuery基础入门+购物车案例详解
jQuery是一个快速.简洁的JavaScript代码库(或JavaScript框架).jQuery设计的宗旨是"write Less,Do More",即倡导写更少的代码,做更多 ...
- 深入浅出 spring-data-elasticsearch - 基本案例详解(三
『 风云说:能分享自己职位的知识的领导是个好领导. 』运行环境:JDK 7 或 8,Maven 3.0+技术栈:SpringBoot 1.5+, Spring Data Elasticsearch ...
- 用一个开发案例详解Oracle临时表
用一个开发案例详解Oracle临时表 2016-11-14 bisal ITPUB  一.开发需求 最近有一个开发需求,大致需要先使用主表,或主表和几张子表关联查询出ID(主键)及一些主表字段 ...
- javascript中的Base64.UTF8编码与解码详解
javascript中的Base64.UTF8编码与解码详解 本文给大家介绍的是javascript中的Base64.UTF8编码与解码的函数源码分享以及使用范例,十分实用,推荐给小伙伴们,希望大家能 ...
- 第7.25节 Python案例详解:使用property函数定义与实例变量同名的属性会怎样?
第7.25节 Python案例详解:使用property函数定义与实例变量同名的属性会怎样? 一. 案例说明 我们上节提到了,使用property函数定义的属性不要与类内已经定义的普通实例变量重 ...
- 第7.24节 Python案例详解:使用property函数定义属性简化属性访问代码实现
第7.24节 Python案例详解:使用property函数定义属性简化属性访问代码实现 一. 案例说明 本节将通过一个案例介绍怎么使用property定义快捷的属性访问.案例中使用Rectan ...
- spring的IOC,DI及案例详解
一:spring的基本特征 Spring是一个非常活跃的开源框架:它是一个基于Core来架构多层JavaEE系统的框架,它的主要目的是简化企业开发.Spring以一种非侵入式的方式来管理你的代码,Sp ...
- http500:服务器内部错误案例详解(服务器代码语法错误或者逻辑错误)
http500:服务器内部错误案例详解(服务器代码语法错误或者逻辑错误) 一.总结 服务器内部错误可能是服务器中代码运行的时候的语法错误或者逻辑错误 二.http500:服务器内部错误案例详解 只是一 ...
随机推荐
- SQLServer存储过程实现单条件分页
SQLServer Procedure Pagination_basic: ALTER PROCEDURE [qiancheng].[Pagination_basic] ( ), --name of ...
- Matlab自带常用的分类器,直接复制用就好了,很方面。
很方面的,懒得自己写了. clc clear all load('wdtFeature'); % 训练样本:train_data % 矩阵,每行 ...
- 出现java.lang.reflect.UndeclaredThrowableException异常
解决方案:1.看导进来的项目是否有中文路径.2.看是否有get.set方法没写.3.和部署的环境有关.比如,是否写了构造函数.EJB需要.
- loadrunner:Auto Correlate自动定位瓶颈
Auto correlate可以根据数据趋势,自动分析出可能影响目标性能的数据项,通过它可以很方便地找出哪些数据之间有明显的相互依赖性. 下面以分析影响平均响应时间的windows资源为例,讲解Aut ...
- 学习一点Markdown的基本知识
本文于2017年3月18日首发于LinkedIn,请参考链接 这个世界的进步是由一些"懒"的人推动的.今天讲的这个Markdown,其实也是因为一批厌倦了HTML的各种标签的语法, ...
- Servlet+jsp的分页案例
查询的分页,在web中经常用到.一般,分页要维护的信息很多,我们把这些相关的信息,分装到一个类中,PageBean.具体如下: package cn.itcast.utils; import java ...
- Unity 3D Framework Designing(2)——使用中介者模式解耦ViewModel之间通信
当你开发一个客户端应用程序的时候,往往一个单页会包含很多子模块,在不同的平台下,这些子模块又被叫成子View(视图),或者子Component(组件).越是复杂的页面,被切割出来的子模块就越多,子模块 ...
- flask-mail发送QQ邮件代码示例(亲测可行)
from flask import Flask from flask_mail import Mail, Message app = Flask(__name__) app.config.update ...
- 任务调度之持久化(基于Quartz.net)
上一篇我们了解了任务调度及他的远端管理方式,传送门:任务调度及远端管理(基于Quartz.net) 这篇我们要完成任务调度的持久化功能,即新增修改删除之类的功能,这必须得要有的,不然都不知道后台都有什 ...
- 【干货分享】sketch 前端开发常用技巧总结
sketch横空出世,移动端的应用越来越多的采用sketch来做,前端开发也需要掌握更多sketch技巧. (1) sketch导出图片时,如何快速选择多个图层? 1. 在画布上任一点单击并拖拽出一个 ...
